pt-br:Criando uma página inicial estática
Languages: English • a Static Front Page 日本語 Português do Brasil • (Add your language)
 |
Artigo parcialmente traduzido ou que precisa de tradução Este documento está parcialmente traduzido ou precisa ser traduzido. Toda a tradução é feita por voluntários e você pode ser um deles.
Participar ▪ Artigos para traduzir ▪ Fórum de Suporte ▪ Todos os Artigos |
Contents
Por padrão, o WordPress mostra seus posts mais recentes na primeira página do seu site. Mas muitos usuários WordPress quer ter como a primeira página uma página estática ou uma página de apresentação em vez disso, isto é comum para aqueles que desejam não ter um site com cara de "blog". Ao definir uma página especial, com estilo ou apresentação diferente, se tem a impressão de um site CMS (Content Management System).
Quando você cria uma página estática para o seu site, você também deve pensar em um jeito de mostrar seus posts mais recentes, como em um "diretório virtual" chamado blog, notícias, ou o que você escolher para chamá-lo.
Ao contrário de uma tradicional página "blog" WordPress, com uma lista de seus posts mais recentes, a página estática é uma página personalizada que exibe um conteúdo estático. Ela pode ser personalizada para direcionar as pessoas para um conteúdo especial, ou destacar posts, artigos, categorias ou colaboradores.
Criando uma Página Inicial Estática
Creating a virtual static front page does not require editing or coding of files or templates. Using the default configuration for a "static front page" in WordPress does not remove the sidebar or change the look of the entire site, just the content area.
To create the static front page, go to the WordPress Administration Panels.
- Create two WordPress Pages from the "Add New Page" panel.
- Title one as "Home" (or another name) as your "static" front page.
- Set the "Home" template to the default template or any custom template. Title your template as something other than home.php as this could cause a conflict.
- Add content you would like to see within the content area of the "Home" page.
- Publish the Page.
- If you will not be using WordPress' blogging functionality, you can skip the second page; otherwise, title it "Blog" (or you could call it "News", "Articles", etc.). This page will be a place-holder for showing the Posts on your site.
- Do not use a custom Page template for this page!
- DO NOT add content to the Blog Page. Leave it blank. Any content here will be ignored -- only the Title is used.
- Publish the Page.
- Title one as "Home" (or another name) as your "static" front page.
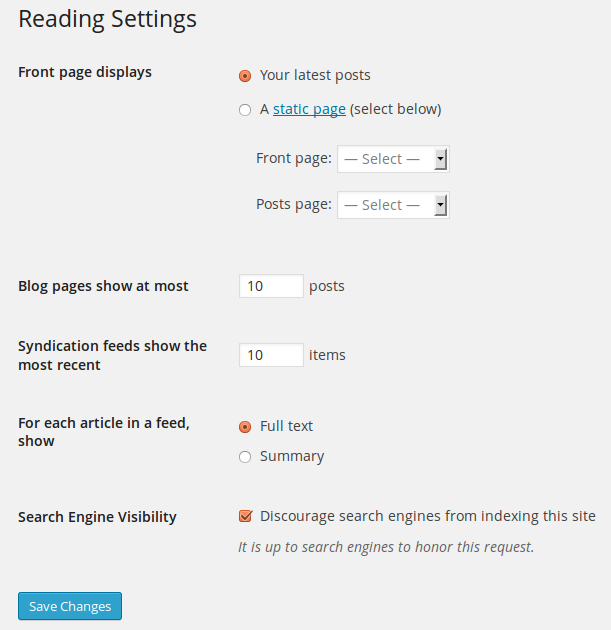
- Go to Administration > Settings > Reading panel.
- Set 'Front page displays:' to 'a static page' and choose the first page you created above for 'Front page.' If your WordPress site will contain a blog section, set 'Posts page' to the page your created for this above. Otherwise, leave this blank.
- Save changes.
- Enable "Permalinks" to show the "page title" in the address, since
/index.php?p=423defeats the purpose of making a static front page.
While we are calling this a "static front page," you can change the content on that web page at any time by editing the Page.
The Front Page Conditional Tag
- is_front_page()
- When it is the front of the site displayed, whether it is posts or a Page. Returns true when the main blog page is being displayed and the 'Settings > Reading ->Front page displays' is set to "Your latest posts", or when 'Settings > Reading ->Front page displays' is set to "A static page" and the "Front Page" value is the current Page being displayed.
Troubleshooting Themes
Not all WordPress Themes will easily convert to a static front page. Here are some troubleshooting tips to ensure the WordPress Theme you choose will work.
Some themes have a top navigation bar containing links to Pages. By default most themes set "Home" as a link to the home page - in this case the static front page. Since you have created a separate page with the title "Home", there is a likelihood of having two "Home" links in your menu.
To remedy this, edit the appropriate template file featuring the code of the navigation bar with the template tag wp_list_pages. In 99.9% of WordPress themes, this is the header.php file. Set the parameters to change the link title. In some cases, commenting (disabling) or removing the the line in the theme's code that displays the 'Home' link will do the trick.