User:Ipstenu/Creating Admin Themes
Contents
WordPress' flexible nature allows for almost every part of it to be easily changed. Creating a custom WordPress Admin Panel Theme is no different. There are essentially two ways of making a WordPress Admin theme: with a Plugin or by simply changing the CSS. The Plugin method is the easier of the two methods, allowing you to install WordPress Admin Themes quickly and easily. You literally "plug it in" and it works.
If you are the creative type, we also have instructions to help you design your own style sheet for the Administration Panels, and even how to turn your Admin Theme into a Plugin for easy distribution to the public.
Using Admin Theme Plugins
WordPress Plugins allow a user to easily add functionality to their blog without editing core WordPress files. There are several WordPress Plugins available that will allow you to use a WordPress Admin Theme with little or no fuss.
Typically, the instructions are to upload the Admin Theme Plugin to your plugins folder and then activate it on your Plugin Panel. Simple and easy.
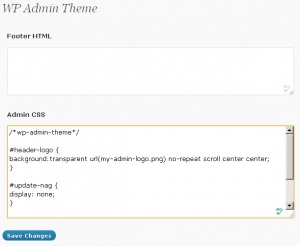
Other plugins, like WP Admin Theme, allow you to change your layout on the fly, without the need for creating your own plugin.
Styling The Admin Theme
The best way to design your own Administration Panel Theme is to make a plugin, even if you're never going to share the code with anyone else. As a Plugin, the Admin Theme includes a function that will instruct WordPress to use a new stylesheet for displaying the Admin Panel. A distinct advantage to making a plugin is that if you ever want to revert back to the default style, all you have to do is deactivate the plugin.
You can also utilize the mu-plugins folder for your plugin.
The Admin Style Sheet
The default Admin Theme style sheet is very complex, covering all aspects of the Administration Panels thoroughly. Not all the parts and pieces may need to be changed to recreate your Admin Theme.Here is a partial list of the important style references used in the Administration Panels. Per CSS web standards, # denotes a style ID and . denotes a style class.
- #wphead
- The main title of the admin panel. Used to display the name of the blog and a link to View Site.
- #adminmenu ul
- The main level navigation bar, for links: Dashboard, Write, Manage, etc.
- #adminmenu2 ul
- The sub level navigation bar, for links (example: under Manage: Posts, Pages, Categories).
- .wrap
- The basic wrapper for all content in the admin panel, set in a <div>.
- #zeitgeist
- The sidebar on the Dashboard displaying Latest Activity and Blog Stats.
- #footer
- The footer at the bottom, with Wordpress logo, version number, and help links.
- .wrap h2
- Individual Page headers for the various subpanels, like General Options.
The changes you make can be minor or extensive. You can just change the background color, add a background image to different sections, change the font, or even just do a minor color or design change to the Quicktag buttons. It is up to you to use your imagination and create whatever effect you want.
Creating an Admin Theme Plugin
To create an Admin Theme Plugin, it will need to be easily installed with little effort by the user, and easily uninstalled or deactivated, returning the Administration Panels to their original state.
We begin by telling WordPress to link to a new style sheet.
In a text editor, in a new document, put the following:
<?php
/*
Plugin Name: My Admin Theme
Plugin URI: http://example.com/my-crazy-admin-theme
Description: My WordPress Admin Theme - Upload and Activate.
Author: Ms. WordPress
Version: 1.0
Author URI: http://example.com
*/
function my_admin_head() {
echo '<link rel="stylesheet" type="text/css" href="' .plugins_url('wp-admin.css', __FILE__). '">';
}
add_action('admin_head', 'my_admin_head');
?>
This plugin simply allows you to customize the CSS of the admin dashboard. If you wanted to change the #wphead format to look blue (like in the above image), then you would add in:
#wphead {
border-bottom: MidnightBlue 1px solid;
background-color: #E4F0FE!important;
background: -moz-linear-gradient(bottom,#E4F0FE,#B0C4DE);
background: -webkit-gradient(linear,left bottom,left top,from(#E4F0FE),to(#B0C4DE));
}
In addition to using the admin_head Plugin API hook for stylesheets, you can also optionally add a function to add content to the admin_footer. For example, you might want to put a notice about the theme in the footer. Here is how to add it to your plugin:
function my_crazy_admin_footer() {
echo '<p>This theme was made by <a href="http://example.com">Ms. WordPress</a>.</p>';
}
add_action('admin_footer', 'my_crazy_admin_footer');
Which looks like this:
Save the plugin and upload it to your site. Select it from the Plugins Panel and see if anything about My Admin Theme appears. If it does, you are on the right track!
