fr:Premiers pas avec WordPress
Page d'accueil du Codex en français - Télécharger WordPress en français
Les utilisateurs francophones se retrouvent sur le site WordPress-Francophone, notamment sur son forum d'entraide.
Contents
Et maintenant ?
Vous venez juste de terminer la fameuse Installation de WordPress en 5 minutes ou en un clic grâce à votre hébergeur sans stress ou tracas. WordPress est livré avec beaucoup de fonctionnalités étonnantes. Donc maintenant que vous l'avez installé, que faire ?
Partons pour une promenade pas à pas à travers votre site WordPress afin de découvrir comment les différents outils fonctionnent et comment faire que votre nouveau site devienne le vôtre.
Pendant la première partie de ce didacticiel, nous vous demandons de ne rien changer à l'intérieur du programme, à moins que ça ne fasse partie du didacticiel. Suivez juste ces quelques étapes simples et rapidement, vous serez capables de tout modifier.
Connexion
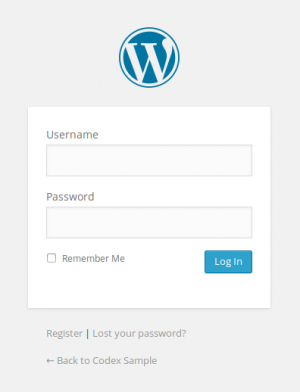
Commencez par vous connecter à “l'espace d'administration” ou back end (en anglais) de votre site web. Accédez à la page de connexion de votre site en ajoutant "wp-admin" après votre nom de domaine (ex. http://example.com/wp-admin). Certains thèmes (en anglais) fournissent également un lien ou un formulaire de "connexion" sur le front end (en anglais). Maintenant, connectez-vous à WordPress en utilisant votre nom d'utilisateur et votre mot de passe.
Partons du début
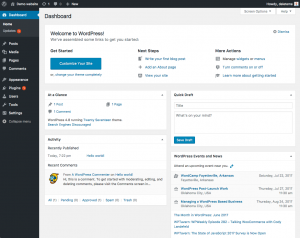
Une fois connecté vous vous trouvez sur le Panneau d'Administration appelé Tableau de bord. C'est le cerveau de votre site web, l'endroit où vous pouvez laisser votre créativité s'exprimer, écrire de très beaux textes et concevoir le meilleur des sites web. C'est ici que l'organisation de votre site commence - et ce n'est que le début.
En haut de l'écran dans la zone appelée "barre d'outils" (en anglais), cliquez sur le lien portant le nom de votre site. Ceci vous apportera une vue de votre nouveau site WordPress. Vous aimez ? Vous n'aimez pas ? Peu importe, regardez-le. Ceci est l'endroit où vous allez passer énormément de temps pendant les prochaines minutes, heures, semaines, mois...
Survol de Votre Site WordPress
Prenez le temps de regarder le site avant de commencer à le modifier et essayez de comprendre comment tout ça fonctionne (en anglais) ; c'est important de voir comment le thème par défaut de WordPress WordPress Twenty Seventeen theme (en anglais) est conçu et comment il fonctionne. Considérez ceci comme un vol d'essai avant de commencer à ajouter toutes vos fonctionnalités spéciales.La présentation que vous êtes en train de regarder s'appelle un Thème (en anglais). C'est l' apparence de votre site web, qui définit l'aspect du site et l'affichage du contenu. Le thème par défaut de WordPress WordPress Twenty Seventeen theme dispose d'un "en-tête" en haut contenant un emplacement réservé pour le titre de votre site et une image. Sur le côté, vous pouvez voir quelques titres et liens. C'est votre "barre de menu latérale". À l'intérieur de la partie principale au centre de la page se trouvent les "articles". En bas de la page c'est le "pied de page".
Jetons un œil aux articles pour l'instant. Il y a un titre, et sous ce titre, la date de rédaction de l'article, puis le corps de l'article et enfin quelques informations. C'est ce que l'on appelle les méta-données d'article qui contiennent des informations au sujet de l'article telle que la catégorie qui lui a été affectée.
Faites défiler la page vers le bas et remarquez la barre à son extrémité. Cela s'appelle le "pied de page" Il dit " fièrement propulsé par WordPress ".
Revenons à la barre latérale, vous verrez différentes sections avec des informations. Parmi elles, vous pourrez trouver une liste des derniers articles, des derniers commentaires, des archives, de Catégories, et des liens vers les écrans d'administration, se déconnecter et les flux RSS. Ceci fait partie du menu ou panneau de navigation que les gens utiliseront pour se déplacer dans votre site, en visitant les articles en fonction des catégories ou des dates.
