User:Dronix/Twenty Ten
Contents
What is it?
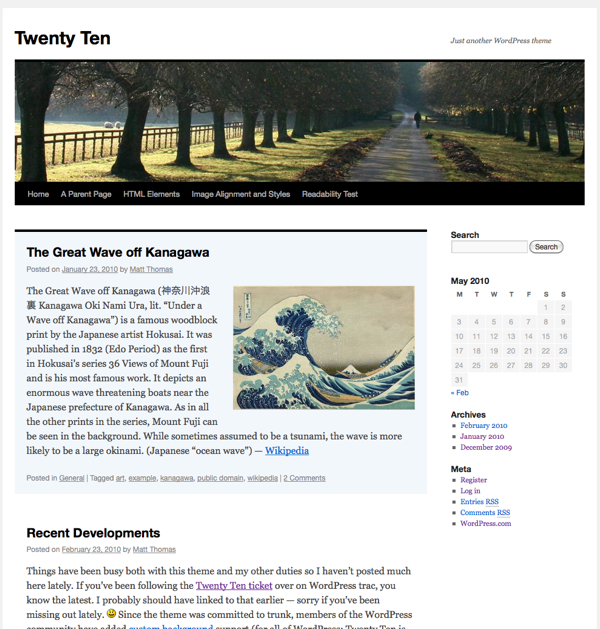
Twenty Ten is the default theme of Wordpress 3.0.
Features
Custom Headers
Twenty Ten comes with a selection of great header images. It’s easy to switch between any of the included header images or upload your own. You can even use a different custom header image for each post by including a Featured Image when you publish a new post.
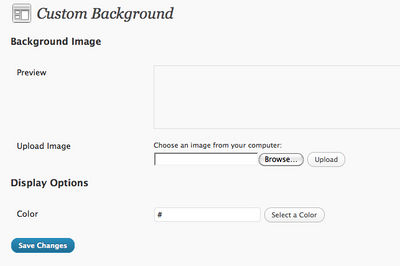
Custom Backgrounds
One of the easiest ways to customize a theme to your personal style is with a custom background image or color. Twenty Ten is the first theme to use WordPress’ new custom background feature, so it’s easy to pick a new background color, upload an image, and tweak its tiling and positioning. If you’ve ever had to write CSS or muck about with code just to change your background color.
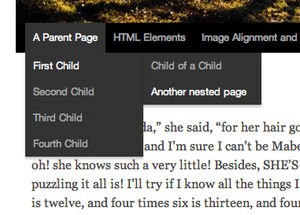
Drop-down Menus
Twenty Ten neatly organizes your pages into a menu right in your blog’s header, and includes drop-down menus for multiple levels of nested sub-pages.
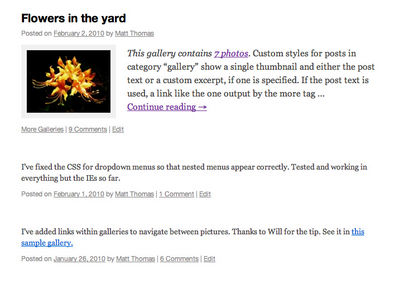
Special styles for Asides and Galleries
Twenty Ten includes special styles for posts that you file in the “Asides” or “Gallery” categories. When viewed on an index page (like your home page or a list of posts from a particular month), asides get a simplified look that seamlessly fit between full-length posts, while galleries give a peek at the photos that lie within. If you don’t already have those categories on your blog, just add them and start assigning posts to them. Twenty Ten will recognize the category name and start applying the correct styles automatically.
Editor Styles
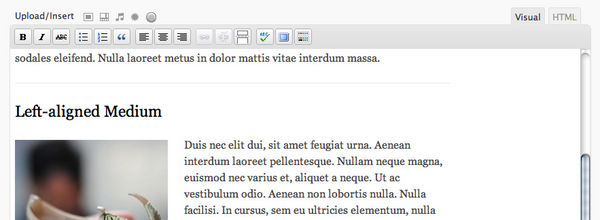
Now, the Visual Editor in WordPress can mimic the look of your theme, so you get a perfect visual representation of your post while you’re writing.
One and two-column templates
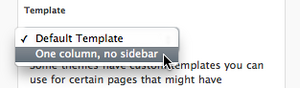
By default, Twenty Ten uses a two-column layout with lots of room for widgets. If you’d like to hide the widgets and focus on the writing for a particular page, just choose the “One column, no sidebar” template.
OWidgets
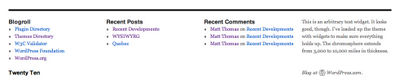
There are two sidebar widget areas (extra-useful for those of you who customize your CSS) as well as four footer widget areas. It’s easy to load Twenty Ten up with lots of widgets without sacrificing your blog’s design.
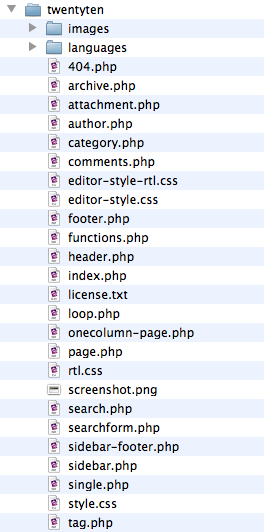
Twenty Ten's file extructure

The Twenty Ten theme consists of three folders and a set of files. The "twentyten" folder itself. Inside you have the "images" folder and the "languages" folder. You also have the following files: 404.php, archive.php, attachment.php, author.php, category.php, comments.php, editor-style-rtl.css, editor-style.css, footer.php, functions.php, header.php, index.php, license.txt, loop.php, onecolumn-page.php, page.php, rtl.css, screenshot.png, search.php, searchform.php, sidebar-footer.php, sidebar.php, single.php, style.css, tag.php