User:Philippe.z:Concevoir une Entête (Header)
Contents
- 1 L'Entete de WordPress (header)
- 2 Façonner l'Entête
- 3 Astuces pour les Entêtes
- 4 Ressources d'Entête et Information
Certains disent qu'on ne peut juger un livre à sa couverture et pourtant c'est ce que font la plupart des gens chaque jour. Ils choississent un livre, regardent la couverture, et ensuite se dirigent vers un autre, le reposent , le retournent ou l'ouvrent selon l'impression produite la couverture. Les sites web sont aussi jugés à leur couverture et la première impression est souvent le fruit de l'entête (header).
They say you can not judge a book by its cover, and yet every day people do. They pick up a book, look at the cover, and then are moved to either put it down, turn it over, or open it up just because of how the cover looks. Websites are also judged by their covers and the first impression often comes from the header.
L'entête de votre site est généralement la première chose que les visiteurs voient. De cet élément majeur ou header art placé en haut de votre page, les visiteurs de votre sites vont émettre un jugement sur ce qu'ils sont sur le point de voir et lire. Les mêmes personnes qui disent qu'on ne juge pas un livre à sa couverture, disent aussi que vous avez seulement 30 secondes pour faire bonne impression. Dans le monde de l'Internet où la prochaine page n'est qu'à un clic, vous avez encore moins que ça.
The header of your site is typically the first thing people see. From this masthead or header art across the top of your page, people make sweeping judgements about what they are about to see and read. The same people who say you can not judge a book by its cover, also say that you only have 30 seconds to make a good impression. In the world of the Internet where the next web page is a click away, you have much less than that.
Nous allons vous faire plonger dans l'architecture d'une entête WordPress et vous donner des astuces sur la façon de personnaliser la couverture de votre livre, donnant ainsi aux visiteurs une bonne première impression. Alors, nous vous donnerons des astuces d'experts sur ce qui fait une bonne entête de site web.
We are going to take you inside the architecture of a WordPress header and offer tips on how to customize it to become your own book cover, enticing people into your site with a good first impression. Then we will offer some tips from some experts on what makes a good website header.
L'Entete de WordPress (header)
Par defaut, l'entête de Wordpress est une simple bout de code. Vous n'avez pas à intervenir sur le code pour modifier l'entête qui est fournie avec le theme Wordpress que vous aurez choisi. Vous definissez le titre et la description de votre site via l'interface administrateur Admin > Options et Wordpress fait le reste.
By default, the WordPress header is a simple piece of code. You do not have to get into the code to change the header that comes with whatever WordPress Theme you choose. You set the blog or website title and description in the Admin > Options panel, and WordPress does the rest.
Dans sa forme la plus simple, le code du modèle header.php du Thème Wordpress Classic » se résume ainsi :
In its simplest form, the Classic WordPress Theme features the header code like this in the header.php template file:
<h1 id="header">
<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a>
</h1>
L'entête est configurée dans une balise HTML h1 et fournie un template tag utilisable avec deux options différentes ou parametres. Vous pouvez en apprendre plus sur ces paramètres dans la documentation de bloginfo(). Plus simplement, le premier affiche l'URL du site web dans un lien et le second affiche le nom du blog ou du site configuré dans le panneaux d'aministration Admin > Options. Lorsque la souris suvol le titre contenu dans l'entête, cette derniere peut être cliquée pour revenir à la page principale du site configuré dans le panneau Options.
The header is set in an h1 HTML tag and features one template tag used with two different options or parameters. You can learn more about these parameters in the documentation for bloginfo(). Basically, the first one displays the URL of the website in a link, and the second one displays the name of the blog or website as set in the Admin > Options panel. When the user moves the mouse over the header title, the header can be clicked to return back to the main or front page of the site as set in the Options panel.
Le Theme Wordpress Defaut appose une image à l'arrière plan et présente l'entête comme suit :
The Default WordPress Theme features an image in the background and presents the header like this:
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_settings('home'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
<div class="description">
<?php bloginfo('description'); ?>
</div>
</div>
</div>
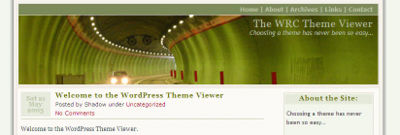
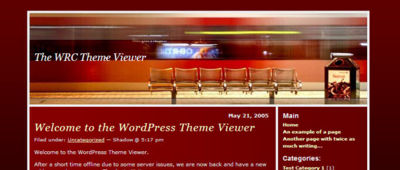
The Theme Headers showcased in this article are some of the award winners of the 2005 WordPress Themes Contest by Alex King.</div>
Again, the template tag featuring the name of the blog or website is in a link, but this shows another usage similar to the URL request above. It gets the same information, just in a different way. It also adds the description of the site from the Options panel.Plus simplement, ces deux exemples d'entête font la même chose de façon différentes. Ils fournissent l'information à l'entête avec éventuellement une image et rend le titre du header cliquable header title clickable pour aider à la navigation dans le site. Il s'agit juste de connaitre le nombre d'informations que vous souhaitez ajouter à votre entête et comment ces informations seront affichées.
