fr:Apparence Écran des Widgets
Languages: English • Français • Widgets SubPanel 日本語 Português do Brasil • 中文(简体) • (Add your language)
Page d'accueil du Codex en français - Télécharger WordPress en français
Les utilisateurs francophones se retrouvent sur le site WordPress-Francophone, notamment sur son forum d'entraide.
Contents
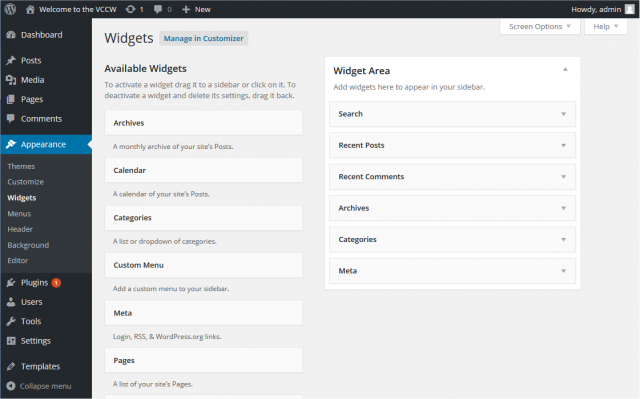
Apparence →Widgets
Les thèmes ont généralement au moins 1 ou 2 barres latérales. Les barres latérales sont les colonnes étroites à gauche ou à droite de votre blog. Chaque section dans la barre latérale est connue comme un "Widget" que vous pouvez ajouter ou supprimer et déplacer vers le haut ou vers le bas. Vous configurez les Widgets dans votre barre latérale à partir de l'écran Apparence → Widgets.
Retour aux Écrans d'administration (en anglais)
Configurer vos Widgets
- Cliquez sur Apparence> Widgets à partir du menu principal de navigation dans votre tableau de bord.
- Ajoutez de nouveaux widgets à partir de la section des widgets disponibles en les faisant glisser dans la barre latérale vous souhaitez personnaliser. (Il pourrait y avoir plus d'une barre latérale, en fonction de votre thème).
- Faîtes un aperçu de votre site et vous devriez voir le contenu de votre nouveau widget.
- Retournez au panneau de Widgets pour continuer à ajouter des Widgets dans la barre latérale si nécessaire.
- Pour organiser les widgets dans la barre latérale, cliquez, faîtes glissez et déposez les widgets dans l'ordre que vous désirez.
- Pour personnaliser les fonctions d'un Widget, cliquez sur la flèche vers le bas (ou sur le lien Modifier) dans le coin supérieur droit pour développer l'interface du widget.
- Pour enregistrer la personnalisation du widget, cliquez sur Enregistrer. (Si vous déplacez simplement un widget dans la barre latérale sans faire de personnalisation, vous n'avez pas besoin de cliquer sur le bouton Enregistrer.)
- Faîtes de nouveau un aperçu de votre site, et tous vos changements devraient être visibles.
Retirer un widget
- Cliquez sur Apparence > Widgets à partir du menu principal de navigation de votre tableau de bord.
- Décidez la barre latérale à partir de laquelle vous souhaitez supprimer votre widget s'il y en a plus d'une.
- Cliquez sur la flèche vers le bas (ou sur le lien Modifier) dans le coin supérieur droit afin de développer l'interface du Widget devant être enlevé.
- Cliquez sur le lien Supprimer dans la boîte de dialogue.
- Le Widget va maintenant être définitivement supprimé.
- Faîtes un aperçu de votre site pour voir vos modifications.
Note : Si vous souhaitez supprimer un widget temporairement et conserver vos paramètres, faites glisser le widget de la barre latérale dans la section Widgets désactivés. Lorsque vous êtes prêt à remettre en place le widget, faîtes-le glisser à partir de votre section Widgets désactivés vers la barre latérale.
Déplacer un Widget
Pour déplacer un Widget :
- Le Widget doit être situé dans une barre latérale ou une autre zone de contenu actif avant de pouvoir être déplacé.
- Cliquez sur le titre du widget et maintenez le bouton de la souris enfoncé, puis faites glisser la barre Widget vers le haut ou vers le bas à l'endroit désiré. Lorsque vous êtes au bon endroit, relâchez le bouton de la souris. Ce processus est appelé glisser-déposer (drag-and-drop).
Description des différents Widgets
Voici une description des différents types de widgets ainsi que leurs options de configuration :
- Archives - Affiche des liens d'archive pour chaque mois contenant des articles.
- * Titre - Description qui apparaît au dessus de la liste des liens vers les archives.
- * Afficher le nombre d’articles - Si cette case est cochée, elle totalise le nombre d’articles pour chaque période d'archive.
- * Afficher comme une liste déroulante - Si cette case est cochée, les archives seront affichées dans une liste déroulante.
