nl:Bericht schrijven
Languages: English • বাংলা • فارسی • Hrvatski • Posts 日本語 ភាសាខ្មែរ • 한국어 • ລາວ • myanmar • Nederlands • Polski • Português do Brasil • Русский • ไทย • 中文(简体) • (Add your language)
Berichten zijn items die worden weergegeven op je homepagina op datum waarbij de nieuwste bovenaan staat. Berichten hebben meestal reactievelden en zijn opgenomen in de RSS-feed van de site.
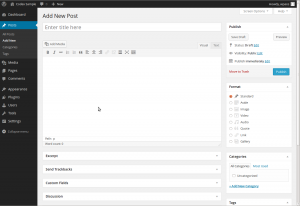
Om een bericht te schrijven:
- Log in op je WordPress site Dashboard.
- Klik op 'Berichten'.
- Klik op 'Nieuwe toevoegen'
- Vul de lege velden in: Plaats de titel van je bericht in het bovenste veld en plaats de inhoud van je bericht in de editor.
- Selecteer een categorie, voeg tags toe, en maak de noodzakelijke keuzes in de overige velden onder het bericht (Elk van deze onderdelen wordt hieronder uitgelegd.)
- Als je klaar bent klik je op Publiceren.
Contents
Scherminstellingen
Er zijn meer velden beschikbaar dan bij de eerste login zichtbaar zijn. Onder de knop Scherminstellingen kun je door middel van vinkjes aangeven welke velden zichtbaar moeten zijn onder het bericht.
Je vindt het scherminstellingen knopje helemaal bovenaan je scherm. Als je op het knopje klikt opent het overzicht van de beschikbare velden die je bij je bericht kunt gebruiken. Velden waar een vinkje voor staat zijn zichtbaar onder je bericht en velden zonder vinkje niet. Als je opnieuw op het scherminstellingen knopje klikt sluit het overzicht zich weer.
Opmerking: Vanaf WordPress versie 3.1, worden enkele scherminstellingen bij het bericht standaard niet meer getoond. Je kunt deze velden aanvinken om ze onder het bericht te tonen. Het gaat om de velden: Samenvatting, Auteur, Reacties, Extra velden, Slug, Trackbacks verzenden en Revisies.
Als je de scherminstellingen hebt aangepast worden je je instellingen automatisch opgeslagen zodat je het niet meer hoeft aan te passen de volgende keer dat je opnieuw inlogt.
Omschrijving van de velden
- Titel
- De titel van het bericht. Je kunt zinnen, woorden en karakters gebruiken. Twee keer dezelfde titel gebruiken is niet mogelijk. In de titel kun je gebruik maken van komma's, apostrofs, citaten, liggende streepjes, schuine strepen en andere symbolen. Bijvoorbeeld: "Nieuwe site - Kijk naar jezelf, grapjas". WordPress maakt hier een gebruiksvriendelijke en URL-geldige naam van ( dit wordt ook wel "slug" genoemd) om de permalink van het bericht te creëren.
- Editor
- Het lege veld waar je de inhoud van je bericht plaatst. In dit veld plaats je tekst, links, afbeeldingen, links naar afbeeldingen en alle overige informatie die je in je bericht wilt laten zien. Je kunt gebruik maken van het WYSIWYG-veld of van het tekstveld. Voor meer informatie over het tekstveld bekijk de sectie hieronder WYSIWYG versus Tekst.
- Publiceren
- Opslaan als concept: Bericht opslaan als concept voordat je het bericht publiceert.
- Voorbeeld knop: Je kunt een voorbeeld van je bericht bekijken voor je het bericht publiceert.
- Status: Bevat de knoppen die je gebruikt om de status van je bericht te bepalen/aan te passen. Status-opties zijn Concept, Wachtend op review en Gepubliceerd. Concept betekent dat het bericht niet gepubliceerd is en alleen zichtbaar voor jou en andere ingelogde beheerders. Wachtend op review betekent dat een concept in afwachting is van goedkeuring door een redacteur. Gepubliceerd wil zeggen dat je bericht zichtbaar is op je blog. Als je één van de mogelijkheden selecteert en op de Publiceren-knop klikt dan wordt deze optie toegepast op je bericht. Bijvoorbeeld: voor een bericht dat de status Wachtend op review moet krijgen, selecteer Wachtend op review in het dropdown-menu en klik op Publiceren. In Dasboard > Alle berichten > Bewerken zie je alle berichten gesorteerd op berichtstatus.
