Interested in functions, hooks, classes, or methods? Check out the new WordPress Code Reference!
fr:Appearance Header Screen
Languages: English • Français • Hrvatski • Header Screen 日本語 Português do Brasil • 中文(简体) • (Add your language)
Contents
Apparence → En-tête
Dans cette page, si votre thème le permet, vous pouvez personnaliser l'en-tête de votre site en mettant une image en ligne, et en la configurant.
Retour vers les panneaux d'administration.
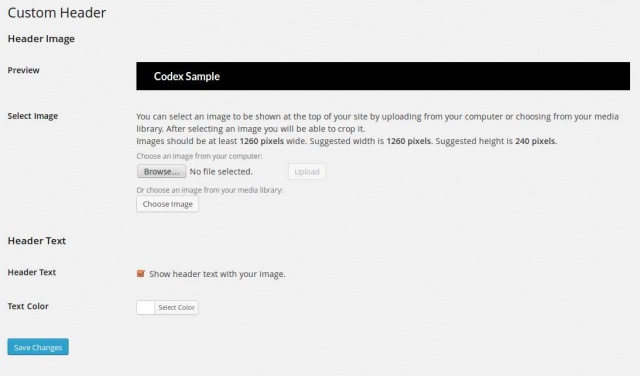
Image d'En-tête
- Aperçu
- Un aperçu de l'image mise en ligne, ou de la couleur choisie est visible.
- Sélectionnez une image
- Mettre en ligne une image pour votre en-tête. Les images de taille 960x250 pixels exactement seront utilisées telles quelles.
- Choisissez une image depuis votre ordinateur.
- Choisissez une image déjà présente dans votre bibliothèque de médias.
- Images par défaut
- Le thème Twenty Eleven est fourni avec six images par défaut parmi lesquelles vous pouvez choisir.
Une fois une image ajoutée, vous disposez de davantages d'options :
- Images mises en ligne
- Sélectionnez une image que vous avez déjà mise en ligne ici.
- Retirer l’image
- Ceci retirera l’image d’en-tête. Il ne vous sera pas possible de récupérer vos personnalisations.
Texte de l'En-tête
Vous pouvez aussi modifier le texte d'en-tête :
- supprimer le texte d'en-tête.
- modifier la couleur du texte d'en-tête.
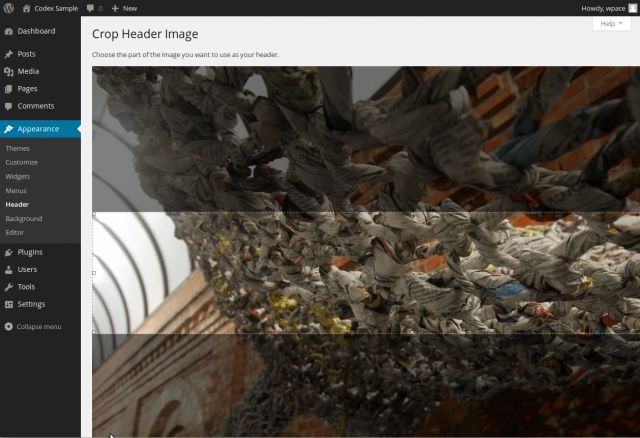
Recadrer l'image d'en-tête
- Recadrer l'image d'en-tête vous permet de sélectionner une surface et de supprimer le reste de l'image. Au départ, WordPress sélectionne la surface maximale adaptée, dans les bonnes proportions comme le nord de la carte des États-Unis dans l'exemple ci-dessous. Si vous utilisez le WordPress Twenty Seventeen theme, une image d'en-tête de taille 960 × 250 est attendue, c'est donc la taille de la surface sélectionnée. Vous pouvez cliquer et déplacer la surface sélectionnée de haut en bas, jusqu'au niveau désiré. Vous pouvez également cliquer sur l'un des huit boutons de redimensionnement (petits carrés dans chaque coin et de chaque côté) pour modifier la surface sélectionnée.
- Recadrer et publier
- Cliquez sur ce bouton pour enregistrer la surface recadrée comme image d'en-tête. L'image est alors affichée en aperçu et un message indique L’en-tête a été mis à jour. Visiter le site pour voir son nouvel aspect. avec un lien vers votre site.
Enregistrer les Modifications
- Cliquer sur le bouton Enregistrer les modifications pour valider les changements effectués. Une fois que vous avez cliqué, un texte de confirmation apparaît en haut de la page, vous indiquant que l'en-tête a bien été enregistré.
En Lien
- Pour les administrateurs et les développeurs de thèmes : En-têtes personnalisées
Journal des Modifications
- 3.0 :