Первые шаги с WordPress
Languages: English • Steps With WordPress 日本語 Русский • (Add your language)
Contents
Что теперь?
Вы только что прошли знаменитый курс 5-минутной установки WordPress. Особых проблем это не вызвало, так ведь? WordPress включает в себя невероятное количество замечательных фишек. Так что же дальше-то?
Ну а дальше мы будем пошагово исследовать ваш WordPress сайт, увидим, как работать с различными узлами и функциями сайта, ну и конечно же, попытаемся сделать ваш сайт индивидуальным и непохожим на все остальные.
В первой части этого учебника мы просили, чтобы вы ничего не меняли внутри движка. В этой части пришло время изменений. Просто следуйте пошаговой инструкции, и вскоре сможете изменить ВСЁ.
А начнём мы с верха
Для начала войдите в Админпанель. Это самое сердце вашего веб-сайта. Место, где вы можете в полной мере реализовать ваши креативные способности, создав красивейший сайт, какой видел мир. Это то место, где начинается организация всех частей вашего сайта в единое целое и неповторимое. И это только начало.
В Админпанели, в верхней части меню выберите пункт Перейти на сайт. Нравится? Не нравится? Да, в прочем, неважно. Просто посмотрите. Здесь вы проведете очень много времени. Минуты, часы, недели, месяцы...
Пробный запуск вашего WordPress сайта
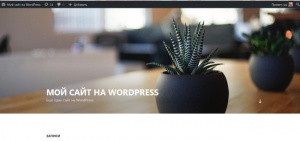
Потратьте немного времени на осмотр и изучение сайта, прежде, чем вы начнёте что-то менять, ломать и понимать как же это всё работает; просто посмотрите на работу стандартной темы WordPress. Пробный запуск состоялся.
Весь этот внешний вид называется словом тема. Это представление вашего сайта, определяющее его внешний вид. Обратите внимание на большой синий "чердак" в верху с названием вашего сайта. Эта часть называется заголовок. Ещё дальше на сайте вы, в зависимости от используемой темы, можете увидеть меню. Большая внутренняя центральная секция - это секция содержимого, и в самом низу страницы - "подвал".
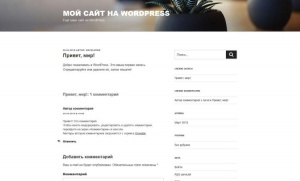
Теперь обратим внимание на содержимое. Оно включает в себя заголовок и какую-то информацию под ним. Эта информация называется метаданными и содержит в себе информацию о записи: дату и время, когда была опубликована, автор, рубрики.
Поехали вниз по странице. Видите прямоугольную область в самом низу? Это - "подвал". И в нём ещё есть надпись: "(your blog) is proudly powered by WordPress."
Ещё сбоку есть всякая разная информация. Там можете найти например список страниц, рубрики, архивы, календарь и дату. Это панель навигации. Используется она для перемещения по сайту, просмотра записей из разных рубрик или временных периодов.
Детали — наше всё!
Теперь обратите внимание на более мелкие, но от этого не менее важные, детали сайта. Наведите курсор на заголовок записи. Видите, как он при этом меняет цвет? Это свойство называется hover. Темы предоставляют различные стили отображения ссылок. Подвигайте курсором над ссылками в боковой панели. Меняются? Или остаются такими же? Вы можете устанавливать различный hover для ссылок в разных секциях страницы, но, вообще-то, желательно, чтобы они были везде одинаковыми. Обратите внимание на цвет ссылок. Видите? Они отличаются по цвету от остального текста.
Обратите внимание на мелкие детали дизайна и их расположение на странице. Возможно, в ближайшем будущем вы захотите их поменять. Например, цвет заголовка в синем «чердаке» (мы же помним, что он называется header?) можно поменять, внеся соответствующие изменения в секцию header таблицы стилей — файла, который отвечает за внешний вид страницы.
Ещё немного осмотримся
На данный момент у вас есть только одна запись, и находится он на главной странице сайта. Если нажать на заголовок записи, то вы увидите совсем другую страницу, раскрывающую содержимое этой записи. Некоторые дизайнеры делают эти страницы отличающимися от главной.
Ну и опять же, обращаем внимание на раскладку и различие элементов дизайна. Другой заголовок? Мельче шрифт? Крупнее? Вообще другого цвета? Есть боковая панель? Например, в теме по умолчанию на странице отдельного поста боковая панель убрана. В общем, смотрим и обращаем внимание на все различия.
