User:Ilka/fr:First Steps With WordPress
Page d'accueil du Codex en français - Télécharger WordPress en français
Les utilisateurs francophones se retrouvent sur le site WordPress-Francophone, notamment sur son forum d'entraide.
Et maintenant?
Bravo ! Vous venez d'installer WordPress avec succès grâce au tutoriel Installer WordPress en 5 minutes. WordPress contient de nombreuses fonctionnalités puissantes. L'installation est donc terminée, mais que faire maintenant ?
Commençons par une visite étape-par-étape d'un site WordPress, afin de découvrir ses différentes fonctionnalités et apprendre à créer votre propre site.
Pendant la première partie de ce tutoriel, nous vous demanderons de ne rien modifier dans le programme lui-même, sauf mention contraire. Contentez-vous dans un premier temps de suivre les différentes étapes proposées, et vous pourrez bientôt modifier tout ce que vous voulez !
Commençons par le début !
Commencez par vous connecter via la page d'administration. Vous êtes ici en quelque sorte dans le cerveau de votre site, là où vous pouvez laisser exploser votre créativité, écrire une prose brillante et développer le site le plus joli et le plus agréable à utiliser. C'est ici que se dessine l'organisation de votre site : c'est donc là que nous allons commnencer - et ce n'est qu'un début !
Dans la Page d'Administration, sélectionner Voir le site dans le menu supérieur. Vous aimez ? Vous détestez ? Tout est une question de goût évidemment. Mais, contentez-vous pour l'instant d'observer attentivement l'agencement de la page, car vous y reviendrez souvent dans les prochaines minutes, heures, semaines voire pendant de nombreux mois...
Se familiariser avec un site WordPress
Efforcez-vous d'abord de prendre du temps pour découvrir l'organisation du site, avant de penser à regarder ce qu'il y a sous le capot; en effet, il est important de bien connaître le thème par défaut de WordPress et de comprendre son fonctionnement. De plus, c'est un très bon exercice avant d'aborder toutes les fonctionnalités particulières de WordPress.
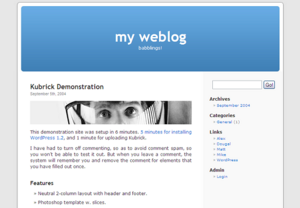
La mise-en-page que vous avez sous les yeux est un thème. Il s'agit de la présentation de votre site internet, le style graphique de votre site. Le thème par défaut permet l'affichage d'un "bandeau" supérieur bleu, avec le nom de votre site. Sur les côtés, apparaissent quelques titres ainsi que différents liens. C'est votre "barre de navigation". Et au centre de l'écran, vous trouverez "les articles". Le "pied-de-page" se trouve, comme son nom l'indique, en bas de page.
Concentrons-nous maintenant sur la structure d'un article. Il y a un titre, et quelques informations sous ce titre. Cette section est intitulée post meta data et elle contient différentes informations sur l'article lui-même comme la date et l'heure de sa création, son auteur et la catégorie dans laquelle il est classé.
Faites défiler la page vers le bas jusqu'au bandeau en bas de page. Il s'agit du pied-de-page. Pour le moment, il indique fièrement (en anglais) que "votre blog est réalisé grâce à WordPress".
Revenez maintenant au panneau latéral de navigation. Vous y trouverez différentes rubriques, comme la liste des Pages, les catégories, les archives, un calendrier, et les dates. Vous êtes ici dans le menu de navigation que les visiteurs utiliseront pour visiter votre site, et y lire les articles en fonction de leur catégorie ou de leur date de publication.
Tout est dans le détail...
