pt-br:Temas Filhos
Um tema filho é um tema que herda as funcionalidades e estilos de outro tema, chamado de tema pai. Os temas filhos são a forma recomendada de modificar um tema existente.
Por que usar temas filhos?
Há muitos motivos do porquê que você deve usar um tema filho:
- Se você modificar um tema diretamente e o tema for atualizado, suas modificações podem se perder. Ao usar um tema filho você se certifica de que suas modificações são preservadas.
- Usar um tema filho agiliza o desenvolvimento.
- Usar um tema filho é uma ótima maneira de aprender sobre o desenvolvimento de temas WordPress.
Como criar um tema filho
Um tema filho consiste de ao menos um diretório (a pasta onde fica o tema) e dois arquivos (style.css e functions.php), que você precisa criar, então temos:
- a pasta ou diretório do tema filho
- o arquivo style.css
- o arquivo functions.php
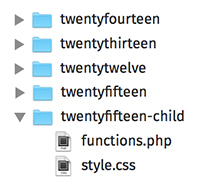
1. Crie a pasta ou diretório para o tema filho que será colocada em wp-content/themes. É recomendado (embora não obrigatório, especialmente se você estiver criando um tema para uso público) que o nome do diretório de seu tema seja sucedido do sufixo '-child'. Você também deve se certificar de que não há espaços no nome da pasta do tema filho o que ocasionará erros. Na imagem de tela acima, o tema filho se chama 'twentyfifteen-child' indicando que o tema pai é o tema Twenty Fifteen. 2. Crie a folha de estilos (style.css). A folha de estilos deve começar com o seguinte (the stylesheet header (em inglês)):
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */
Algumas coisas a observar:
- Substitua o texto de exemplo pelos detalhes relevantes ao seu tema.
- A linha Template corresponde ao nome do diretório ou pasta do tema pai. O tema pai de nosso exemplo é o tema Twenty Fifteen, então Template deve ser twentyfifteen. Se está trabalhando com um tema diferente, você deve modificar isso para o nome do tema que estiver usando.
- O arquivo style.css é o único é obrigatório, mas functions.php é necessário para enfileirar os arquivos corretamente.
3. O passo final é enfileirar as folhas de estilo do tema pai e do tema filho. Observe que o método anterior de criação de temas filhos usava @import:, este método não é considerado uma boa prática. Atualmente a prática adequada é enfileirar as folhas de estilo usando wp_enqueue_scripts action e wp_enqueue_style() no arquivo functions.php de seu tema filho.
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
A folha de estilo do seu tema filho geralmente será carregada automaticamente. Se não, você vai precisar enfileirá-la também. Definir 'parent-style' como uma dependência irá garantir que a folha de estilo do tema filho seja carregado logo após. Mais sobre isso (em inglês) :
<?php
function theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style )
);
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
Recursos
- Thematic - Sobre o tema Thematic no site da Comunidade WordPress Brasil.
 |
A documentação do WordPress em Português do Brasil.
Todas as comunidades lusófonas também são bem-vindas! Adicione {{Codex-pt}} em seus artigos. |