Quicktags API
Languages: English • Bahasa Indonesia • Italiano • 日本語 (Add your language)
Contents
Description
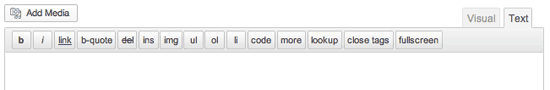
The Quicktags API allows you to include additional buttons in the Text (HTML) mode of the WordPress editor.
This page was proposed on the Make WordPress Core. A relevant Trac ticket is 16695
Usage
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
Parameters
- id
- (string) (required) The html id for the button.
- Default: None
- display
- (string) (required) The html value for the button.
- Default: None
- arg1
- (string) (required) Either a starting tag to be inserted like "<span>" or a callback that is executed when the button is clicked.
- Default: None
- arg2
- (string) (optional) Ending tag like "</span>". Leave empty if tag doesn't need to be closed (i.e. "<hr />").
- Default: None
- access_key
- (string) (optional) Shortcut access key for the button.
- Default: None
- title
- (string) (optional) The html title value for the button.
- Default: None
- priority
- (int) (optional) A number representing the desired position of the button in the toolbar. 1 - 9 = first, 11 - 19 = second, 21 - 29 = third, etc.
- Default: None
- instance
- (string) (optional) Limit the button to a specific instance of Quicktags, add to all instances if not present.
- Default: None
Return Values
- (mixed)
- Null or the button object that is needed for back-compat.
Examples
// add more buttons to the html editor
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_paragraph', 'p', '<p>', '</p>', 'p', 'Paragraph tag', 1 );
QTags.addButton( 'eg_hr', 'hr', '<hr />', '', 'h', 'Horizontal rule line', 201 );
QTags.addButton( 'eg_pre', 'pre', '<pre lang="php">', '</pre>', 'q', 'Preformatted text tag', 111 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
(Note: to avoid a Reference Error we check to see whether or not the 'quicktags' script is in use.)
The above would add HTML buttons to the default Quicktags in the Text editor. For example, the "p" button HTML would be:
<input type="button" id="qt_content_eg_paragraph" accesskey="p" class="ed_button" title="Paragraph tag" value="p">
A more modern example
1. Enqueue a script using the proper WordPress function for it: https://developer.wordpress.org/reference/functions/wp_enqueue_script
2. Call any JS that you want to fire when or after the QuickTag was clicked inside the QuickTag call-back.
Enqueue the script
add_action( 'admin_enqueue_scripts', 'enqueue_quicktag_script' )
function enqueue_quicktag_script(){
wp_enqueue_script( 'your-handle', plugin_dir_url( __FILE__ ) . 'path/to/script.js', array( 'jquery', 'quicktags' ), '1.0.0', true );
}
The JS itself
QTags.addButton(
'my_quicktag_id',
'My Quicktag Label',
my_callback
);
function my_callback(){
// do anything on click and after here
//console.log('it was clicked')
var my_stuff = prompt( 'Enter Some Stuff:', '' );
if ( my_stuff ) {
QTags.insertContent('<p>' + my_stuff + '</p>');
}
}
(The ID value for each button is automatically prepended with the string 'qt_content_'.)
Here is a dump of the docblock from quicktags.js, it's pretty useful on it's own.
/**
* Main API function for adding a button to Quicktags
*
* Adds qt.Button or qt.TagButton depending on the args. The first three args are always required.
* To be able to add button(s) to Quicktags, your script should be enqueued as dependent
* on "quicktags" and outputted in the footer. If you are echoing JS directly from PHP,
* use add_action( 'admin_print_footer_scripts', 'output_my_js', 100 ) or add_action( 'wp_footer', 'output_my_js', 100 )
*
* Minimum required to add a button that calls an external function:
* QTags.addButton( 'my_id', 'my button', my_callback );
* function my_callback() { alert('yeah!'); }
*
* Minimum required to add a button that inserts a tag:
* QTags.addButton( 'my_id', 'my button', '<span>', '</span>' );
* QTags.addButton( 'my_id2', 'my button', '<br />' );
*/
Default Quicktags
Here are the values of the default Quicktags added by WordPress to the Text editor (table sorted by access key value). Access key and ID must be unique. When adding your own buttons, do not use these values:
| Accesskey | ID | Value | Tag Start | Tag End |
|---|---|---|---|---|
| a | link | link | <a href="' + URL + '"> | </a> |
| b | strong | b | <strong> | </strong> |
| c | code | code | <code> | </code> |
| d | del | del | <del datetime="' + _datetime + '"> | </del> |
| f | fullscreen | fullscreen | ||
| i | em | i | <em> | </em> |
| l | li | li | \t<li> | </li>\n |
| m | img | img | <img src="' + src + '" alt="' + alt + '" /> | |
| o | ol | ol | <ol>\n | </ol>\n\n |
| q | block | b-quote | \n\n<blockquote> | </blockquote>\n\n |
| s | ins | ins | <ins datetime="' + _datetime + '"> | </ins> |
| t | more | more | <!--more--> | |
| u | ul | ul | <ul>\n | </ul>\n\n |
| spell | lookup | |||
| close | close |
(Some tag values above use variables, such as URL and _datetime, passed from functions.)
Change Log
- Since: 3.3
Source File
qt.addButton() source is located in js/_enqueues/lib/quicktags.js, during build it's output in `wp-incudes/js/quicktags.js` and `wp-includes/js/quicktags.min.js`.