Prenez bien le temps de vous familiariser avec la mise-en-page et les fonctionnalités de votre page internet : observez les moindres détails, cliquez sur les liens, essayez les différentes fonctionnalités. Placez par exemple votre curseur sur le titre d'un article, et vous verrez que vous pouvez ainsi changer sa couleur. On appelle ça un hover. La plupart des thèmes ont un code couleur distinct et la couleur des liens change au passage du curseur. Déplacez maintenant votre curseur sur n'importe quel lien dans le panneau latéral de navigation. Vous voyez un changement de couleur ? S'agit-il de la même combinaison de couleur ? Il est possible de modifier les couleurs pour chaque section de la page. Néanmoins, il est courant de conserver une certaine uniformité. Observez également la couleur des liens, et la façon de les mettre en valeur par contraste avec le reste du texte.
Observez les moindres détails de la présentation ainsi que leur position particulière sur la page. Très bientôt, vous serez alors à même de changer certains détails, tel que la couleur du titre dans le bandeau bleu du haut de la page ! Et comme il s'agit de l'en-tête, il ne vous reste qu'à apporter des modifications à la section en-tête de votre feuille de style, c'est-à-dire le fichier qui rassemble toutes les informations de présentation pour votre page internet.
Petit tour rapide du propriétaire
Pour l'instant, votre site ne contient qu'un seul article, qui s'affiche sur votre page d'accueil ou page de couverture par analogie à un livre. Si vous cliquez sur le titre de l'article, vous serez renvoyé vers une page spéciale contenant votre article. En règle générale, la première page (ou page d'accueil) recense les articles les plus récents de votre site. Et chaque titre renvoit à une page spéciale contenant l'article lui-même. Nombreux sont les développeurs de thèmes qui distingue le style graphique d'une page classique de celui de la page d'accueil. Ainsi, en cliquant sur un titre d'article, vous êtes renvoyés sur une page ayant une présentation graphique différente : c'est la page qui contient l'article lui-même.
De nouveau, nous attirons votre attention sur la mise en page d'un article : prenez note de ce qui change au niveau des différents éléments de la page d'accueil. L'entête est-elle différente ? Est-elle plus petite, plus grande ou d'une couleur particulière ? Y-a-t'il toujours la barre de navigation ? A vrai dire, dans le thème par défaut de Wordpress, la barre latérale de navigation n'apparaît pas dans les pages d'articles. Regardez bien le moindre détail et notez les différences observées.
Les articles sont en général enregistrés par catégories ce qui permet de rassembler des articles portant sur un même sujet. Pour l'instant, votre site ne dispose que d'une seule catégorie, et vous souhaiterez rapidement en ajouter d'autres. Cliquez sur la seule catégorie qui apparaît dans la barre latérale de navigation. Vous êtes maintenant sur la page qui rassemble tous les messages de la catégorie spécifiée. De nouveau, pensez à prendre un peu de recul en observant la mise en page et les modifications apparues depuis l'écriture du premier article.
Faites maintenant la même chose avec les Archives. Même si vous n'y trouverez qu'un seul article pour le moment, observez la présentation des pages. Même si vous ne voyez pas de changement, prenez le temps de vous familiariser avec tout ce qui s'affiche à l'écran.
Toutes les modifications graphiques se trouvent dans les fichiers appelés modèles et vous pourrez découvrir leur fonctionnement dans la section Stepping Into Templates. Mais passons d'abord en revue les autres fonctionnalités courantes de WordPress.
Exercice de pilotage de la console d'administration WordPress
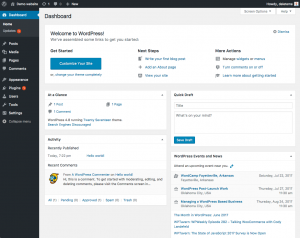
Vous avez maintenant une idée plus précise sur la mise en page de votre site ainsi que sur le nom des différentes sections de l'architecture d'une page. Nous pouvons donc maintenant nous intéresser à l'administration de WordPress. Il s'agit maintenant de vous familiariser avec l'interface d'administration de votre nouveau site internet. En fait, la première page qui s'affiche une fois que vous avez entré votre nom d'administrateur et validé votre mot de passe s'appelle la Console d'administration.
