pt-br:Primeiros Passos com o WordPress
Languages: বাংলা • English • Español • Français • Italiano • Steps With WordPress 日本語 한국어 • Nederlands • Português do Brasil • Română • Русский • ไทย • 中文(简体) • (Add your language)
 |
Artigo parcialmente traduzido ou que precisa de tradução Este documento está parcialmente traduzido ou precisa ser traduzido. Toda a tradução é feita por voluntários e você pode ser um deles.
Participar ▪ Artigos para traduzir ▪ Fórum de Suporte ▪ Todos os Artigos |
Contents
E agora?
Você acaba de completar a Famosa Instalação de 5 Minutos ou instalação direta em seu servidor Web. E agora?
Vamos fazer um passo-a-passo pelo seu site Wordpress e ver como funcionam as diferentes funções e como deixar seu novo site com a sua cara. Durante a primeira parte deste tutorial, por favor não altere nada no programa a menos que indicado por este tutorial. Depois de concluir estas etapas, logo você poderá alterar tudo que quiser.
Login
Comece entrando na "área administrativa" ou no back-end de seu website. Acesse a página de autenticação do seu site adicionando "wp-admin" após o seu domínio (ex. http://exemplo.com.br/wp-admin). Você também pode adicionar "login" após seu domínio a partir do WordPress 3.4. Alguns temas contêm um link para “login” ou um formulário no 'front end' para tal finalidade. Agora logue no WordPress usando seu 'usuário' e 'senha'.
Start at the Top
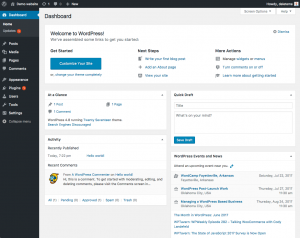
After logging in you are on the main Administration Screen called the Dashboard. This is the brain behind your website, the place where you can let your creativity explode, writing brilliant prose and designing the best and most lovely website possible. This is where the organization of your site begins – and this is just the start.At the top of the screen is the area called the “toolbar.” Click on the link that is your site name. This will take you to a view of your new WordPress site. Like it? Don’t like it? Doesn’t matter, just look at it. This is where you are going to be spending a lot of time!
Test Drive Your WordPress Site
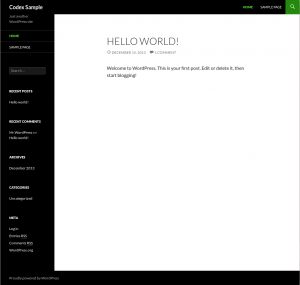
Take time to look at the site before you get into the changing of things and figuring out how all of this works; it’s important to see how the WordPress Twenty Seventeen theme is laid out and how it works. Consider this the test drive before you start adding on all the special features.
The layout you are looking at is called a WordPress Theme. It is the appearance of your website, styling the look of the site and the framing of the content. The WordPress Twenty Seventeen theme features a “header” at the top with the title and tagline for your site. Below this is your Menu. Along the side you will see some titles and links. This comprises Widgets. Within the main middle section of the page is the content area. At the bottom of the page is the footer.
Let’s look at the post for a moment. There is a “title,” and below the title is the date the post was written, then the body of the post, and finally some information about the post. This is called the post meta data and contains information about the post such as the category assigned to that post.
Scroll down the page and notice the bar at the end of the page. This is called the “footer.” It says “Proudly powered by WordPress.”
Back to the sidebar, you will see different sections with information. Among these you may find a list of Recent Posts, Recent Comments, Archives, Categories, and links to the Administration Screens, Log Out, and RSS feeds. This is part of the menu or navigation Screen that people will use to move around your site, visiting posts from different categories or time periods.
It’s All in the Details
Take time to notice the smaller details of this web page layout and design. Move your mouse over the title of the article post. Notice how it changes color. This is called a hover. Most Themes feature a distinctive color or underline when you move your mouse over a link. Move your mouse over any of the links in the sidebar. Do they change? Is the change the same? You can change your link hovers to look different in different sections of your page. Also look at the color of the links. How are they colored or underlined to stand out from the rest of the text?