- Calendrier - Affiche le calendrier du mois en cours. Les dates apparaissent sous forme de liens s'il existe des articles pour cette journée.
- * Titre - Description qui apparaît au dessus du calendrier
- Catégories - Affiche la liste des catégories des articles sous de liens vers ces articles.
- * Titre - Description qui apparaît au dessus de la liste des catégories.
- * Afficher comme liste déroulante - Si cette case est cochée, elle permet d'afficher les catégories dans une liste déroulante.
- * Afficher le nombre d’articles - Si cette case est cochée, elle comptabilise le nombre d'articles à afficher dans chaque catégorie.
- * Afficher la hiérarchie - Si cette case est cochée, elle affiche les relations parent / enfant par une indentation.
- Liens - Affiche la liste de liens (blogroll) séparés par catégorie.
- * Pas élément de configuration.
- Meta - Affiche des liens vers des fonctions de métadonnées telles que l'enregistrement, l'administration du site, la connexion / déconnexion, le flux RSS des articles, le flux RSS des commentaires, et WordPress.org.
- * Titre - Description qui apparaît au dessus de la liste des liens meta.
- Pages - Affiche un lien vers chaque Page (en anglais).
- * Titre - Description qui apparaît au dessus la liste des pages.
- * Trier par - Sélectionne l'ordre de tri de la liste des pages. Choisissez Titre de la page, Ordre de la page ou ID de la page ID dans la liste déroulante (cela a été ajouté à 2.2.1)
- * Exclure (IDs de pages, séparés par une virgule) - Entrez l'ID de(s) page(s) à exclure, en séparant chaque ID de page avec une virgule (cela a été ajouté à 2.2.1)
- Commentaires récents - Affiche la liste des commentaires les plus récents approuvés sur le blog.
- * Titre - Description qui apparaît au dessus de la liste des commentaires récents.
- * Nombre de commentaires à afficher (maximum 15) - Entrez le nombre de commentaires à afficher.
- Articles récents - Affiche la liste des articles les plus récents du blog.
- * Titre - Description qui apparaît au dessus de la liste des articles récents.
- * Nombre d’articles à afficher (maximum 15) - Saisissez le nombre d’articles à afficher.
- Flux - Affiche un flux RSS. Plusieurs instances de ce widget peuvent être ajoutées à la liste courante des Widgets. Utiliser les RSS Widgets (en anglais) énumère plusieurs flux à utiliser avec ce widget.
- * Saisissez l’adresse web du flux RSS ici - Entrez l'URL d'un flux complet, par exemple, http://wordpress.org/development/feed/
- * Donnez un titre au flux (facultatif) - Entrez une description qui apparaît au dessus de la liste des éléments du flux.
- * Combien d’entrées souhaitez-vous afficher - Entrez le nombre d'éléments du flux que vous souhaitez afficher.
- * Afficher le contenu de l’élément - Cochez cette case pour afficher le contenu du flux.
- * Afficher l’auteur de l’élément si disponible - Cochez cette case pour afficher l'auteur du contenu de l'élément.
- * Afficher la date de l’élément - Cochez cette case pour afficher la date de publication de l'article.
- Rechercher - Affiche une boîte de recherche pour saisir du texte pour lancer une recherche sur votre blog. Un bouton valider est également affiché.
- * Pas d'éléments de configuration.
- Nuage de mots-clefs - Affiche la liste des top 45 du blog utilisé balises (en anglais) dans un nuage de tags.
- * Titre - Description qui apparaît au dessus du nuage de mots-clefs.
- * Taxinomie - Sélectionner la taxinomie désirée (par exemple mots-clefs, catégorie).
- Texte - Permet de saisir du code HTML, JavaScript, ou juste du texte. Plusieurs instances de ce widget peuvent être ajoutées à la liste courante des Widgets. Utiliser les widgets de texte (en anglais) détaille un certain nombre d'utilisations possibles pour les widgets de texte.
- * Titre - Affiche une description du widget texte
- * Zone de texte - Utilisez cette zone pour saisir du texte, du code HTML valide, ou encore JavaScript valide.
Ajouter Plusieurs Widgets du Même Genre
Pour ajouter plusieurs widgets de texte, de widgets de flux, ou tout autre widgets, il suffit de glisser-déposer le widget depuis les Widgets disponibles vers votre barre latérale autant de fois que vous le souhaitez.
Pas de Barre Latérale Définie
Si le thème actif actuel n'est pas Widget compatible, signifiant que le thème n'est pas codé pour les widgets, vous verrez le message suivant : « Le thème que vous utilisez n'est pas conçu pour les widgets, ce qui signifie qu'il ne dispose pas d'une colonne latérale que vous pouvez modifier. Pour obtenir des informations sur la manière de rendre votre thème compatible avec les widgets, lisez ces instructions ».