Дизайн Заголовка
Languages: English • 中文(简体) • Русский • (Add your language)
Говорят, вы не можете судить о книге по ее обложке, и все-таки люди делают это каждый день. Они берут книгу, смотрят на обложку, а затем берут новую либо кладут обратно, или переворачивают и смотрят, что написано на обратной стороне, ИЛИ открывают её, только взглянув на обложку. Вебсайты также оценивают по их обложке и первому впечатлению, которое часто исходит от Заголовка.
Заголовок Вашего сайта, как правило, первое, что видят люди. Из этой надписи или рисунка верхней части страницы, люди делают радикальные суждения о том, что они увидят и прочитают. Те же люди, которые говорят, что вы не можете судить о книге по ее обложке, также говорят, что у вас есть только 30 секунд, чтобы произвести хорошее впечатление. В мире Интернета, где до следующей страницы - щелчок мышки, у вас гораздо меньше времени на это.
Мы расскажем Вам об Архитектуре Заголовков в WordPress и предложим советы о том, как настроить его таким образом, чтобы он стал Вашей собственной "книжной обложкой", заманивающей людей на Ваш сайт, производя хорошее впечатление. Затем мы предложим Вам некоторые советы экспертов о том, что именно представлет собой Хороший заголовок на сайте.
Contents
- 1 WordPress Заголовок
- 2 Стиль Заголовка
- 3 Советы по созданию Заголовка
- 4 Дополнительная информация
WordPress Заголовок
По умолчанию, заголовком в WordPress является простой кусок кода. Вам не нужно разбираться в коде, чтобы изменить заголовок, который поставляется с любой WordPress темой. Вам нужно установить в блоге или на сайте Название и Описание сайта в Административная панель> Параметры> Общие, а WordPress сделает все остальное.
В своей простейшей форме - Классической Теме - WordPress Заголовок представяет собой код в файле шаблона wp-content/themes/classic/header.php:
<h1 id="header">
<a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a>
</h1>
Заголовок расположен в h1 теге и и выполняет функцию Тега шаблонов, использующихся в двух различных вариантах или параметрах. Вы можете узнать больше об этих параметрах в документации по bloginfo(). В принципе, первый отображен в URL сайта в ссылке, а второй отображает имя блога или сайта, как установлено в Administration_Panels> Administration_Panels#General> Settings_General_SubPanel панели. Когда пользователь перемещает курсор на название заголовока, заголовок может быть нажат, чтобы вернуться к основной или главной странице сайта, как это предусмотрено в Административная панель> Параметры> Общиеl панели.
Тема Default WordPress определяет особенности изображений в фоновом режиме и представляет заголовок, как это в wp-content/themes/default/header.php:
<div id="header">
<div id="headerimg">
<h1>
<a href="<?php echo get_option('home'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
<div class="description">
<?php bloginfo('description'); ?>
</div>
</div>
</div>
Тег шаблона показывает имя блога или веб-сайта в ссылке, но это демонстрирует другое использование похожего на URL запроса выше. Он получает такую же информацию, просто по-другому. Он добавляет из описания сайта в Административная панель > Настройки > главная.
Проще говоря, эти два примера заголовков делают одно и то же разными путями. Они обеспечивают информацию для заголовка с потенциальной возможностью размещения изображения, а создание кликабельного заголовка может помочь в навигации на сайте. Это всего лишь вопрос того, сколько информации Вы хотите видеть в своем заголовке и как эта информация будет отображается.
Используя первый пример из Classic Theme, изображение все еще может быть использовано в качестве фонового, установленного в таблице стилей в h1 селекторе, вторая тема дает больше контроля в использовании картинки в заголовке путем присваивания ей собственносй области разделения. То, как это выглядит, полностью контролируется таблицей стилей.
Стиль Заголовка
Как указано в двух приведенных выше примерах, стили для заголовка содержатся внутри CSS селекторов: h1, header, headerimg , и description. Все это находится в style.css, хотя также может находиться в файлах стиля header.php из темы, которую вы используете. Вам придется проверить в обоих местах. В классической теме CSS для заголовка находятся в одном селекторе #header.
#header {
background: #90a090;
border-bottom: double 3px #aba;
border-left: solid 1px #9a9;
border-right: solid 1px #565;
border-top: solid 1px #9a9;
font: italic normal 230% 'Times New Roman', Times, serif;
letter-spacing: 0.2em;
margin: 0;
padding: 15px 10px 15px 60px;
}
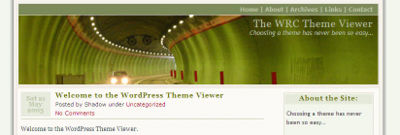
Зеленый оттенок выбран в качестве цвета фона и границы вокруг заголовока, но граница имеет другой оттенок и создает утопленный, теневой эффект. Шрифт Times New Roman задается размером 230% с более широким, чем обычно, межсимвольным расстояние. Отступ к стороне создает отступы для текста внутри заголовка.