Обычно записи распределены по рубрикам, что позволяет хранить связанные публикации вместе. В настоящий момент у вас только одна рубрика, но не волнуйтесь. Скоро их будет гораздо больше. Щелкнем по заголовку категории в боковой панели на главной странице. Попадаем на страницу, содержащую посты, относящиеся только к этой категории. И снова смотрим на раскладку и ищем отличия.
То же самое и с Архивами. Даже одной записи достаточно, чтобы увидеть общие различия в дизайне и раскладке разных страниц и понять основные принципы работы.
Все эти различия достигаются редактированием нескольких специальных файлов, которые называются Шаблоны. Узнать про шаблоны подробнее можно в разделе Основы шаблонов.
Тестируем Админпанель
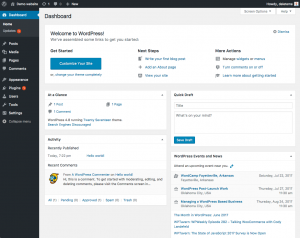
Теперь, когда у вас появились некоторые идеи по внешнему виду сайта и названиям различных рубрик, пришло время потестить WordPress админку. И первая страница, которую вы увидите после входа, будет Панель инструментов.
Панель инструментов - это новая возможность в WordPress v1.5. С её помощью можно эффективно управлять сайтом. Например, в углу, мы сразу видим список произведенных действий.
На самом верху админки можно наблюдать главное меню следующего содержания:
Все эти ссылки ведут к соответствующим статьям, прочитав которые, вы научитесь пользоваться админкой. Но в данный момент мы воспользуемся панелью Пользователи
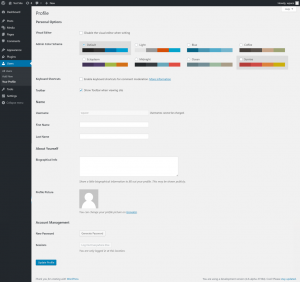
Щелкните по вкладке Пользователи. Страница сменится, и вы увидите панель под названием Профиль. Тут вводится информация о себе любимом - авторе и администраторе сайта. На вкладке Авторы и пользователи можно вписать других авторов. Но в этот раз обойдёмся только вами. Заполните всё, что считаете нужным и нажмите Обновить профиль.
Ну а теперь посмотрим на наиболее примечательные возможности Админки.
Быстро меняем внешний вид сайта
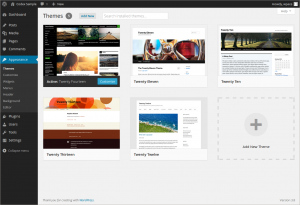
Панель представления позволяет менять внешний вид сайта, используя темы. Темы - это законченные цельные стили, которые в корне меняют внешний вид вашего сайта. Этих тем - сотни. Все они разработаны пользователями WordPress. Так что вам будет из чего выбрать. На панели представления сайта можно наблюдать только две темы: классическую и тему по умолчанию. Чтобы посмотреть, как работает смена темы, выберите тему Classic и нажмите Просмотр. Обратите внимания, что сменился внешний вид сайта, но всё остальное осталось на своих местах. Всё очень просто.
Возвращаемся в панель представления. (Кнопка Назад в вашем браузере) и выбираем тему Default, чтобы вернуть сайт к тому состоянию, в котором он был. Ну и разумеется не забываем нажать Просмотр.
Создаем посты и управляем ими
Вернувшись в Админпанель, обратите внимание на Панель записей, и Панель управления записями. Вы можете использовать специальные вкладки в разделе Панели записей для публикации новых записей и создания новых страниц в вашем блоге. Используя Панель управления записями, вы можете изменять свои посты и производить управление страницами в вашем блоге.
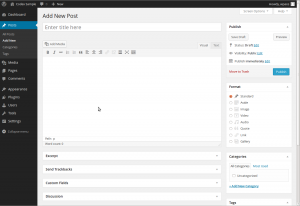
Давайте создадим первый тестовый пост с помощью вкладки Создать пост.
Возможно на первый взгляд данная панель выглядит пугающе, но ничего страшного, так как статья Создание поста в нашем Кодексе поможет вам детально разобраться в процессе написания постов для вашего сайта. Не поленитесь потратить совсем немного времени, прочитав вышеуказанную статью, в которой детально описан процесс создания постов, создайте свою первую запись в блоге, после чего, можете снова вернуться к данному тексту.
