zh-cn:媒体 添加多媒体文件页面
Languages: English • Add New SubPanel 日本語 Português do Brasil • 中文(简体) • (Add your language)
Contents
媒体 → 添加多媒体文件
您可在媒体 添加多媒体文件页面上传媒体文件,便于之后在发表文章或页面时使用。默认情况下,您将使用 Flash 上传器,在它出现问题时,您也可以选择使用“浏览器上传”的方式。
返回管理页面。
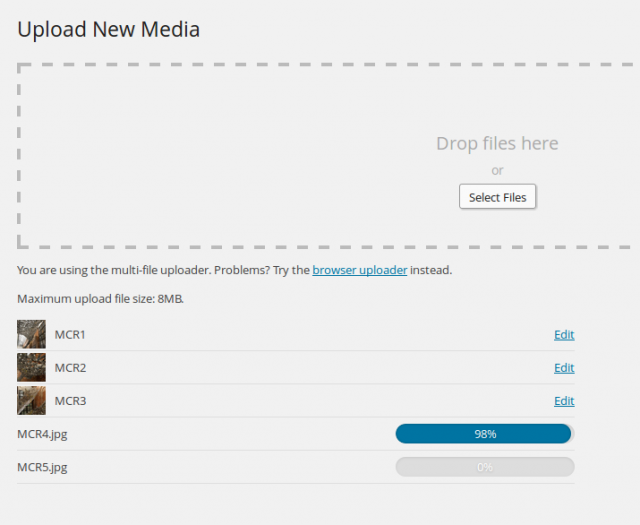
上传多媒体文件
Uploading media from your local computer into the Media Library is quite simple. Two 'uploaders', Flash and Browser, are provided. If the Flash uploader doesn't work, then click the "Browser Uploader" link to use the Broswer uploader.
Flash 上传器
- Choose files to upload
-
- Select Files - Click this button, and then from the Select Files window, find and click the file to upload, then click the Open button. A "Crunching..." message will display, and when the uploading is complete, the image and its related fields will be displayed. At that point you may edit and save the information about that Media (see the Edit Media section for more information).
- Uploading multiple files at once - After clicking the Select Files button, in the Select Files window, multiple files can be selected by holding down the Ctrl key and clicking on each file. After all the files are seleted, click on the Open button and all of those files will be uploaded.
- Show and Hide - Once the Media is uploaded, a Show or Hide button is displayed to the right of the Media. Clicking on Show will expand the Media and allow you to edit the Media information (see the Edit Media section), and clicking on Hide will collapse the Media into a summary format.
浏览器上传器
Uploading via the Browser uploader:
- Browse - Click this button, and then from the File Upload window, find and click the file to upload, then click the Open button. The Media file name will be placed in the text box to the left of the Browse button.
- Upload - One a Media file name is displayed in the text box to the left of the Browse button, click the Upload button to upload that Media. At that point the Media Library Screen is displayed.
- Cancel - If the Upload is not working or is taking a prolonged period of time, click the Cancel button to cancel the Upload process.
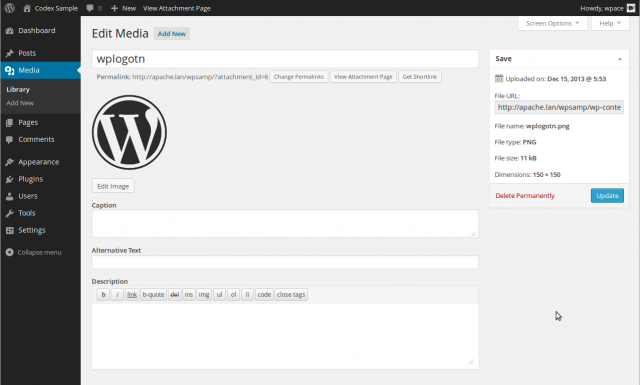
编辑媒体文件
在上传媒体文件后,您可修改其属性。
- 标题
- 输入该媒体文件的标题。标题会显示在媒体库页面中的“文件”一栏。
- 替代文本
- 输入在图像无法显示时取而代之的文字,比如:“蒙娜·丽莎”。
- 说明
- 对该媒体文件的说明。对于图像,该栏目也将作为替代文本。
- 详细描述
- 对于该媒体文件更详细的描述。
- 文件 URL
- 输入上传的文件的物理位置。
- 更新媒体
- 点击以保存媒体文件。之后,WordPress 将会显示媒体库页面。
编辑图像
您可通过编辑图像功能来编辑图像本身。
工具栏
Just above the Media image, the tool bar holds several tools to change an image.
- Crop
- Click on the image and holding the left mouse button down, drag the selection box to the size signify the new size and click the Crop tool.
- Rotate counter-clockwise
- Click to rotate the image counter-clockwise.
- Rotate clockwise
- Click to rotate the image clockwise.
- Flip vertically
- Click to rotate the image vertically.
- Flip horizontially
- Click to rotate the image horizontally.
拉伸图像
The Scale Image feature allows you to increase or decrease (shrink) the size of image proportioanlly.
- Scale Image
- Click the Scale Image button to proportionally scale the original image. For best results the scaling should be done before performing any other operations on it like crop, rotate, etc. Note that if you make the image larger it may become fuzzy. The original dimensions (e.g. 1024×768) are displayed and a box for the new dimensions is presented. After entering the new dimensions, click the Scale button.
图像裁切
The Image Crop feature allows you to select an area of an image and then delete all but that selected area. To crop an image, click on the top left area you want keep, then drag crop frame to the lower right until the desired area is selected. As the crop frame is made larger (or smaller) the dimensions are reflected to the right of the image. Finally, click the Crop tool on the Tool Bar to actually crop the image.
- Keyboard Shortcuts
- Once the crop frame is visible, these keyboard combinations can 'fine-tune' the size of the crop frame. Note: The arrow key can be any of four arrow keys--up arrow, down arrow, left arrow, or right arrow:
- Arrow: move by 10px
- Shift + arrow: move by 1px
- Ctrl + arrow: resize by 10px
- Ctrl + Shift + arrow: resize by 1px
- Shift + drag: lock aspect ratio
- Crop Aspect Ratio
- You can specify the crop selection aspect ratio then hold down the Shift key while dragging to lock it. The values can be 1:1 (square), 4:3, 16:9, etc. If there is a selection, specifying aspect ratio will set it immediately.
- Crop Selection
- Once started, the selection can be adjusted by entering new values (in pixels). Note that these values are scaled to approximately match the original image dimensions. The minimum selection size equals the thumbnail size as set in the Settings Media Screen.
还原原始图像
If changes have been made to an image the Restore Original Image button will be exposed.
- Restore Original Image
- After changing an image, include scaling or cropping, the Restore Original Image button, when pressed, allows you to discard any changes and restore the original image. Previously edited copies of the image will not be deleted. Press the Restore image to complete the action.
保存或取消
- Cancel
- Use this to cancel any operation that has been performed on the image.
- Save
- Use this to save the changes made to an image and return to the Edit Media screen for this image.
最近更改
- 3.0 : Expand Edit Image section.
- 2.9 : Added image editor.