zh-tw:準備使用 WordPress
Languages: English • Steps With WordPress 日本語 Português do Brasil • Română • Русский • 中文(简体) • 中文(繁體) • (Add your language)
Contents
現在怎麼做?
你剛剛毫無壓力的完成了WorPress著名的"五分鐘安裝". WordPress帶有很多令人驚嘆的特性, 把它安裝上以後,下面要做什麼呢?
讓我們一步一步瀏覽你的WordPress站點,從中學習所有這些不同功能是如何工作的並打造屬於你自己的網站。
在本教程的第一部分,我們要求你不要改變程序的任何東西,除非它是本教程的一部分。只要按照這些簡單的步驟,你很快就會改變一切。
從這裡開始
首先請您登錄到網站的後台管理界面。在這裡,您可以盡情地創作美麗動人的文章,您也可以將網站設計得更友好。這裡是組織網站的開始 - 而這僅僅只是一個開始。
查看管理界面的頂部,在菜單中選擇查看站點。 Like it? Don't like it? 沒關系,僅僅是讓您看看而已。在這裡它將花費您大量的時間,以至於接下來的幾分鐘,幾小時,幾周,幾個月......
測試您的 WordPress 站點
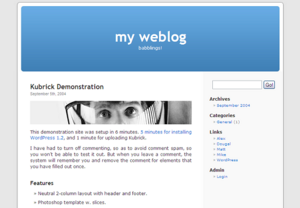
在你決定去了解這些紛繁變化的內容以及所有這一切是如何工作的之前,花費一些時間看看這個網站; 觀察默認主題是如何展示和工作的是非常重要的。這將被認為是您開始給網站添加所有特殊功能應用的測試准備工作。
The layout you are looking at is called a Theme. It is the Presentation of your website, styling the look of the site. The default WordPress Theme features a blue "header" at the top with the title placeholder of your site. Along the side you will see some titles and links. This is your "sidebar menu." Within the main middle section of the page is the "post." At the bottom of the page is the "footer."
Let's look at the post for a moment. There is a title, and below the title is some information. This is called the post meta data and contains information about the post such as the date and time the post was made, the author, and the categories the post is in.
Scroll down the page and notice the bar at the end of the page. This is called the "footer," and for now it says "(your blog) is proudly powered by WordPress."
Back to the sidebar, you will see different sections with information. Among these you may find a list of Pages, Categories, Archives, Calendar, and Dates. This is part of the menu or navigation panel that people will use to move around your site, visiting posts from different categories or time periods.
關注細節
Take time to notice the smaller details of this web page layout and design. Move your mouse over the title of the article post. Notice how it changes color. This is called a hover. Most Themes feature a distinctive color or change when you move your mouse over a link. Move your mouse over any of the links in the sidebar. Do they change? Is the change the same? You can change your link hovers to look different in different sections of your page, but typically they should be uniform. Also look at the color of the links. How are they colored to stand out from the rest of the text?
Observe the small design details and where they are placed within the page. In the near future, you may want to change some of these details, such as the color of the title in the blue box at the top of the page. If you remember that is called the header then you will know to look within the header section of your style sheet, the file that controls the look of your web page, when you want to make changes to it.
隨處逛逛
For now you only have one post. It is residing within a page that is laid out as your home page or the front page. If you click on the title of the post, it will take you to the specific page for that post. The first page or home page of your site features the most recent posts on your site. Each post title will link to the actual page of the post. Some Theme designers design their single post pages to look different from the home page. By clicking on the title, you are taken to another web page that looks different from the home page.
Again, in the single post, pay attention to the layout and notice what is now different about the design elements. Is the header different? Smaller, larger, or a different color? Is there a sidebar? In the default Theme for WordPress, the sidebar disappears in the single post. Look at all the details and take note of the differences.
Posts are usually stored in categories so you can keep related topics together. Right now you only have one category, but will soon want more. Click on the single category that appears in the sidebar of the home page. You are now in a page that has been generated to display only the posts within that category. Again, take a look at the layout and see how it may be different from the home page and the single post.
Do the same with the Archives. You may only have one post, but look at how the pages are laid out. They may or may not change, but look at all of it to see how it all works.
All of these changes are created from only a few files called template files and you can learn more about how they work in Stepping Into Templates. For now, however, let's get on with how the rest of WordPress works.
測試 WordPress 管理控制板
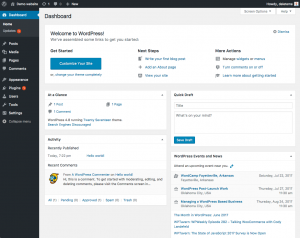
Now that you have an idea of how your site looks and what the different layout sections are called, it's time to test drive the WordPress Administration. This is like familiarizing yourself with the dashboard of your new website. In fact, the first page you see after logging in is called The Dashboard.