Если вы торопитесь или у вас нет желания детально копаться в Кодексе, тогда просто заполните все необходимые поля одно за одним, напишите простой тестовый текст для первой записи в вашем блоге (все равно, что вы напишите - в конце концов это всего лишь тестовая запись) и нажмите на кнопку ОПУБЛИКОВАТЬ, расположенную внизу страницы. Вот и все! Если вы сделали все правильно, то страница перегрузится автоматически и вы снова можете создавать уже новые посты у себя в блоге. Вперед! Создайте еще несколько постов, но на данном этапе нам понадобится не более трех-четырех постов, так как впереди нас ждет более увлекательная и важная работа.
Ну вот вы и научились размещать первые посты (сообщения) у себя на сайте. Давайте посмотрим, что вы понаписали, нажав на кнопку "Посмотреть сайт" в верхней части экрана. Ну а теперь давайте займемся по-настоящему стоящей работой.
Планирование
Разработка по-настоящему хороших веб сайтов начинается с разработки хорошего плана. Звучит, конечно, банально - но это действительно так! Если у вас есть желание создать действительно хороший веб сайт, то для начала вам необходимо выработать хороший план действий. Знаю, знаю - это не легко! Знаю, также что вам не терпится более детально освоить WordPress, но отвлекитесь пока от Кодекса, отойдите от компьютера и возьмите в руки старый добрый листок бумаги, ручку или карандаш. Вот, так-то лучше! Теперь вернемся в те времена, когда не было еще клавиатур и компьютеров, а всю текстовую информацию люди писали на простых листах бумаги.
На простом листочке бумаги, который наверняка лежит у вас на столе рядом с вашим компьютером, постарайтесь описать свой будущий веб сайт. Потратьте немного времени, для того, чтобы четко понять - а зачем он вам? Какие цели у вашего будущего проекта, для кого именно вы его хотите создать?
Может быть, следующие вопросы помогут вам немного:
- Что именно я хочу создать?
- Для кого именно я создаю свой сайт?
- Какая информация будет размещена у меня на сайте?
- Зачем я создаю сайт?
- Кому будет интересен мой сайт?
- Как часто я буду размещать и обновлять информацию у себя на сайте?
Теперь, когда вы ответили на эти вопросы, попробуйте записать итог в вследующей форме:
и освещать информацию по темам A, B, и C. Основными пользователями сайта будут
__________ ________________ _______. Я собираюсь добавлять новые записи
каждый _____________ в рубрики ________ _______ ______________.
Правильно используйте информацию
В приведенном выше примере, как ни странно, но мы выяснили много чего полезного для нас. Пожалуй, единственное, что мы не освятили, так это - как именно будет выглядеть наш сайт? Тут все зависит от вашей потенциальной публики, которую вы собираетесь привлечь к себе на сайт. Если это люди в возрасте до 25 лет, то как правило, их наверняка заинтересуют яркие и необычные цветовые решения и красивая графика. Совсем иначе выглядят серьезные проекты, представляющие фактическую информацию. Как правило, они не поражают красочностью и графическими изысками, а наоборот, имеют весьма консервативный дизайн. В конечном счете, для таких проектов первостепенным является донесение информации до конечных пользователей, нежели чем привлечение пользователей своей графикой, всплывающими окнами и флеш графикой.
Возможно, у вас уже есть идеи по поводу дизайна для вашего будущего сайта или же кое какие вещи вы позаимствуете у ваших предыдущих проектов. Советуем вам немного повременить с этим и разобраться, каким именно образом произвести правильную интеграцию вашего дизайна с системой WordPress с наименьшими затратами сил и средств.
Мы чуть не забыли рассмотреть рубрики на вашем сайте или категории информации. Было бы не плохо, если бы в своем плане вы описали и их. Давайте вернемся к нашему плану и посмотрим на него более внимательно:
- "Наш проект будет посвящен обзору событий в области информационных технологий, веб-технологий и интернет-технологий, поэтому основными рубриками сайта будут: информация о компьютерах, новости веб-дизайна и новости интернет-технологий."
Таким образом, мы первоначально выработали систему рубрик для вашего сайта. Советуем вам выписать в столбик рубрики сайта, ибо в дальнейшем нам придется учесть их количество при разработке дизайна страницы.
Отлично, с рубриками разобрались. А какие подрубрики будут у нас? Предположим что в разделе Информация о компьютерах, будут подрубрики Windows, Linux, и Mac. А может Программное обеспечение и Компьютерное железо. Помните, что вы можете создавать практически неограниченное количество подрубрик (вложенных, дочерних рубрик) в рубриках. Однако, не советуем особо сильно увлекаться этой функцией, для начала нам хватит тех рубрик и подрубрик, которые мы уже упомянули.