- Zichtbaarheid: Dit bepaalt wie je bericht kan bekijken. Een publiek bericht is zichtbaar voor alle bezoekers van de website. Berichten "beschermd met een wachtwoord" zijn openbaar gepubliceerd maar een bezoeker moet een wachtwoord invoeren om de inhoud van het bericht te kunnen lezen (bezoekers zien de titel van het bericht en een veld voor het invullen van het wachtwoord). Privéberichten zijn alleen zichtbaar voor ingelogde beheerders en redacteuren.
- Onmiddelijk publiceren: Om het publiceren van een bericht in te plannen voor een later moment klik je op "Bewerken" achter onmiddelijk publiceren. Er opent een datum- en tijdveld onder de onmiddelijk publiceren regel waar je de datum kunt aanpassen naar een toekomstige datum of een datum in het verleden. Klik op ok en op Publiceren om de (nieuwe) datum op te slaan.
- Permalink
- Permalink staat voor "permanent link", dit is gebruiksvriendelijke URL die is opgesteld vanuit de titel van het bericht. Het wijzigen van de titel past niet automatisch de permalink aan. De slug (deel van de permalink achter de domeinnaam) is aan te passen in het permalink veld onder de titel. De instellingen voor Permalinks zijn aan te passen via Dasboard > Instellingen > Permalinks. De permalink wordt automatisch gegenereerd op basis van de titel van je berichten en wordt in een apart veld onder de titel getoond. Interpunctie wordt verwijderd en spaties worden vervangen door een streepje. Bijvoorbeeld: De titel "Woohoo, deze titel is "FANTASTISCH!" wordt opgeschoond naar "woohoo-deze-titel-is-fantastisch". Handmatig kun je deze slug weer aanpassen naar bijvoorbeeld "woohoo-fantastisch".
- Tags
- Verwijzen naar de micro-categorieën op je website, vergelijkbaar met het toevoegen van indexwoorden. Bezoekers kunnen berichten selecteren met dezelfde tag door op de betreffende tag te klikken. Tags zijn alleen zichtbaar op je website als je thema dit toestaat. Nieuwe tags kun je makkelijk toevoegen door in het lege veld de gewenste tag te typen en op "toevoegen" te klikken.
- Categorieën
- Een categorie benoemt het algemene onderwerp van een bericht. Bezoekers kunnen berichten van dezelfde categorie selecteren door op de betreffende categorie te klikken. Categorieën zijn alleen zichtbaar op je website als je thema dit toestaat. Nieuwe categorieën kun je makkelijk toevoegen door "+ nieuwe categorie toevoegen" te klikken en in het lege veld de gewenste categorie te typen. Door op de knop "categorie toevoegen" te klikken voeg je de nieuwe categorie toe aan het categorie-overzicht. De nieuwe categorie is automatisch aangevinkt na het toevoegen. Je kunt de categorieën wijzigen via Dashboard > Berichten > Categorieën.
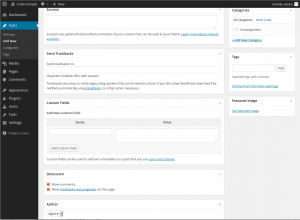
- Samenvatting
- een korte samenvatting of lokkertje op de homepagina waarmee je de bezoekers overhaalt om het bericht te lezen. De samenvatting is ook te zien in bijvoorbeeld categorie- of tag-overzichten en in zoekresultaten. Standaard wordt de samenvatting niet getoond. Alleen als het template-bestand voor het overzicht is ingesteld op Samenvatting() in plaats van Inhoud(). Als deze instelling is aangepast zal WordPress automatisch een samenvatting maken van de eerste 55 woorden van je bericht of WordPress gebruikt de inhoud tot en met de <!--more--> tag. Als je het samenvattingsveld gebruikt zal WordPress per definitie deze samenvatting gebruiken. Kijk voor meer info Samenvatting(onvertaald).
- Trackbacks verzenden
- Een manier om andere blogsystemen te laten weten dat het bericht een link naar hun website is geplaatst. Bij het linken naar een andere WordPress site wordt deze automatisch op de hoogte gesteld van de link in het bericht. Je kunt blogs die niet automatisch een trackback ontvangen op de hoogte stellen door het webadres in te vullen in het veld. Als je meerdere websites op de hoogte wilt stellen gebruik je een spatie tussen de verschillende webadressen. Op Trackbacks and Pingbacks vind je meer informatie.