Observe the small design details and where they are placed within the page. In the near future, you may want to change some of these details, such as the color of the title in the white box at the top of the page. If you remember that it is called the header then you will know to look within the header section of your style sheet (the file that controls the look of your web page), when you want to make changes to it.
Take a Quick Trip Around
For now you only have one post. It is residing within a page that is laid out as your home page or the front page. If you click on the title of the post, it will take you to the specific page for that post. The first page or home page of your site features the most recent posts on your site. Each post title will link to the actual page of the post. Some Theme designers design their single post pages to look different from the home page. By clicking on the title, you are taken to another web page that looks different from the home page.
Again, in the single post, pay attention to the layout and notice what is now different about the design elements. Is the header different? Smaller, larger, or a different color? Is there a sidebar?
Posts are usually stored in Categories and/or Tags so you can keep related topics together. Right now you only have one category, but will soon want more. Click on the single category that appears in the sidebar of the home page. You are now in a page that has been generated to display only the posts within that category. Again, take a look at the layout and see how it may be different from the home page and the single post.
Do the same with the Archives. You may only have one post, but look at how the page is laid out.
All of these changes are created from only a few files called template files and you can learn more about how they work in Stepping Into Templates. For now, however, let’s get on with how the rest of WordPress works.
Test Drive the WordPress Administration Screens
Now that you have an idea of how your site looks and what the different layout sections are called, it’s time to test drive the WordPress Administration. This is like familiarizing yourself with the backend of your new website. In fact, the first page you see after logging in is called the Dashboard, a collection of information and data about the activities and actions on your WordPress site.
The Dashboard helps to keep you up to date on new and interesting bits of information from the many WordPress resources. In the corner it also features a list of the most recent activity you’ve accomplished on your site.
On the left side of the screen is the main navigation menu detailing each of the administrative functions you can perform. Move your mouse down the list and the sub-menus will “fly out” for you to move your mouse to and click. Once you choose a “parent” navigation section, it will open up to reveal the options within that section.
The various menu items are as follows:
The links in the above list will take you to a series of articles that will guide you step-by-step through every aspect of the Admin Screens. You are anxious to get started, so for now, let's start with the Users Screen.
Click on the Users tab. The screen will change and you will see the Screen called All Users that shows a list of all your users; from here you can add or change existing users and authors accounts. In the navigation menu, click on the Your Profile menu choice. This is where you will enter information about you, the author and administrator of the site. Fill in the information and click Update Profile when done.Now, let’s look at some other powerful features of the WordPress Admin.
Quick Changing the Look
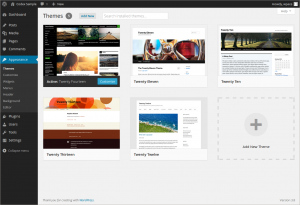
The Appearance, Themes Screen allows you to change the look of your site using different Themes. Themes are presentation styles that completely change the look of your site. Designed by WordPress developers and users, there are hundreds of themes available for you to choose from. In your Appearance Screen, you will see a list of currently installed themes, including the WordPress Twenty Seventeen theme. To quickly change the theme, simply click on the Activate button under one of the themes listed, then click on your site name in the top toolbar to see how it looks. Wow, you have another look and nothing else on the site has changed. It's that easy.
Go back to the Appearance > Theme Screen and click the Activate button under the WordPress Twenty Seventeen theme to bring the design back to what you had. To see it again, click your site name in the toolbar, and there it is.Writing and Managing Posts
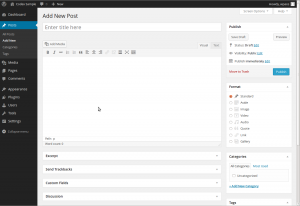
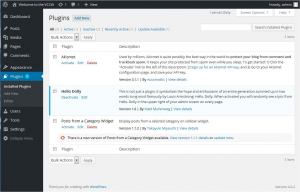
Back in the Administration Screen, take a look at the Posts Screen. You can use the tabs under the Posts Menu to write and manage your posts. Let’s start by making your first test post in the Add New tab.If the screen looks a little intimidating, the Codex article on Writing a Post will take you step-by-step through the process of writing a post. Take a moment to read through the article and post your first entry and then return to this article and we’ll take you onto the next step.