Basically, these two header examples do the same thing in different ways. They provide information in the header, with the potential for an image, and make the header title clickable to help navigation on the site. It is just a matter of how much information you want in your header, and how that information is displayed.
En utilisant le premier exemple du Theme Classic, une image de fond peut toujours être utilisée et configurée dans la feuille de style au niveau du selecteur h1, mais le second exemple donne plus de contrôle lors de l'utilisation d'une image dans l'entête en lui fournissant son propre calque (balise DIV. Le rendu est totalement controlé par la feuille de style.
Using the first example from the Classic Theme, an image can still be used in the background, set within the style sheet in the h1 selector, but the second one gives more control to the use of an image in the header by giving it its own division. How these look are totally controlled by the style sheet.
Façonner l'Entête
Dans les deux exemples précédents, les styles pour l'entête sont appliqués aux selecteurs CSS h1, header, headerimg, et description. On peut les retrouver dans le fichier style.css, ils peuvent également se trouver dans les définitions de styles du fichier header.php du thème que vous utilisez. Vous devez verifier ces deux emplacements.
As listed in the two above examples, the styles for the header are contained within the h1, header, headerimg, and description CSS selectors. These are all found within the style.css, though may be found in the styles in the header.php of the Theme you are using. You will have to check both places.
Dans le Thème Classic, la CSS pour l'entête se trouve dans un seul sélécteur, le #header.
In the Classic Theme, the CSS for the header are found in one selector, the #header.
#header {
background: #90a090;
border-bottom: double 3px #aba;
border-left: solid 1px #9a9;
border-right: solid 1px #565;
border-top: solid 1px #9a9;
font: italic normal 230% 'Times New Roman', Times, serif;
letter-spacing: 0.2em;
margin: 0;
padding: 15px 10px 15px 60px;
}
La couleur d'arrière plan configurée est un vert sombre avec un bord tout autour de l'entête donnant un effet d'ombrage et de renfoncement. La taille de la police Times est fixée à une taille de 230% avec un espacement entre les lettres plus large que la normale. Le remplissage (padding) sur la gauche décale le texte vers la droite.
The background color is set to a green shade and there is a border all the way around the header which changes colors creating a recessed, shadow effect. The Times font is set with a size of 230% with a wider than normal letter spacing. The padding on the left side indents the text in from the left.
Tous ces paramètres peuvent être facilement modifiés, en rendant le bord plus épais et d'une couleur uniforme, changer la couleur de d'arrière plan, la taille de la police et son style, l'espacement des lettres et bien plus en modifiant les informations dans chaque attribut de style.
All of these can be easily changed, giving the border a thicker width and making it all the same color, changing the background color, the font size and style, the letter spacing, and more by modifying the information in each style attribute.
La même chose est vraie pour l'entête du Theme Default de Wordpress sauf qu'il y a un nombre plus important de styles auquels il faut penser et qu'ils se trouvent dans le marqueur "head" du fichier header.php et dans le fichier style.css, bien qu'une fois que vous aurez configuré vos styles vous pourrez tous les inclure dans votre feuille de style.
The same is true of the Default WordPress Theme header, except there are more styles to think about and they are found within the header.php's "head" tag and the style.css, though once you have your styles set, you can move the information into your style sheet.
Les styles qui controlent l'apparence de l'entête se trouvent dans les selecteurs CSS h1, header, headerimg, et description. Comme pour le Thème Classic, trouvez ces références et faites vos modifications pour modifier l'apparence.
The styles that control the header's look are found within the h1, header, headerimg, and description CSS selectors. Just like the Classic Theme, find these references and make your modifications there to change the look.
Changer l'image de l'entête du Thème Default de Wordpress a été simplifié grace à l'emploi d'un outil appelé Kubrickr. Ce dernier vous demande simplement de fournir le nom d'une image pour l'entête et l'échange pour vous, vous évitant ainsi de vous plonger dans le code. Si votre intention est uniquement de changer l'image du header, c'est un outil extrêmement utile et facile à utiliser.
Changing the header image of the Default WordPress Theme has been simplified with the introduction of a utility called Kubrickr. It simply asks you to supply a new image file name for the header and then switches it for you, so you do not have to dig into the code. If all you want to change is the header image, this is an extremely useful and easy tool.
Si vous voulez mettre les mains dans le cambui, plonger dans le code des styles de l'entête et faites les changement, voici un tutorial simple sur la façon de changer l'image de l'entête par le code.