La console est une nouveauté de WordPress version 1.5. C'est un bon moyen de se tenir au courant des innovations et de disposer de toutes les ressources disponibles concernant WordPress. Dans le coin, vous trouverez également la liste des modifications récentes que vous avez effectuées sur votre site.
Au sein du menu principal, vous trouverez les rubriques suivantes :
- Console d'administration
- Ecrire
- Gestion de contenu
- Liens
- Présentation
- Greffons
- Utilisateurs
- Options
- Se déconnecter (nom)
Les liens de la liste ci-dessus vous renverront vers une série de guides pour appréhender pas-à-pas les différentes options des panneaux d'administration. Vous hésitez ? Commençons donc par la rubrique Utilisateurs.
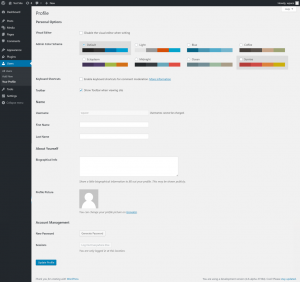
Cliquez sur l'onglet Utilisateurs. Vous verrez alors apparaître un panneau appelé Profil. C'est ici que vous pourrez entrer des informations l'auteur de l'article, vous-mêmes ou encore l'administrateur du site. Dans l'onglet suivant Auteurs et utilisateurs vous pouvez spécifier plusieurs auteurs. Let's stick with you for right now. Complétez les informations et valider en cliquant sur Mise-à-jour du profil.
Et maintenant, passons en revue les puissantes fonctionnalités de l'administration WordPress.
Changer rapidement l'aspect général
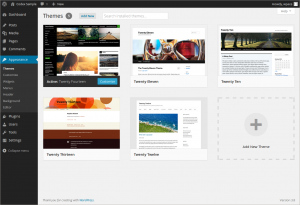
La page Présentation permet de modifier la présentation du site en utilisant des Thèmes. Les thèmes sont des feuilles de style prêtes-à-l'emploi pour changer l'aspect de votre site. Il en existe plusieurs centaines, et tous ont été créés par des utilisateurs de WordPress. Sur la page Présentation, vous verrez deux thèmes fournis lors de l'installation : le thème classique et le thème par défaut. Pour essayer un changement rapide d'aspect, sélectionnez Classique puis cliquez sur Voir le site pour afficher le résultat à l'écran. Extra ! Vous venez de modifier le style de votre site, sans en changer le contenu. C'est aussi simple que cela !
Retournez à la page Présentation (par le bouton Retour Arrière dans votre navigateur) et choisissez Défaut pour retrouver le style initial de votre site. Pour voir le résultat à l'écran, cliquez sur Voir le site. Honnêtement, peut-on faire plus simple ?
Ecriture et gestion des articles
De retour sur la page Administration, allez dans la page d'écriture, ainsi que dans la page de gestion. Vous pouvez utiliser les onglets sous le menu Ecrire pour écrire des articles et des pages. En utilisant les onglets sous le menu Gestion, vous pouvez gérer les articles et les pages du site.
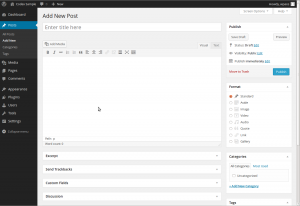
Mais commençons par un exemple concret : nous allons écrire votre premier article dans l'onglet Ecrire un article.
Si cet écran vous paraît un peu obscur, reportez vous au Codex Ecrite un article qui vous expliquera, étape-par-étape, comment écrire un article. Prenez le temps de lire ce document, écrivez votre premier article, puis revenez ensuite au présent tutoriel pour aborder l'étape suivante.