- Extra velden
- Extra velden geven je de mogelijkheid om extra informatie aan je bericht toe te voegen. Je kunt deze informatie handmatig toevoegen maar over het algemeen wordt voor het gebruik van extra velden een plugin gebruikt. Soms is dit verwerkt in het thema. Voor het tonen van extra velden is altijd extra code nodig.
- Reacties
- Opties waarmee je de mogelijkheid om te reageren op je bericht aan of uit kunt zetten. Er zijn 2 selectieveldjes: Reacties toestaan. en trackbacks en pingbacks toestaan op deze pagina.. Als Reacties toestaan. niet is aangevinkt kan er onder dit bericht geen reactie geplaatst worden. Als trackbacks en pingbacks toestaan op deze pagina. niet is aangevinkt is het versturen van pingbacks en trackbacks naar dit bericht niet mogelijk.
- Auteur
- Alleen zichtbaar als er meerdere schrijvers zijn op de website. Je kunt de auteur kiezen in een dropdown-menu waarin alle schrijvers met auteursrechten worden getoond. Voor een gebruikersoverzicht kijk je bij de gebruikers-tab in het menu aan de linkerkant van de pagina. Meer informatie vind je bij Gebruikers en Auteurs.
- Revisies
- Een lijst met alle revisies die zijn gemaakt voor het huidige bericht. Door op een revisie te klikken kun je de huidige versie vergelijken met de gekozen versie. Binnen dit scherm kun je er ook voor kiezen om terug te gaan naar elke versie in de lijst.
Opmerking: Je kunt algemene instellingen voor het schrijven aanpassien via Dashboard > Instellingen > Schrijven. Bekijk ook: Schrijf opties.
Beste manier voor bloggen
Je kunt alles schrijven en tonen aan de wereld wat je wilt op je WordPress website. Hier vind je een paar tips die handig zijn om te weten en die je helpen om je berichten in WordPress te schrijven.
- Toegankelijkheid
- Om je te houden aan de wegstandaards voor toegankelijkheid, zorg er voor dat je zowel de ALT als de TITLE tekst bij links en afbeeldingen invult om je gebruikers te helpen, zoals <a title="WordPress Codex" href="http://codex.wordpress.org/">WordPress Codex</a>.
- Gebruik van paragrafen
- Niemand houdt ervan om teksten te lezen waar nergens een pauze of witregel in zit. Om je tekst in paragrafen onder te verdelen, gebruik dubbele witregels tussen de paragrafen. Wordpress zal dit automatisch herkennen en een <p> HTML paragraaf tag invoegen.
- Gebruik van kopteksten
- Wanneer je lange berichten schrijft, verdeel deze dan in secties en plaats er kopteksten boven, kleine kopregels die een verandering van onderwerp aangeven. In HTML kopteksten maak je met h1, h2, h3, h4 enz. In het algemeen gebruiken de meeste WordPress thema's de eerste, tweede en soms de derde koptekst als standaard binnen de website. Je kunt h4 gebruiken voor je eigen kopteksten. Je kunt Koptekst 4 vinden in het dropdown-menu in de Visuele bewerker, of je kunt het zelf invoeren in de tekstbewerker met: <h4>Onderkop of sectie</h4>. Om de kop vorm te geven kun je het toevoegen aan de style.css. Voor meer informatie over vormgeving van koppen kijk dan in Designing Heading.
- Gebruik van HTML
- Het is niet nodig om HTML te gebruiken in je berichten. WordPress zal dit toevoegen aan je site, maar als je controle wilt hebben over verschillende elementen zoals boxen, kopteksten en andere containers of elementen, gebruik HTML.
- Spellingscontrole
- Er zijn spellingscontrole Plugins beschikbaar, maar deze kunnen niet alles controleren. Er zijn schrijvers die hun teksten schrijven in een text editor met spellingscontrole, alle spelling grondig controleren voordat ze met kopiëren en plakken de tekst in WordPress zetten.
- Denk na voor je post
- Tekeer gaan op blogs lijkt tegenwoordig vrij normaal, maar neem een moment en denk na over wat je schrijft. Denk eraan, als iets eenmaal op internet staat wordt het door vele mensen en zoekmachines gevonden. Iets terugnemen is veel moeilijker als het eenmaal publiek is. Neem de tijd om te lezen wat je hebt geschreven voordat je op de Publiceren-knop klikt. Als je klaar bent, deel het dan met de wereld.