If you do want to get your hands into the code, dig into your header styles and make the changes. Below is a simple tutorial on changing just the header image manually.
Changer l'image de l'Entête
Il y a beaucoup d'images de header images and header art mis à votre disposition pour modifier l'image de l'entête. Les styles pour les images d'entête des Thèmes Default ou Kubrick de Wordpress et pour tout les autres thèmes basés sur ces derniers sont plus difficiles à modifier que ceux du Thème Classic. Les styles se trouvent dans la section "head" de la definition de style du fichier header.php ainsi que dans le fichier style.css. Pour changer uniquement la référence de l'image de l'entête, ouvrez le fichier header.php et chercher les sections de styles suivants :
There are many different header images and header art available for you to use to change the image in the header. The styles for the header image for the Default or Kubrick WordPress Theme, and any Theme based upon that Theme, are more complicated to change than those for the Classic Theme. The styles are found within the styles in the header.php "head" section, as well as in the styles.css. To change only the header image reference, open the header.php template file and look for the styles like this:
#header {
background: url("<?php bloginfo('stylesheet_directory'); ?>/images/wc_header.jpg")
no-repeat bottom center; }
#headerimg {
margin: 7px 9px 0;
height: 192px;
width: 740px; }
Pour changer le fichier image, remplacez « kubrickheader.jpg » par le nom de fichier de la nouvelle image que vous avez chargée sur le site pour le remplacer. S'il se trouve dans un dossier différent il faut modifier le chemin d'accès au fichier dans le marqueur bloginfo.
To change the image file, replace the "kubrickheader.jpg" with the name of the new graphic image you have uploaded to your site to replace it. If it is in a different directory, change that by replacing the bloginfo() tag with the specific address of the graphic's location.
Si vous utiliserz une image qui a la même taille, remplacer simplement l'image. Si sa taille est différente renseignez les attributs "height" et "width" dans la section nommé #headerimg. Si vous ne connaissez la taille de l'image et que vous êtes sur MS-Windows, regarder dans le dossier de votre ordinateur qui contient le fichier image cliquez dessus avec le bouton de droite et choississez propriétés ou bien si vous survolez l'image une bulle d'aide va apparaitre en vous indiquant les dimensions de votre image. Utilisez ces informations de taille dans votre style.
If you are using an image that is the same size, then simply replace the image. If it is a different size, fill in the height and width of the image in the next section called #headerimg. If you do not know, and are using Windows, view the folder in which the image resides on your computer in Thumbnail view mode. Click View > Thumbnail from the Windows Explorer menu. In Thumbnail view mode, find your image and hold the mouse over it. A small balloon tip will pop up listing the dimensions. Use that information in the styles. Otherwise, just right click on the image file and choose Properties and it should give you the file size and dimensions.
Sauvegarder le fichier modèle et charger le ainsi que l'image sur votre site web et jetez un oeil take a look. Certaines modifications auront sans doute besoin d'être affinées pour un bon rendu.
Save the template file and upload it and the image to your website and take a look. Some changes may need to be made to fine-tune the placement and look.
Avec l'image de l'entête en place, il est temps d'explorer le reste de l'entête. Ouvrez votre feuille de style style.css et regardez ce qui suit :
With the header image in place, it is time to tackle the rest of the header. Open your style.css style sheet file and look for the following:
- h1
- header
- headerimg
- description
Votre thème peut avoir ou non tout ces éléments, mais le Thème Default les a tous à différents emplacements dans sa feuille de style. Tous ou certains peuvent avoir besoin de voir leurs attributs modifiés pour changer l'apparence de votre entête.
Your Theme may or may not have all of these, but the Default Theme has all of them in different places within the style sheet. All or some of these may need to have the attributes changed to change the look of your header.
Si vous changez la taille de l'image de l'entête ou de l'entête artistique, assurez-vous de ne pas oubliez de modifier également les autres selecteurs CSS tels que content et sidebar afin de les adapter à la taille de header.
If you change the size of the header image or header art, be sure and change the other structural CSS selectors like content and sidebar to accommodate the change in the header size.
Specifications de l'image de l'Entête
Une image qui convient au thème Default de Wordpress possède une dimension d'environ 192 x 740 px. Si vous remplacez l'entête de n'importe quel Thème Wordpress vérifier la taille de l'image d'entête et trouver une image dont la taille correspond. Si vous choisissez une image d'entête dont la taille diffère de celle installée, vous devrez modifier les autres éléments structurels de la page web pour permettre la modification dans la taille de l'entête.
A header image that fits within the Default WordPress Theme is about 192 x 740 pixels. If you are replacing the header within any WordPress Theme, check the size of the header image and then find a replacement that matches that size. If you choose a header image that is smaller or wider or taller than the replacement, you may have to modify the other structural elements of the web page to allow for the change in size of the header.