Tout est dans le Détail
Prenez le temps de noter les moindres détails concernant le style et la disposition de cette page. Déplacez votre souris au dessus du titre de l'article. Remarquez comment il change de couleur. Cela s'appelle un survol. La plus part des Thèmes présentent une modification de couleur ou d'aspect quand votre souris passe au dessus d'un lien. Passez votre souris au dessus des liens de la barre latérale. Est-ce qu'ils changent ? Est-ce que le changement est uniforme ? Vous pouvez changer le survol de vos liens afin qu'ils réagissent différemment en fonction des différentes sections de votre page. Regardez également la couleur des liens. Comment sont-ils colorés ou soulignagé pour se détacher du reste du texte ?
Observez les petits détails du design et l'endroit où ils se trouvent dans la page. Dans un futur proche, vous souhaiterez probablement changer certains de ces détails, comme la couleur du titre du cadre blanc du début de la page. Si vous vous rappelez qu'il s'agit de l'en-tête alors vous saurez que la modification que vous aurez à faire se trouve dans la section en-tête de votre feuille de style, le fichier qui contrôle l'apparence de votre site web, quand vous souhaiterez y effectuer des modifications. Notez que vous pouvez également changer l'image qui s'affiche, et en réalité WordPress Twenty Seventeen theme supporte un affichage aléatoire d'images dans la zone d'en-tête.
Partons pour un petit tour dans les parages

Là encore, dans la page mono article, notez la disposition et remarquez ce qui est différent à propos des éléments du style. Est ce que l'entête est différente ? Plus petite, plus grande, ou d'une couleur différente ? Y-a-t-il une barre latérale ? Dans WordPress Twenty Seventeen theme, la barre latérale disparaît dans les pages mono article. Examinez tous les détails et remarquez les différences.
Les articles sont généralement stockés dans des catégories et ou des mots-clefs (en anglais) vous permettant conserver ensemble les articles traitant d'un même sujet. Pour l'instant, vous n'avez qu'une catégorie, mais vous en voudrez bientôt d'autres. Cliquez sur la seule catégorie qui apparaît sur la barre latérale de la page d'accueil. Vous voyez maintenant une page qui a été générée pour n'afficher que les articles appartenant à cette catégorie. Ici encore, jetez un œil à la disposition et remarquez comme cela peut être différent de la page d'accueil ou de la page mono article.
Faites de même avec les Archives. Vous ne devriez avoir qu'un seul article, mais regardez comment les pages sont constituées. Elles peuvent paraître différentes ou pas, mais regardez partout pour voir comment tout cela fonctionne.
Toutes ces différences sont faites à partir de seulement quelques fichiers appelés modèles (en anglais) et vous en apprendrez plus sur leur fonctionnement dans Stepping Into Templates (en anglais). Cependant, pour le moment, continuons avec la façon dont le reste de WordPress fonctionne.
Survol des Écrans d'Administration de WordPress
Maintenant que vous avez une idée de l'aspect de votre site et de la façon dont s'appellent les différentes parties qui le constituent, il est temps de se pencher sur l' Administration de WordPress. Cela va consister à vous familiariser avec le tableau de bord de votre nouveau site Web. En fait, la première page que vous voyez après vous être connecté s'appelle le Tableau de Bord.
Le tableau de bord vous aide à vous tenir au courant de toutes les informations importantes concernant les nombreuses ressources de WordPress. Il vous indique aussi la liste des dernières actions que vous avez réalisées sur votre site.
Dans la partie gauche de la fenêtre se trouve le menu principal de navigation détaillant chaque activité d'administration que vous pouvez accomplir. Descendez votre souris jusque sur la liste et les sous-menus jailliront pour vous permettre de déplacer votre souris et de cliquer. Une fois que vous avez choisi une section "parent" de navigation, elle s'ouvrira pour faire apparaître les options de cette section.
Les différents éléments du menu sont les suivants :
- Tableau de bord
- Articles (en anglais)
- Médias (en anglais)
- Liens
- Pages (en anglais)
- Commentaires (en anglais)
- Apparence (en anglais)
- Extensions
- Utilisateurs
- Outils
- Réglages
Les liens dans la liste ci-dessus vous conduiront à une série d'articles qui vous guiderons pas à pas à travers toutes les possibilités du panneau d'administration. Vous êtes impatient de commencer, alors pour le début, commençons avec le panneau utilisateurs.