Et, si vous êtes vraiment pressés, contentez-vous de laisser les champs vides les uns après les autres, de définir le titre de votre article, et d'y ajouter un texte court. Il ne s'agit que d'un petit exercice, vous pouvez donc écrire ce que vous voulez. Quand vous avez terminé, cliquez sur le bouton PUBLISH sous la fenêtre de l'article. Voilà, c'est validé ! Une nouvelle fenêtre Ecrire un article s'affiche, et vous pouvez y ajouter un autre article. Continuez jusqu'à avoir 3 ou 4 articles, et nous passerons à des choses plus excitantes.
Maintenant que vous avez l'âme d'un journaliste, vous pouvez accéder à vos articles en cliquant sur Vue en haut de l'écran. Il est temps maintenant de passer aux choses sérieuses.
Etape de projet
Tout site internet qui se respecte a été construit à partir d'un bon plan. Cela peut paraître évident, mais il est important de le rappeler. Si vous souhaitez créer un bon site qui tienne la route, il vous faut de bonnes bases et d'un bon plan de construction. C'est souvent l'étape la plus délicate, car on est souvent trop vite tenté de se mettre directement au clavier. Pourtant rien ne remplacera l'utilisation du du crayon dans cette étape, et il vaut mieux couper l'ordinateur un moment pour mieux se concentrer sur la feuille de papier.
Commencez donc par dessiner l'architecture de votre site sur un bloc note ou toute autre feuille de papier qui vous passe sous la main. Prenez au moins 15 à 20 minutes pour réflechir à l'objet de votre site, ou plus simplement essayez de répondre à la question : pourquoi créer un site ?
Puis posez vous les questions suivantes :
- Que vais-je faire de ce site ?
- Qui va le visiter ?
- Quelle information vais-je y apporter ?
- Pourquoi faire ?
- Pour qui ?
- A quelle fréquence vais-je ajouter des articles et réactualiser les informations ?
Une fois que vous avez les réponses, rassemblez-les pour obtenir quelque chose comme ceci:
et il aborde les sujets A, B, et C. Les visiteurs attendus sont
__________ ________________ _______. J'ajouterai
des articles tous les _____________ au sujet de ________ _______ ______________.
Savoir utiliser l'information
Une fois ce petit exercice terminé, vous disposez de nombreuses informations utiles. Réfléchissons maintenant à la mise en forme de cette information et son agencement sur votre site. Si vous pensez que les visiteurs seront majoritairement des jeunes de moins de 25 ans, vous aurez intérêt à avoir une présentation attrayantes, avec des couleurs vives et des graphismes aux tons très contrastés. A contrario, si votre site aborde des sujets sérieux, vous aurez plutôt intérêt à utiliser une présentation plus sobre, le contenu étant plus important que sa présentation.
Vous avez sûrement déjà quelques idées graphiques en tête ou vous souhaitez ré-utiliser le graphisme de vos sites précédents. Mais prenons d'abord un moment pour réfléchir à la manière de concrétiser vos souhaits avec les outils WordPress.
Comme vous avez fait une petite liste des sujets que vous alliez aborder lors de la définition de votre projet, ils correspondront donc plus ou moins aux catégories du site. Prenons l'exemple du projet intial suivant,
- "Ce site offrira des informations et des nouvelles sur les ordinateurs et les sites internet, il couvrira donc les sujets trucs et astuces en informatique, développement de page internet et des nouvelles sur internet en général."
Vos sujets deviennent donc vos catégories. Reprenez donc votre crayon pour lister vos catégories sous votre projet et quelques indications sur le graphisme de votre site.
Et maintenant, comment subdiviser chaque catégorie en sous-catégories ? Dans la rubrique Trucs et Astuces informatiques, on peut imaginer retrouver trois sous-catégories Windows, Linux, et Mac. Ou encore Logiciels and Matériels. Vous pouvez descendre encore un niveau dans l'architecture, en divisant encre les sous-catégories, etc... Pour notre exemple, nous nous contenterons pour l'instant de catégories et de sous-catégories. Notez sur le papier vos sous-catégories pour chaque catégorie définie précédemment.