- Schrijf over wat jij leuk vindt
- Je hebt dit natuurlijk al duizend keer gehoord en het klinkt heel cliché, maar het is waar. Als je jezelf forceert om te schrijven over dingen die je niet echt leuk vindt, dan zie je dat. Wellicht heb je niet echt een bepaald thema om over te schrijven als je begint, maar dat is prima. Als je eenmaal bezig bent ga je steeds gerichter schrijven. Geniet gewoon van de ervaring en schrijf wat je leuk vindt.
- Schrijf regelmatig
- Schrijf zo vaak als je kunt, maar laat kwantiteit niet boven kwaliteit gaan. Je lezers komen voor de inhoud, niet om tijd te verdoen met het lezen van onnodige teksten.
- Gebruik niet te veel spreektaal of dialect
- Niet al je lezers komen uit dezelfde regio. Zorg dat iedereen je goed kan begrijpen.
- Verberg je emoties niet
- Verleidelijk als het kan zijn, maar verberg je echte emoties niet. Want is dat niet waar het bloggen over gaat? Als je wilt dan kun je altijd anoniem blijven en je gevoelens uitspreken over waar je ook maar gepassioneerd over bent. Je kunt een sterke mening hebben over verschillende onderwerpen, maar laat je lezers je passie weten. Wat is je passie waard als je het niet kunt delen? Je zult zien dat je zult genieten van de discussies waar het toe kan leiden. De discussies zullen je mening verbreden en wellicht houd je er nog een paar goede vrienden aan over.
- Houd rekening met wie je lezers zijn
- Wellicht klinkt dit raar, bedenk eens wie je allemaal over je nieuwe blog hobby gaat vertellen voordat je daadwerkelijk begint met bloggen. Kun je dan nog wel vrij schrijven? Hoeveel wil je je lezers over jezelf laten weten. Is het goed als je baas of je vriendin je berichten lezen. Als je niet wilt dat ze het lezen, overweeg dan om wat anoniemer te bloggen.
- Maak gebruik van de reactiemogelijkheid
- Reacties laten mensen hun ideeën delen. Soms zijn het niet de reacties die je wilt hebben, maar je kunt aan die mensen vragen hun mond te houden. Meestal doen ze dat en zo niet, dan kun je hun reacties verwijderen. Bloggen is als het echte leven, het kan zowel leuk als niet leuk zijn. Wees daarop voorbereid. Daarnaast, geef mensen de mogelijkheid om privé contact met je op te nemen als ze je willen schrijven.
- Maak je later druk om het ontwerp
- Natuurlijk is het belangrijk hoe je blog eruit ziet, maar slechts gedeeltelijk. Geef het bloggen niet op omdat het ontwerp nog niet is zoals je zou willen. Vroeg of laat los je die ontwerp-problemen wel op. Maar blijf doorgaan met schrijven. De inhoud, dat is waar je bezoekers voor komen, niet voor het ontwerp.
- Wees niet te voorzichtig
- Praat over de echte jou. Lezers zijn niet onder de indruk van de grootte van je huis of van welke leuke vereniging je lid bent of wat het weer is in jouw woonplaats. Bezoekers zitten niet te wachten op een lang bericht over hoe jij een lekkende kraan in een paar minuten hebt gerepareerd. Lezers houden niet van opscheppers, die houden van de echte jou, hoe je je voelt, waar je blij van wordt, waarom je de persoon bent die je bent. Maar als je alleen kunt praten over van alles wat je bereikt hebt, dan zul je je lezers vervelen.
- Gebruik plaatjes en filmpjes
- Ze maken je pagina's kleurrijk en lezers krijgen een beetje meer van jouw wereld te zien. Ze voelen zich verbonden.
- Blijf schrijven
- Stop niet met bloggen. Wellicht heb je even niets om over te schrijven. Surf dan gewoon eens over het internet, lees andere blogs en wellicht krijg je weer nieuwe ideeën. Je kunt schrijven over je vrienden, klagen over je baas of schelden om iets wat niet goed ging. En als dat allemaal niet helpt... wellicht jouw review van de laatste film, een boek wat je hebt gelezen of een nieuw product wat je hebt ontdekt. Best makkelijk eigenlijk.
- Bewaar je berichten
- Bewaar je berichten voordat je op de Publiceren-knop klinkt. Er kan van alles gebeuren met je computer of internetverbinding. Je kunt zomaar een bericht kwijt raken.
