zh-cn:撰写文章
Languages: English • বাংলা • فارسی • Hrvatski • Posts 日本語 ភាសាខ្មែរ • 한국어 • ລາວ • myanmar • Nederlands • Polski • Português do Brasil • Русский • ไทย • 中文(简体) • (Add your language)
日志(文章)会以时间升序显示在你的主页上。与页面不同,日志之下通常有评论输入栏,并被包括在网站的RSS订阅之中。
如果要撰写日志的话:
Contents
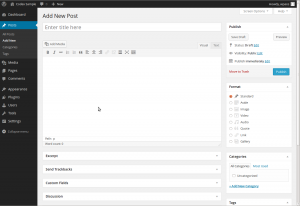
日志中各字段的说明
- 标题
- 即日志(文章)标题,你可以使用任意文字或词组作为标题。但请勿重复使用相同的标题,因为这样的话可能会出问题。你可以使用逗号,省略号,引号,连字符/ 破折号和其他典型符号如"我的网站-新的起点。" WordPress会简化日志链接,称为post-slug,即使用日志标题作为URL的一部分。
- 日志编辑区
- 此为日志编辑的主要区域,呈空白的矩形输入框,你可以在此输入日志内容,链接,图片链接等等,这些都将会显示在你的网站中。你可以使用可视化模式来编写日志,也可以使用HTML代码进行编写。有关HTML模式的更多信息请参看后文,Visual Versus HTML View。
- 预览按钮
- 允许你在日志正式发布之前查看显示效果。
- 发布盒子(box)
- 显示日志的3种状态:已发布,待审核,未发布。已发布状态表示该日志已发布至博客中,所有人都可以查看。待审核表明日志草稿在发布前需经他人审核之后才可发布。未发布表示该日志尚未提交发布,即仍为草稿。如果你选择了某个发布状态,然后点击了保存按钮的话,该发布状态就会被应用到该日志。如要将某日志设置为待审核状态的话,在发布状态下拉列表中选择待审核,接着点击保存即可。你可以通过管理 > 日志查看所有按状态经组织后的所有日志。注:要将某日志设定未来时间或日期发布的话,点击日志界面发布状态区域中的"编辑"。在此对发布时间做设定或修改。对要在将来发布的日志完成时间设定后,你必须点击"发布"按钮才行。
- 永久链接
- 日志保存完毕后,只要你启用了固定链接(permalinks),标题下的永久链接就会显示该日志的可能URL(启用永久链接的方法:设置 > 永久链接)。这将按照日志标题生成一个URL。在早些版本的WordPress中,这被称为"page-slug。" 逗号,引号,省略号及其他非HTML字符都已改变,各单词间则使用连字符连接。如果你的标题为"My Site - Here's Lookin' at You, Kid"的话,就会被整理为"my-site-heres-lookin-at-you-kid"。你可以手动对此进行修改,如将其缩为"my- site-lookin-at-you-kid"。
- 保存
- 允许你将日志保存为草稿而不立即发布。稍后要返回到草稿上的话,点击管理标签,然后点击管理日志标题之下的草稿链接,最后选取草稿。
- 发布
- 即在博客中发布日志。你可以通过点击发布按钮之下的编辑链接来设定在未来某时间发布该日志。默认是在日志首次自动保存时数据库中的日期时间。
- 标签(Tags)
- 将你博客归入分类,类似页面索引。当某用户点击某标签时,具有相似标签的日志会相互链接。你需要在外观主题中使用正确的代码来启用标签以使它们显示在日志之中。通过在输入框中输入新的标签并点击"Add"增加新的标签。
- 分类
- 即日志可归入的一类话题。博主一般有7-10个内容分类。读者可以浏览特定分类来查看某分类中的所有日志。要创建新分类的话,点击此部分中的添加分类链接。你可以通过管理>分类来对分类进行管理。
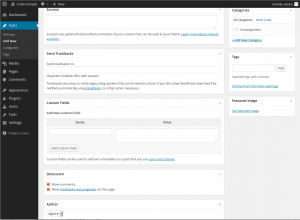
- 摘录
- 日志摘要或简述,可位于博客首页,目录,归档和搜索非单个日志的页面上。注意摘录默认情况下并不会显示。仅当你修改index.php模板文件以显示日志摘录时才会出现。启用之后,直到使用More Quicktag标记之前,WordPress都会使用日志前55个字符作为摘录。如果你使用可见摘录,将总是显示摘录。更多信息请见摘录(Excerpt)。
- 引用通告(Trackbacks)