If you are in a hurry, then simply fill in the blanks, one by one, in the post beginning with the title and then write a little test message in the post window. This is just for a test, so you can write anything you want. When you are done, click the Publish button that is to the right of the post entry window and it is done. You will then see a blank Write a Post screen and you're ready to write another post. Go ahead. But do only three to four entries. There’s more exciting work ahead!
Now that you’ve gotten a feel for writing posts, you can view your posts by clicking your site name in the toolbar at top of the screen. Now it’s time to get down to the real work.
Planning Session
If you want to create a good and solid website, you need a good and solid plan. I know it’s hard to do, and I know you want to keep playing with your new website, but it's time to take a break away from your computer and turn to pen and paper.
On a piece of paper, describe your site. Take five to twenty minutes to come up with a purpose for your site, or better yet, call it your Mission Statement.
Answer the following questions:
- What am I going to do with this?
- Who is going to read this?
- What kinds of information will I be posting?
- Why am I doing this?
- Who am I doing this for?
- How often am I going to be posting and adding information?
Now, compile this information into a paragraph so it looks like this:
and cover the topics of A, B, and C. The audience will
be __________ ________________ _______. I will be adding
posts every _____________ about ________ _______ ______________.
Using the Information
From this exercise, we’ve gathered a lot of information. We’ve uncovered information on how you might layout and design your site. If you know your audience is mostly made up of young people under the age of 25, you will probably want a fashionable look ranging from wild colors and crazy graphics to dark foreboding tones. If you are providing factual information about a serious subject, then you will probably want a more conservative look where the information is more important than a lot of pop and flash.
You may already have a design idea in mind, or perhaps you will be copying over from your previous site, but take a moment to use this information to reconsider your design, and to see how what you want will work with the WordPress options.
You have also uncovered the possible categories for your site. The topics and subjects you will be covering are listed in your purpose statement. Let’s say your purpose statement said,
- “The website will be dedicated to providing news and information on computers, web pages, and the internet and cover the topics of computer tips, web page design, and internet news.”
Your topics are your categories. Write your categories down below your purpose paragraph and notes about your web page design.
Now, what subcategories might be under these topics? Under Computer Tips, you might want to segregate them by Windows, Linux, and Mac. Or maybe Software and Hardware. You can have sub-sub-categories, but let’s stop with subcategories for right now. Write these down.
Remember the question about why you are doing this? Is it because you have valuable and timely information or knowledge to share, because you want to talk about a subject that interests you, or maybe because you just think it will be fun to do.
Understanding the timeliness of the information you want to present on your site helps you organize the information on your website. Your website is organized by several different methods. If the date of when you posted the information is critical to the success of the page, then having links to your posts referenced by date is important. If the information itself is more important and timeless, then having your posts referenced by category is the best choice.
Have you noticed that you are starting to lay out your website? If you remember our earlier test drive of your new WordPress website, we examined the sidebar menu. This is the area where your past posts are organized. If you take another look, you will see the sidebar is laid out in a list, including Archives by date and Categories by category. It may even feature a calendar.
As you lay out your website on paper, consider whether you want both categories and dates, or just one of them in your sidebar. What information you have and how you want to help the user find the information is critical to your website design.
As you think about what information the user will need to know, you have to consider what information you are willing to share with them. That information may include how to contact you, what the purpose of the site is, who you are, and what your expertise is.
A WordPress feature called Pages makes the process of presenting this information easier. Pages, similar to posts, are most commonly used to present unchanging information such as About Us, Contact Us, Sign Up for Our Mailing List, and other static information. Before creating your individual Pages, you need to think about what information you would like the Page to hold. Write down the possible Page titles and describe the information you want to share on each Page.
Comments
Part of the fun of WordPress is the ability to have viewers leave comments on your site. It creates a dynamic interchange between you and the viewer. Do you want comments on your posts? Comments on posts come in a variety of forms, from pats on the back (Good job! Like the post!) to extensive conversations and commentary about the posts. Or maybe you are seeking comments that add to the information you’ve posted.