Si vous modifiez intégralement le Thème du site, vous devrez tenir compte de la largeur générale de la page ou du contenu pour que la taille de l'image de l'entête convienne. Les deux tailles d'écran les plus communes sont 1024x768 et 800x600 pixels. Alors que les écran large gagnent du terrain, les concepteurs web doivent désormais se préparer à des tailles d'écrans de 1280x1024 et 1600x1200 pixels.
If you are modifying the entire site's Theme, the width of the overall page or content area needs to be taken into consideration for the header image's size. The two most common screen sizes are 1024x768 and 800x600 pixels. Yet, wide screen monitors are gaining ground and web designers now need to prepare for screen widths of 1280x1024 and 1600x1200.
Si vous configurez votre site web sur flottant (float), c'est à dire positionné au centre du navigateur avec un espace sur les deux cotés, vous pouvez choisir une largeur d'entête quelconque. Si vous concevez un Thème acec une largeur d'écran extensible, alors la largeur de votre entête devient importante.
If you set your website to "float," positioned in the middle of the browser window with space on either side, then you can set your header width to whatever you want. If you are designing a Theme with a flexible or "elastic" screen width, then the width of your header becomes important.
Si vous utilisez une image d'entête qui peut être répétée, vous utilisez des largeurs elastiques, vous pouvez configurer le style dans l'entête pour qu'elle se repète afin de remplir l'espace:
If you are using a header image that can be repeated, and you are using elastic widths, you can set the styles within the header to repeat to fill the space:
#header {
background: url("/images/kubrickheader.jpg")
repeat-x top left; }
Ceci configure une répétition de l'image de fond de l'entête de façon à ce qu'elle se repète horizontalement à travers l'entête à partir du coin gauche. Vous pouvez ajuster ceci selon les besoins cd votre conception et votre présentation background position.
This sets the header image to repeat horizontally beginning from the top left corner and going across. You can adjust these to whatever background position your header design and layout needs.
Entête Artistique
Un nouveau terme apparait dans le champ de la conception web l'Entête Artistique. Ce sont des images d'entêtes généralement artisanales utilisant des combinaisons de couleurs, formes, symboles images et textes. Cela peut prendre du temps de les créer. Vous pouvez en trouver certaines libres de droits free header art sites, d'autres sites vendent leur entête artistiques artisanales. Bien qu'une photographie puisse être unique dans son style et procurer le style visuel nécessaire, il est plus aisé de faire correspondre les entêtes artistiques aux autres couleurs de la page web et sont en général plus esthétiques du fait de leur originalité.
A new term growing in the web design field is header art. These are header images that are usually handmade using combinations of color, shapes, symbols, images, and text. They can take some time and labor to create. While there are some free header art sites, some sites sell their handmade header art. Although a photograph may be unique in its own way and convey the needed visual style, handmade header artwork is easier to match to other web page colors and is usually more aesthetically pleasing because of its distinctive nature.
Choisir un entête artistique déja concue apporte quelques avantages. Les artistes ayant déja fait le travail, vous n'avez plus qu'à choisir le design qui correspondra le mieux à votre site web. Et le graphique est prêt à l'emploi, déjà dimensionné et sauvegardé dans un fichier de petite taille.
Choosing pre-made header art has some benefits. The artists have already done the work and all you have to do is choose the design that best matches your website. And the graphic is ready to use, already sized and saved as a small file size.
Digital Westex's WordPress Header Art fournit un large panel d'entêtes artistiques spécifiques à WordPress, dimensionnées et prêtes au téléchargement.
Digital Westex's WordPress Header Art features a wide range of header art sized and ready for free download specifically for WordPress.
Copyrights des Entêtes Artistiques
La meilleure entête artistique à utiliser, si vous ne voulez créer pas la votre, est celle qui suit le Creative Commons License autorisant spécifiquement sont utilisation publique. Lisez les licences individuelles liées à l'utilisation d'une image pour vous assurer que vous avez la permission d'utiliser l'entête artistique sur votre site. En général, vous devez citer l'auteur, partager de la même façon et ne pas l'utiliser à des fins commerciales. en cas de doute, demandez toujours la permission à l'auteur avant son utilisation.
The best header art to use, if you do not want to generate your own, is any that bear the Creative Commons License that specifically allows its public use. Read the individual license for the image's use to make sure that you have permission to use the header art on your site. Usually you must attribute the author, share alike and not use it for commercial purposes. If in doubt, always ask permission from the author before use.
Comme les entêtes artistiques sont faites et distribuées sous licence "comme telle" par le designer/artiste, certaines entête ne peuvent pas être modifiées sans la permission de l'artiste. Verifiez les copyrights et les licences sur le site web et demandez en cas de doute si vous souhaitez modifier une illustration.
