Interested in functions, hooks, classes, or methods? Check out the new WordPress Code Reference!
zh-cn:外观 顶部页面
Languages: English • Header SubPanel 日本語 Português do Brasil • 中文(简体) • (Add your language)
Contents
外观 → 顶部
在外观 顶部页面页面中,若主题允许,您可自定义主题的顶部样式 —— 只需上传并配置图像。
返回管理页面。
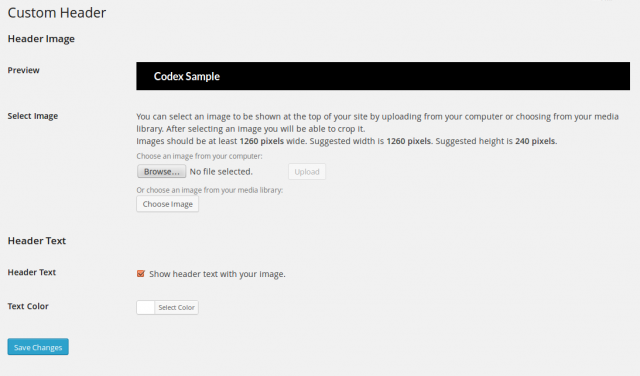
头部图像
- 预览
- 这个选框中,预览已上传的图像或者选择的颜色。
- 上传图像
- 您可以上传一个自定义的头部图像,替换原来在网站上方显示的默认图片。上传成功后可以在选框中修剪图片,图片的像素尺寸保持940 × 198像素可以无损的显示。点击浏览按钮,在您的电脑中挑选一张图片,点击选中的图片上传,将显示在修剪窗口。根据显示修改和发布图片用作自己站点的头部图像。
- 默认图像
- 若您不想自己上传图像,仍然可以选择这些随主题WordPress Twenty Seventeen theme提供的不错的头部图像:Berries, Cherry Blossoms, Concave, Fern, Forest Floor, Inkwell, Path, or Sunset.
- 删除头部图像
- 删除头部图像之后,将不能恢复任何自定义的设置。
- 重置头部图像
- 点击恢复之后,只显示系统自带的头部图像,不显示自定义的设置内容。
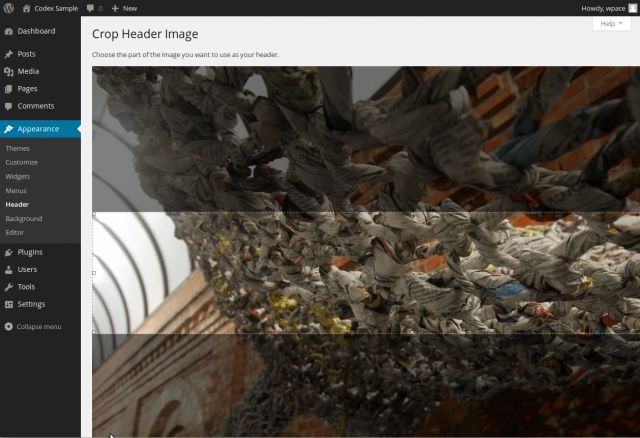
修剪头部图像
- 头部图像修剪功能可以让您将选中的区域以外的部分删除,修改过程中, WordPress 选择最大尺寸的修剪区域,这个区域会明显的显示在一个稍亮的选框中,示例中使用1/3的美国北部地图。 当使用WordPress Twenty Seventeen theme主题时,头部图像的尺寸为 940 × 198像素是适合主题使用的,所以会自动出来一个符合尺寸的选框。可以选择的操作有:点击,保持选中和拖曳裁剪框,上下移动直到找到想要的显示区域, 也可以通过选框四周和四角显示的小方块来调整修剪区域的大小。
- 修剪和发布
- 点击这个按钮就能将修剪好的图像保存为头部图像,这是图像就会显示预览,并提示:头部图像上传成功,在站点中查看效果。通过提示的链接可以进入站点预览。
保存修改
- 点击 保存修改 按钮确认设置修改的保存,一旦点击按钮,会有一个确认框显示以提示头部图像保存成功。
修改日志
- 3.0 :