nl: Permalinks gebruiken
Languages: English • Français • 日本語 한국어 • ລາວ • myanmar • Nederlands • Português do Brasil • ไทย • 中文(简体) • 中文(繁體) • (Add your language)
Contents
NB! Deze pagina is nog niet helemaal vertaald.
Permalinks zijn de permanente URL's naar zowel jouw individuele berichten als naar categorieën en andere overzichten van berichten. Een permalink is waar een andere weblogger naar verwijst om te linken naar jouw artikel (of deel van je website) of hoe je naar jouw verhaal linkt in een e-mailbericht. De URL naar elk bericht zou permanent moeten zijn en zou nooit moeten veranderen — vandaar "perma"-link.
Soorten Permalinks
Er zijn drie soorten permalinks:
Standaard: "Lelijk"
De standaard ziet er zo uit
http://example.com/?p=N
waar N het Post ID nummer is. Het werkt op alle server-omgevingen maar het ziet er niet zo mooi uit als op sommige andere manieren.
mod_rewrite: "Mooie Permalinks"
Als mod_rewrite of lighttpd beschikbaar is kunnen er veel mooiere permalinks gegenereerd worden (zie Pretty Permalinks). Er zijn veel verschillende notaties maar de meest gebruikte en meest veelzijdige ziet er zo uit
http://example.com/2012/post-name/
of
http://example.com/2012/12/30/post-name
Mooie permalinks zijn beschikbaar voor:
- Apache webserver met de mod_rewrite module
- Microsoft IIS 7+ webserver met de URL Rewrite 1.1+ module en PHP 5 draaiend als FastCGI
- Microsoft IIS 6+ met ASAPI_Rewrite (gratis voor servers met één site, $$ voor servers met meerdere sites)
- Microsoft IIS 6+ using Ionic ISAPI Rewriting Filter (IIRF) (gratis voor servers met één site, $$ voor servers met meerdere sites)
- Lighttpd met een 404 handler of mod_rewrite (zie Zie Ook)
PATHINFO: "Bijna Mooi"
PATHINFO permalinks zien er bijna hetzelfde uit als mod_rewrite permalinks, met één uitzondering: ze hebben /index.php er tussen gezet:
http://example.com/index.php/yyyy/mm/dd/bericht-naam/
Verder zijn ze hetzelfde als de "mooie" mod_rewrite permalinks en zijn ze even flexibel. Alles wat mod_rewrite permalinks kunnen, kunnen PATHINFO permalinks ook, maar dan met behulp van /index.php.