Revenons maintenant à la question du pourquoi ce site ? Est-ce parce que vous avez vous-mêmes des informations intéressantes à partager ? Ou simplement parce que vous souhaitez pouvoir discuter de tel ou tel sujet ? Ou encore le faites-vous uniquement par plaisir ? Toutes les raisons sont bonnes et il faut du plaisir !
Understanding the timeliness of the information you want to present on your site helps you organize the information on your website. Your website is organized by several different methods. If the date of when you posted the information is critical to the success of the page, then having links to your posts referenced by date is important. If the information itself is more important and timeless, then having your posts referenced by category is the best choice.
Have you noticed that you are starting to lay out your website? If you remember our earlier test drive of your new WordPress website, we examined the sidebar menu. This is the area where your past posts are organized. If you take another look (yes, you can go back to your computer for a moment), you will see the sidebar is laid out in a list by Archives by date, Categories by category, and may even feature a calendar (turned off in the Default Theme but visible in the Classic Theme).
As you lay out your website on paper, consider whether you want both categories and dates, or just one of them in your sidebar. What information you have and how you want to help the user find the information is critical to your website design.
Quelle information souhaitez-vous partager ?
As you think about what information the user will need to know, you have to consider what information you are willing to share with them. That information may include how to contact you, what the purpose of the site is, who you are, and what your expertise is.
WordPress v1.5 offers a new feature called Pages which makes the process of presenting this information in an easier fashion. Pages, similar to posts, are most commonly used to present unchanging information such as Pages for About Us, Contact Us, Sign Up for Our Mailing List, and other static information. Before creating your individual Pages, you need to think about what information you would like the Page to hold. Write down the possible Page titles and describe the information you are willing to share online on each Page.
Remarques
Un des avantages de WordPress est que les visiteurs pourront laisser des commentaires sur votre site. Ceci permet de créer une certaine interaction avec vous. Do you want comments on your posts? Comments on posts come in a variety of forums, from pats on the back (Good job! Like the post!) to extensive conversations and commentary about the posts turning into long chats. Or maybe you are seeking comments that add to th information you've posted. How you present your comment form, and whether you do or not, invites people to comment.
Répondre aux commentaires laissés par les visiteurs et jouer les modérateurs peut très vite vous prendre beaucoup de temps ! Pensez également à la gestion des critiques et à la façon de présenter sur votre site ces commentaires d'un type particulier. Retournez maintenant à votre site d'essai; the first post created at the time of installation includes a sample comment. Vous pouvez même mettre vos propres commentaires sur des articles que vous avez écrit. Take a look at how they are laid out and consider how you might want them to look to fit into the design and layout of your site.
When you have reached your decision about how you want to handle comments, take time to read through the article on comments and WordPress discussion options to help you set those features.
Et voilà, avec cette première initiation, vous êtes capables de créer et de paramétrer votre premier site !
Setting Your Site Up
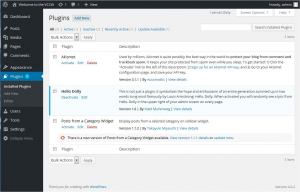
Before you get to the graphic look of your site, let's do a little more administration to your site to set it up. Consider making your first plugin installation the Codex and Forum Searcher Plugin. It allows you to search both the WordPress Codex and WordPress Support Forum from your WordPress Administration Panels. Click on one of the search results and the page will open in a new window or tab so you can have the article or discussion open while working on WordPress. This will make your transition to WordPress a much gentler one with information right at your fingertips.
You can also work from this page by clicking on a link with a Right Click and opening the documents in a new window or tab, so you can read along as you work on your site.
Let's start with making those categories written down on your list.