Visueel t.o. Tekst bewerker
Als je een bericht gaat schrijven heb je de mogelijkheid om te werken met de Visueel of de Tekst bewerker. De Visueel bewerker geeft een hele goede indruk hoe het bericht er uit gaat zien, en de Tekst bewerker laat de HTML code zien en vervangt de WYSIWYG knoppenbalk met sneltoetsen voor code. Dit zijn de Tekst Bewerker knoppen/Quicktag Buttons.
- b - <strong></strong> HTML tag voor vet (i.e. bold).
- i - <em></em> HTML tag cursief of italic (i.e. italicize).
- b-quote - <blockquote></blockquote> HTML tag voor een quote
- del - <del></del> HTML tag om een stuk tekst te markeren als verwijderd. Meeste browsers laten deze tekst zien als
doorgestreept(Assigns datetime attribute with offset from GMT (UTC)) - link - <a href="http://example.com"></a> HTML tag tom een link te maken.
- ins - <ins></ins> HTML tag om tekst te markeren als ingevoegd. Meeste browsers laten dit zien als onderstreept(Assigns datetime attribute with offset from GMT (UTC))
- ul - <ul></ul> HTML tag die een ongeordende lijst invoegt of de geselecteerde tekst omzet naar een ongeordende lijst. Een ongeordende lijst wordt getoond met bullets of andere gelijke tekens.
- ol - <ol></ol> HTML tag die een geordende lijst invoegt of de geselecteerde tekst omzet naar een geordende lijst. Elk item in een geordende lijst krijgt een eigen nummer of letter.
- li - <li></li> HTML tag die een lijst-item invoegt of de geselecteerde tekst omzet naar een lijst-item. Wordt gebruikt in samenwerking met de (on)geordende lijst ofwel de ol of ul tag.
- code - <code></code> HTML tag voor voor opgemaakte tekst. Meestal wordt de tekst getoond in een
monospace lettertype, zoals Courier. - more - <!--more--> WordPress tag die een bericht onderverdeeld in een "theater"e; en inhoud-sectie. Schrijf een paar paragrafen, plaats deze tag en schrijf dan de rest van je bericht. Op de pagina van je blogposts dan zie je alleen deze eerste paragrafen met daaronder een link (
(more...), waarna je na daarop klikken de rest van het bericht te zien krijgt. - page - <!--nextpage--> WordPress tag vergelijkbaar met de
moretag, behalve dat je deze tag meerdere keren in een bericht kunt gebruiken en elke keer dat je hem gebruikt zal het een paginasplitsing invoeren en de pagina pagineren op die plek. Links naar de gepagineerde secties van het bericht worden gegenereerd in combinatie met de wp_link_pages() or link_pages() template-tag. - lookup - Opent een JavaScript venster waarmee je een woord kunt zoeken in het online woordenboek van answers.com. Je kunt dit gebruiken om de spelling te controleren van individuele woorden.
- Close Tags - Sluit alle nog niet afgesloten HTML tags -- Maar let op de sluittags. WordPress kan geen gedachten lezen (!), dus let wees er zeker van dat de tags sluiten die je wilt, op de plek die je wilt, op de juiste manier.
Werkflow Notitie - Met Quicktag buttons die HTML tags invoegen, kun je bijvoorbeeld i klikken om de openingscode voor de <em> tag in te voegen, tik de tekst die ingesloten moet worden en klik /i or Close Tags voor de sluittag. Maar, je kunt de noodzaak voor deze sluitstap aanpassen door de werkflow een beetje aan te passen: tik je tekst, selecteer het deel dat bijvoorbeeld cursief moet worden, dan klik i en je uitgelichte tekst zal ingesloten worden door de opening en sluit-tags.
De Quicktag buttons hebben ook de accesskey Javascript attribute ingesteld, dus je kunt ook de toetsenbord snelcode gebruiken (bijv. Alt-b voor vet) gebruiken, afhankelijk van je browser.
In Windows, IE en Firefox, 2.0b2 of eerder, gebruik Alt om de toegangstoetsen te activeren, en voor Firefox 2.0b2 gebruik Alt-Shift. Op Mac OS X, Firefox gebruiktCtrl.
More Information and Resources
- About Weblogs - What is Blogging all about?
- First Steps With WordPress
- WordPress Lessons
- How WordPress Processes Post Content
Terug naar de Startpagina