Responding to comments and moderating them can also take up a lot of time. If they are critical to your site, then include them and consider how you want them presented. Go back to your test site; the first post created at the time of installation includes a sample comment. You can even make a few comments yourself on the posts you created. Take a look at how they are laid out and consider how you might want them to look to fit into the design and layout of your site.
When you have reached your decision about how you want to handle comments, take time to read through the article on comments and WordPress discussion options to help you set those features.
With this basic information, you are ready to return to your computer and start setting up your site.
Setting Up Your Site
Before you get to the graphic look of your site, let’s do a little more administration to your site to set it up. Consider making your first plugin installation the Enhanced Admin Bar with Codex Search. It allows you to search both the WordPress Codex and WordPress Support Forum from your WordPress Administration Screens. Click on one of the search results and the page will open in a new window or tab so you can have the article or discussion open while working on WordPress. This will make your transition to WordPress a much gentler one with information right at your fingertips. You can also work from this page by clicking on a link with a Right Click and opening the documents in a new window or tab, so you can read along as you work on your site.
You may also want to install plugins such as Jetpack by WordPress.com to supercharge your website, and don’t forget to activate the Akismet WordPress Plugin that is available with all WordPress sites to help protect it from comment spam.
But now, let's start with making those categories you wrote down before.
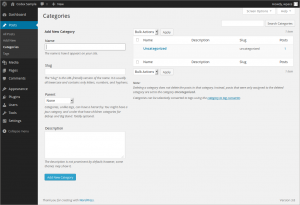
Create Categories
In the Posts > Categories tab, in the Add New Category area, fill in the information about your category. Continue to add your parent categories, going down the list. Hold off on entering subcategories until all the main categories are entered.
- NOTE: You can add any new categories at any time, but make a note of the fact that categories can be sorted in WordPress in two ways: by name (alphabetically) or by ID number. As you enter the categories, they are assigned an ID number. It is difficult to change this, so if you don’t want your categories sorted alphabetically, enter them in the order you want to see them presented on the screen.
When you have the parent categories entered, enter your subcategories. In the pull down menu for Parent Category, you can select the parent to the subcategory you are adding. When you view your categories in the Manage > Categories Screen, you will see the categories listed like this:
Computer Tips
- - Windows
- - Linux
- - Mac
Internet News
Web Page Design
- - Web Standards
- - WordPress
- - - Plugins
- - - Themes
- - - Plugins
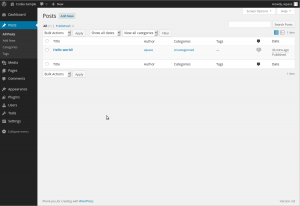
Put Posts in Categories
Let’s put some of your test posts into categories so you can see how this works.
From the Posts > Category Screen, click on the tab for All Posts. You should see the test posts you entered here. When you hover your mouse over each post title, under the title, you should see the Edit | Quick Edit | Trash | View links. Click on Edit to edit one of the posts. On the right side of the Edit Post screen you will now see your Categories. Choose one of them by clicking in the box next to it. Then in the Publish module above, click the Update button. Repeat this for your other test posts, putting each one in a different category.Now view your page by clicking on your site name in the toolbar at the top of your Administration Screen. Do you see the categories listed in the sidebar now? Great. If you are missing a category, that usually means that there are no posts in it. This is the default function of WordPress, so not to worry. When you add a post to the “missing” category, it will appear on your web pages. Click on one of the categories and you will be taken to a page for just that category. You should see the posts that went into that category. This is a generated Category page.
Now, click on the Archives for the month showing. Now you are visiting a generated page of your posts listed in chronological order for this month - well, specifically for today only. Two methods of finding the same information.
Preventing Spam
There is more to think about when it comes to having comments on your site. Unfortunately we live in a world where spam is a fact of life. It is recommended that you begin battling the comment spammers with the helpful article, Introduction to Dealing with Comment Spam.
What Is Next
You’ve now done all the basics for your new WordPress website. You know how to write a post, create a category, and how to view your site’s information by category and archive. You can start the customization process, and when you are done, don’t forget to delete your test posts! Then start writing some wonderful information to share with your new-found public!