As header art is made and licensed "as is" by the designer/artist, some header art cannot be modified without the artist's permission. Check the website copyrights and licenses and ask if you are in doubt and wish to modify the artwork.
Concevoir Vos Propres Entêtes Artistiques
Vous pouvez aussi créer vos propres entêtes artistiques. N'importe quel logiciel de conception graphique fonctionne. Les plus populaires sont Adobe Photoshop, Adobe Elements, JASC PaintShop Pro, The Gimp et Macromedia Fireworks. Le logiciel de conception graphique devrait avoir la possibilité de redimmensionner, controler la résolution et le type de l'image lors de la sauvegarde. La taille de votre entête artistique devrait faire la taille du conteneur d'entête que vous allez utiliser.
You can also design your own header art. Any graphic design software program will work. Popular ones include Adobe Photoshop, Adobe Elements, JASC PaintShop Pro, The Gimp and Macromedia Fireworks. The graphic design software should have the ability to resize and control the resolution and type of the image when saved. The size of your header art should be the size of the header container you're going to put it in.
Vous pouvez utiliser vos propres photographies, illustrations, polices, et n'importe quelle combinaison d'images pour créer votre entête artistique. Une fois que c'est fait, sauvegarder "pour le web" comme fichier .jpg, .gif ou .png. Pour une explication sur quel type utiliser consultez l'article Sitepoint's GIF-JPG-PNG What's the Difference. Ces type de fichier vont compresser la résolution de l'image, réduisant le poids du fichier. En général, éviter les fichiers dont la taille est supérieure à 50k, de telles tailles tendent à ralentir les temps d'accès au site.
You can use your own photographs, artwork, fonts, and any combination of images to create your header art. When done, save it "for the web" as a jpg, gif, or .png file. For an explanation on which to use read Sitepoint's GIF-JPG-PNG What's the Difference article. These file types will compress the image's resolution, reducing the file's size. In general, avoid file sizes larger than 50K as larger sizes tend to slow a site access times.
Cacher le Texte de l'Entête
Beaucoup de Thèmes et de Concepteur de Thèmes ne souhaite dans leur entête qu'une image, sans texte. Certains mettent le texte dans l'image graphique, et ne demande donc pas l'utilisation de texte. Une solution consiste à retirer le marqueur de modèle qui génère le titre et la description. L'autre option est de le laisser mais de le cacher.
Many Themes and Theme designers want to feature their header with a picture only, no text. Some will put the text in the graphic image, therefore not requiring the actual use of the text. One option is to remove the template tags that generate the title and description. The other option is to leave it in, but hide it.
Pour cacher le texte de l'entête en le laissant dans le code, ne changer rien dans vos fichiers modèles. Changer seulement la CSS. Ajouter display: none; aux selecteurs CSS que vous ne voulez pas faire apparaitre. Par exemple, pour cacher le texte contenu dans le selecteur h1 :
To hide the header text while leaving it in the code, do not change anything in your template files. Only change the CSS. Add display:none to the CSS selectors you do not want to appear. For example, to hide the text within the h1 selector:
h1 {display:none; font-size: 230%; color: blue;.......
Il est toujours la, mais on a demandé au navigateur de ne l'afficher dans aucun cas. Littéralement, le conteneur "n'est pas la".
It is still there, but the browser has been commanded to not show it in any way. The container literally is "not there."
Il peut être caché, mais certains lecteurs web et moteurs de recherches trouveront toujours l'information. Si vous souhaitez sérieusement rendre votre site accessible, certains nouveau logiciel de lecture de texte accèdent aux feuilles de style et ne lisent pas les éléments marqués display: none;. Il y a deux methodes populaires pour travailler autour de ce sujet. L'une est d'utiliser l'attribut display: none; comme surligné plus haut, mais inclue également une feuille de style auditive qui change ce sélécteur à display: block, "remettant la visibilité" à Vrai. L'autre méthode consiste à positionner le contenu en dehors de la page. Voici un exemple:
It might be hidden, but some web page screen readers and search engines will still find the information. If you are serious about making your site be accessible, some newer text readers access the style sheet and do not read the elements marked display:none. There are two popular methods for working around this. One is to use the display:none as outlined above, but also include an aural style sheet that changes that selector to display:block, "turning the visibility" back on. The other method is to position the content literally "off the page" by a negative indent. Here is an example:
h1 {
font-size: 0;
text-indent: -1000px; }
Cette technique déplace la totalité du marqueur h1 et son contenu en dehors des limites de la page web. Le navigateur continuera à "lire" ce texte puisqu'il est toujours là, mais il ne s'affichera pas sur la page. De nombreux tests ont montré que cette technique fonctionne sur la plupart des navigateurs et avec tout les lecteurs d'écran.
