User:Adeptris/Twenty Eleven Child Theme add pagenavi and paginate
This page will explain how to add support for the wp-pagenavi and wp-paginate plugins to a twenty eleven child theme, this will change the display of the next and previous post links into post counters.
The code will change the output on all content lists, index.php, archive.php, category.php, search.php, tags.php and any other content lists, just by changing a single function call.
Contents
About Pluggable Functions
The WordPress platform needed a way for developers to over-ride some of the parent theme functions, to do this they added two lines of code one before and one after some of the theme functions, this is to make the function pluggable.
As an example if in our parent theme we had a function called ‘my_pluggable_function’ the code might look like this, notice the first line, in plain talk is says, if not ( ! = not ) the function_exists ‘my_pluggable_function’ then load the parent function.
if ( ! function_exists( 'my_pluggable_function' ) ) :
function my_pluggable_function() {
echo ‘This is my pluggable function!’;
}
endif;
Before pluggable functions we had to create a new function with a different name and edit all the calls to the old function, that could mean quite a few files had to be moved to the child theme and edited.
Now with the pluggable functions we can just check in the parent theme’s files to see if the function is pluggable, as in our example it is pluggable, so how do we stop the parent themes function from being loaded.
In our child theme’s functions.php we just copy the code block from the parent, make our changes in the copied function, notice that we do not change the name, and the function is not inside any ‘after theme setup’ function.
if ( ! function_exists( 'my_pluggable_function' ) ) :
function my_pluggable_function() {
echo ‘This is my pluggable function in the child theme!’;
}
endif;
What happens at runtime is WordPress will load the child themes functions first, if it then finds a function with the same name in the parents functions.php code, the code call that looks to see if the function_exists(‘function_name’) will return true if the function is already loaded, and the parent function is then skipped!
In the early releases of the WordPress twenty eleven and the twenty ten themes, the twenty_eleven_content_nav function was not pluggable.
To add the WordPress plugins wp-pagenavi or wp-paginate meant adding code to a number of template files, with the move to child themes and the twenty_eleven_content_nav() function now being pluggable, we can now add the plugin code in the child themes functions.php
Twenty Eleven Child Theme
To follow this example we will need a twenty eleven child theme, as well as the style.css we will need a functions.php file in our child theme.
To create our own functions.php we create a file and add an opening php tag
<?php /** *This is our functions.php file for a child theme */
Now we have an existing or new functions.php file lets look at the parent themes
From the twenty eleven parent theme's functions.php we copy the function that adds the page navigation to the twenty eleven theme.
If we look at the if() : and endif; lines, we can see that this function is pluggable and can be replicated with the same name in the child theme without any errors.
if ( ! function_exists( 'twentyeleven_content_nav' ) ) :
/**
* Display navigation to next/previous pages when applicable
*/
function twentyeleven_content_nav( $nav_id ) {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) : ?>
<nav id="<?php echo $nav_id; ?>">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyeleven' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></div>
</nav><!-- #nav-above -->
<?php endif;
}
endif; // twentyeleven_content_nav
To add support for wp-pagenavi and wp-paginate we add a conditional block of code to the function, if we look at the calls we can see that WordPress will look for the plugi functions first, if it cannot find a plugin function then it will call the default output.
if ( ! function_exists( 'twentyeleven_content_nav' ) ) :
/**
* Display new navigation to next/previous pages when applicable
*/
function twentyeleven_content_nav( $nav_id ) {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) : ?>
<?php
/**
Call our new function to see if any pagination plugins are active
If one of the plugins is active then exit this function
If none of the plugins are active use the default styles
*/
?>
<?php /* Is the Pagenavi plugin active ? */ ?>
<?php if( function_exists('wp_pagenavi') ) : ?>
<?php wp_pagenavi(); ?>
<?php return true; //Get out of here! ?>
<?php endif; ?>
<?php /* Is the Paginate plugin active ? */ ?>
<?php if( function_exists('wp_paginate') ) : ?>
<?php wp_paginate(); ?>
<?php return true; //Get out of here! ?>
<?php endif; ?>
<nav id="<?php echo $nav_id; ?>">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<div class="nav-previous"><?php next_posts_link( __( '<span>←</span> Older posts', 'twentyeleven' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span>→</span>', 'twentyeleven' ) ); ?></div>
</nav><!-- #nav-above -->
<?php endif;
}
endif; // twentyeleven_content_nav
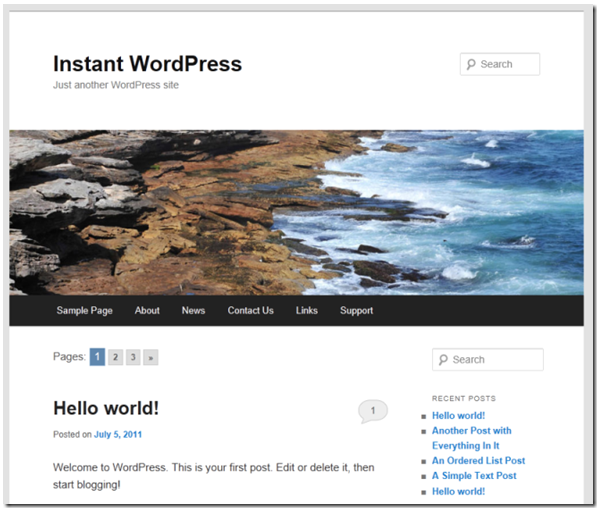
Screenshot with a Plugin Activated
This is a screenshot showing the twenty eleven child theme with one of the pagination plugins activated.
Resources
- Theme Development
- wp-paginate - WordPress Paginate Plugin
- wp-pagenavi - WordPress Pagenavi Plugin
- How to make a child theme for WordPress: A pictorial introduction for beginners - illustrated introduction to child themes
- How to: Create a Child Theme Based on Twenty Eleven