Write Post SubPanel
Contents
Write → Write Post
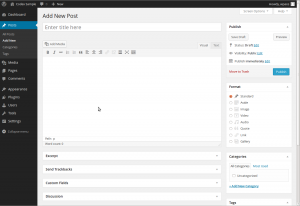
The Write Post SubPanel is used to write new posts and edit existing ones. The following describes the features of this SubPanel. Click on the thumbnail to open a larger view of the image.
Back to Administration Panels.
Drafts
If you have any drafts, they will be listed at the top of the page. Clicking on the title of a draft will load the post for further editing.
Writing and Editing Posts
- NOTE: Earlier versions of WordPress had two post editing modes, basic and advanced. Versions since WordPress 1.5, however, have just one editing mode.
- Title
- Fairly Self explanatory. Enter the Title of your post here. It can contain most any character you can think of.
- Categories
- Categories are used to organize your posts. You'll likely want to creat several, descriptive categories for your (and your readers') covenience. To make a post a member of a category, simply click in a checkbox beside the desired category. Can a post belong to more than one category? Absolutely! Click as many as you deem appropriate.
- Quicktags
- Use quicktags to help you quickly and easily format some text in your post. Simply click-drag to hilight the text you want to format, and click the str button to make that text bold (str for strong). Check the end of this section for a detailed explanation of the Quicktags and their functions. (NOTE: Quicktags are disabled in Safari browser on MacOS X due to compatibility issues, at least as of WP 1.5.2.)
- Post
- This big empty box is where you'll type in the actual text of your post and use the quicktags.
- Trackback a URI
- A list of URIs to which you want to send a trackback from this post. Trackbacks let other blogs know you've referenced one of their articles. A URI is a fancy name for the location of a website like http://codex.wordpress.org/. Enter multiple URIs by separating them with spaces.
- Save as Draft
- A draft is an incomplete post. Maybe you've written up some information, but are not yet ready to unleash it to the world at large. Use this button to save what you have written but prevent the post from being displayed. WordPress reminds you on the Administration > Dashboard Panel and on this Write Post page when you have drafts to complete.
- Save as Private
- Private posts are completed posts that are never intended for public consumption. Only you (and anyone with direct MySQL database access) will be able to read the post.
- Publish
- Makes the post visible on your Blog. Use this button once you've typed in your story, and you are satisfied that everything is as you want it.
- Advanced Editing
- This button allows you to change a few advanced options for your post. See below.
- WordPress Bookmarklet
- The Press It bookmarklet is a convenient link you can put in your browser's bookmark list. When you click that bookmark while browsing a website, you'll open a new browser window with which you can creat a new post about the website you were viewing.
Quicktags
| b | <strong></strong> | HTML tag for strong emphasis of text (i.e. bold). |
| i | <em></em> | HTML tag for emphasis of text (i.e. italicize). |
| b-quote | <blockquote></blockquote> | HTML tag to distinguish quoted or cited text. |
| del | <del></del> | HTML tag to label text considered deleted from a post. Most browsers display as |
| link | <a href="http://..."></a> | HTML tag to create a hyperlink. |
| ins | <ins></ins> | HTML tag to label text considered inserted into a post. Most browsers display as underlined text. (Assigns datetime attribute with offset from GMT (UTC)) |
| ul | <ul></ul> | HTML tag will insert an unordered list, or wrap the selected text in same. An unordered list will typically be a bulleted list of items. |
| ol | <ol></ol> | HTML tag will insert a numbered list, or wrap the selected text in same. Each item in an ordered list are typically numbered. |
| li | <li></li> | HTML tag will insert or make the selected text a list item. Used in conjunction with the ul or ol tag. |
| code | <code></code> | HTML tag for preformatted styling of text. Generally sets text in a monospaced font, such as Courier.
|
| more | <!--more--> | WordPress tag that breaks a post into "teaser" and content sections. Type a few paragraphs, insert this tag, then compose the rest of your post. On your blog's home page you'll see only those first paragraphs with a hyperlink ((more...)), which when followed displays the rest of the post's content.
|
| page | <!--nextpage--> | WordPress tag similar to the more tag, except it can be used any number of times in a post, and each insert will "break" and paginate the post at that location. Hyperlinks to the paginated sections of the post are then generated in combination with the wp_link_pages() or link_pages() template tag.
|
- lookup - Opens a JavaScript dialogue box that prompts for a word to search for through the online dictionary at answers.com. You can use this to check spelling on individual words.