The Dashboard is a new feature in WordPress v1.5. It helps to keep you up to date on new and interesting bits of information from the many WordPress resources. In the corner it also features a list of the most recent activity you've done on your site.
Across the top of the Admin screen is the main menu, which says:
The links in the above list will take you to a series of articles that will guide you step-by-step through every aspect of the Admin panels. You're anxious to get started, so for now, let's start with the Users panel.
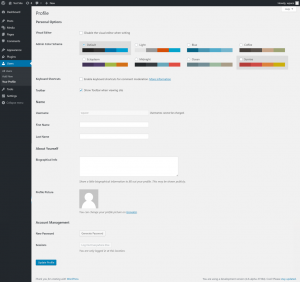
Click on the Users tab. The screen will change and you will see the panel called Profile. This is where you will enter information about you, the author and administrator of the site. In the next tab called Authors and Users you can set up more authors. Let's stick with you for right now. Fill in the information and click Update Profile when done.
Now, let's look at the powerful feature functions of the WordPress Admin.
換個外觀
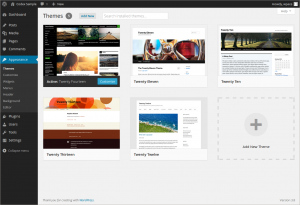
The Presentation panel allows you to change the look of your site using Themes. Themes are presentation styles that completely change the look of your site. Designed by WordPress users, there are hundreds of themes available for you to choose from. In your Presentation panel, you will see two themes, classic and default. To try this quick-change process, simply select Classic and then click View Site to see how it looks. Wow, you have another look and nothing else on the site has changed. It's that easy.
Go back to the Presentation panel (Back button on your browser) and select Default to bring the design back to what you had. To see it again, click View Site, and there it is. Honestly, it is that simple.
撰寫和編輯文章
Back in the Admin panel, take a look at the Write panel, and the Manage panel. You can use the tabs under the Write Menu to write posts and Pages. Using the tabs under the Manage menu, you can manage the posts and Pages in your site.
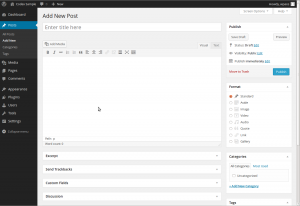
Let's start by making your first test post in the Write Post tab.
If the screen looks a little intimidating, the Codex article on Writing a Post will take you step-by-step through the process of writing a post. Take a moment to read through the article and post your first entry and then return to this article and we'll take you onto the next step.
If you are in a hurry, then simply fill in the blanks, one by one, in the post beginning with the title and then write a little test message in the post window. This is just for a test, so you can write anything you want. When you are done, click PUBLISH below the post entry window and it is done. You will then see a blank Write a Post screen and you're ready to write another one. Go ahead. But do only three to four entries. We have more exciting work ahead of us.
Now that you've gotten a feel for writing posts, you can view your posts by clicking View Site at the top of the screen. Now it's time to get down to the real work.
做好計劃
All good websites come from a good plan. Sounds redundant, but it's true. If you want to create a good and solid website, you need a good and solid plan. I know it's hard to do, and I know you want to keep poking and playing with this exciting program, but it is time to take a break away from your computer and turn to the old paper and pen. That's right, we're going back in time to when people actually wrote things down.
On a piece of notebook paper, or whatever is lying around, describe your site. Take five to twenty minutes to come up with a purpose for your site, or better yet, call it your Mission Statement.
Answer the following questions:
- What am I going to do with this?
- Who is going to read this?
- What kinds of information will I be posting?
- Why am I doing this?
- Who am I doing this for?
- How often am I going to be posting and adding information?
Now, compile this information into a paragraph so it looks like this:
and cover the topics of A, B, and C. The audience will
be __________ ________________ _______. I will be adding
posts every _____________ about ________ _______ ______________.
善用信息
From this exercise, we've gathered a lot of information. We've uncovered information on how you might layout and design your site. If you know your audience is mostly made up of young people under the age of 25, you will probably want a fashionable look ranging from wild colors and crazy graphics to dark foreboding tones. Something appropriate for that generation. If you are providing factual information about a serious subject, then you will probably want a more conservative look where the information is more important than a lot of pop and flash.
You probably already have a design idea in mind, or you will be copying over from your previous site, but take a moment to use this information to reconsider your design, and to see how what you want will work with the WordPress options.