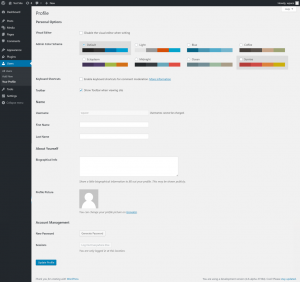
Cliquez sur l'onglet Utilisateurs. L'écran va changer et vous allez voir le panneau appelé Tous les utilisateurs ; depuis cette page vous pouvez ajouter ou modifier des utilisateurs existants ainsi que les comptes des auteurs. Dans le menu de navigation, cliquez sur Votre profil. C'est à cet endroits que vous entrerez les informations à votre sujet, l'auteur et administrateur du site. Saisissez les informations et cliquez sur Mettre à jour le profil une fois que vous avez terminé.Maintenant, jetons un œil aux autres puissantes possibilités offertes dans l'administration WordPress.
Changement d'aspect rapide
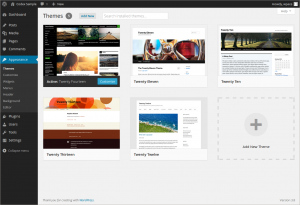
L'écran de présentation vous donne la possibilité de changer l'aspect de votre site en utilisant différents Thèmes. Les thèmes sont des styles de présentation qui changent complètement l'aspect de votre site. Réalisés par des développeurs et utilisateurs WordPress, il y a des centaines de thèmes à votre disposition, à vous de choisir. Dans votre écran d'apparence, vous verrez la liste des thèmes actuellement installés incluant WordPress Twenty Seventeen theme. Pour essayer cette procédure de changement rapide, cliquez sur le bouton Activer présent sous l'un des thème de la liste, puis cliquez sur le nom de votre site en haut barre d'outils pour voir à quoi il ressemble. Wahou, vous avez une nouvelle présentation et rien d'autre dans le site n'a été modifié. C'est aussi simple que ça.
Retournez sur l'écran Apparence > Thèmes et cliquez sur le bouton Activer sous WordPress Twenty Seventeen theme pour retrouver l'apparence que vous aviez précédemment. Pour le voir à nouveau, cliquez sur le nom du site dans la barre d'outils, et voilà.
Écriture et gestion des articles
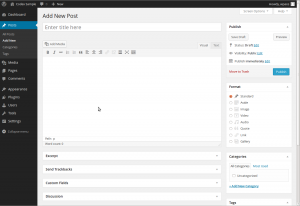
De retour à l'écran d'administration, jetez un œil à l'écran [Administration_Screens#Posts|Articles]] (en anglais). Vous pouvez utiliser les onglets sous le menu Articles pour écrire et gérer vos articles. Commençons par faire notre premier article de test dans le menu Ajouter.
Même si l'écran est un tant soit peu impressionnant, l'article du Codex sur Écrire un article (en anglais) va vous expliquer pas à pas la procédure à suivre pour écrire un article. Prenez le temps de lire cet article et publiez votre première saisie. Retournez ensuite sur cet article et nous passerons à l'étape suivante.
Si vous êtes pressés, alors remplissez simplement les champs vides, un par un, le titre de article en premier puis écrivez un petit message dans la zone de rédaction. C'est simplement pour faire un test, aussi vous pouvez écrire ce qui vous passe par la tête. Un fois terminé, cliquez sur le bouton Publier sous la zone de saisie de l'article et c'est fini. Vous verrez ensuite un nouvel écran d'écriture d'article vide et vous serez prêt à en écrire un autre. Continuons. Mais n'en faites que trois ou quatre. Nous avons des choses plus intéressantes à faire !
Maintenant que vous avez appris à écrire des articles, vous pouvez voir vos articles en cliquant sur le nm de votre site dans la barre d'outils en haut de l'écran. Maintenant il est temps de s'attaquer au vrai travail.
Étape de planification
Tous les bons site web sont construits à partir d'un bon plan. Ca peut paraître superflu mais c'est vrai. Si vous voulez faire un site qui tienne la route, vous avez besoin d'un plan qui tienne la route. Je sais c'est dur à faire, et je sais aussi que vous avez envie de commencer à utiliser ce programme prometteur, mais le moment est venu de faire une pause avec votre ordinateur et de reprendre un bon vieux papier avec un crayon. C'est vrai, nous allons revenir au bon vieux temps où l'on écrivait sur du papier.
Sur une page de carnet, ou n'importe quoi qui traîne autour, décrivez votre site. Prenez cinq à vingt minutes pour déterminer le but de votre site.
Répondez aux questions suivantes :
- Que vais-je faire de mon site ?
