Coloured Quicktags
There are a variety of WordPress Themes for your Administration Panels, and you can find some of them in the Theme List for Administration Themes. There is even an article on designing your own Admin Theme.
But if you want to just give your WordPress Theme a little face lift, you can quickly and easily add some color to your Write Post Quicktag Buttons.
Found on the Write Post panel above the Post edit text area, these handy buttons help you quickly add links, formatting, and images to your post. With one click, they insert the code for you, allowing you to concentrate on your post content and not the HTML/XHTML.
By default, Quicktag buttons look like this:
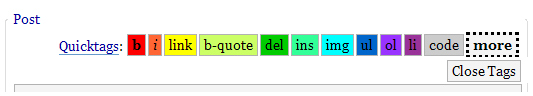
The buttons above look nice, but you might prefer something less vanilla and more colorful.
How Do You Do This?
Want to know how to do this? Here are the easy-to-follow instructions.
- In your wordpress/wp-admin folder, open your wp-admin.css file in a text editor.
- At the bottom of this article, copy and paste the following CSS styles into wp-admin.css.
- Save the file. If you are working on your hard drive, upload it to your site server.
- Click on the Write Post screen.
- If you are already on the Write Post screen, or you don't see a change, see: I Make Changes and Nothing Happens.
#ed_strong {
background-color:#ff0000;
}
#ed_em {
background-color:#ff6633;
}
#ed_link {
background-color:#ffff00;
}
#ed_block {
background-color:#CCFF66;
}
#ed_del {
background-color:#00CC00;
}
#ed_ins {
background-color:#33FF99;
}
#ed_img {
background-color:#00FFFF;
}
#ed_ul {
background-color:#0066CC;
}
#ed_ol {
background-color:#9933FF;
}
#ed_li {
background-color:#993399;
}
#ed_pre {
background-color:#CCCCCC;
}
#ed_more {
font-weight: bold;
border: dotted;
}
#ed_next {
color:#ff0000;
background-color:#000;
}
There are no rules about how you can style these or the colors you use, so just play!