Вспомним теперь о том, "зачем" вы создаете данный веб сайт? Возможно потому, что именно вы обладаете актуальной и своевременной информацией в данной области, которая будет интересна вашим посетителям. Кроме того, вам было бы интересно узнать мнение пользователей о том или ином вопросе, а может быть просто вы все это делаете, потому, что вам хочется убить свободное время? Ну а почему бы и нет? В конце концов, у соседа есть блог и личная страничка в интернете, а почему ее не должно быть у вас?
Постепенно выкладывая все новую и новую информацию на сайте вы окончательно решите, каким именно способом вы ее хотите организовать. А таких способов может быть множество. Например, если для посетителей сайта важен момент публикации ваших постов, тогда можно организовать систему публикации постов в зависимости от даты. Если же информация сама по себе является важной, а время ее публикации является второстепенным аспектом, тогда можно организовать систему публикации постов в зависимости от рубрики.
Наверное, вы уже заметили, что благодаря данному разделу вы невольно стали пусть и косвенно вмешиваться в дизайн будущего проекта? Если вы вернетесь к более ранним примерам в Кодексе, в тот раздел, где мы говорили о боковой панели ссылок, то обратите внимание на то, что именно в этой панели происходит организация большей части рубрик вашего сайта и будущих постов. Присмотревшись внимательно (вот теперь-то вы можете подойти к своему компьютеру) вы увидите, что информация на вашем сайте в том числе и в боковой панели ссылок может быть отсортирована по дате, категориями или же включать в себя визуальный календарь (по умолчанию в теме Default Theme он выключен, а в теме Classic Theme — наоборот, включен) отображения времени публикации постов.
По мере того, как вы описываете ваш проект на бумаге, решите для себя каким именно образом вы хотите организовать информацию на сайте - в зависимости от даты публикации, по рубрикам или же одновременно хотите представить оба способа отображения информации в боковой панели ссылок. Не забывайте и о пользователе, подумайте, каким именно образом ему будет удобнее найти именно ту рубрику на вашем сайте, которая будет ему интересна и которая действительно ему необходим.
Какой информацией вы хотите поделиться
По мере того, как вы пытаетесь понять, какую информацию пользователь хочет увидеть у вас на сайте, решите для себя, что именно вы собираетесь на нем опубликовать? Эта информация может включать в себя контактную информацию, информацию о вашем проекте, информацию о вас лично, а также информацию о том, чем именно вы занимаетесь.
Начиная с версии WordPress v1.5 в системе появился новый способ публикации информации - Страницы, который намного облегчает процесс размещения информации на вашем сайте. Страницы являются аналогами Постов, за тем исключением, что информация на Страницах, как правило, мало подвергается дальнейшим изменениям и корректировке. К примеру, на Страницах логичнее размещать такие разделы сайта, как О компании, Контактная информация, Подписка на новостную расслыку, а также любую иную статичную информаицю. Перед тем, как создавать новые Страницы, хорошенько подумайте, что именно вы хотите опубликовать на них. Выпишите на ваш листок список будущих Страниц, их названия, и опишите кратко информацию, которую они будут включать в себя.
Комментарии
Удивительной и занимательной функцией в системе WordPress является возможность публикации комментариев пользователями вашего сайта. Таким образом создается процесс динамического взаимодействия вас, как автора сайта, с вашими читателями. Хотите, чтобы пользователи могли комментировать ваши статьи и публикации? Вообще система комментариев широко распространена на различных форумах, для создания более живого и интересного общения между пользователями. А, может быть, вы хотите использовать систему комментариев, как дополнение к вашим публикациям? В любом случае, независимо от назначения комментариев, советуем обратить ваше внимание на данную функцию.
Отвечая на комментарии пользователей и модерируя их, вы, возможно, потратите не один час своего свободного времени. Если комментарий заслуживает того, чтобы он появился на вашем сайте в обсуждении, тогда подумайте о том, каким именно образом он впишется в дизайн вашего сайта. Вернитесь к своему тестовому сайту, а именно - к первому посту, который вы недавно создали,- и попробуйте сами произвести комментирование. Обратите внимание не внешний вид комментария и подумайте, как именно он должен выглядеть и что именно вас не устраивает в его представлении.