- Qui va lire mon site ?
- Quel type d'informations vais-je y publier ?
- Pourquoi fais-je cela ?
- Pour qui fais-je cela ?
- Quelle sera la périodicité de mes publications ?
Maintenant rassemblez ces informations dans un paragraphe et cela devrait ressembler à cela :
et couvre les sujets A, B, et C.
L'audience sera __________ ________________ _______.
Je prévois de publier tous les _____________ environ ________ _______ ______________.
Utilisation des Informations
De cet exercice, nous avons recueilli beaucoup d'informations. Nous avons découvert des informations sur la façon dont vous pourriez concevoir et organiser votre site. Si vous savez que votre audience sera constituée essentiellement de jeunes visiteurs, d'un âge inférieur à 25 ans, vous voudrez probablement un site d'un aspect mode avec des couleurs vives avec des graphiques un peu loufoques plutôt qu'un site trop sobre. Quelque chose qui corresponde à cette génération. Si vous proposez des informations sérieuses, vous préférerez un aspect plus traditionnel car l'information est plus importante que l'aspect.
Vous avez déjà probablement en tête, une idée de la présentation, ou bien vous reprendrez l'aspect du site précédent, mais prenez le temps d'utiliser ces informations pour reconsidérer l'apparence du site, et pour voir comment vous allez travailler avec les possibilités de WordPress.
Vous avez aussi découvert les catégories potentielles de votre site. Les matières et sujets que vous allez traiter sont listés dans votre document de description de site. Admettons que votre description de site contienne,
- "Ce site Web à été créé pour fournir de l'information à propos des ordinateurs, pages Web, et l'Internet et traitera des sujets suivants : astuces pour les ordinateurs, du design des pages Web, et de l'actualité concernant Internet."
Vos sujets sont vos catégories. Listez vos catégories en dessous de votre description de site.
Maintenant, quelles sous-catégories vont prendre place sous ces sujets. Sous Astuces pour ordinateurs, vous pourriez les trier par Windows, Linux, et Mac. Ou peut être Logiciel et Matériel. Vous pouvez avoir des sous-catégories, mais n'allons pas plus loin avec ces sous-catégories pour le moment. Écrivons juste celles-ci.
Rappelez-vous la question : pourquoi faites-vous ce site ? Est-ce parce que vous avez des informations ou des connaissances intéressantes à partager, parce que vous voulez parler de sujets qui vous tiennent à cœur, ou peut-être pensez-vous simplement que ce sera amusant à faire. Pourquoi pas ? Tout le monde le fait !
Le fait d'avoir à l'esprit l'utilisation qui sera faite des informations que vous allez proposer vous aide à déterminer la façon dont vous allez présenter ces informations sur votre site. Votre site Web peut être organisé de différentes manières. Si la date ou quand vous avez posté l'information est important pour la compréhension, alors le fait d'avoir un lien sur articles triés par date est important. Si l'information elle-même est plus importante que la chronologie, alors c'est le tri par catégories qui est le meilleur choix.
Avez-vous remarqué que vous avez commencé la présentation de votre site ? Si vous vous souvenez ce que nous avons vu un peu plus tôt, nous avons examiné le menu latéral. C'est l'emplacement où les anciens articles sont classés. Si vous choisissez une nouvelle présentation (oui, vous pouvez retourner à votre ordinateur pour le moment), vous verrez que la barre latérale est présentée comme une liste par archives triées par dates, par catégories triées par catégories, il est même possible d'avoir un calendrier.
Comme vous réalisez la présentation de votre site sur papier, déterminez si vous voulez à la fois l'accès par catégories et par dates ou si vous ne voulez qu'un seul de ces modes d'accès dans votre barre latérale. Le type d'information que vous allez proposer et la façon dont vous allez aider les visiteurs à y accéder sont deux points capitaux dans la conception de votre site.
Quelles informations Voulez-Vous Partager
Alors que vous réfléchissez aux informations dont les visiteurs vont avoir besoin, vous devez déterminer les informations que vous êtes disposé à partager avec eux. En l'occurrence, ces informations peuvent concerner la façon de vous contacter, la raison d'être de votre site, qui vous êtes et vos domaines d'expertise.
Une fonctionnalité WordPress appelée Pages rend la présentation de ce type d'informations plus aisée. Les Pages, sont comparables aux articles, mais elles sont plus particulièrement utilisées pour présenter de l'information qui ne varie pas comme À propos de nous, Pour nous contacter, Inscrivez-vous à notre liste de diffusion, et d'autres informations statiques. Avant de créer vos Pages personnelles, vous devez penser à l'information que vous voulez que la page contienne. Notez les titres des pages potentielles et décrivez l'information que vous êtes disposé à partager en ligne sur chacune des pages.