Все они могут быть легко изменены простым редактированием каждого атрибута стиля: может быть увеличина толщина границы и всё с тем же цветом, измененён цвет фона, размер и стиль шрифта, расстояние между буквами и т.д.
То же самое относится и к заголовку в Default WordPress теме, за исключением того, что в ней несколько больше стилей, о которых придётся позаботиться. Они находятся внутри header.php в "head" теге и в style.css. Когда имеется большое количество стилей, лучше перемещать всю информацию в таблицу стилей.
Стили, которые контролируют вид заголовка, находятся в пределах h1</ tt>, <tt>header, headerimg, и description CSS селекторов. Так же, как и для классической темы, можно найти эти ссылки и сделать изменения там, чтобы изменить внешний вид.
Изменение заголовка изображения по умолчанию WordPress тема была упрощена с введением утилиту под названием Kubrickr. Он просто просит вас поставить новое имя файла изображения для заголовка, а затем переводит его для вас, поэтому вам не придется копаться в коде. Если все, что вы хотите изменить это изображение заголовка, это чрезвычайно полезный и простой инструмент.
Если вы хотите, программировать или копаться в ваших стилях заголовка и внесить необходимые изменения. Ниже приведен простой учебник по изменению только заголовок изображения вручную.
Изменение изображения заголовка
Есть много различных изображений заголовока и дизайнерских решений доступны для редактирования и использовать. стили для заголовка изображения по умолчанию или Кубрика WordPress тема, и любая тема основана на эту тему, являются более сложными, чтобы изменения, чем те, на классические темы. стили находятся в пределах стилей в header.php "голова" раздел, а также в styles.css. Чтобы изменить только ссылки заголовка изображения, откройте файл header.php шаблона и искать стили вроде этого:
#header {
background: url("<?php bloginfo('stylesheet_directory'); ?>/images/wc_header.jpg")
no-repeat bottom center; }
#headerimg {
margin: 7px 9px 0;
height: 192px;
width: 740px; }
Для изменения файла, заменить "kubrickheader.jpg" с именем нового графического изображения вы загрузили на ваш сайт, чтобы заменить его. Если она находится в другой каталог, изменение, заменив bloginfo () теги с конкретным адресом графического месте.
Если вы используете образ, который имеет тот же размер, то просто заменить изображение. Если это различного размера, заполнить в высоту и ширину изображения в следующем разделе называется #headerimg. Если вы не знаете и не используете Windows, просматривать папки, в которой находится изображение на вашем компьютере в режиме просмотра "Миниатюра". Нажмите кнопку "View> Миниатюра" из меню Windows Explorer. В режиме просмотра Миниатюра, найти свой образ и удерживайте нажатой клавишу мыши. небольшая заметка шар появится список размеров. Использовать эту информацию в стилях. В противном случае, просто щелкните правой кнопкой мыши на графический файл и выбрать "Свойства", и это должно дать вам размер файла и размеры.
Сохранить шаблон файл и загрузить его и изображение на Ваш сайт и take a look. Некоторые изменения, возможно, должны быть сделаны для тонкой настройки размещения и вид.
С заголовок изображения на месте, пришло время для решения остальных заголовков. Откройте style.css стиле файл лист и обратить внимание на следующее:
- h1
- header
- headerimg
- description
Ваша тема может или не может иметь все эти, но тема по умолчанию имеет все из них в разных местах в таблице стилей. Все или некоторые из этих, возможно, должны иметь атрибуты изменены, чтобы изменить внешний вид вашего заголовка. При изменении размера изображений заголовка или заголовка искусства, убедитесь, что и изменение другие структурны CSS селекторов, такие как содержание или боковую панель согласно изменениям в размере заголовка.
Спецификация на заголовок изображения
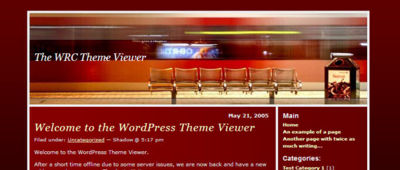
Заголовок изображения, что вписывается в WordPress тема по умолчанию составляет около 192 х 740 пикселей. При замене заголовка в любом WordPress тема, проверить размер заголовка изображения, а затем найти замену, что матчи такого размера. Если вы выбираете изображение заголовка, который меньше или шире или выше, чем замены, вы, возможно, придется изменить другие структурные элементы веб-страницы, чтобы для изменения размера заголовка.