Er is een handige plugin die laat zien welke type permalink er wordt gebruikt en gedetailleerde informatie over de interne rewrite rules van WordPress.
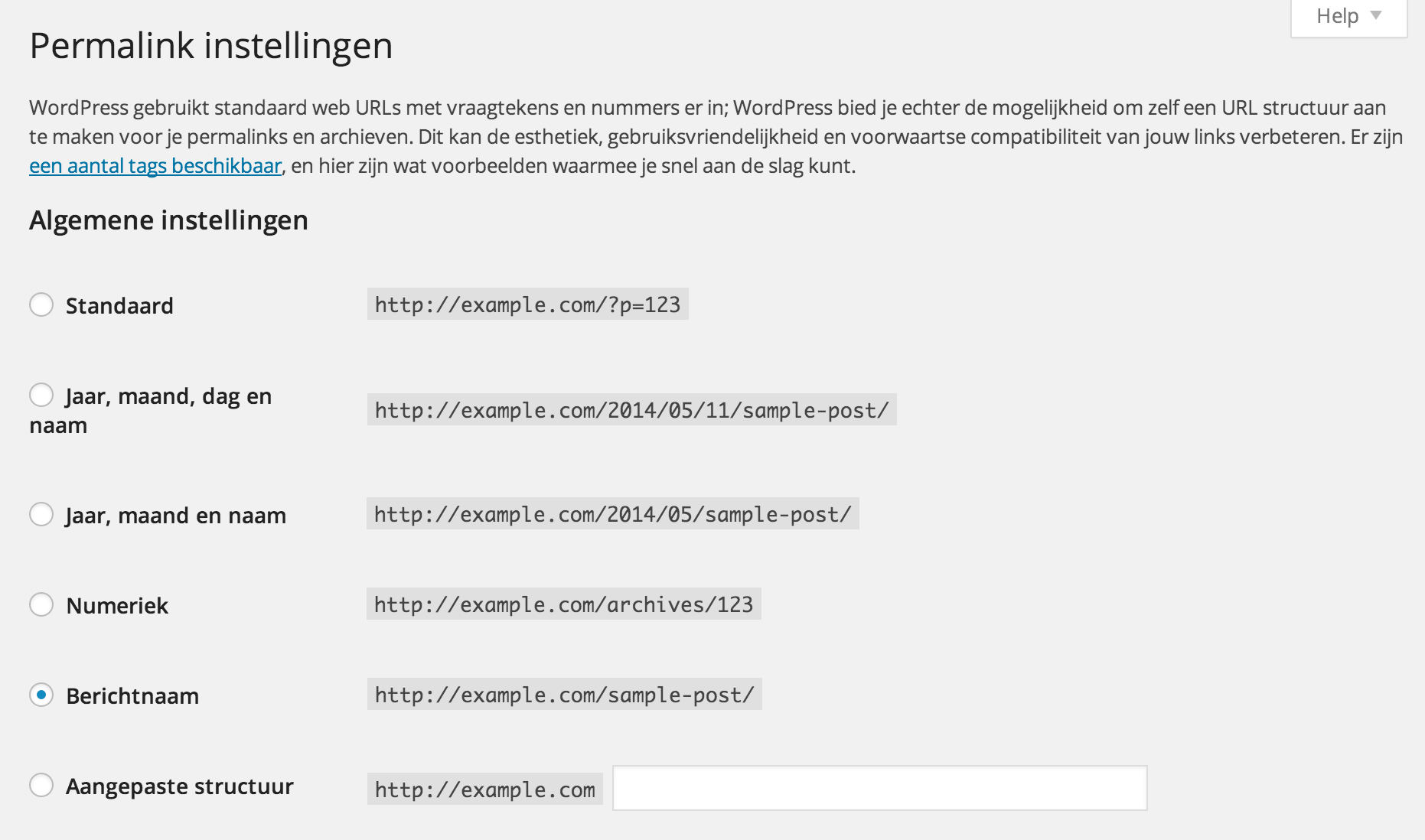
Je permalinkstructuur kiezen
In de Instellingen → Permalinks panel, kun je een van de "algemene" structuren kiezen of je eigen invoeren in het "Aangepaste structuur" veld met de structuur tags.
Let op: Zet nooit je site-adres in de permalinks velden. Je kunt uitsluitend een van de structuurtags gebruiken of een combinatie van tags.
Om PATHINFO permalinks te activeren, moet je permalinkstructuur beginnen met index.php/.
Structuurtags
Let op:
Zet nooit je site-adres in de permalinks velden. Je kunt uitsluitend een van de structuurtags gebruiken of een combinatie van tags.
Deze tags kun kun je aanpassen om "Mooie" of "Bijna Mooie" permalinks te maken. Tips:
- Zorg ervoor dat je structuur eindigt met %post_id% of %postname% (bijv. /%year%/%monthnum%/%day%/%postname%/) zodat elke permalink naar een afzonderlijk bericht verwijst.
- %year%
- Het jaar van het bericht, vier cijfers, bijvoorbeeld 2004
- %monthnum%
- Maand van het jaar, bijvoorbeeld 05
- %day%
- Dag van de maand, bijvoorbeeld 28
- %hour%
- Uur van de dag, bijvoorbeeld 15
- %minute%
- Minuut in het uur, bijvoorbeeld 43
- %second%
- Seconde in de minuut, bijvoorbeeld 33
- %post_id%
- Het unieke ID # van het bericht, bijvoorbeeld 423
- %postname%
- Een opgeschoonde versie van de titel van het bericht (Bericht Permalink-veld op Bericht/Pagina bewerken). Dus “Woohoo, deze titel is FANTASTISCH!” wordt woohoo-deze-titel-is-fantastisch in de URI.
- %category%
- Een opgeschoonde versie van de categorienaam (Categorie slug-veld op Nieuwe categorie/Categorie bewerken). Geneste subcategorieën worden getoond als geneste mappen in de URI.
- %author%
- Een opgeschoonde versie van de naam van de schrijver.
Categoriebasis en Tagbasis
De Categoriebasis en Tagbasis zijn voorvoegsels die gebruikt worden in URL's voor categorie- en tag-archieven, die er zo uitzien:
example.net/wp/categoriebasis/categorienaam example.net/wp/tagbasis/tagnaam
De standaardwaarden voor deze twee zijn categorie en tag. Je kunt ze aanpassen, maar je kunt ze niet verwijderen uit de URL's.