- 告知遗留博客系统你已链接到它们。如果你链接了其他WordPress博客,这些博客就会通过广播(pingback)自动被告知。只此以外无需执行其他动作。而对于那些无法识别广播的博客,你可以输入网站地址来发送一个引用通告(trackback),各地址间用空格隔开。更多信息请参看and Pingbacks)。
- 自定义字段
- 自定义字段(Custom Fields)使得你可以向网站添加信息。通过在模板文件或插件中结合额外的代码,自定义字段能够修改日志的显示方式。这些主要为插件所使用,但你可以在此对信息进行手动编辑。
- 评论
- 启用日志互作及通告机制。该部分有两个选框:允许评论(Allowing Comments)和允许Pings(Allowing Pings)。如果取消允许评论,那么就无法对该特定日志进行评论。如果取消允许Pings,就无法向该特定日志添加广播(pingbacks)或引用通告(trackbacks)。
- 使用密码加密日志
- 允许你保留私密日志,仅那些知道密码的用户可以阅读。请记住改密码,并存放在安全位置。注意:编辑者本人和管理员是可以在不知道密码的情况下查看受密码保护的文章的。
- 日志作者
- 你可从该博客作者列表中选择日志所属于的作者。仅当你的博客有多个具备编著权的用户时此部分才能显示。要查看用户列表的话,请使用屏幕最右侧的用户链接。更多信息请参见用户和作者。
Note: 你可以通过设置>撰写来设定撰写相关的基本选项,如日志框架的尺寸,smiley标签的转换方式及其他细节。参见撰写选项子面板。
实战日志发布
你可以在自己的WordPress博客中畅所欲言,彻底地展示自己。以下给出的小技巧可以帮助你使用WordPress撰写日志。
- 可访问性
- 要符合web标准才具备可访问性,请确保在链接和图片上包括ALT和TITLE描述,如<a title="WordPress Codex" href="http://codex.wordpress.org/">WordPress Codex</a>。
- 使用段落
- 应该不会有人喜欢一口气读到尾的文章。你可以在各意群之间空两行来将内容进行分段。WordPress会自动检测这种分段行为,并在你的文章中插入<p>HTML段落标记。
- 使用标题
- 如果你要撰写较长的日志,可以使用标题,小标题将文章分成多个部分,以表明话题的转换。在HTML代码中,标题使用h1, h2, h3, h4,...的形式表示。默认情况下,大部分的WordPress外观主题在网站中使用第一级,第二级,有时达到第三级的标题级别。你可以使用h4来设定自己的标题。只要输入:
- <h4>该部分的副标题</h4>
- 即可。WordPress则会将该标题作为日志的大字标题。要设置标题风格的话,可将其加入style.css风格页文件中。有关标题风格样式的更多信息请参考设计WordPress标题。
- 使用HTML代码
- 当然你没必要使用HTML代码来撰写日志,WordPress会自动进行为你添加。但如果你想控制各类元素,如栏框,标题及其他容器或元素的话,请使用HTML代码进行编写。
- 拼写检查及校对
- 虽说存在拼写检查类插件,但它们也并非能做完所有的检查。较为认真的写手会使用具有拼写检查功能的文本编辑器撰写日志,在通篇校对之后才会将文章粘贴到WordPress中。
- 在写之前认真思考
- 现如今在博客中随性而言已是常事,但在写时最好对所写内容做个思考。因为博文一旦发布就会为成千上万的人看到,还会被搜索引擎抓取--正所谓“此言一出,覆水难收。”在点击发布按钮之前,通读一下自己写的内容,看看有无不当之处。当一切就绪时就可以将其发布了。
- 写作频率
- 让内容保持新鲜,一天甚至可以发布超过2次的新内容,但别因此影响了文章质量。只有真正有内容的东西才有人愿意看,空洞无物之文最好靠边站。
- 贵在易懂
- 你的读者来自各处,他们或许不知道你使用的地方用语,因此尽量用大家都能懂的文字来写作。
- 贵在真情
- 文为情之使然,让你的感情流露出来是一件好事,毕竟这才是博客存在的目的。如果你不想透露身份,完全可以以匿名身份表达感情。有时你会对某些话题持有强烈的感情,但最好能让这种强烈的感情正确地表达给读者们。将这种感情分享给读者才有价值,因此讨论是必不可少的。通过讨论不但可以拓展思路还能得到交心好友,何乐而不为?