Créer des catégories
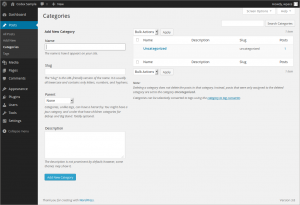
Dans l'onglet Gestion > Catégories, cliquez sur Ajouter une catégorie et complétez l'information sur votre nouvelle catégorie. Ajoutez ensuite des catégories parents en descendant dans la liste. Ne commencez à créer des sous-catégories que lorsque toutes vos catégories principales l'auront été.
- REMARQUE: vous pouvez créer de nouvelles catégories à tout moment, mais gardez à l'esprit que les catégories sont triées dans WordPress de deux façons différentes : par nom (ordre alphabétique) ou par leur numéro d'identification. As you enter the categories, they are assigned an ID number. It is difficult to change this, so if you don't want your categories sorted alphabetically, enter them in the order you want to see them presented on the screen.
When you have the parent categories entered, enter your sub-categories. In the pull down menu for Parent Category, you can select the parent to the sub-category you are adding. When you view your categories in the Manage > Categories panel, you will see the categories listed like this:
Conseils en informatique
- - Windows
- - Linux
- - Mac
Internet News
Illlustration de page internet
- - Standards Internet
- - WordPress
- - - Greffons
- - - Thèmes
- - - Greffons
Put Posts in Categories
Let's put some of your test posts into categories so you can see how this works.
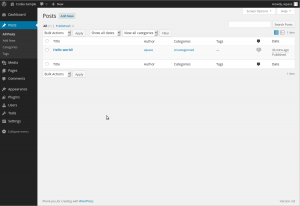
From the Manage > Category panel, click on the tab for Posts. You should see the test posts you entered here. To the right are three links that say: View - Edit - Delete. Click on Edit to edit one of the posts. On the right side of the Edit Post screen you will now see your Categories. Choose one of them by clicking in the box next to it. Then scroll down the page and click SAVE. Repeat this for your other test posts, putting each one in a different category.
Now view your page by clicking View Site at the top of the Admin panel. Do you see the categories listed in the sidebar now? Great. If you are missing a category, that usually means that there are no posts in it. This is the default function of WordPress, so not to worry. When you add a post to the "missing" category, it will appear on your web pages. Click on one of the categories and you will be taken to a page for just that category. You should see the posts that went into that category. This is a generated Category page.
Now, click on the Archives for the month showing. Now you are visiting a generated page of your posts listed in chronological order for this month - well, specifically for today only. Two methods of finding the same information.
Lutter contre le pourriel
S'il y a une chose à savoir dès que vous autorisez les visiteurs du site à déposer des commentaires, c'est que nous vivons dans un monde où la lutte contre le pourriel est devenue malheureusement monnaie courante. Nous vous recommandons vivement de mettre en oeuvre rapidement les conseils de cet article très utile :Introduction à prévention du pourriel dans les commentaires.
Et la suite ?
Vous disposez maintenant de toutes les connaissances de base pour votre tout nouveau site WordPress. Vous savez écrire un article, créer une catégorie, et trier l'information par catégorie et archive. Il est temps maintenant de passer à l'étape de personnalisation de votre site. N'oubliez pas au préalable d'effacer vos articles d'essai ! Vous pouvez les remplacer par une information plus riche à partager avec votre nouveau public !
Personnaliser votre site WordPress
Maintenant que vous êtes un familier de WordPress, il est temps de passer à la personnalisation et de laisser libre cours à votre créativité. Ce tutoriel se scinde maintenant en plusieurs sujets qui peuvent être lus indépendamment les uns des autres. A partir de maintenant, vous êtes libres de faire ce que vous voulez, et vous pouvez ajouter ou supprimer des éléments à volonté sur votre site ! Vous pouvez utiliser les deux thèmes fournis par défaut lors de l'installation de WordPress, ou en rechercher d'autres qui répondront mieux à vos attentes. Il vous sera ainsi possible de personnaliser dans les moindres détails les liens et les articles, ou encore de re-modeler complètement le site dans son ensemble. Vous avez acquis les bases, laissez maintenant courir votre imagination !