Aangepaste permalinks werken probleemloos op de meeste systemen, maar onder bepaalde omstandigheden treden er fouten op.
%categorie% gebruiken bij een bericht in meerdere categorieën
Als je meerdere categorieën aan een bericht verbindt kan er maar één in de permalink staan. De categorieën zijn alfabetisch geordend. Elke groep subcategorieën is ook alfabetisch geordend (zie Manage Categories). Het bericht blijft normaal bereikbaar via alle categorieën.
"Mooie" permalinks gebruiken
Voorwaarden:
- Apache web server met de mod_rewrite module geïnstalleerd
- In de WordPress installatie-map,
- De FollowSymLinks optie geactiveerd
- FileInfo directives toegestaan (bijv.
AllowOverride FileInfoofAllowOverride All) - Een .htaccess-bestand (als dit bestand ontbreekt zal WordPress proberen het aan te maken als je "mooie" permalinks activeert).
- Als je wil dat WordPress het .htaccess-bestand automatisch bijwerkt, heeft WordPress schrijfrechten op dit bestand nodig.
- Voor lighttpd, zie hieronder.
- Mac-gebruikers die WordPress lokaal gebruiken moet het httpd.conf-bestand bewerken zodat de AllowOverride regel wordt aangepast naar AllowOverride All in de map "/Library/WebServer/Documents" host instructies. Voor Mac OS X 10.5.x en hoger bevindt dit bestand zich in /private/etc/apache2/users/[jouw-gebruikersnaam].conf, of anders in /etc/httpd/httpd.conf.
Als je een "mooie" permalink structuur maakt of bijwerkt zal WordPress rewrite rules genereren en proberen om deze in het juiste .htaccess-bestand in te voegen. Als dat niet lukt zal er een mededeling verschijnen als Je moet nu je .htaccess-bestand bijwerken en de regels zullen er onder staan zodat je ze kunt kopiëren en plakken in het bestand (zet dit aan het einde).
In WordPress 2.0+ versies, hoef je dit waarschijnlijk maar één keer te doen, omdat WordPress het rewriten intern doet. Als je ooit je WordPress installatie-map verplaatst ("Siteadres") moet je deze stap herhalen.
WordPress werkt prima samen met reeds aanwezig .htaccess-bestand en zal geen enkele bestaande RewriteRules of andere regels aanpassen of verwijderen. Als je andere mod_rewrite regels hebt, zet deze dan vóór die van WordPress.
Waar is mijn .htaccess-bestand?
De index.php en .htaccess bestanden van WordPress dienen samen in de map te staan die is ingevuld bij Siteadres (URL) op de Algemene Instellingenpagina. Omdat de naam van het bestand met een punt begint, kan het zijn dat het niet zichtbaar is in je FTP-programma tenzij je de voorkeuren van het FTP-programma zo instelt dat alle bestanden moeten worden getoond, inclusief verborgen bestanden. Sommige hostingbedrijven (zoals bijvoorbeeld Godaddy) verbergen het .htaccess-bestand of staan je niet toe om het te bewerken als je WordPress installeert via de installer in het control panel van je hoster.
Aanmaken en bewerken (.htaccess)
Als je nog geen .htaccess-bestand hebt, maak er dan een. Als je shell- of ssh-toegang op de server hebt, is een simpel touch .htaccess commando genoeg om het bestand aan te maken. Als je FTP gebruikt om bestanden over te zetten, maak dan een bestand aan op je computer, noem het 1.htaccess, upload het naar de WordPress installatiemap en hernoem het dan naar .htaccess.
Je kan het .htaccess-bestand aanpassen via FTP, shell, of (waarschijnlijk) via het control panel van je hosting.
Deze permalink rewrite code zou in je .htaccess-bestand moeten staan (vanaf WordPress 3.0):
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Als je .htaccess-bestand fouten bevat waardoor je website down gaat ("Internal Server Error (500)"), moet je via FTP of het control panel dat loeder van een .htaccess-bestand verwijderen.
Automatisch het .htaccess-bestand bijwerken
Als WordPress jouw .htaccess-bestand niet automatisch kan updaten zal er een mededeling verschijnen zoals Als je .htaccess-bestand beschrijfbaar zou dit automatisch gedaan kunnen worden. Dat is het nu niet... onderaan de Settings → Permalinks-panel.