You have also uncovered the possible categories for your site. The topics and subjects you will be covering are listed in your purpose statement. Let's say your purpose statement said,
- "The website will be dedicated to providing news and information on computers, web pages, and the Internet and cover the topics of computer tips, web page design, and Internet news."
Your topics are your categories. Write your categories down below your purpose paragraph and notes about your web page design.
Now, what subcategories might be under these topics? Under Computer Tips, you might want to segregate them by Windows, Linux, and Mac. Or maybe Software and Hardware. You can have sub-sub-categories, but let's stop with subcategories for right now. Write these down.
Remember the question about why you are doing this? Is it because you have valuable and timely information or knowledge to share, because you want to talk about a subject that interests you, or maybe because you just think it will be fun to do. Why not? Everyone's doing it!
Understanding the timeliness of the information you want to present on your site helps you organize the information on your website. Your website is organized by several different methods. If the date of when you posted the information is critical to the success of the page, then having links to your posts referenced by date is important. If the information itself is more important and timeless, then having your posts referenced by category is the best choice.
Have you noticed that you are starting to lay out your website? If you remember our earlier test drive of your new WordPress website, we examined the sidebar menu. This is the area where your past posts are organized. If you take another look (yes, you can go back to your computer for a moment), you will see the sidebar is laid out in a list by Archives by date, Categories by category, and may even feature a calendar (turned off in the Default Theme but visible in the Classic Theme).
As you lay out your website on paper, consider whether you want both categories and dates, or just one of them in your sidebar. What information you have and how you want to help the user find the information is critical to your website design.
您想分享什麼信息
As you think about what information the user will need to know, you have to consider what information you are willing to share with them. That information may include how to contact you, what the purpose of the site is, who you are, and what your expertise is.
WordPress v1.5 offers a new feature called Pages which makes the process of presenting this information in an easier fashion. Pages, similar to posts, are most commonly used to present unchanging information such as Pages for About Us, Contact Us, Sign Up for Our Mailing List, and other static information. Before creating your individual Pages, you need to think about what information you would like the Page to hold. Write down the possible Page titles and describe the information you are willing to share online on each Page.
評論
Part of the fun of WordPress is the ability to have viewers leave comments on your site. It creates a dynamic interchange between you and the viewer. Do you want comments on your posts? Comments on posts come in a variety of forums, from pats on the back (Good job! Like the post!) to extensive conversations and commentary about the posts turning into long chats. Or maybe you are seeking comments that add to the information you've posted. How you present your comment form, and whether you do or not, invites people to comment.
Responding to comments and moderating them can also take up a lot of time. If they are critical to your site, then include them and consider how you want them presented. Go back to your test site; the first post created at the time of installation includes a sample comment. You can even make a few comments yourself on the posts you created. Take a look at how they are laid out and consider how you might want them to look to fit into the design and layout of your site.
When you have reached your decision about how you want to handle comments, take time to read through the article on comments and WordPress discussion options to help you set those features.
With this basic information, you are ready to return to your computer and start laying out your site and setting it up.
配置您的站點
Before you get to the graphic look of your site, let's do a little more administration to your site to set it up. Consider making your first plugin installation the Codex and Forum Searcher Plugin. It allows you to search both the WordPress Codex and WordPress Support Forum from your WordPress Administration Panels. Click on one of the search results and the page will open in a new window or tab so you can have the article or discussion open while working on WordPress. This will make your transition to WordPress a much gentler one with information right at your fingertips.
You can also work from this page by clicking on a link with a Right Click and opening the documents in a new window or tab, so you can read along as you work on your site.
Let's start with making those categories written down on your list.
創建分類
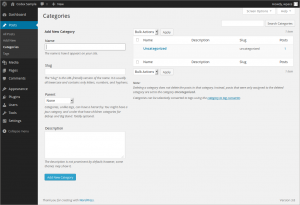
In the Manage > Categories tab, click Add Category and fill in the information about your category. Continue to add your parent categories, going down the list. Hold off on entering sub-categories until all the main categories are entered.
- NOTE: You can add any new categories any time, but make a note of the fact that categories can be sorted in WordPress in two ways: by name (alphabetically) or by ID number. As you enter the categories, they are assigned an ID number. It is difficult to change this, so if you don't want your categories sorted alphabetically, enter them in the order you want to see them presented on the screen.
When you have the parent categories entered, enter your sub-categories. In the pull down menu for Parent Category, you can select the parent to the sub-category you are adding. When you view your categories in the Manage > Categories panel, you will see the categories listed like this:
Computer Tips
- - Windows
- - Linux
- - Mac
Internet News
Web Page Design
- - Web Standards
- - WordPress
- - - Plugins
- - - Themes
- - - Plugins
將文章文類
Let's put some of your test posts into categories so you can see how this works.