- 考量读者群
- 这听起来会有些怪,但在你向读者推心置腹之前,先考量一下哪些人有这个资格。也就是说,你将自己和盘托出之后是否还能自如写作?你准备让别人了解你到何种程度?还有如果你的上司或女友读了你的文章该怎么办?诸如此类问题,如果你有顾忌的话,可以采取适当的匿名措施。
- 评论之道
- 评论能促进思想交流。有时某些评论者可能不太友善,此时你大可叫他们闭嘴。大多数情况下,这种人都会知趣;而当劝诫不奏效时,你可以将他们的评论删掉。开博客就像是过日子,有苦有乐一般,总之你要有思想准备。还有,不妨给那些愿意接触你的客人私下的联系方式。
- 内容优先,外观在后
- 博客的外观设计是需要的,但只是一定程度上而言的。不要因为博客外观风格欠如人意就放弃写博。谁知何时你就能克服这种视觉上的小问题呢。坚持写作才是真理,因为内容才是决定博客好坏的根本因素,外观表现只是次要的一方面而已。
- 展示真实的自己
- 读者不会关心你的房子有多么豪华,也不会对你所处的社团感兴趣,更别说你那边的天气如何如何了。如果你用了几千字来写修水管这种事的话,那我也不得不承认你太无趣了。读者不喜欢听你瞎白话,他们关心的是你的内心世界--你的感觉,兴奋之由之类的,当然还有你的性格。但如果你只能关及文字表面功夫的话,你的读者真的会打哈欠!
- 使用图片和视频
- 图片和视频能为博客增色不少,观者能够更加了解你和你的博客,也就是说他们能与你进行更深的心灵交流。
- 坚持坚持再坚持
- 既然你决定写博,那就一定要坚持下去。如果你暂时没有灵感,别硬挤了,放松一下,比如进入生活或者看看世界,浏览网络丰富的资源,或许灵感就这么来了。你可以写写朋友,抱怨上司或者干脆发发牢骚。如果实在没辙,也可以写写最近看过的电影,书籍或用过的产品。其实写博并不难。
- 保存日志
- 在点击发布按钮之前,最好把日志内容保存一下。偷懒直接点发表也是可以的,但万一断电或断网什么的可就得不偿失了。你肯定不希望辛辛苦苦写出来的东西付之东流吧。
可见模式 VS. HTML代码编辑
在你写日志的时候,可以选择所见即所得或者HTML代码模式。所见即所得模式也就是写的状态就是发布后的状态,而HTML代码模式则用代码代替WYSIWYG的快捷编辑按钮,这些按钮如下所述:
- b - <strong></strong> 字体加粗的HTML标签(i.e. bold).
- i - <em></em> 强调文字的HTML标签(i.e. italicize).
- b-quote - <blockquote></blockquote> 引用文本的HTML标签.
- del - <del></del> 删除文本的HTML标签,很多浏览器会显示
striked through text. (Assigns datetime attribute with offset from GMT (UTC)) - link - <a href="http://example.com"></a> 创建一个超链接的HTML标签.
- ins - <ins></ins> 文章内插入文本的HTML标签,很多浏览器会显示为:underlined text. (Assigns datetime attribute with offset from GMT (UTC))
- ul - <ul></ul> 插入一个无序列表,或者环绕选中文本的HTML标签
- ol - <ol></ol> 插入一个有序列表,或者环绕选中文本的HTML标签,每一个项目会按照各自的号码排序。
- li - <li></li> 插入或者使选中文本成为一个列表项的HTML标签,在ul或ol标签中使用。
- code - <code></code> 预先格式化文本内容的HTML标签。通常
monospaced font, such as Courier设置文本. - more - <!--more--> WordPress标签,用于隔断一篇日志和内容章节。输入一些章节,插入这个标签,那在你的博客首页只会显示
(more...)之前的部分。 - page - <!--nextpage--> WordPress标签,和
more比较类似,用于将一篇日志划分为几个页面显示。 - lookup - 打开一个JavaScript对话框,用来通过answers.com的在线字典查询一个单词。你还可以用来检查单词拼写。
- Close标签 - 关闭所有打开状态的HTML标签。 不过请注意,Wordpress无法确保能够关闭所有的未关闭标签,所以经可能自己写的时候仔细一点。
Workflow Note - 用Quicktag按钮来插入一个HTML标签,比如你可以通过点击i来插入一个打开状态的<em>,然后通过点击/i或者关闭标签来插入关闭用标签。但实际上你可以省略关闭标签这一步:选中需要标记的文本,然后点击i,这样的话就会自动加上打开和关闭标签了。
Quicktag按钮还有JavaScript属性用访问键,所以你可以通过键盘来达到相同的操作。(例如: Alt-b就是bold)。
在Windows中, IE和Firefox的2.0b2之前的版本, 用Alt来捕捉访问快捷键, Firefox 2.0b2 uses Alt-Shift. 而在Mac OS X,系统下,Firefox 则使用Ctrl键.
其他信息和资源
- Understanding the Write Post SubPanel
- About Weblogs - What is Blogging all about?
- First Steps With WordPress
- WordPress Lessons
- How WordPress Processes Post Content
- Wordpres教程 - Page的基本操作