zh-tw:使用固定連結
Languages: English • Français • 日本語 한국어 • ລາວ • myanmar • Nederlands • Português do Brasil • ไทย • 中文(简体) • 中文(繁體) • (Add your language)
Contents
固定連結是你個人部落格裡的文章、分類以及其他頁面的固定連結位址。通過固定連結,別的朋友可以連到你寫的部落格,你也可以將這個連結位址寫在郵件裡發給其他人看。如果部落格的連結位址變來變去,會造成其他人通過之前的連結位址來瀏覽部落格時出錯,所以每篇部落格的連結位址都應該固定,而且永久不改———這也是固定連結名字的由來。
固定連結的類型
目前共有三種基本的類型:
默認:“醜陋”
預設的連結如下
http://example.com/?p=N
N是文章ID,一串數字。預設連結在所有的環境下都運轉良好,但和其他的類型比起來沒那麼好看。
mod_rewrite: "漂亮的連結"
使用mod_rewrite或lighttpd可以生成更好看的連結位址(查看 漂亮的連結),有各種個樣的連結格式,最常見、最通用的格式如下
http://example.com/category/post-name/ or http://example.com/year/month/day/post-name
有些博主為了使用更簡短的連結位址,去掉了部分或全部的日期參數(day, month, year)。
在以下環境中均能配置漂亮連結
- Apache web server,需要mod_rewrite模組
- Microsoft IIS 7+ web server,需要URL Rewrite模組,版本1.1+,而且PHP5必須使用FastCGI
- Microsoft IIS 6+ 參考a 404 handler or Mod-Rewrite Pro可能會成功。
- Lighttpd 參考a 404 handler or mod_rewrite or mod_magnet (查看外部資源)
PATHINFO: "比較好的連結"
PATHINFO類型的連結位址和mod_rewrite類型的地址看起來很像,唯一的區別是在前面多了/index.php,如下:
http://example.com/index.php/yyyy/mm/dd/post-name/
除此之外,和mod_rewrite類型的位址一樣,也具有同樣的可配置性。任何mod_rewrite連結位址可以做的事情,PATHINFO也可以。
有個很有用的外掛程式可以顯示使用的是何種類型的連結,以及WordPress重寫規則的詳細資訊。
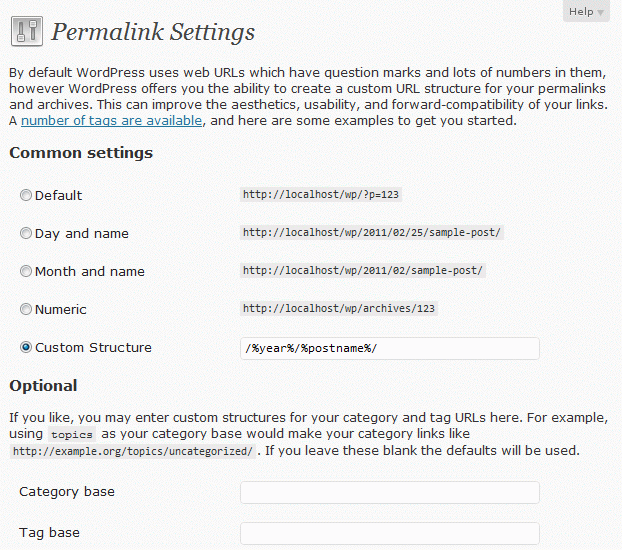
選擇你的固定連結結構
在設置 → 固定連結(WordPress 2.5之前的版本在選項→ 固定連結),可以選擇預設格式,也可以使用結構標籤在自訂結構的輸入框裡輸入你想要的格式。
如果想啟動PATHINFO類型的連結位址,只要將位址以index.php/開頭。
結構標籤
結構標籤用來自定義mod_rewrite/PATHINFO類型的固定連結位址格式,下面是一些tips:
- 確保以%post_id%或%postname%結尾(如/%year%/%monthnum%/%day%/%postname%/),以便每個位址對應唯一的一篇部落格。
- 出於性能上的考量,不推薦以部落格類型、部落格標籤、部落格作者、部落格標題作為固定連結位址的開頭這些都是純文字的屬性(field),使用它們作為連結的開頭,WordPress需要更多的時間區分文章(Post)位址和頁面(Page)位址,而且為了區分還要在資料庫裡存儲額外的資訊,帶來不必要的開銷。推薦使用數位的屬性(field)作為連結的開頭,如年份或文章ID。查看 wp-testers的討論.