Change Log-In page's style
If you would like to change your Log-In page's style with your wp-admin.css file you must be use the wp_admin_css function. Create a plugin that contains these lines:
function my_login_css() {
echo '<link rel="stylesheet" type="text/css" href="' .plugins_url('wp-admin.css ', __FILE__). '">';
}
add_action('wp_admin_css','my_login_css');
This plugin overrides the original function, and displays only your stylesheet in the admin page's header. You use the .login and the #login element in the CSS file to change the page's style. You should not use it with the 'My Admin Theme' plugin example.
If you want to use this with the previous example, just add your customizations to the wp-admin.css file but add in only this line to the plugin, below add_action('admin_head', 'my_admin_head');:
add_action('login_head','my_admin_head');
This will apply your admin style changes to both the admin dashboard as well as the login page.
Alternately, if you don't want to override the default wp-admin.css stylesheet for the overall admin screen, you can use the login_head function to add a style sheet solely to your log-in page. To get this working, copy the login.css file from /wp-admin/css/ you can append the following to the original plug-in you've created.
function my_login_css() {
echo '<link rel="stylesheet" type="text/css" href="' .plugins_url('login.css ', __FILE__). '">';
}
add_action('login_head', 'wp_admin_login_css');
The wp_admin_css function also displays some other CSS file so you should add some other lines to this plugin. You can find these stylesheet files in the wp-admin folder, and the /wp-admin/css/ maps (For example: upload.css).
If you would like to use the original style:
echo '<link rel="stylesheet" href="/wp-admin/css/upload.css" type="text/css" />';
If you would like to use your style:
echo '<link rel="stylesheet" type="text/css" href="' .plugins_url('upload.css ', __FILE__). '">';
In the end:
<?php
/*
Plugin Name: My Admin Theme
Plugin URI: http://example.com/my-admin-theme
Description: My WordPress Admin Theme - Upload and Activate.
Author: Ms. WordPress
Version: 1.0
Author URI: http://example.com
*/
function my_wp_admin_css() {
echo '
// use your style
<link rel="stylesheet" type="text/css" href="' .plugins_url('wp-admin.css', __FILE__). '">
// use the original style
<link rel="stylesheet" href="/wp-admin/css/upload.css" type="text/css" />
';
}
add_action('wp_admin_css','my_wp_admin_css');
?>
These plugins don't work with the install.css file and the "rtl" files. If you would like to use the rtl files, please look at how the wp_admin_css function works in the wp_include/general-template.php file.
Advanced CSS Styles
Sometimes there are places where CSS just cannot achieve the look you want without making modifications to the HTML of the Administration Panels.
A popular CSS style is to create rounded corners on "boxes" of content. The technique involves adding divisions or wrappers to the HTML architecture in order to achieve the effect. Since we really do not want to get into the core Administration Panels to make these changes, which will disappear with the next upgrade, you can use the DOM (Document Object Model). The DOM is a way of dynamically accessing and updating content, structure, and style of documents.
In this example, using the Transparent Rounded Corners effect from 456 Berea Street, you can add the Javascript provided on the site to your Admin Theme Plugin, without editing the WordPress source.
Download the script and save it to your blue-steel folder as javascript.js. Change the mr_blue_steel() function to:
function mr_blue_steel() {
$url = get_option('siteurl');
$dir = $url . '/wp-content/plugins/blue-steel/';
echo '<link rel="stylesheet" type="text/css" href="' . $dir . 'wp-admin.css" />';
echo '<script type="text/javascript" src="' . $dir .'javascript.js"></script>';
}
This script uses a single "hook" (cbb) to create many divisions around the container. For this to work, open the Javascript file and change all references of cbb to wrap to match the wp-admin.css standard style references.
Resources
- get_option
- get_settings (Deprecated 2.1)
- Writing a Plugin
- Plugins
- Blog Design and Layout
- WordPress and CSS