This technique moves the entire h1 tag and its contents physically off the web page. The screen reader will still "read" the text because it is there, but it will not display on the page. Extensive testing has proven so far that this technique works across most browsers and with all screen readers.
Pour plus d'information sur l'une ou l'autre de ces techniques et les feuilles de styles auditives:
For more information on either technique and aural style sheets:
- What do Screen Readers really say? (Accessibility and display:none)
- Testing Screen Readers and display:none
- Facts and Opinion About Fahrner Image Replacement
- Hiding Text But Not From Screen Readers
- W3's Aural Style Sheets
- About Web Design's Aural Style Sheets
- ACSS: Aural Style Sheets
- Richinstyles Guide to Aural Style Sheets
Rendre Toute l'Entête Cliquable
Pour rendre la totalité de l'entête, graphiques et tout autre élément, vous avez deux choix. Vous pouvez soit changer la position du lien pour englober toute la zone, soit ajouter des liens aux zones spécifiques pour toutes les englober.
To make the entire header, graphic and all, clickable, you have two choices. You can either change the position of the link to surround the entire area, or add links to the specific areas to encompass them all.
Pour rendre toute l'entête du Thème Classic de WordPress cliquable:
To make the entire header of the WordPress Classic Theme into a clickable header:
<a href="<?php bloginfo('url'); ?>">
<h1 id="header">
<?php bloginfo('name'); ?>
</h1>
</a>
Vous pouvez utiliser la méthode offerte par le Thème auteur pour rendre de l'entête du Thème Default/Kubrick de Wordpress entièrement cliquable:
You can use the method offered by the Theme's author to make the entire WordPress Default/Kubrick Theme header clickable:
- Ouvrez le fichier modèle header.php.
- Modifier le conteneur <div id="header"> en:
<div id="header" onclick="location.href='http://siteaddress/';" style="cursor: pointer;">
Que faire si vous voulez que seul la zone de texte de l'entête soit cliquable et non toute l'image de l'entête? Ajouter des liens uniquement au titre et à la description:
What if you want only the text areas of the header to be clickable and not the entire header image? Add links only to the title and description:
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_settings('home'); ?>">
<?php bloginfo('name'); ?>
</a>
</h1>
<div class="description">
<a href="<?php echo get_settings('home'); ?>">
<?php bloginfo('description'); ?>
</a>
</div>
</div>
</div>
Et si vous voulez avoir différents liens pour les deux lignes de texte de votre entête, changez l'un des deux pour le lien que vous voulez:
And if you want to have different links to the two lines of text in your header, then change one of them to the link you want:
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_settings('home'); ?>">
<?php bloginfo('name'); ?>
</a>
</h1>
<div class="description">
<a title="Home Page" href="home.php">
</a>
</div>
</div>
</div>
Images d'Entête Rotatives
Il y a des nombreux scripts disponible qui vous permettront d'alterner les images dans l'entête, la sidebar, ou n'importe quel fichier modèle. Nous allons examnier lun d'entre eux, le Random Image Rotator.
There are several scripts available that will allow you to rotate images within the header, sidebar, or on any template file. We will examine the use of one of these, the Random Image Rotator.
Enregistrer le script dans un dossier séparé contenant les images d'entête que vous souhaiter faire alterner dans votre entête. Pour cette exemple, appelez le rotate.php. Pour l'utiliser en tant qu'image d'arrière plan qui changeante ou alternante à chaque rechargement de la page web:
Save the script to a separate folder in which you have the header images you wish to rotate in your header. For this example, call it rotate.php. To use this as a background image that changes or rotates with every load of the web page:
#header {
background: url("/images/headerimgs/rotate.php")
no-repeat bottom center; }
Pour ajouter cette option à votre entête, ou ailleurs sur votre site, ajoutez un lien image dans la section header:
To actually put this in your header, or elsewhere on your site, add an image link like this within the header division:
<img src="/images/headerimgs/rotate.php" alt="A Random Header Image" />
Le script d'images rotatives inclus:
Image rotating scripts include:
Les entêtes sont une autre zone où vous pouvez ajouter des éléments de navigation pour votre site web. Habituellement ce sont des menus horizontaux que l'on peut trouver en haut ou en bas de votre entête. Pour ajouter ces éléments, créer une nouvelle division dans l'entête pour styliser vos éléments de navigation.
Headers are another area where you can add navigation elements to your website. Typically these are horizontal menus at the top or bottom of your header. To add these, create a new division within the header to style your header navigation elements.
Cela peut-être aussi simple que d'afficher vos catégories à travers le début de votre entête en utilisant une de Liste de Catégories template tags. Regardons un exemple utilisant le marqueur de list_cats().
