Произвольные поля
Languages: English • Español • Nederlands • 日本語 Македонски • Português do Brasil • Русский • 中文(简体) • (Add your language)
Contents
WordPress позволяет авторам добавлять произвольные поля к записям. Содержимое этих полей называют meta-data. Поля могут включать некоторое количество дополнительной информации. Например:
- Настроение: Счастлив
- Читаю: Золушка
- Слушаю: Modern Talking
- Погода: Солнечно и жарко
С помощью программирования можно добавить к произвольным полям более сложные функции. Например, они могут содержать "срок годности" записи.
Данные хранятся парами - ключ/значение. Ключ - это название произвольного поля. А значение - это содержимое поля, которое будет индивидуальным для каждой записи.
Один и тот же ключ может быть использован в записи несколько раз. Например, если вы читаете две разные книги (техническое руководство на работе и фантастику дома), вы могли бы создать поле "Читаю" и использовать его дважды в одной записи (по одному разу для каждой книги).
Вот пример того, как эта информация может выглядеть в записи:
Настроение: Бодр и весел
Справочник по функциям
|
| ||||
| |||||
Использование
Основываясь на примере выше, попробуем его в действии. Добавим два настраиваемых поля, одно называется "Читаю сейчас", а другое "Сегодняшнее настроение". Следующие инструкции покажут, как добавить эту информацию в публикацию используя "Произвольные поля".
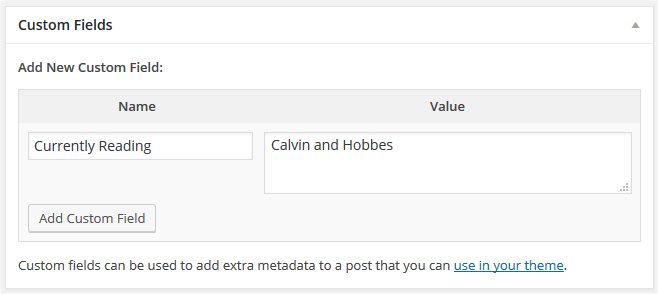
- After you have written your post, scroll down to the area titled Custom Fields.
Note: As of WordPress version 3.1, some screen options on the Post & Page edit Administration Panels are hidden by default. Custom Fields are hidden by default if they have not been used before. - To create a new Custom Field called "Currently Reading", enter the text "Currently Reading" (without the quotes) in the text entry field titled Name.
- The newly created Key ("Currently Reading") should now be assigned a Value, which in our case is the name of the book currently being read, "Calvin and Hobbes". Type "Calvin and Hobbes" in the Value field, again without the quotes.
- Click Add Custom Field button to save this custom information for that post.
To add your "Today's Mood", repeat the process and add "Today's Mood" to the key and a description of your mood in the value text boxes and click Add Custom Field to save this information with the post.
On your next post, you can add a new book and mood to your meta-data. In the Custom Fields section, the Key will now feature a pull down list with the previously entered Custom Fields. Choose "Currently Reading" and then enter the new book you are reading in the value. Click Add Custom Field and then repeat the process to add "Today's Mood".
You only need to create a new "KEY" once, after which you can assign a value to that key for every post, if you so desire. You can also assign more than one Value to a key, for a post. This will come in handy for people who read more than one book at a time.
Displaying Custom Fields
With a Custom Field added to the post, it's time to display your books and mood to the world. To display the Custom Fields for each post, use the the_meta() template tag. The tag must be put within The Loop in order to work. Many people add the_meta() template tag to the end of their post or in their Post Meta Data Section. Here is a basic example of using the tag:
<?php the_meta(); ?>
It might look like this in the source code:
<ul class='post-meta'> <li><span class='post-meta-key'>Curently Reading:</span> Calvin and Hobbes</li> <li><span class='post-meta-key'>Today's Mood:</span> Jolly and Happy</li> </ul>
The template tag automatically puts the entire meta-data into a CSS style called post-meta. The key is in a span called post-meta-key so you can style it in your style sheet. All of this is showcased in an unordered list.
To customize the look of the post-meta list, change the characteristics in your style sheet. For instance, let's add some style to our example from the top. The style sheet elements would look like this:
.post-meta {font-variant: small-caps; color: maroon; }
.post-meta-key {color: green; font-weight: bold; font-size: 110%; }
- Currently Reading: Calvin and Hobbes
- Today's Mood: Jolly and Happy
There are also many WordPress Plugins in the Official WordPress Plugin Directory that add some nice features to the job of displaying meta tags. A search for Custom Field plugins at Google should help you find even more.
To register support for custom fields within a custom post type, simply list it in your 'supports' $args using 'custom-fields'.
'supports' => array('title','editor','thumbnail','custom-fields')
Advanced Techniques for Custom Fields
The following are more advanced techniques for getting and customizing meta-data and custom fields.
Getting Custom Fields
To fetch meta values use the get_post_meta() function:
get_post_meta($post_id, $key, $single);
- $post_id is the ID of the post you want the meta values for. Use $post->ID to get a post's ID within the $post variable scope. Use get_the_ID() to retrieve the ID of the current item in the WordPress Loop.
- $key is a string containing the name of the meta value you want.
- $single can either be true or false. If set to true then the function will return a single result, as a string. If false, or not set, then the function returns an array of the custom fields.
Implementation Details
The PostMeta information is stored in a new table, $wpdb->postmeta. This table has four fields:
- 'meta_id' - A unique id for each entry.
- 'post_id' - The ID of the post for this metadata.
- 'meta_key' - The name of the 'key'.
- 'meta_value' - The value associated with the key.
The values from this table are pulled into a structured multi-dimensional array called $post_meta_cache, just after the $posts array is fetched in wp-blog-header.php. This variable will only contain values for the list of posts fetched for the current page build. The structure of the array will look something like this:
[ postid1 => [ key1 => [ val1, val2, ... ], key2 => [ val1, val2, ... ], ... ], postid2 => [ key1 => [ val1, val2, ... ], key2 => [ val1, val2, ... ], ... ], ... ]
So, if you wanted to fetch the "reading" values from post number 256, you use this PHP code:
// Fetch an array of values for what I'm reading: $readinglist = $post_meta_cache[256]['reading'];
Note: Don't forget that $readinglist will be an array, not a single value.
PostMeta Functions
Internal Functions
These functions are intended for use inside The Loop, and all return arrays.
- get_post_custom()
- Get all key/value data for the current post.
- get_post_custom_keys()
- Get a list of all key names for the current post.
- get_post_custom_values($key)
- Get the list of values for a particular key on the current post.
- get_post_meta($post_id, $key, $single = false)
- In WP 1.5 and beyond, this function returns the meta information without cache problems. The function requires the post id, the key, and if $single is set to TRUE, it returns only the first result (NOT as an array) for PHP use.
This will output the resulting meta value (notice the addition of "echo"): <?php $key="mykey"; echo get_post_meta($post->ID, $key, true); ?>
Template Functions
Any Post Meta function can be used in Wordpress template files. For example:
- the_meta()
- Echoes an unordered list containing the current post's meta-data with a class for the UL as post-meta and the LI as post-meta-key.
- <?php echo get_post_meta($post->ID, 'key', true); ?>
- will echo the value for a single key as a string wherever it is used in a template file.