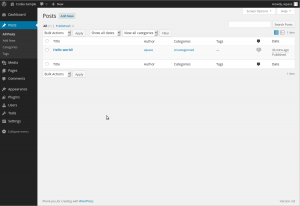
From the Manage > Category panel, click on the tab for Posts. You should see the test posts you entered here. To the right are three links that say: View - Edit - Delete. Click on Edit to edit one of the posts. On the right side of the Edit Post screen you will now see your Categories. Choose one of them by clicking in the box next to it. Then scroll down the page and click SAVE. Repeat this for your other test posts, putting each one in a different category.
Now view your page by clicking View Site at the top of the Admin panel. Do you see the categories listed in the sidebar now? Great. If you are missing a category, that usually means that there are no posts in it. This is the default function of WordPress, so not to worry. When you add a post to the "missing" category, it will appear on your web pages. Click on one of the categories and you will be taken to a page for just that category. You should see the posts that went into that category. This is a generated Category page.
Now, click on the Archives for the month showing. Now you are visiting a generated page of your posts listed in chronological order for this month - well, specifically for today only. Two methods of finding the same information.
對付垃圾評論
There is more to think about when it comes to having comments on your site. Unfortunately we live in a world where spam is a fact of life. It is recommended that you begin battling the comment spammers with the helpful article, Introduction to Dealing with Comment Spam.
接下來做什麼
You've now done all the basics for your new WordPress website. You know how to write a post, create a category, and how to view your site's information by category and archive. You can start the customization process, and when you are done, don't forget to delete your test posts! Then start writing some wonderful information to share with your new-found public!
自定義您的 WordPress 站點
Once you are familiar with how WordPress works, it's time to get creative and start customizing. The tutorial now splits into different subjects that require no order. From here on you can do whatever you want, adding and subtracting, perfecting and scrambling your site at will. The amount of effort you put into the site is now up to you. You can work with the two WordPress Themes that came with the installation, or seek out another Theme that better meets your needs. You can totally customize all the links and information, or get serious and completely re-design the entire site to do whatever you want. You have the basics, the rest is up to your imagination.
- Finding a WordPress Theme
- Look for one that better suits the look you desire on your site.
- Customizing the Look
- When you are ready to plunge into the code, you can customize the look and layout of the site through CSS and modifing the Themes (or create your own).
- Enhance Your Site with Plugins
- Plugins add function and sometimes fun to your site. There are hundreds of different plugins from adding custom links like related articles to your sidebar to adding weather reports.
WordPress 主題
There are hundreds of WordPress Themes to choose from. All do basically the same thing but graphically present the information in a myriad of ways. Choose a few that look interesting to you, and meet your audience's needs and your desires, and then test drive them following the test drive instructions above. Click through the whole site, the categories and archives as well as the individual posts to see how the Theme handles each one. The look may be nice on the front page, but if it handles things in a way you don't like on the single post, then you will have to dig into the code and make changes. Not ready for that, try another theme.
If you run into problems, check out the Codex's Troubleshooting Themes article.
自定義外觀
If you are familiar with CSS, HTML, and even PHP and MySQL, consider customizing the Theme to your own needs. This is not for the timid, and it is for the informed and experienced. If you want to expand your web page design and development skills, WordPress can help:
- Using Themes
- Theme Development
- Stepping Into Templates
- Templates Files
- Blog Design and Layout
- CSS Overview, Tips, Techniques, and Resources
- FAQ - WordPress Layout
- Stepping Into Template Tags
- Template Tags
- CSS Troubleshooting
- CSS Fixing Browser Bugs
WordPress 插件
WordPress Plugins are also known as add-ons or extensions. They are software scripts that add functions and events to your website. They cover the gamut from up-to-date weather reports to simple organization of your posts and categories. Plugins are designed by volunteer contributors and enthusiasts who like challenges and problem solving. They are usually fairly simple to install through the WordPress Admin Plugin panel, just follow the instructions provided by the plugin author. Remember, these are free and non-essential. If you have any problems with plugins, contact the plugin author's website or plugin source first, then search the Internet for help with that specific plugin, and if you haven't found a solution, then visit the WordPress forums for more help.
超凡脫俗
The exciting thing about WordPress is that there are few limits. Thousands of people are using WordPress for blogging and for running their websites. All have a different look and different functions on their sites.
What you do from here is up to you, but here are a few places to take that first step beyond the basics:
- WordPress Features
- Working with_WordPress
- Using Pages
- Understanding the WordPress Loop
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!