This can be as simple as displaying your categories across the top of the header using one of the List Categories template tags. Let us look at one example using the list_cats() tag.
Dans cet exemple, le marqueur de modèle list_cats() est configurer avec les options suivantes : trie de la liste des catégories par ID dans une liste non-ordonnée (<ul><li>), absence de date ou compteur d'articles, affichage des catégories vides, utilisation de la "description" de la catégorie pour le titre des liens, n'affiche pas les catégories enfants des catégorie parents et exclu les catégories 1 et 33. Il se trouve dans sa propre division "catégorie". Notez qu'un lien vers la page d'accueila été inclus au début de la liste.
In this example, the list_cats() template tag is set to sort the list of categories by ID in an unordered list (<ul><li>) without dates or post counts, does not hide empty categories, uses category "description" for the title in the links, does not show the children of the parent categories, and excludes categories 1 and 33. It sits in its own "category" division. Notice that a link to the "home" page or front page has been included manually at the start of the list.
<div id="header">
<div id="categorylist">
<ul><li>
<a title="Home Page" href="index.php">HOME</a></li>
<?php list_cats(FALSE, '', 'ID', 'asc', '', TRUE, FALSE,
FALSE, FALSE, TRUE, FALSE, FALSE, '', FALSE,
'', '', '1,33', TRUE); ?>
</ul>
</div><!-- end of categorylist -->
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
</div><!-- end of header -->
Pour appliquer un style à cette liste , la section #categorylist dans le fichier style.css pourrait ressembler à ce qui suit:
To style this list, the #categorylist in the style.css might be:
#categorylist {font-size:12px; font-style:normal;
text-transform:uppercase; }
#categorylist ul {list-style-type: none; list-style-image:none;
margin:0; padding-bottom: 20px; }
#categorylist li { display: inline; padding: 0px 5px;}
#categorylist a:link, #category a:visited {color:blue}
#categorylist a:hover {color:red}
ou encore à cela:
Vous pouvez aussi ajouter vos Pages, archives, et d'autres liens dans l'entête de navigation. Pour d'informations sur les menus de navigation:
You can also add your Pages, archives, and other links within your header navigation. For more information on navigation menus:
- Good Navigation Links
- Dynamic Menu Highlighting
- Creating Horizontal Menus
- Styling Lists with CSS
- wp_list_cats()
- list_cats()
Astuces pour les Entêtes
Les astuces est informations qui suivent vous aiderons a choisir et personaliser votre entête de site WordPress. Here are some tips and information to help you choose and customize your WordPress site's header.
- Prêtez de l'attention au placement du texte et à la couleur.
- Les couleurs et placement du texte dans l'entête peuvent enrichir ou non votre présentation. voici quelques astuces.
;Pay attention to text placement and color. :The colors and placement of the text within a header can add or subtract to your presentation. Here are some tips.
- Si vous utilisez du texte blanc, assurez vous qu'il existe un arrière plan coloré dans le header et/ou le headerimg pour pouvoir discerner le texte blanc, si pour quelques raisons l'image n'apparait pas à l'écran vérifier que l'utilisateur n'a pas bloqué "l'affichage des images".
:* If you use white text, make sure there is a background color in the header and/or headerimg to showcase the white text again if for some reason the image does not appear on the screen or the user has "show images" turned off. This will allow your white text to still be visible.
- Si l'image a une caractéristique principale ou un élément, positionnez le texte, ainsi il ne couvrira pas le sujet principal de l'image.
:* If the image has a main feature or element, position the text so it does not cover the main subject of the image.
- Si votre texte est difficile à lire en raison d'une zone chargée de graphiques, positionnez le texte dans une zone moins chargée de l'image d'entête.
:* If the text is hard to read against a busy area of the graphic, position the text to a less busy area of the header image.
- Assurez-vous que la couleur du texte est facilement lisible par vos visiteurs, et ne jure pas avec l'entête artistique. Une orange fluorescent sur un fond vert citron est désagréable.
:* Make sure the color of the text is easily seen by your visitors and does not clash with the header art colors. Fluorescent orange text on a lime green background is painful.
- Sachez que certaines différences de couleur et de modèles dans vos entêtes artistiques peuvent réer une disparition du texte. La même chose peut arriver lorsque vous donnez un relief à un text.
:* Be aware that some color differences and patterns in your header art may make the text letters in your overlaid text "disappear." The same applies if you embed the text in your header art or header image.
- Ayez un but et tenez vous y.
- Une bonne entête reflète le contenu du site. Le reste du site doit s'harmoniser et répondre aux attentes de l'entête, donc l'entête doit refléter le contenu, le but et l'intention du site.
;Have a purpose and point. :A good header reflects the content of the site. The rest of the site has to meet expectations and live up to the header, so the header must reflect the content, purpose and intention of the site.