Customizing Your WordPress Site
Once you are familiar with how WordPress works, it's time to get creative and start customizing. The tutorial now splits into different subjects that require no order. From here on you can do whatever you want, adding and subtracting, perfecting and scrambling your site at will. The amount of effort you put into the site is now up to you. You can work with the two WordPress Themes that came with the installation, or seek out another Theme that better meets your needs. Or you can create your own Child Theme. You can totally customize all the links and information, or get serious and completely re-design the entire site to do whatever you want. You have the basics, the rest is up to your imagination.
- Finding a WordPress Theme
- Look for one that better suits the look you desire on your site.
- Customizing the Look
- When you are ready to plunge into the code, you can customize the look and layout of your site through CSS and modifying the Themes (or create your own). If your customizing goals are not seriously extensive, a good bet would be to develop your own Child Theme. A minimal Child Theme is a fairly simple project if you have a little coding experience.
- Enhance Your Site with Plugins
- Plugins add function and sometimes fun to your site. There are hundreds of different plugins from adding custom links like related articles to your sidebar to adding weather reports. Just like Child Themes are an easy way to customize the look of your site, with a bit of coding experience, your own minimal Plugin is an easy way to change how your site works.
WordPress Themes
There are hundreds of WordPress Themes to choose from. All do basically the same thing but graphically present the information in a myriad of ways. Choose a few that look interesting to you, and meet your audience's needs and your desires, and then test drive them following the test drive instructions above. Click through the whole site, the categories and archives as well as the individual posts to see how the Theme handles each one. The look may be nice on the front page, but if it handles things in a way you don't like on the single post, then you will have to dig into the code and make changes. Not ready for that, try another theme.
If you run into problems, check out the Codex's Troubleshooting Themes article.
Customizing The Look
If you are familiar with CSS, HTML, and even PHP and MySQL, consider either customizing the Theme to your own needs, or creating your own Child Theme. This is not for the timid, this is for the informed and experienced. That said, a Child Theme is an easy, safe way to tinker under the hood/bonnet of WordPress. If things go badly with your customizations, simply activate an approved, unmodified theme and your site is up and running and looking perfectly again. If you want to expand your website design and development skills, the Codex can help:
- WordPress Theme Directory
- Using Themes
- Theme Development
- Child Themes
- Stepping Into Templates
- Templates Files
- Blog Design and Layout
- CSS Overview, Tips, Techniques, and Resources
- FAQ - WordPress Layout
- Stepping Into Template Tags
- Template Tags
- CSS Troubleshooting
- CSS Fixing Browser Bugs
WordPress Plugins
WordPress Plugins are also known as add-ons or extensions. They are software scripts that add functions and events to your website. They cover the gamut from up-to-date weather reports to simple organization of your posts and categories. Plugins are designed by volunteer contributors and enthusiasts who like challenges and problem solving. They are usually fairly simple to install through the WordPress Admin Plugin Screen, just follow the instructions provided by the plugin author. Remember, these are free and non-essential. If you have any problems with plugins, contact the plugin author's website or plugin source first, then search the Internet for help with that specific plugin, and if you haven't found a solution, then visit the WordPress forums for more help.Customizing How It Works
If you are familiar with PHP, HTML, and maybe even MySQL, you may be able to customize WordPress to work the way you want. Again this is not for the timid, this is for the informed and experienced. And again, a simple basic Plugin is an easy, safe way to tinker under the hood of WordPress. If things go badly with your customizations, simply deactivate your balky Plugin and your site is up and running perfectly again. If you want to expand your website development skills, the Codex can help:
Above and Beyond the Basics
The exciting thing about WordPress is that there are few limits. Thousands of people are using WordPress for blogging and for running their websites. For example, look at some of the entries under the WordPress.org Theme Showcase. All have a different look and different functions on their sites.
What you do from here is up to you, but here are a few places to take that first step beyond the basics:
- WordPress Features
- Working with WordPress
- WordPress Semantics
- Using Pages
- Understanding the WordPress Loop
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!
Getting More Help
- Codex Main Page
- FAQ - Frequently Asked Questions
- Getting More Help
- Using the Support Forums
- Troubleshooting