- %year%
- 文章發表的年份,四位數,如 2004
- %monthnum%
- 月份,如 05
- %day%
- 天,如 28
- %hour%
- 小時,如 15
- %minute%
- 分鐘,如 43
- %second%
- 秒,如 33
- %postname%
- 文章標題的別名 (編輯文章/頁面時的別名欄)。對於文章標題為 “This Is A Great Post!” 的%postname%是this-is-a-great-post(查看 僅僅使用 %postname%)。 出於性能原因,強烈不建議使用%postname%作為連結位址的開頭。 *** 注 - 從WordPress 2.0開始這條建議可以無視了。
- %post_id%
- 文章的唯一ID,如 423
- %category%
- 分類的別名 (新建/編輯分類時的別名欄)。 有層級關係的類型在連結位址裡就像有層級的目錄。 出於性能原因,強烈不建議使用%category%作為連結位址的開頭。
- %tag%
- 標籤的別名(新建/編輯標籤時的別名欄)。 出於性能原因,強烈不建議使用%tag%作為連結位址的開頭。
- %author%
- 作者的別名。
基於分類和基於標籤
基於分類和基於標籤作為分類、標籤歸檔連結位址的首碼,如下:
example.net/wp/category_base/category_name example.net/wp/tag_base/tag_name
預設值分別是category和tag。可以修改它們,但不可以從位址中刪除它們。
自訂固定連結在大多數系統中都運作良好,但在某些條件下,還是有問題。
僅僅使用%postname%
如果你使用的是2.0及以後的版本,那麼以下的建議無效。
如果使用postname作為固定連結的唯一參數,如example.com/post-title, 重寫規則有可能導致訪問css檔(和固定連結有相似的格式)或/wp-admin/出錯。為了阻止這個錯誤的發生,最好在固定連結里加上數位參數(如文章 ID或日期)。另外,為了使日曆等特性工作正常,WordPress v1.2.x必須使用date這個結構標籤。 /%year%/%monthnum%/%day%/%postname%/ 通常是個好的連結開頭。
通過簡單修改.htaccess檔可以解決上面的問題,.htaccess文件如下:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} ^wp-content.*
RewriteCond %{REQUEST_FILENAME} ^wp-admin.*
RewriteCond %{REQUEST_FILENAME} ^wp-include.*
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
如果訪問位址包含wp-content、wp-admin、wp-include,則不使用重寫規則,這樣就可以正常訪問管理頁面和部落格了。
文章有多個分類時使用%category%,或有多個標籤時使用%tag%
當一篇文章有多個分類時,只有一個分類會顯示在固定連結裡,是最小數位的那個分類(查看管理分類)。這篇文章仍然可以通過所有的分類訪問。
在使用%tag%時也是同樣的。
使用漂亮的固定連結
要求:
- Apache web server,安裝了mod_rewrite模組
- 在WordPress的home目錄,
- FollowSymLinks option enabled
- FileInfo directives允許 (如
AllowOverride FileInfo或AllowOverride All) - .htaccess檔 (如果找不到,當你啟動漂亮固定連結時WordPress會嘗試創建它)
- 如果你希望WordPress自動更新.htaccess,WordPress需要有這個檔的寫許可權。
- 如果你使用lighttpd, 查看外部資源.
當創建或更新“漂亮”固定連結結構時,WordPress會生成新的重寫規則並插入到.htaccess文件中。如果出錯,WordPress會提示You should update your .htaccess now並且告訴你哪些重寫規則需要拷貝和粘貼到.htaccess文件(粘貼到文件的末尾)。
對於WordPress 2.0+的版本,也許只要做一次就夠了,因為WordPress在內部直接重寫。如果改變了WordPress home目錄(部落格位址),需要重複上述步驟。
WordPress不會刪除.htaccess中任何已存在的重寫規則或目錄。如果有其他重寫規則,把它們放到WordPress的重寫規則的前面。
我的.htaccess在哪裡?
