zh-cn:外观 小工具页面
Languages: English • Widgets SubPanel 日本語 Português do Brasil • 中文(简体) • (Add your language)
外观 → 小工具
大多数的主题都提供一两个边栏位置。边栏,顾名思义,就是在博客前台两侧显示的窄条。边栏的区域叫做“小工具”。您可以前往外观 小工具页面来添加、删除小工具,或对它们进行排序。
返回管理页面
配置您的小工具
To configure your Widgets:
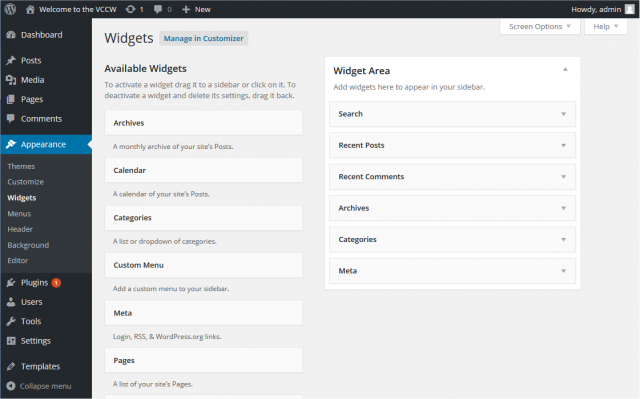
- Click the Appearance choice from the navigation menu, and then click the Widgets submenu item. The Widgets Screen has two sections: Available Widgets and Current Widgets.
- In the Current Widgets section, decide which sidebar you want to show/configure. Note: The default Kubrick theme has just one sidebar defined. Other themes might have more than one sidebar defined, and if so, you'll be able to select it from the Current Widgets drop-down box.
- Click the Add button next to a widget in the Available Widgets column to add the widget to that sidebar.
- In the Current Widgets section, drag and drop the widgets in the order you want.
- Click the Edit link on the widget to set any additional details, such as the title and number of items displayed. Each of the available widgets is described below.
- Click the Done button
- Click the Save Changes button.
移除小工具
To remove a Widget:
- Click the Appearance choice in the navigation menu, and then click the Widgets submenu choice. The Widgets Screen has two sections: Available Widgets and Current Widgets.
- In the Current Widgets section, decide which sidebar you want to show/configure. Note: The default Kubrick theme has just one sidebar defined. Other themes might have more than one sidebar defined, and if so, you'll be able to select it from the Current Widgets drop-down box.
- For the Widget that is to be removed, click the Edit button in the next to the right Widget name.
- Click the Remove button in the bottom right of the dialog box.
- Click the Save Changes button.
移动小工具
To move a Widget:
- The Widget need to be in the list of Current Widgets before it can be moved.
- Click on the Widget Title and hold the left mouse button down, then drag the Widget bar up or down to the location desired. At that point release the mouse button. That process is called drag-and-drop.
各个小工具的用途
Here's a description of the various types of widget along with their configuration options:
- Archives - displays archive links for each month that has posts.
- Title — description that appears over the list of archive links.
- Show post counts — if checked, this box causes a count of the number of posts for each archive period.
- Display as a drop down — if checked, this box causes the archives to be displayed in a drop-down box.
- Calendar - displays a calendar of the current month. Dates appear links if there are posts for that day.
- Title — description that appears over the calendar
- Categories - displays a list of post categories as links to those posts.
- Title — description that appears over the list of categories.
- Show as dropdown — if checked, this box causes the categories to be displayed in a dropdown box.
- Show post counts — if checked, this box causes the count of the number of posts to display with each category.
- Show hierarchy — if checked, shows parent/child relationships in an indented manner.
- Links - displays list of links (blogroll) separated by category.
- No configuration items.
- Meta - displays links to meta functions such as Register, Site Admin, Login/out, Entries RSS, Comments RSS, and WordPress.org.
- Title — description that appears over the list of meta links.
- Pages - displays a link to each Page.
- Title — description that appears over the list of pages.
- Sort by — select the order to sort the list of pages. Choose Page Title, Page Order, or Page ID from pulldown box (this was added at 2.2.1)
- Exclude (Page IDs, separated by commas) — enter the Page ID(s) to exclude, separating each Page ID with a commaa (this was added at 2.2.1)
- Recent Comments - displays a list of the blog's most recent approved comments.
- Title — description that appears over the list of recent comments.
- Number of comments to show: (at most 15); enter the number of comments to be displayed.
- Recent Posts - displays list of the blog's most recent posts.
- Title — description that appears over the list of recent posts.
- Number of posts to show: (at most 15) — enter the number of posts to display.
- RSS - displays an RSS Feed. Multiple instances of this widget can be added to the Current Widgets list. Using RSS Widgets lists several feeds to use with this widget.
- Enter the RSS feed URL here — enter a complete feed URL, e.g. http://wordpress.org/development/feed/
- Give the feed a title (optional) — enter a description that appears over the list of feed items
- How many items would you like to display — enter the number of items from the feed you want displayed.
- Display item content?— check this to display the content of the feed
- Display item author if available — check this to display the author of this particular item content
- Display item date — check this to display the date the item was published
- Search - displays a Search box to enter text to search your blog. A submit button is also provided.
- No configuration items.
- Tag Cloud - displays list of the blog's top 45 used tags in a tag cloud.
- Title — description that appears over the tag cloud.
- Taxonomy — select the desired registered taxonomy (e.g. Post Tag, Category).
- Text - used to enter HTML, Javascript, or just plain text. Multiple instances of this widget can be added to the Current Widgets list. Using Text Widgets details a number of possible uses for text widgets.
- Title area — a description of the text widget
- Text area — use this area to enter text, valid HTML, or even valid Javascript.
添加多个同种类型的小工具
To add multiple text widgets, RSS widgets, or any other widgets, just click the widget's Add link as many times as you need the widget.
You can see any unused widgets by making a selection in the drop-down filter below the Available Widgets column.
“尚无已定义的边栏”
If the current active Theme is not widget compatible, meaning the theme is not coded for widgets, you will see the message, "You are seeing this message because the theme you are currently using isn’t widget-aware, meaning that it has no sidebars that you are able to change. For information on making your theme widget-aware, please follow these instructions".