После того, как вы окончательно решите для себя, как именно должен выглядеть комментарий и каким образом комментарии будут организованы на вашем сайте, потратьте немного времени на изучение статьи комментирование статей в системе WordPress и функции обсуждения для того, чтобы процесс комментирования был для вас более ясен и понятен.
Ну вот, основы заложены! Теперь можете снова вернуться к своему компьютеру и продолжить процесс настройки сайта и оптимизации его внешнего вида (дизайна).
Настройка Вашего сайта
Перед тем, как вы станете изменять внешний вид вашего сайта, давайте еще раз вернемся к Админпанели и произведем в ней некоторые изменения. Настоятельно рекомендуем вам перед работой установить плагин Поиск по Кодексу и Форуму технической поддержки. Данный плагин поможет вам найти ответы на технические вопросы как в самом Кодексе WordPress, так и на форуме технической поддержки WordPress, не выходя из Админпанели вашего сайта. Просто введите в специальной форме запрос и нажмите на "поиск", после чего вы автоматически будете переправлены на страницу с результатами поиска по интересующей теме в WordPress. Данный плагин поможет вам более детально разобраться с WordPress с наименьшей затратой времени на поиск информации.
Аналогичным образом вы можете работать и искать информацию в данном Кодексе, кликая по интересующим вас разделам.
Итак, давайте для начала создадим основные категории (рубрики)на вашем сайте.
Создание рубрик сайта (категорий)
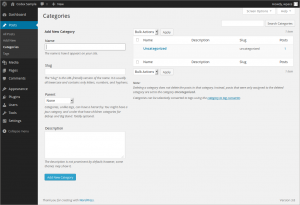
В разделе АдминпанелиУправление > Записи > Рубрики заполните все необходимые поля для вновь создаваемой рубрики сайта и нажмите на кнопку Добавить новую рубрику. Аналогичным образом вы можете создавать подрубрики в уже созданных разделах, выбрав из списка Родительская, в какой именно рубрике должна быть создан новая подрубрика.
- Внимание: Добавлять новые рубрики на своем сайте вы можете в любое время, но помните, что система WordPress автоматически сортирует созданные рубрики двумя способами: по имени (в алфавитном порядке) или по номеру ID. По мере создания рубрик, каждой из них назначается свой номер ID. В том случае, если вы не хотите, чтобы WordPress сортировал разделы в алфавитном порядке, просто укажите номер рубрики в Админпанели - и WordPress выстроит рубрики в зависимости от указанного вами номера.
Только после того, как вы создадите основные рубрики, вы сможете создать в них подрубрики. Для добавления новой рубрики просто выберите родительскую рубрику в выпадающем списке в момент, когда вы создаете новую рубрику - и это автоматически укажет на то, что создаваемая рубрика является дочерней. Если вы сделали все правильно, то после ваших изменений в Админпанели в разделе Управление > Записи > Рубрики вы увидите список своих рубрик в следующем виде:
Информация о компьютерах
- - Windows
- - Linux
- - Mac
Интернет новости
Новости web-дизайна
- - Стандарты в области web
- - WordPress
- - - Плагины
- - - Темы
- - - Плагины
Добавление постов в рубрики сайта
Давайте теперь добавим несколько постов в только что созданные нами рубрики сайта и посмотрим, как это работает.
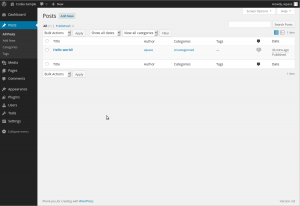
Войдите в раздел Управление > Панель Разделов в Админпанели, и нажмите на вкладку Посты. В данном разделе вы увидите список постов, созданных вами ранее. Справа вы увидите три кнопки: Просмотр - Правка - Удаление. Нажмите на Правка для изменения ранее созданного поста. В правой части окна вы увидите "Категории". Выберие одну из них, для того, чтобы перенести данный пост в нужный раздел сайта. Прокрутите страницу вниз и нажмите кнопку "сохранить". Проделайте данную процедуру и для других постов, но поместите их в другие разделы сайта.
Теперь посмотрите на вашу страницу, нажав на View Site вверху Админпанели. Теперь вы видите список категорий в колонке? Отлично. Если вы не можете найти категорию, то это обычно означает, что в категории нет записей. Эта функция WordPress по умолчанию, не переживайте. Когда вы добавите запись в "отсутствующую" категорию, она появится на вашей веб странице. Нажмите на категорию - и вы получите страницу выбранной категории. Вы видите записи, которые входят в выбранную категорию.
