fr:Twenty Fifteen
Languages: English • Français • (Add your language)
Page d'accueil du Codex en français - Télécharger WordPress en français
Les utilisateurs francophones se retrouvent sur le site WordPress-Francophone, notamment sur son forum d'entraide.
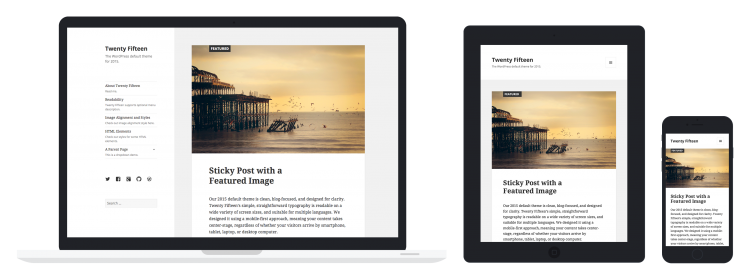
Twenty Fifteen est le thème par défaut de WordPress en 2015. Il est super propre, axé sur le contenu, et conçu pour apporter un peu plus de simplicité à nos blogs. Son attention particulière à la typographie, incluant le jeu de polices soigneusement réalisé, des marges élégantes et harmonieuses, la rend belle dans plusieurs langues à travers le monde.
Twenty Fifteen s'affiche très bien sur des appareils de toutes tailles, du PC de bureau au mobile en passant par tout ce qui existe entre les deux. Le thème s'adapte à n'importe quel écran sans pour autant sacrifier la convivialité ou l'intégrité du design.
Spécifications rapides (toutes les mesures sont en pixels)
- La largeur du contenu principal largeur est de 660px.
- La largeur de la barre latérale est de 248px.
- Les images à la une sont de 825 px de large par 510px de hauteur.
Il y a plusieurs façons qui vous permettent de personnaliser Twenty Fifteen, toutes depuis l'interface de personnalisation de WordPress. Ce petit guide va vous expliquer comment faire :
- Choisir une combinaison de couleurs en vedette
- Ajouter des descriptions à vos menus
- Ajouter des icônes sociaux dans votre menu
Choisissez une Combinaison de Couleurs en Vedette
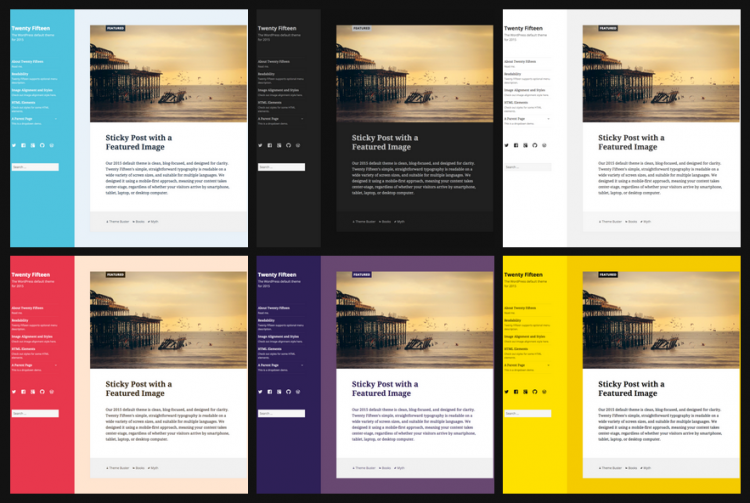
Twenty Fifteen a six régimes couleurs que vous pouvez utiliser pour changer l’aspect de votre blog. La palette de couleurs par défaut est un gris clair, mais vous pouvez également choisir parmi foncé, jaune, rose, violet et bleu.