- Close Tags - Closes any open HTML tags left open--but pay attention to the closing tags. WordPress is not a mind reader (!), so make sure the tags enclose what you want, and in the proper way.
Workflow Note - With Quicktag buttons that insert HTML tags, you can for example click i to insert the opening <em> tag, type the text to be enclosed, and click /i or Close Tags to insert the closing tag. However, you can eliminate the need for this 'close' step by changing your workflow a bit: type your text, select the portion to be emphasized (that is, italicized), then click i and your highlighted text will be wrapped in the opening and closing tags.
The Quicktag buttons also have the accesskey JavaScript attribute set, so you may be able to use a keyboard equivalent (e.g., Alt-b for bold) to "press" the button, depending on your browser.
On Windows, IE and Firefox prior to 2.0b2 use Alt to activate accesskeys, while Firefox 2.0b2 uses Alt-Shift. On Mac OS X, Firefox uses Ctrl.
Advanced Post Editing
IMPORTANT NOTE. The Advanced Editing option existed in versions of WordPress published prior to WordPress 1.5. In newer versions of WordPress, there is only one Edit SubPanel (see above). The below pertains only to those users who have versions of WordPress older than Version 1.5.
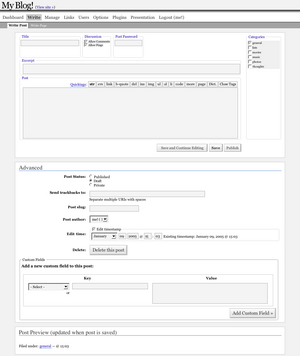
The advanced options give you control over some nice, but infrequently used features. Not so infrequent that you won't use them, though, so you should know what they do and where they are. Click on the thumbnail to open a larger view of the image.Discussion Options and Password Protection
The following options are available in advanced mode and are displayed near the top of the page.
- Allow Comments
- If unchecked, no one can post comments to this particular post. You can set the default behavior for this in the Administration > Options > Discussion SubPanel.
- Allow Pings
- If unchecked, no one can post pingbacks or trackbacks to this particular post. You can set the default behavior for this in the Administration > Options > Discussion SubPanel.
- Post Password
- You can password-protect this individual post by entering a password here.
- Excerpt
- Enter a condensed description of your post. This summary will be used to describe your post in RSS feeds and is typically used when displaying search results of your posts.
Preview
Previewing your work:
- Save and continue editing
- This button, located next to the Publish button in advanced mode, saves the post and displays the post in the Post Preview section at the bottom of the page. You can then see what the post will look like and continue editing.
Change the Defaults and Delete
The following extra options are available in advanced mode and are displayed near the bottom of the page.
- Post Status
- These radio buttons allow you to manually select the status of the post: Published (viewable by everyone), Draft (and incomplete post - viewable to anyone with greater user level), Private (viewable only to WordPress Users at Administrator level). See Post Status.
- Post Slug
- The post slug is a few words that describe the post. WordPress automatically generates a post slug from the title of a post, but you can manually edit it here. Post slugs can be used in your permalinks. See Using Permalinks.
- Post Author
- With this drop down box you can change the author of the post to be any user with user level equal to or less than your.
- Edit Time
- You can change the time and date associated with the post. If you do this, make sure you have the Edit Timestamp checkbox checked.
- Delete
- The button you use to delete posts. You'll get a warning asking you to make sure you really want to delete it. Posts cannot be undeleted.
- Custom Fields
- Custom fields for a post, in conjunction with extra code in your template files or plugins, can modify the way a post is displayed. Custom fields are primarily used by plugins, but you can manually edit that information here. See Custom Fields.
Back to Administration Panels.