Wordpress的index.php和.htaccess都在部落格位址目錄下,部落格位址在設置,常規選項裡可以查到。由於有個"."在檔案名中,FTP用戶端可能看不到,除非你修改FTP用戶端的設置,使其顯示所有檔,包括隱藏檔。 如果你是通過Godaddy Hosting Connection installation來安裝WordPress的話,有些主機提供商(如Godaddy)不顯示或不允許你修改.htaccess文件。
創建和編輯(.htaccess)
如果還沒有.htaccess檔,創建一個。如果能通過shell或ssh連上伺服器,直接輸入touch .htaccess就創建了。如果使用FTP上傳檔,可以在本地創建檔,如1.htaccess,上傳到WordPress的跟目錄,然後重命名為.htaccess。
可以通過FTP,shell或主機提供商可能提供的控制台來編輯.htaccess。
如果.htaccess有錯而導致("Internal Server Error (500)"),可以使用FTP或控制台刪除出錯的.htaccess。
自動更新 .htaccess
如果WordPress不能自動更新.htaccess,它會告訴你原因,如.htaccess檔可寫,才會自動更新,但是目前不是可寫的…,這個提示在設置→固定連結面板的底部。
想讓WordPress自動更新,必須給WordPress開通.htaccess文件的寫許可權. 確切的許可權依賴於你的伺服器環境,嘗試給檔擁有者打開寫許可權,然後作者所在組打開寫許可權,然後所有人,一步一步測試,一旦WordPress有了寫許可權,則不要再進一步放寬許可權。
使用固定連結後,最後修改.htaccess檔的許可權為660或644,以免伺服器上的其他用戶修改。
不使用mod_rewrite的固定連結
“漂亮”的固定連結通常需要mod_rewrite,但是IIS(Windows servers)不支持mod_rewrite。(如果在Windows上使用Apache 2.0.54,mod_rewrite可以正常工作,需要在apache\conf\httpd.conf打開這個模組。)
如果使用IIS 7且有伺服器的管理許可權,可以使用Microsoft的URL Rewrite模組。雖然和mod_rewrite不是完全相容,但是支持WordPress的“漂亮”連結。安裝後打開WordPress資料夾下的web.config,添加下面的規則到 system.webServer節點。
<rewrite>
<rules>
<rule name="Main Rule" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="index.php/{R:0}" />
</rule>
</rules>
</rewrite>
如果不符合上面的條件,可以使用PATHINFO類型的固定連結將index.php/作為地址的開頭:
/index.php/%year%/%monthnum%/%day%/%postname%/
這個不一定正常工作,尤其是使用IIS 6。解決辦法是在php.ini添加2行,並保存此檔到webroot(http://blog.taragana.com/index.php/archive/wordpress-tip-on-permalink-options):
cgi.fix_pathinfo = 1 cgi.force_redirect = 0
另一個解決辦法是使用IIS的自訂404重定向,需要你的主機允許你添加自訂的404重定向,這個辦法的好處是不用安裝任何協力廠商的mod_rewrite模組,也不用以/index.php/開頭。
- http://www.keyboardface.com/IIS-Permalinks/
- 另一種簡單的自訂404重定向解決方案:http://tech.einaregilsson.com/2007/07/30/pretty-wordpress-permalinks-on-iis/
- 更新版本的自訂404解決方案: http://www.ikailo.com/94/url-modrewrite-workaround-iis-60/
如果有伺服器的管理員許可權,可以看看下面的方案:
- WordPress URL Rewrite Plugin for blogs running on IIS by Binary Fortress Software
- URL Rewriting for WordPress under IIS by Dean Lee
固定連結遇到的問題和解決
.htaccess一般性問題
對於WordPress沒有生成.htaccess檔或不將新的重寫規則寫到已存在的.htaccess檔,原因各種各樣,按照下面的步驟,一步一步,注意,當且僅當上一步無效後再繼續下一步。
- 修改許可權: 使用chmod將 .htaccess的許可權改為666,以便使用template editor編輯,但是不推薦這樣做,因為這樣的話其他有編輯範本許可權的使用者也能編輯.htaccess,可以將許可權改為660。
- 伺服器阻止修改: 伺服器有可能阻止了SERVER_SOFTWARE變數的設置,導致生成.htaccess失敗。如果確定使用的是Apache,修改wp-includes/vars.php,跟著下面的步驟走。
- 在WordPress的管理面板用內置的文件編輯器打開wp-includes/vars.php,先登錄,然後點管理(Manage),然後文件(Files),滾動到底部,在“其他檔”輸入wp-includes/vars.php 查找