- Il doit inviter les visiteurs a rester.
- Une bonne entête est comme la couverture d'un livre ou d'un magazine. Il doit encourager les gens à rester et à le parcourir, lire et regarder plus loin, trouver quelque chose de valeur. Est-ce le synopsis, le fil qui capte leur attention pour leur faire dire "qu'il y à autre chose à explorer ici".
;It should invite visitors to remain. :A good header is like the cover of a book or magazine. It should encourage people to stay and have a look around, read and look more, and find something of value. It is the teaser, the lead that grabs their attention and says "there is something worth exploring here."
- Il devrait s'harmoniser avec l'apparence générale.
- Les entêtes graves et dramatique se prêtent aux sites à fortes personalités, tandis que les sites aux couleurs douces et pastelles se prètent à des sites aux entête graphiques douces. Un site dédié au rock punk et au grunge devrait avoir un look punk et grunge. C'est à vous de voir mais pensez à cette consistance.
;It should blend in with the overall look. :Bold and dramatic headers lend themselves to boldly designed sites, whereas soft and pastel colored sites lend themselves to gentler graphic headers. A site dedicated to punk rock and grunge should have a header look punky and grungy. It is up to you, but think consistency.
- Les entêtes n'ont pas besoin d'avoir des images.
- Toutes les entêtes n'ont pas besoin d'avoir des images et des graphismes. Parfois les mots ont plus d'impact lorsqu'ils sont contrastés par une couleur délavée ou un fond blanc.
;Headers do not need to have pictures. :Not all headers must have pictures and graphics. Sometimes the words are more important, whether they are against a wash of color or a white background.
Les entêtes encombrées sont toujours encombrées. : Eviter l'abondance de publicité, de navigation, de textes, de news défilantes et votre deballe grenier dans votre entête. La simplicité est la meilleure voie. ;Cluttered headers are still cluttered. :Avoid cramming ads, navigation, text, scrolling news feeds, and the kitchen sink into your header. Simple is always better.
- Maintenez des standards d'accessibilité dans vos entêtes.
- Nous avons mentionné hiding the header text, et il y a encore beaucoup de choses que vous pouvez faire pour être sur que vos entêtes répondent aux standards. Utilisez le marqueur h1 ainsi les lecteurs d'écrans reconnaitrons l'entête recognize it as a header. Utilisez les titres et l'attribut alt de description dans les liens et les images utilisez dans le fichier modèle (pas dans la feuille de style à l'attribut background-image).
;Maintain accessibility standards in your header. :We mentioned hiding the header text, and there is more you can do to make sure your header meets accessibility standards. Use the h1 tag so screen readers will recognize it as a header. Use titles and alt descriptions in links and images used in the template file (not in the style sheet as background images).
- Les entêtes peuvent avoir n'importe quelle hauteur, mais souvenez-vous du contenu 'vendu'.
- L'entête moyen est inférieur à 200 pixels de haut, mais les tailles d'entêtes peuvent aller du trés fin à la moitié de la page. Souvenez-vous que la principale raison qui fait que les gens visitent votre site tient à son contenu, et que plus il devront utiliser l'ascenseur de page pour passer votre entête et atteindre le contenu, moins ils tendront à être intéréssé. Inscitez les à arriver au contenu avec votre entête.
- Headers can be any height, but remember content sells.
- The average header is less than 200 pixels high, but headers range in height from very thin to a half page. Remember that the main reason people visit your site is its content, and the more they have to scroll down past your header to get to the content, the less interested they tend to be. Help lead them to the content with your header.
- Pensez "Identité du site".
- L'entête fait partie de l'identité du site ou de la marque et les gens aiment savoir qu'ils sont sur le même site lorsqu'ils cliquent sur un lien menant à une autre page du site. Considérer votre entête ou entête artistique comme la "marque identitaire" de votre site
- Think "Site Identity."
- A header is part of the site's identify or "brand" and people like to know they are on the same site when they click a link to another page within that site. Consider your header or header art as your site's "brand identity".
Ressources d'Entête et Information
Images d'Entête
Beaucoup de Themes Wordpress arrivent avec des images d'entête que vous pouvez utiliser du fait de leur distribution sous licence libre GPL - General Public License. Ou vous pouvez utiliser une des nombreuses ressources libres sur iInternet ou créer les votre.
Many WordPress Themes come with header image graphics you can use because they are released for free use under the GPL - General Public License. Or you can use one of the many resources available for free on the Internet, or design your own.
Quelques ressources pour les images d'entête: Here are a few resources for header images:
- Digital Westex Image Gallery WordPress 1.5 Header Art Replacements
- Image * After - Free Stock Image Library
- Stock.xchng - Free Stock Image Library
- About.com's Webclipart Welcome, Headers, and Logos