Als je wil dat WordPress dit voor je doet, moet je WordPress schrijfrechten geven aan het .htaccess-bestand. Welke rechten dat precies zijn, hangt af van de instellingen van je server. Probeer eerst de schrijfrechten van de eigenaar, dan de groep en dan de wereld aan te passen en test het na elke verandering; zodra WordPress het bestand succesvol heeft bewerkt, verander de rechten dan niet meer.
Na het toepassen van de permalinks, moet je de rechten van het bestand veranderen naar iets sterkers zoals 660 of 664 om te voorkomen dat anderen op de server toegang hebben tot het bestand.
Permalinks without mod_rewrite
"Pretty" permalinks usually require mod_rewrite, and IIS (common on Windows servers) does not support mod_rewrite. (If you are using Apache 2.0.54, on Windows, mod_rewrite may work, provided it is enabled in apache\conf\httpd.conf.)
If you are using IIS 7 and have admin rights on your server, you can use Microsoft's URL Rewrite Module instead. Though not completely compatible with mod_rewrite, it does support WordPress's pretty permalinks. Once installed, open the web.config file in the WordPress folder and add the following rule to the system.webServer element
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="WordPress Rule" stopProcessing="true">
<match url=".*" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php?page_id={R:0}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
There's a full installation guide on the IIS site. The module is available for x64 and x86 systems.
If this isn't an option, you can try PATHINFO permalinks; put index.php/ at the start of your custom permalink structure:
/index.php/%year%/%monthnum%/%day%/%postname%/
This option may not always work, especially in cases of WordPress running on IIS 6. To make this option work on IIS, add these 2 lines to a php.ini file and store that file in your webroot :
cgi.fix_pathinfo = 1 cgi.force_redirect = 0
Another solution exists using IIS' custom 404 redirects. It requires that your web host allows you to add a custom 404 redirect, but it doesn't require you to install any 3rd party mod_rewrite software and it also doesn't require that your permalink structure begin with /index.php/. This site explains how to do it: Permalinks on IIS without ISAPI plugin.
Fixing Permalink Problems
Fixing .htaccess Generation Issues
If your installation of WordPress does not generate a .htaccess file or if it does not write the new rules onto your existing .htaccess file then there are a couple reasons that could be causing this. Work step by step and continue to the next step only if the previous step does not work.
- Change File Permissions: You must chmod the .htaccess file to 666 to edit it with the WordPress template editor, but this is not recommended, since if you do that, any user of your blog, who can edit templates will be able to edit it. You can change the permissions to 660 to make it server-writable, which again will have the same limitation.
- Server Blockage: Your host might have blocked the SERVER_SOFTWARE variable and this will cause WordPress' .htaccess generation to fail. If you are sure that your server is running Apache, you can force WordPress to believe that your server is running Apache by changing your wp-includes/vars.php file. Follow the steps below to implement these changes.
- Open the wp-includes/vars.php file using the built in file editor in your WordPress Admin panel. To navigate to this panel, login to WordPress, click on "Manage", then on "Files", scroll to the bottom and type in wp-includes/vars.php into the text box under the "Other Files" title. Look for
$is_apache = strstr($_SERVER['SERVER_SOFTWARE'], 'Apache') ? 1 : 0;
and replace it with// $is_apache = strstr($_SERVER['SERVER_SOFTWARE'], 'Apache') ? 1 : 0;
- Add a new line under
// $is_apache = strstr($_SERVER['SERVER_SOFTWARE'], 'Apache') ? 1 : 0;
and type in$is_apache = 1;
- Open the wp-includes/vars.php file using the built in file editor in your WordPress Admin panel. To navigate to this panel, login to WordPress, click on "Manage", then on "Files", scroll to the bottom and type in wp-includes/vars.php into the text box under the "Other Files" title. Look for
- Users of XAMPP (Windows): Some versions of XAMPP do not enable mod_rewrite by default (though it is compiled in Apache). To enable it — and thus enable WordPress to write the .htaccess file needed to create pretty permalinks — you must open apache/conf/httpd.conf and uncomment the line LoadModule rewrite_module modules/mod_rewrite.so (i.e., delete the hash/pound sign at the front of the line).
- Users of WAMP (Windows): Some versions of WAMP (all versions?) do not enable mod_rewrite or permit following SymLinks by default. To enable the required functionality navigate to the apache/conf/httpd.conf file, open with a text editor and uncomment the line LoadModule rewrite_module modules/mod_rewrite.so (i.e., delete the hash/pound sign at the front of the line). Then further down in the same file there is a section that starts with the line "Options FollowSymlinks". Change the second line in that section from "AllowOverride none" to AllowOverride all. Save edited httpd.conf and restart all WAMP modules. Your permalinks should now work.