- 在
// $is_apache = strstr($_SERVER['SERVER_SOFTWARE'], 'Apache') ? 1 : 0;
下麵新添一行$is_apache = 1;
- XAMPP用戶(Windows): XAMPP有些版本默認沒有打開mod_rewrite(雖然是通過Apache編譯的)。修改apache/conf/httpd.conf,注釋掉LoadModule rewrite_module modules/mod_rewrite.so (如刪掉前面的#)。
$is_apache = strstr($_SERVER['SERVER_SOFTWARE'], 'Apache') ? 1 : 0;並替換為
// $is_apache = strstr($_SERVER['SERVER_SOFTWARE'], 'Apache') ? 1 : 0;
固定連結、.htaccess和MS Frontpage
注:許多伺服器自帶mod_frontpage,而且很多時候Frontpage Server Extensions也安裝了。即使不使用Frontpage,幾乎所有的二進位發佈都包含了mod_fronpage和server extensions。由於server extensions和apache的通訊方式(和httpd.conf),當你訪問部落格時,很可能出現500錯誤或空白頁面,但是管理頁面卻是好的,這種問題都是因為extensions/mod_frontpage安裝在伺服器上造成的。
Wordpress和Frontpage Extensions可以和平共處,但是固定連結不會正常工作而且任何對固定連結結構的修改都會導致Frontpage server extensions出錯,是往.htaccess添加新的重寫規則的緣故。下面是解決辦法。
快速修復Frontpage或固定連結
修復Frontpage Extensions: 如果你不在乎固定連結,僅僅希望MS Frontpage server extensions正常工作,很簡單,只要編輯.htaccess,刪除WordPress相關的重寫規則。
修復固定連結: 如果你不在乎Frontpage(但是你的主機供應商安裝了extensions)
需要刪除(或通過主機供應商)MS Frontpage server extensions,或編輯.htaccess,刪除所有Frontpage相關的代碼,僅保留WordPress mod_rewrite代碼。
同時使用FrontPage和固定連結
終於,有個辦法了。
直到目前為止,在論壇上有很多討論這個問題的帖子,卻沒有一個解決方案。
一般來說, 在安裝了Microsoft FrontPage Server extensions的Unix伺服器上,WordPress工作得很好,你可以編輯和發佈文章(使用Microsoft FrontPage) — 直到 — 你改變了固定連結的結構(如/2005/04/)。
然後, 問題是FrontPage使用.htaccess來配置它的"publishing" and "web authoring",而WordPress mod_rewrite重寫規則也訪問.htaccess,一旦WordPress mod_rewrite重寫規則代碼添加到這個檔,杯具了 — 固定連結和Frontpage Server extensions都掛了。
我試了很多種辦法,包括在重寫規則中"忽略"%{HTTP_USERAGENT)%、在httpd.conf使用另外的檔案名.wpaccess 等等,但是都失敗了。
最後的方法很簡單,是我無意中發現的。
如果你想同時使用FrontPage和WordPress,跟著下面的步驟。
Microsoft FrontPage創建了目錄
_vti_bin有兩個子目錄
_vti_adm和
_vti_aut
包含.htaccess的目錄和根目錄
在所有上面目錄的.htaccess的第一行添加一行:
Options +FollowSymlinks
有可能在第一行已經有下面的代碼
Options None
保存,然後所有都正常了,包括FrontPage和固定連結。
長長的固定連結
在email、文章評論和聊天室中使用長長的固定連結時,有些連結被截斷了或只有一部分被當作連結,就像下面的例子。
變成:
點擊不完整的位址會出現404錯誤。如果你很喜歡使用長的固定連結,請採取下面的步驟來避免連結被截斷的問題。
1. 檢查是否正在使用固定連結固定連結
2. 編輯.htaccess,添加如下代碼:
RewriteRule ^post/([0-9]+)?/?([0-9]+)?/?$ /index.php?p=$1&page=$2 [QSA]
3. 測試。使用文章ID號,然後在流覽器裡輸入如下位址,正常的話應該跳轉到對應的文章:
http://yourdomain.example.com/post/(the ID #)
修復其他問題
如果正確生成.htaccess但固定連結還是有問題,到WordPress論壇How To版發帖子求助。
- AllowOverride Not Enabled
- 伺服器可能沒打開AllowOverride。如果httpd.config的AllowOverride設置的是None,那.htaccess將被忽略。正確的設置:
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
也需要在DocumentRoot打開AllowOverride:
