User:Cary sf/menu user guide
This guide to the WordPress Menu system covers the basic tasks in creating a menu with the built-in menu editor.
When you define a menu, you need to give it a name, assign a location to it (where it will appear in your theme), and add items to it. A menu can contain items such as Pages, Categories, Tags, and Posts.
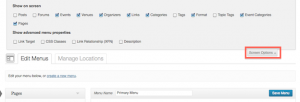
To select the items for your menu options, click the Screen Options button and select or deselect the checkboxes. For example, Posts are deselected by default, but you can make them available to your menu through Screen Options. New options appear immediately in a list under the 'Edit Menus' tab when you select their checkboxes.
Contents
Defining a Menu
You must define a menu before you can add items to it.
- Login to the WordPress Dashboard.
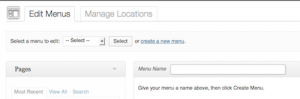
- Click Appearance on the left-hand side of the Dashboard to expand the options below it, then Menus to bring up the Menu Editor. The editor displays two tabs: 'Edit Menus' and 'Menu Locations.'
- Click the create a new menu link under 'Edit Menus.' If you want to return to an already-named menu, select it from the pull-down list.
- Enter a name for your new menu in the Menu Name field.
- Click the Create Menu button.
Your new custom menu has now been defined.
Adding Items to a Menu
This example demonstrates how to add Pages to a menu. You can use the same methodology to add Posts, Categories, or other options to your menu.
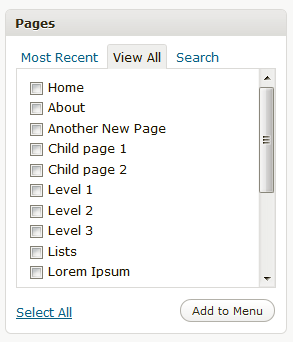
- Locate the pane entitled Pages.
- Click the View All link in this pane to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page's title.
- Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu. The Page now appears in the Menu Structure pane.
- Check Automatically add new top-level pages to this menu in 'Menu Settings' to enable automatic functionality (under the 'Menu Structure' pane).
- Select a location for your new menu by checking one of the default theme locations under 'Menu Settings.'
- Click the Save Menu button.
Your custom menu has now been saved.
Deleting a Menu Item
- Locate the menu item that you want to remove in the menu editor window
- Click on the arrow icon in the top right-hand corner of the menu item/box to expand it.
- Click on the Remove link. The menu item/box will be immediately removed.
- Click the Save Menu button to save your changes.
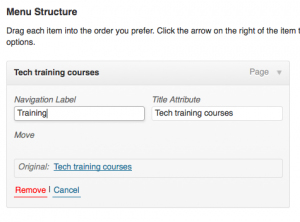
Customising Menu Items
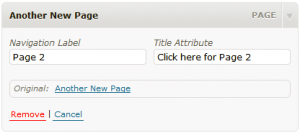
The Navigation Label
This field specifies the title of the item on your custom menu.
This is what your visitors will see when they visit your site/blog.
The Title Attribute
This field specifies the Alternative ('Alt') text for the menu item. This text will be displayed when a user's mouse hovers over a menu item.
- Click on the arrow in the top right-hand corner of the menu item to expand it.
- Enter the values for the Navigation Label and Title Attribute that you want to assign to the item.
- Click the Save Menu button to save your changes.
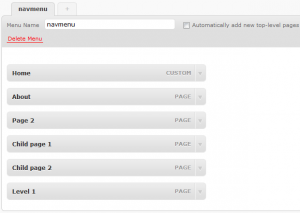
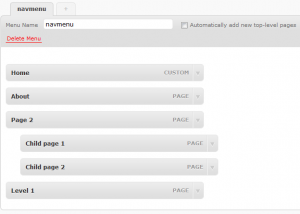
Creating Multi-level Menus
When planning the structure of your menu, it helps to think of each menu item as a heading in a formal report document. In a formal report, main section headings (Level 1 headings) are the nearest to the left of the page; sub-section headings (Level 2 headings) are indented slightly further to the right; any other subordinate headings (Level 3, 4, etc) within the same section are indented even further to the right.
The WordPress menu editor allows you to create multi-level menus using a simple 'drag and drop' interface. Drag menu items up or down to change their order of appearance in the menu. Drag menu items left or right in order to create sub-levels within your menu.
To make one menu item a subordinate of another, you need to position the 'child' underneath its 'parent' and then drag it slightly to the right.
- Position the mouse over the 'child' menu item.
- Whilst holding the left mouse button, drag it to the right.
- Release the mouse button.
- Repeat these steps for each sub-menu item.
- Click the Save Menu button in the Menu Editor to save your changes.
Adding Your Menu to Your Site
If your current theme supports custom menus, you will be able to add your new menu to one of the Theme Locations.
- Using the dropdown in the Theme Location pane, select your new custom menu.
- Click Save.
If your current theme does not support custom menus, you will need to add your new menu through the Custom Menu widget in the Appearance Widgets Screen.
Congratulations! Your new custom menu has now been added to your site.