Template:Editores
Editores do WordPress
Ao criar conteúdo em seu WordPress, você tem a opção de usar o Editor Visual ou o Editor Texto.
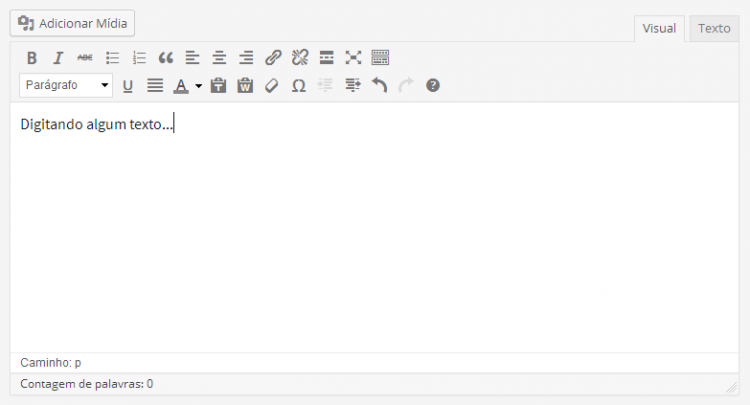
Editor Visual
O Editor Visual permite criar e editar o texto de seu conteúdo diretamente, como um editor de texto comum. Mova o cursor do mouse sobre os botões na barra de ferramentas do editor para ver uma dica sobre a ferramenta.
Se seu editor s´mostra um alinha de botões, clique no último botão para revelar uma segunda linha com opções de formatação extra.
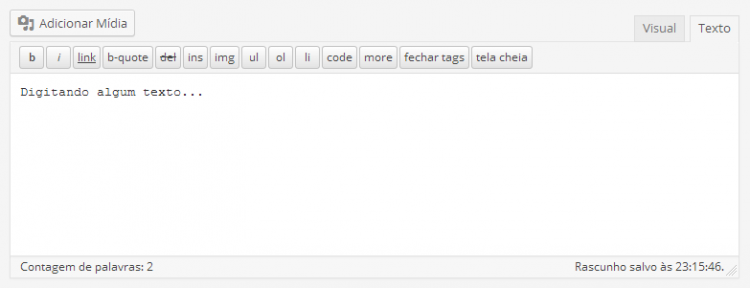
Editor Texto
- b -Tag HTML para negrito.
- i - Tag HTML para itálico.
- b-quote - Tag HTML para texto citado.
- del - <del></del> Tag HTML para texto excluído. Alguns navegadores mostram como
riscado. (Mostra data GMT (UTC)) - link - <a href="http://exemplo.com"></a> Tag HTML para link.
- ins - <ins></ins> Tag HTML para texto inserido. Navegadores mostram como sublinhado. (Mostra data GMT (UTC))
- img - Insere o endereço de uma imagem.
- ul - <ul></ul> Tag HTML para lista comum.
- ol - <ol></ol> Tag HTML para lista numerada.
- li - <li></li> Tag HTML para cada item de uma lista.
- code - <code></code> Tag HTML para texto de código. Geralmente usa fonte
monoespaçada, como Courier. - more - <!--more--> Tag WordPress para quebrar uma postagem mostrando um "teaser" na página inicial, por exemplo.
- Procurar - Abre uma caixa JavaScript para que procure por uma palavra no serviço de dicionário on-line do answers.com. Você pode usar para verificar a grafia de palavras individualmente.
- Fechar Tags - Fecha qualquer tag HTML que estiver aberta - mas lembre-se que é uma forma automatizada de impedir defeitos no código! Você deve verificar seu código.
- Uso Recomendando
Para evitar erros no código de sua postagem, adote o seguinte workflow:
- Selecione o texto clicando e arrastando sobre ele, ou clique no início do texto e enquanto pressiona Shift, pressione uma tecla de direção para atingir o fim do texto ou palavra.
- Clique no botão correspondente ao estilo que quer usar como itálico, negrito, etc.
Você também pode usar teclas de atalho enquanto edita texto, como Alt-b para negrito.
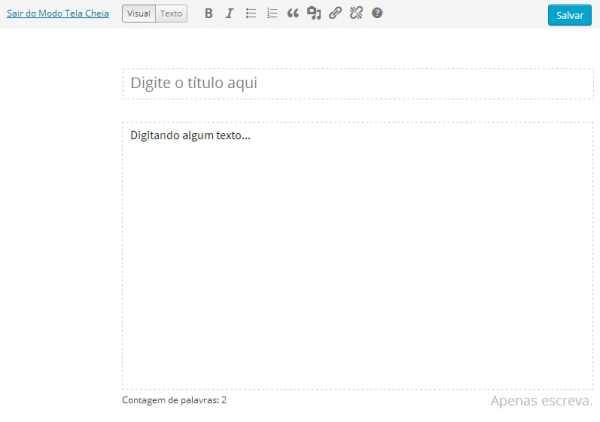
Modo Tela Cheia
Ou Modo de escrita livre de distrações é um recurso que destaca a área de edição escondendo todos os outros itens da tela. Neste modo também se pode escrever no Modo Visual ou no Modo Texto.