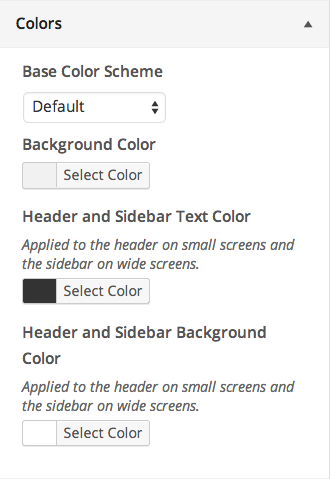
Pour choisir votre combinaison de couleurs, aller dans Apparence > Personnaliser.
Sous "Couleurs", sélectionnez votre combinaison de couleurs préférée dans la liste déroulante :
Vous verrez le changement de schéma de couleurs dans le panneau de prévisualisation à droite.
Lorsque vous avez terminé, cliquez sur Enregistrer et publier.
Ajouter les Descriptions de Menu
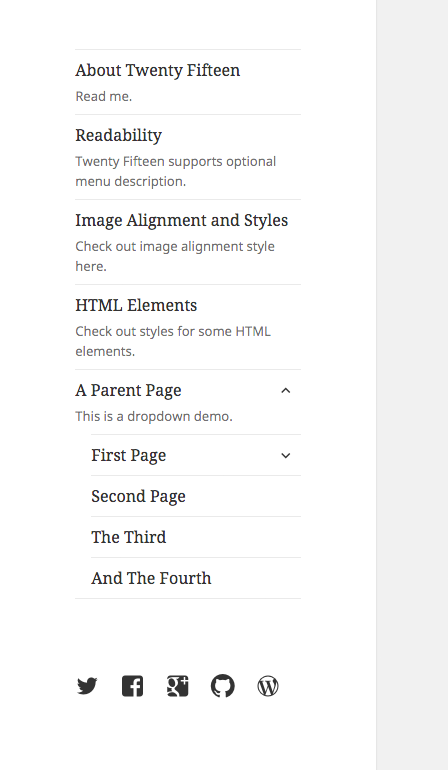
Twenty Fifteen a une conception de menu qui est facile à utiliser, en particulier lorsque vous ajoutez des descriptions de menu.
Pour commencer à ajouter des descriptions à vos menus, aller dans Apparence > Menus puis cliquez sur l'onglet Options de l'écran en haut à droite de l'écran.
Dans la section "Afficher les propriétés avancées du menu", cochez la case Description.
Maintenant, vous pouvez commencer à ajouter des descriptions à tout lien dans un menu.
Lorsque vous avez terminé, cliquez sur Enregistrer le menu.
Ajouter les Icônes des Réseaux Sociaux
Twenty Fifteen vous permet également d'afficher des liens vers vos profils de médias sociaux avec des icônes nettes et parfaitement proportionnées.
Vous pouvez voir ces icônes en bas du menu affiché dans la section précédente.
La première étape est d'aller dans Apparence > Menus et Créer un nouveau menu - vous pouvez nommer votre menu comme il vous plaira.
Vous devrez alors ajouter l'URL pour chaque profil de réseau social à votre menu comme un lien personnalisé.
Lorsque vous avez ajouté tous les liens souhaités, cliquez sur Enregistrer le menu.
Maintenant que vous avez créé votre menu et ajouter vos liens vers les réseaus sociaux, allez dans l'onglet Gestion des emplacements et à côté de "Menu des liens de réseaux sociaux", sélectionnez le menu des liens de réseaux sociaux que vous venez de créer dans le menu déroulant.
Cliquez sur Enregistrer les modifications lorsque vous avez terminé.
Icônes disponibles
La liaison avec un des sites suivants s'affiche automatiquement sur son icône dans votre menu :
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- GitHub
- Google+
- Chemin
- Polldaddy
- Skype
- StumbleUpon
- Tumblr
- Vimeo
- WordPress
- YouTube
Que Pouvez-Vous Faire d'Autre ?
Vous pouvez également utiliser l’outil de personnalisation pour apporter les changements suivants à votre site :
- Modifier votre image d'en-tête personnalisée.
- Images à la Une : fonctionne mieux avec des images qui sont de 825px de large par 510px de haut.
- Changer l'image de fond ou la couleur.
- Définir une page d'accueil statique.