Сделайте на WordPress сайт, устраивающий Вас
Теперь, когда вы ознакомились с принципом работы WordPress, пришло время проявить фантазию и приступить к редактированию сайта на свой вкус. Руководство будет разбито на несколько независимых частей, которые не требуют прочтения в определённом порядке. С этого момента вы можете делать всё что угодно, добавлять, удалять информацию, совершенствовать ваш сайт. Количество усилий, затраченных на сайт будет зависеть только от вас. Вы можете поработать с двумя заранее предустановленными стандартными темами для WordPress, или же поискать другую тему, которая лучше отвечает вашим потребностям. Можно заменить все имеющиеся ссылки и данные, или же основательно переделать конструкцию всего сайта, чтобы получить то, что вам нужно. Основы вы знаете, остальное зависит лишь от вашего воображения.
- Поиск тем для WordPress
- Выберите тему, которая лучше отвечает вашим предпочтениям.
- Настройка внешнего вида
- Когда будете готовы работать с кодом, можете настроить внешний вид и макет сайта с помощью CSS и редактирования тем (или же создать собственную тему).
- Улучшайте свой сайт с помощью плагинов
- Плагины добавляют функциональность, а иногда и интерес вашему сайту. Существуют сотни разнообразных плагинов от добавления своих ссылок на боковую панель до добавления сводки о погоде.
Темы для WordPress
Существуют сотни тем для WordPress на ваш выбор. Все они выполняют одинаковые задачи, но внешне представляют информацию множеством способов. Выберите несколько тем, которые показались вам наиболее интересными, определите ваши желания и требования, и затем протестируйте эти темы, пользуясь советами, приведенными выше. Просмотрите весь сайт, категории и архивы, отдельные посты, чтобы увидеть как тема обрабатывает каждый из элементов. Дизайн может быть симпатичным на главной странице, но если тема обрабатывает элементы отдельного поста не так, как вам нравится, вам придется вмешаться в исходный код и произвести изменения. Если вы не готовы к этому, попробуйте использовать другую тему.
При возникновении проблем, обратитесь к статье Устранение Неполадок Тем в Codex.
Настройка внешнего вида
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрим настройку тем под ваши нужды. Это занятие не для робких, требует опыта и знаний. Если вы хотите улучшить дизайн своей веб-страницы и улучшить навыки разработчика, WordPress может помочь:
- Использование Тем
- Разработка Тем
- Основы шаблонов
- Файлы Шаблонов
- Разработка и Разметка Блога
- Обзор CSS, Советы, Приёмы и Материалы
- ЧаВо - Разметка WordPress
- Введение в Тэги Шаблонов
- Тэги Шаблонов
- Устранение проблем с CSS
- Исправление ошибок браузеров с CSS
Плагины WordPress
Плагины WordPress, также известные как дополнения или расширения - это программные сценарии, которые добавляют функции и события вашему веб-сайту. Они охватывают диапазон задач от обновлений сводки о погоде до простой организации ваших записей и категорий. Плагины разрабатываются добровольцами и энтузиастами, которые заинтересованы в решении проблем. Они, как правило, довольно легко устанавливаются через Панель Администратора WordPress. Просто следуйте инструкциям, которые предоставил автор плагина. Плагины бесплатны и устанавливаются по желанию. Если у вас возникли проблемы с использованием плагина, то для начала посетите сайт автора плагина или источник плагина, затем поищите в интернете информацию по конкретному плагину, которая могла бы вам помочь. И если вы так и не нашли решение своей проблемы, посетите форумы WordPress для получения помощи.
- WordPress Plugin Repository (Репозиторий Плагинов WordPress)
- WordPress Plugins (Плагины WordPress)
- Управление Плагинами
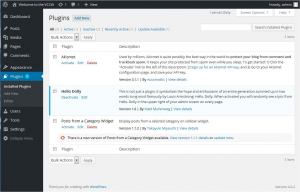
- Плагины
До и После Основ
Самое примечательное в платформе WordPress - это то, что она накладывает минимум ограничений. Тысячи людей используют WordPress для ведения своих блогов и для работы сайтов. И у всех сайтов разный внешний вид и разный функционал.
Теперь вы знаете основы и свободны в своих действиях. Вот несколько статей, которые помогут вам продвигаться дальше:
- Особенности WordPress
- Работа с WordPress
- Использование Страниц
- Представление о Цикле WordPress
- Устранение Неполадок
- Использование Постоянных Ссылок
- Press It - Размещайте Контент Из Интернета Мгновенно!