Если вы изменяете тема всего сайта, ширина общую страницу или содержание области должны быть приняты во внимание на размер заголовка изображения. Два наиболее распространенных размеров экрана 1024x768 и 800x600 пикселей. Тем не менее, широкие мониторы набирают силу и веб-дизайнеры теперь нужно готовиться к экран шириной 1280x1024 и 1600x1200.
Если вы установите ваш веб-сайт "плавать", расположен в средней части окна браузера с места на обе стороны, то вы можете установить ваш заголовок ширину, что вы хотите. При разработке темы с гибкими или "упругих" ширины экрана, то ширина заголовок становится важным.
Если вы используете заголовок изображения, что может быть повторен, и вы используете упругой ширины, вы можете установить стили в заголовке повторить для заполнения пространства:
#header {
background: url("/images/kubrickheader.jpg")
repeat-x top left; }
Это заствит изображение заголовка повторяться горизонтально начиная с верхнего левого угла и до конца. Вы можете настроить это поведение как пожелаете background position согласно вашим техническим и дизайнерским потребностям.
Искусство заголовка
Новый термин появившийся в области веб-дизайна - Искусственный заголовок(header art). Это изображения заголовка, которые, как правило, сделаны вручную, используя комбинации цветов, форм, символов, изображения и текста. Создания такого заголовка может быть трудным, отнять много вермени у автора. Хотя существуют и свободные Искусственные заголовки, некоторые сайты продают свои ручной искусства заголовка. Хотя фотография может быть уникальным в своем роде и передать необходимые визуальный стиль, ручная работа заголовок легче матча к другим цветам веб-страницы и, как правило, более эстетично из-за его особого характера.
Выбор готовых заголовка искусство имеет некоторые преимущества. художники сделали работу и все, что вам нужно сделать, это выбрать дизайн, который наиболее соответствует Ваш сайт. И графический готова к использованию, уже размера и сохранить как небольшой размер файла.
Digital Westex's WordPress Header Art имеет большой выбор Искусственных заголовков доступных для бесплатного скачивания специально для WordPress
Копирайт Искусственного Заголовка
Лучший выбор для Искусственного заголовка, если вы не хотите создавать его самостоятельно, это любой из Creative Commons License в спецификации которого указано возможность публичного использования. Прочитайте индивидуальное пользовательское соглашение на использования изображений что быть уверенным что у вас есть разрешение на использование данного искусственного заголовка на сайте. Как правило, вы должны указывать авторство, долю авторства и не использовать его в коммерческих целях. Если вы сомневаетесь, всегда спрашивать разрешения у автора перед использованием.
Искусственные заголовки сделаны и лицензированы дизайнерами/авторами "как есть", некоторые искусственные заголовки не могут быть изменены без разрешения автора. Проверьте лицензию и копирайт сайта, и спросите автора если у вас есть какие либо сомнения по поводу этого или вы хотите внести изменения.
Разработка вашего собственного заголовка
Вы можете разработать свой собственные Искусственный заголовок. Подойдет любое ПО для разработки графического дизайна. Наиболее популярные это: Adobe Photoshop, Adobe Elements, JASC PaintShop Pro, The Gimp and Macromedia Fireworks. ПО для создания графического дизайна должно обладать функциями масштабирования, управления разрешением изображения и его типом при сохранении. Размер вашего Искусственого заголовка должно быть соразмерен с контейнером для этого изображения в заголовке сайта.
Вы можете использовать собственные фотграфии, рисунки, шрифты и любые комбинации изображений для создания вашего Искуственного заголовка. Когда вы закончите, просто сохрание это как jpg, gif, или .png файл "для веба". За пояснениями о различии этих типов можете обратиться к статье Sitepoint's GIF-JPG-PNG What's the Difference. Эти файлы сожмут изображение, уменьшая размер файла. Желательно избежать размер файла больше чем 50K, чем больше размертем медленее загрузка сайта.
Скрытие текста заголовка
Многие темы и тема дизайнеры хотят, чтобы показать их заголовок с фотографиями, без текста. Некоторые из них будут поместить текст в графическое изображение, поэтому не требуется фактическое использование текста. Один из вариантов заключается в удалении тегов шаблона, которые генерируют заголовок и описание. Другим вариантом является оставить его, но это скрыть.