<Directory /var/www/html>
# ... other directives...
AllowOverride All
</Directory>
- 對於使用Mac OS X伺服器的,還要修改/etc/httpd/sites/中的AllowOverride。
- 如果不想設為all,參考Apache Core Features.
- 翻頁有問題
- 有時候翻到第二頁或其他頁不能正常工作,位址如下:
http://www.example.com/page/2/ http://www.example.name/category/categoryname/page/2/ http://www.example/year/month/day/page/2/ http://www.example/year/month/page/2/
- 訪問上面的任何一個連結,出現提示說: "Sorry, no posts match that criteria."
- 這是.htaccess造成的,刪掉,重新生成就好了。
- 如果還不行,到這裡看看this support post.
- 固定連結正常,但沒有頁面返回
- PHP 4.4.x and 5.x的某些版本有bug導致Apache 2.x某些版本的mod_rewrite出錯,更多細節請查看http://bugs.php.net/bug.php?id=35096 and http://bugs.php.net/bug.php?id=35059.
更多幫助
如果上面的所有步驟都無效,在Codex、Troubleshooting或Support Forum搜索你的問題。最後還是不行的話,報bug.
小貼士和小技巧
如果想在Google News上展示你的網站,你的連結位址至少以3個數位結尾,通過%postname%-%post_id%很容易做到,最後生成的URL如http://mysite.com/cooking-tips-tricks-344。
地址以.html結尾
使用結構標籤很容易做到這一點,如
/%year%/%monthnum%/%day%/%postname%.html
會生成http://yoursite.com/2006/01/01/happy-newyear.html 這樣的地址。
需要注意的是,這並不會生成靜態的html檔,僅僅是用.html作為尾碼,頁面還是動態生成的。這是否會給SEO帶來好處還無定論,但是當你想從WordPress搬家時,將帶來很多便利,因為所有頁面可以很容易地變成靜態的,而且位址不用改變。
避免固定連結位址被解析成歸檔連結
也許有的人一天頂多發一篇部落格,於是使用%year%%monthnum%%day%這樣的固定連結,這樣的連結會解析成這一天所有的文章,為了避免這個問題,最好使用%year%%monthnum%%day%%hour%。
檢查固定連結結構
檢查部落格是否有固定連結結構,使用如下代碼:
if ( get_option('permalink_structure') != '' ) { echo 'permalinks enabled' }
另請參閱
- Linking Posts Pages and Categories 怎樣從一篇文章鏈到另一篇文章
外部資源
- Optimize WordPress Permalinks
- Beautify your URLs with Permalinks
- How to Configure WordPress to Create Search Engine Friendly URLs for Permalinks
- The htaccess Rules for all WordPress Permalinks
- URL Rewriting Tutorial — the whats, hows and wherefores.
- Boost Search Engine Optimisation (SEO) using Permalinks
- Understanding WordPress Permalinks
- WordPress Permalink Canonicalization using htaccess
- Customize and Optimize Your Dated WordPress Permalinks
- Clean Permalinks for IIS using .htaccess
- The Easiest Lighttpd Rewrite Rule
- URL rewriting with lighttpd
- Permalinks with Lighttpd — using mod_magnet; works on 1.4.2+
- 如何設定WordPress的固定網址? 香腸炒魷魚的解說
- Revision Control 輕鬆關閉WordPress多版本功能(可刪除舊版本、限量儲存版本) — 如果文章id一直跳很困擾你,那麼是因為多本功能的緣故。
本文檔由XiaoCai Hua翻譯
譯者部落格:小菜花
E-Mail:defu2009@gmail.com