Permalinks, .htaccess, and MS Frontpage
A note about Microsoft Frontpage: many servers (shared and dedicated) maintained and built by various hosting companies come with mod_frontpage compiled with the apache build, and in many cases with the Frontpage Server Extensions installed, on each virtual server. This is more common than not, many/most binary distributions used in the server build process at most hosting companies these days include both mod_fronpage and the server extensions. Even if you're not using Frontpage, because of the way that the extensions interact with apache (and the httpd.conf file) you'll likely get something like a 500 error or blank white page when trying to view your WP install (although the admin panel may operate correctly) simply because extensions/mod_frontpage exist on your server.
WordPress will operate correctly with the Frontpage Extensions installed, however permalinks will not function at all and ANY change to the permalinks section from the WordPress admin interface will cause corruption of the Frontpage server extensions due to the addition of the mod_rewrite rules to the .htaccess file. There is however now a fix for this situation.
Quick Fixes, Frontpage or Permalinks
Frontpage Extensions Fix: If you don't care about permalinks and just want to make the MS Frontpage server extensions work again, simply edit your .htaccess file and remove the WordPress section with the rewrite rules.
To Use Permalinks: If you don't care about Frontpage(but your hosting company has the extensions installed)
You will need to remove (or have your hosting company do so) the MS Frontpage server extensions, or simply edit the .htaccess file to removed all of the Frontpage Lines, leaving only the WordPress mod_rewrite code.
Using FrontPage AND Permalinks Together
Finally, A solution.
There have been a number of threads on this issue in the support forums, and until now, no solution to the problem.
Normally, on a Unix server with the Microsoft FrontPage Server extensions installed WordPress works just fine and you are able to edit and publish pages (with Microsoft FrontPage) — until — you make a change to the permalinks (for example to the date based kind that I like /2005/04/etc). I often suggest that type of URI to folks asking about permalinks etc, as that is the method recommended by the w3c (see http://www.w3.org/Provider/Style/URI ).
Now, the problem is that FrontPage uses the .htaccess file (which the WordPress mod_rewrite rules must access) for its "publishing" and "web authoring" configuration. As soon as the WordPress mod_rewrite code is added to the file, two things happen — the permalinks don't work and the Frontpage Server extensions become corrupt.
I have tried countless ways to get around this, including trying to use rewrite rules that "ignore" the %{HTTP_USERAGENT)% used by FrontPage, to using a second AccessFilename .wpaccess to the httpd.conf file, and a host of other things, and nothing worked to allow use of FrontPage and management and use of permalinks in WordPress at the same time.
The solution is actually simple, and I figured it out by accident.
If you are using, or wish to use FrontPage (or if your hosting package is pre-configured that way) along with WordPress, you'll need to take the following simple steps on your server or have your hosting company do them for you.
Microsoft FrontPage creates the following directory
_vti_binNested within that it creates both
_vti_admand
_vti_aut
In addition to in your site (or WordPress) root folder in all of those directories you will find additional .htaccess files.
In all three of these directories AND in the root directory, at the top of ALL of the .htaccess files you simply need to add one line:
Options +FollowSymlinks
There may or may not already be a line in each like
Options None
Edit and save each .htaccess file and you're done. Now everything works perfectly, including FrontPage, AND the permalinks of your choosing.
Long Permalinks
When using extra long permalinks in email and posting in comments and chats, some long permalinks are "chopped off" or only the first section is actually recognized as a link and the end seen as text. Here is an example.
Can result in:
To click on the lower link, the user would get a 404 Page Not Found Error. If you have a tendency to use very long permalink post titles, take these steps to prevent this problem.
1. Check that you are indeed using Permalinks.
2. Edit your .htaccess file and add the following:
RewriteRule ^post/([0-9]+)?/?([0-9]+)?/?$ /index.php?p=$1&page=$2 [QSA]
3. Test it. Find a post's ID number and type the following (with your information) in your browser and you should be redirected to your post:
http://yourdomain.example.com/post/(the ID #)
It is also worth noting that most email software will not cut off URLs that have been delineated with angle-brackets (< and >), so when pasting URLs into emails, you should write them as so:
Additionally, some decent email clients offer a "preformat" option when composing plain-text emails. Using the "preformat" option when pasting links will force the email client not to insert linebreaks inside the links.