Чтобы скрыть заголовок, оставляя его в код, ничего не меняют в файлах шаблона. Только изменения CSS. Добавить Дисплей: нет в CSS селекторы вы не хотите, чтобы появиться. Например, чтобы скрыть текст в h1 селектора:
Создание интерактивного заголовка
Чтобы сделать заголовок интерактивным, вы должны поместить всю графику заголовка в ссылку. Есть два способа сделать это:
- Вы можете поместить графические материалы в тему WordPress вручную
- Вы можете использовать таблицы стилей для определения области ссылка размера, чтобы охватить область заголовка искусства.
Чтобы заголовок искусства интерактивными путем внедрения ее в заголовок, в файл шаблона wp-content/themes/classic/header.php вашего WordPress тема, изменять следующие:
<div id="header">
<h1><a href="<?php bloginfo('url'); ?>/">
<?php bloginfo('name'); ?></a>
</h1>
</div>
на этот сниппет:
<div id="header">
<a href="<?php bloginfo('url'); ?>">
<img src="http://example.com/headerimage.jpg" alt="<?php bloginfo('name'); ?>" />
</a>
<h1><a href="<?php bloginfo('url'); ?>">" title="<?php bloginfo('name'); ?>">
<?php bloginfo('name'); ?></a>
</h1>
Вы можете придать требуемый стиль заголовку h1 так что бы он перекрывался другим блоком или опустить его ниже, или даже сделать его не видимым. Для того, чтобы вся площадь заголовков стала интерактивной, заголовок должен иметь ширину области набор для h1 якорь HTML теги, чтобы активная область крышку заголовок изображения в фоновом режиме. стили устанавливаются в таблице стилей.
<pre><div id="header">
<h1><a href="<?php bloginfo('url'); ?>/">
<?php bloginfo('name'); ?></a>
</h1>
</div>
Вращающееся изображение заголовка
Существует насколько скриптов, которые позволят вам вращать изображения в заголовоке, боковую панель или любой шаблонный файл. Мы рассмотрим использование одного из них - Random Image Rotator. Сохраните скрипт в отдельную папку в которой находятся изображения заголовка которые вы хотите вращать. К примеру, назовите его rotate.php. Используем фоновое изображение которое меняется или вращается с каждой новой загрузкой страницы:
#header {
background: url("/images/headerimgs/rotate.php")
no-repeat bottom center; }
Чтобы действительно сделать это в вашем заголовке, или в другом месте на вашем сайте, добавьте ссылку на изображение в блок header:<img src="/images/headerimgs/rotate.php" alt="A Random Header Image" />
Скрипт вращения изображения включает:
Добавление навигации к Вашему Заголовку
Заголовк являются еще одной областью, где вы можете добавить элементы навигации на ваш сайт. Как правило, эти горизонтальные меню в верхней или нижней части заголовка. Чтобы добавить эти, создайте новый блок в заголовоке - блок навигации, и примените стиль к этому блок.
Это может быть также просто, как отображение вашей категории в верхней части заголовка с помощью одного из Список категории template tags. Давайте посмотрим на пример используя тег list_cats()
В этом примере, шаблонный тег list_cats() устанавливает сортировку листа категории по ID в не упорядоченный лист (<ul><li>) без дат или подстчета постов, не скрывает пустые категории, использует категорию "описание" для титула в ссылке, не показывает наследников родительской категории, и исключает категории 1 и 33. Он находиться в своей собственном блоке "категории". Обратите внимание что ссылка на "домашнюю" старницу или главную страницу бфла добавлена вручную в начале листа.
<div id="header">
<div id="categorylist">
<ul><li>
<a title="Home Page" href="index.php">HOME</a></li>
<?php list_cats(FALSE, '', 'ID', 'asc', '', TRUE, FALSE,
FALSE, FALSE, TRUE, FALSE, FALSE, '', FALSE,
'', '', '1,33', TRUE); ?>
</ul>
</div><!-- end of categorylist -->
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
</div><!-- end of header -->
Для того что бы придать стиль этому листу, используем #categorylist в style.css:
#categorylist {font-size:12px; font-style:normal;
text-transform:uppercase; }
#categorylist ul {list-style-type: none; list-style-image:none;
margin:0; padding-bottom: 20px; }
#categorylist li { display: inline; padding: 0px 5px;}
#categorylist a:link, #category a:visited {color:blue}
#categorylist a:hover {color:red}
Блок будет выглядеть вот так:
Вы так же можетет добавить ваши Pages, архивы, и другие навигационные ссылки в заголовок. Для дополнительной информацией по навигационным меню, читайте:
- Good Navigation Links
- Dynamic Menu Highlighting
- Creating Horizontal Menus
- Styling Lists with CSS
- wp_list_cats()
- list_cats()
Советы по созданию Заголовка
Вот некоторые советы и информацию, которая поможет вам выбрать и настроить заголовок вашего WordPress сайта.