- Trouver un thème
- Recherchez celui qui conviendra le mieux à vos envies et à votre site.
- Personnaliser l'aspect de votre site
- Dès que vous serez prêt à vous plonger dans les lignes de codes, vous pourrez adapter l'aspect de votre site à vos envies grâce au CSS, en modifiant les thèmes existant, ou même en créant le-vôtre.
- Ajouter des fonctionnalités à votre site grâce aux greffons
- Les greffons permettent d'apporter des fonctionnalités et parfois même une petite touche agréable à votre site. Il en existe des centaines, depuis le greffon qui permettra de personnaliser vos liens jusqu'à celui qui afficher les bulletins météo.
Thèmes WordPress
Il existe des centaines de Thèmes WordPress. Sur le fond, ils font tous la même chose. Mais sur la forme, ils permettent de multiples combinaisons graphiques afin de personnaliser l'aspect de votre site. Le mieux est d'en choisir quelques-uns et d'essayer ensuite de satisfaire les souhaits des visiteurs et vos propres envies. Naviguez avec la souris sur tout le site, au travers des catégories, des archives ainsi que parmi les articles individuels, pour mieux apprécier les effets et influences du thème choisi. Et il est possible qu'une première page soit jolie avec tel thème, alors que les suivantes seront moins à votre goût. Il vous faudra alors vous plonger un peu dans le code, pour l'adapter à vos souhaits.
Vous n'en êtes pas encore capable ? Alors essayez juste un autre thème !
Et si vous rencontrez des problèmes, consultez l'article du Codex concernant les Troubleshooting Themes.
Personnaliser le "look" de votre site
Si vous êtes un familire des CSS, HTML, et même du langage PHP et de la base de données MySQL, la personnalisation des thèmes sera presque un jeu d'enfant pour vous. Attention, ce n'est pas pour les débutants, mais plutôt pour les personnes expérimentées ! Mais si vous souhaitez apprendre à modifier vos pages et parfaire vos connaissances en développement, consultez les pages d'aide :
- Using Themes
- Theme Development
- Stepping Into Templates
- Templates Files
- Blog Design and Layout
- CSS Overview, Tips, Techniques, and Resources
- FAQ - WordPress Layout
- Stepping Into Template Tags
- Template Tags
- CSS Troubleshooting
- CSS Fixing Browser Bugs
Greffons WordPress
Les Greffons, encore appelés extensions ou suppléments, sont de petits modules de code informatique qui permettent d'ajouter des fonctions ou des évènements à votre site. Celà va de l'utilitaire perfectionné qui affiche un bulletin météo jusqu'à de petits outils plus simples pour classer vos articles et vos catégories. Les greffons sont écrits par des développeurs volontaires et enthousiastes à l'idée de résoudre des problèmes. Ces greffons sont en général simples à installer via le panneau d'Administration des Greffons WordPress, en suivant les instructions fournies par leur auteur. Gardez néanmoins à l'esprit que ces greffons sont gratuits et restent des utilitaires non essentiels. Si vous aviez quelque problème avec un greffon, prenez d'abord contact avec son auteur sur son site ou sur le site source. Effectuez ensuite une recherche sur internet concernant ce problème particulier. Et si vous n'avez toujours pas de solution, rendez-vous sur le forum WordPress.
Pour aller plus loin...
WordPress a ceci d'exceptionnel qu'il ne connaît pas de limites. Des milliers d'internautes utilisent WordPress pour leur site ou plus simplement pour leur blog, et tous sont très différents les uns des autres !
A ce niveau du tutoriel, libre à vous de vous concentrer sur tel ou tel aspect de WordPress. Mais voici déjà quelques pistes pour aller plus loin :
- WordPress Features
- Working with_WordPress
- Using Pages
- Understanding the WordPress Loop
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!