Fixing Other Issues
If your .htaccess file is being generated correctly, but Permalinks still do not function, the following might be a problem. If problems persist, post a note in the WordPress Forum's How To section.
- AllowOverride Not Enabled
- Your server may not have the AllowOverride directive enabled. If the AllowOverride directive is set to None in your Apache httpd.config file, then .htaccess files are completely ignored. In this case, the server will not even attempt to read .htaccess files in the filesystem. When this directive is set to All, then any directive which has the .htaccess Context is allowed in .htaccess files. Example of enabled AllowOverride directive in httpd.config:
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
You may also have to enable the AllowOverride directive in your DocumentRoot:
<Directory /var/www/html>
# ... other directives...
AllowOverride All
</Directory>
- You may also have to change the AllowOverride settings for the site. This is surely the case when using Mac OS X Server, but might be likewise with other systems. Usually you can find the site configuration files in /etc/httpd/sites/
- If you don't want to set AllowOverride to all (as it is above) then your AllowOverride list must include the FileInfo directive. You must restart your Apache server for any httpd.config file changes to take effect. For more information on which overrides are allowed, read about Apache Core Features.
- Paged Navigation Doesn't Work
- Sometimes navigation to second (and subsequent) pages of posts does not work as expected. Your page may generate a link to a page with one of these URIs:
http://www.example.com/page/2/ http://www.example.name/category/categoryname/page/2/ http://www.example/year/month/day/page/2/ http://www.example/year/month/page/2/
- The result of clicking one of those links is that the page loads with all the surroundings (header, footer, sidebar), but instead of a page of posts, there is an error message: "Sorry, no posts match that criteria."
- This is due to a glitch in the .htaccess file that WordPress generates. To fix it, delete the contents of your .htaccess file and re-create it.
- In the Control Panel, go to Manage > Files (More Info on Editing Files)
- Click the link to your .htaccess file to edit its contents
- Copy the contents of the file and paste it to a text file in a text editor. This is a precaution in case your .htaccess file has manual entries for redirects, denials or other handy htaccess tricks
- Delete all contents from your .htaccess file and click the Update File button.
- In the Control Panel, go to Options > Permalinks.
- Click the Update Permalink Structure button to freshly generate new rewrite rules for your permalinks.
- Test the results using a link that had previously broken.
- Add any manual htaccess entries back in your file (Place manual htaccess entries before the # BEGIN WordPress or after # END WordPress lines.)
- You may also perform similar steps by deleting the .htaccess files from the server, creating a fresh empty .htaccess file, changing its permissions to 666, and then in Options > Permalinks generate a new set of htaccess rules by clicking the Update Permalinks Structure button.
- If that still doesn't work, take a look at the WordPress support forums, specifically, this support post.
- Permalinks to pages don't work
- If you've tried to navigate to a newly created Page and encounter an error, you likely need to update your Permalink structure. Remember, each time you add a new static Page to WordPress, new rules must be generated and updated to .htaccess (WordPress 1.X) or to the internal rewrites array (WordPress 2.X).
- Permalinks to Ultimate Tag Warrior tag pages don't work
- If you get 404 errors on local tag URLs when using the UltimateTagWarrior plugin on WordPress 2.X, it's because the internal rewrites generated by WordPress are being overly greedy and getting invoked before UTW's rewrite rules have a chance. This usually occurs only when using a custom permalink structure (like /%postname%/). To fix it, either switch your Permalink structure to "Date and name based" or hack the UTW plugin to place the UTW rewrites at the top of the internal rewrites array.
- Permalinks work but no pages are returned
- Some versions of PHP 4.4.x and 5.x have a bug that causes mod_rewrite to fail when used with some versions of Apache 2.x. More details at http://bugs.php.net/bug.php?id=35096 and http://bugs.php.net/bug.php?id=35059.
More Help
If these steps do not work, search for your problem in the Codex, Troubleshooting, or in the Support Forum. As a last resort, file a bug report.
Tips and Tricks
Avoiding interpretation as an archive link
Note that even though one might never make more than one posting a day, and thus wishes to use e.g., %year%%monthnum%%day%, links so generated will however be interpreted as the archive of all posts for that day. One needs at least %year%%monthnum%%day%%hour% to target an individual post.
Check for permalink structure
A way to check if the blog has a permalink structure is:
<?php if ( get_option('permalink_structure') ) { echo 'permalinks enabled'; } ?>
See Also
- User:Lazyking/Using Permalinks (Saetta Web Server)
- Linking Posts Pages and Categories for how to link from one article to another
Terug naar de Startpagina