- Обратите внимание на размещение текста и цвета.
- Цвет и размещение текста в заголовке можно добавить или вычесть к презентации. Вот несколько советов.
- Если вы используете белый текст, убедитесь, что цвет фона в header и/или headerimg , чтобы продемонстрировать белый текст еще раз, если по некоторым причинам изображение не появляются на экране или пользователь "показывать картинки" выключен. Это позволит вашим белый текст, все еще видны.
- Если изображение главной особенностью или элемента, положение текста, чтобы она не распространяется на основной предмет изображения.
- Если текст тяжело читать в отношении занятости области графики, положение текста менее насыщенной области заголовка изображения.
- Убедитесь, что цвет текста легко видеть, для всех посетителей сайта и не конфликтует с цветами заголовков искусства. Флуоресцентный оранжевый текст на зеленом фоне извести является болезненным.
- Имейте в виду, что некоторые цветовые различия и моделей в заголовке вашего искусства могут сделать букв текста в текст обложил "исчезают". То же самое относится, если вы вставлять текст в искусстве верхнего или заголовок изображения.
- Сделуйте цели .
- Хороший заголовок отражает содержание сайта. Все остальное тоже должно соответствовать ожиданиям и отражаться в Заголовке. Поэтому Заголовок должен отражать содержание, цель и идею сайта.
- Заголовок должен привлекать внимание пользователя и "заставлять" остаться на сайте.
- Хороший заголовок как обложка книги или журнала. Он должна поощрять людей остановиться и посмотреть внимательно, вчитаться, посмотреть больше, найти что-нибудь ценное. Это тизер, нацеленнный на привлечение внимания их и говорящий: "Здесь есть что-то стоящее."
- Заголовок должен вписаться в общий стиль.
Bold and dramatic headers lend themselves to boldly designed sites, whereas soft and pastel colored sites lend themselves to gentler graphic headers. A site dedicated to punk rock and grunge should have a header look punky and grungy. It is up to you, but think consistency.
Дерзкий и эффектный заголовков предназначены смелым сайтам, в то время как мягкие и пастельные тона сайтов поддаются мягкие графических заголовков. Сайт, посвященный панк-рок и гранж группам должна иметь панковский или гражевый заголовок. Это зависит от вас, но делайте это согласованно.
- Заголовки не всегда должны быть с картинками.
- Не все заголовки должны быть с фотографиями и картинками. Иногда слова более важны, являются ли они против мыть цвета или белом фоне.
- Беспорядочный заголовок делает сайт ещё более беспорядочным.
- Избегайте навязчивых объявлений, заграможденной навигации, нечитабельного текста, длинных новостных лент в Заголовоке. Чем проще тем лучше.
- Следуйте стандартам accessibility в Заголовоке.
- Мы говорили скрытии текста в Заголовке, но есть нечто больше что вы можете сделать, чтобы убедиться, что ваш заголовок соответствует стандартам доступности. Используйте h1 теги тогда спциальные программы которые читают текст с экрана признать его в качестве заголовка. Использование Alt в ссылках и изображениях.
- Заголовки могут быть любой высоты, но помните, содержание это главное.
- Средняя заголовок менее 200 пикселей в высоту, но заголовки диапазоне высот от очень тонких до половины страницы. Помните, что основная причина люди посещают ваш сайт является его содержание, и больше они должны прокрутить вниз мимо вашего заголовка, чтобы добраться до содержимого, менее заинтересованы они, как правило. Справка привести их к содержанию с заголовка.
- Продумайте "Индивидуальность сайта".
- Заголовок является частью личности сайта, люди нужна уверенность что они на том же сайте, когда он нажимают ссылку на другую страницу сайта. Рассмыстривайте Заголовок и/или Искусственный заголовок как "брендовый знак" вашего сайта.
Дополнительная информация
Изображения Заголовка
Много WordPress Тем доступны с уже офрмленными заголовками с грфикой, которые вы можетет использовать потому что они доступны бесплатно под лицензиейGPL - General Public License. Или вы можете один и перчисленных ресурсовдоступных в Интернете бесплатно, или разработать собственные картинки.
Вот несколько ресурсов где вы можете найти изображения для Заголовка:
- Digital Westex Image Gallery (See "Header Art" category)
- Free Header Images by 100pixel
- Image * After - Free Stock Image Library
- Stock.xchng - Free Stock Image Library
- About.com's Webclipart Welcome, Headers, and Logos