Difference between revisions of "Twenty Fourteen"
(add links) |
(add links) |
(No difference)
| |
Latest revision as of 10:11, 28 July 2015
Languages: English • Fourteen 日本語 (Add your language)
Twenty Fourteen is the default theme for WordPress in 2014. It's a magazine theme that lets you display your content in a magazine layout. It takes minimal setup, but there are a few ways that you can customize Twenty Fourteen, all from WordPress' Theme Customizer.
Quick Specs (all measurements in pixels)
- The main column width is 474.
- Featured images work best with images that are least 1038 wide.
- The primary sidebar (left) width is 162.
- The secondary “content” sidebar (right) width is 306.
- Widgets in the footer widget area are 255 wide.
- The header image size is 1260 wide and 240 high.
- Single image pages are full-width and 810 wide.
This short guide will show you how to:
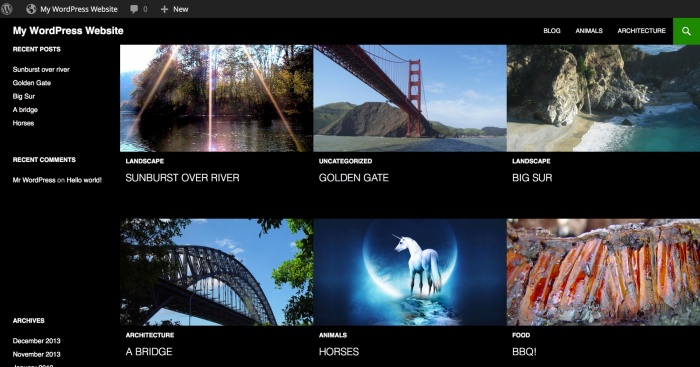
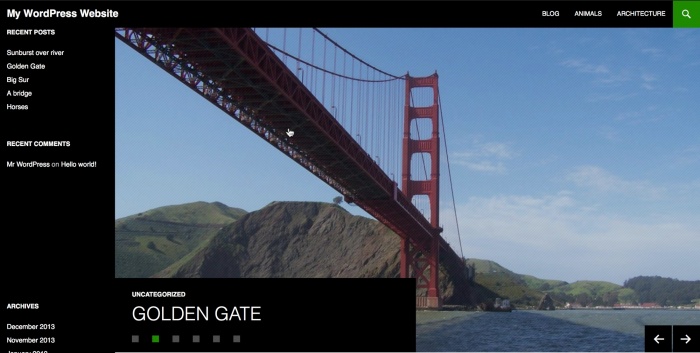
- set a grid layout or a slider to display content on your homepage
- customize the *featured* tag to choose which posts you display on the homepage.
Choose your Layout
You can either have a grid layout or a slider on the homepage. Here's how they look:
To choose your layout, open up the Theme Customizer:
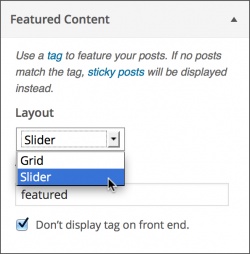
Under *Featured Content* select your preferred layout from the drop down.
When you're done click Save and Publish.
To assign content to appear in the grid or slider, you should assign it the Featured tag. This will display your posts, displaying the featured image.
The next section will show you how to customize the Featured tag.
Change the Featured Tag
By default, Twenty Fourteen displays any post in the slider or grid with the tag "Featured" attached to it. If no posts have this tag, a sticky post is displayed instead.
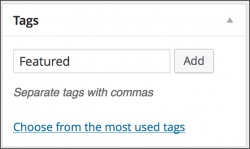
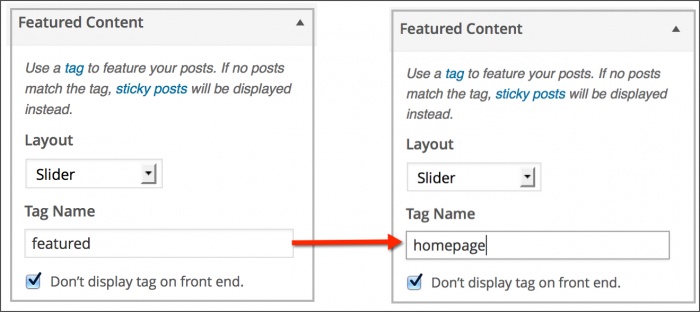
You can edit this tag in the Theme Customizer. To edited the tag, go to Appearance > Customizer. Under the Featured Content section, change the name of the tag.
The Don't display this tag on the front end checkbox lets you determine whether you want the Featured tag to appear in tag clouds on the front end.
Save and publish.
What else?
You can also use the Theme Customizer to make the following changes to your website:
- Change your Custom Header image
- Featured Images; works best with images that are least 1038 wide
- Change the background image or color
- Choose which navigation menus should appear (Twenty Fourteen supports two menus — one in the sidebar and one in the header)
- Set a static front page
If you would like to change additional colors, try the Fourteen Colors plugin.