Les commentaires
Une des possibilités intéressantes offertes par WordPress est la possibilité qu'ont les visiteurs de laisser des commentaires sur votre site. Cela crée une dynamique d'échange entre vous et les visiteurs. Vous voulez des commentaires sur vos articles ? Avec des commentaires, les articles deviennent une sorte de forum, depuis les félicitations (Bon travail ! J'aime l'article !) à des conversations plus riches et des commentaires à propos des articles qui deviennent de long échanges. Ou peut-être êtes vous demandeur de commentaires qui viendront compléter l'information que vous diffusez dans vos articles. Quelle présentation allez-vous donner à votre formulaire de commentaires, et si vous acceptez les commentaires, comment inciterez-vous les visiteurs à en faire ?
Le fait d'accepter les commentaires peut aussi demander énormément de temps, il faut y répondre et les modérer (en anglais). S'ils sont importants pour votre site, alors acceptez-les et réfléchissez à la présentation que vous allez leur donner. Retournons à votre site de test ; le premier article créé au moment de l'installation comporte un exemple de commentaire. Vous pouvez aussi créer quelques commentaires aux articles que vous avez écrits. Regardez leur disposition et réfléchissez à la façon dont vous aimeriez qu'ils apparaissent pour s'intégrer au style de votre site.
Quand vous aurez pris votre décision sur la façon dont vous allez gérer les commentaires, prenez le temps de lire article on comments and WordPress discussion options (en anglais) pour vous aider à configurer cette fonctionnalité.
Grâce à ces informations de base, vous êtes prêt à retourner à votre ordinateur et commencer à travailler sur votre site et sa configuration.
Avec cette information minimum, vous pouvez maintenant retourner à votre ordinateur et commencer à configurer votre site et à le mettre en route.
Configuration du site
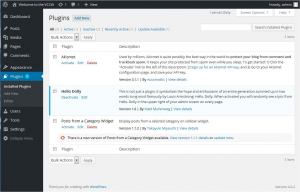
Avant de toucher à l'apparence graphique du site, il reste quelques tâches d'administration à faire pour le configurer. Regardez comment faire votre première installation d'extension Barre d'administration améliorée avec recherche dans le Codex (en anglais). Il vous permet de faire des recherches à la fois dans le Codex WordPress et dans WordPress Support Forum à partir du panneau d'administration WordPress. Cliquez sur le résultat d'une des recherches et la page va s'ouvrir dans une nouvelle fenêtre ou un nouvel onglet, ainsi vous pourrez avoir la discussion ou l'article pendant que vous travaillez avec WordPress.
vous pouvez aussi travailler à partir de cette page en faisant un clic droit sur un lien et en ouvrant ainsi les documents dans une nouvelle fenêtre ou un nouvel onglet, et donc en ayant la possibilité de lire la documentation tout en travaillant sur votre site.
Vous pouvez également installer des extensions telles que Jetpack par WordPress.com pour booster votre site web, et n'oubliez pas d'activer l'extension Akismet WordPress qui est disponible avec tous les sites WordPress pour aider à se protéger contre les spams dans les commentaires.
Mais, maintenant, il est temps de créer les catégories que vous avez répertoriées sur votre liste.
Création des catégories
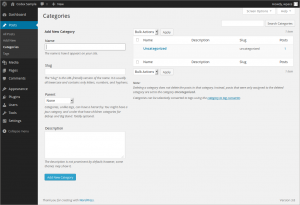
Dans l'onglet Articles > Catégories, dans Ajouter une nouvelle catégorie et renseignez le formulaire avec les informations concernant votre catégorie. Ajoutez d'abord toutes les catégories principales de votre liste. Ne rentrez pas de sous-catégories tant que les catégories principales ne sont pas saisies.
- NOTE: Vous pouvez ajouter de nouvelles catégories à tout moment, mais gardez en tête que dans WordPress les catégories peuvent être présentées de deux façons : triées par noms (alphabétiquement) ou par numéro d'identifiant. Lorsque vous entrez une catégorie, un numéro d'identification lui est attribué. Il est difficile de le changer, aussi, si vous ne désirez pas présenter vos catégories dans l'ordre alphabétique, entrez les dans l'ordre où vous voulez les voir apparaître à l'écran.
Quand vos catégories principales sont saisies, ajoutez vos sous-catégories. Dans la liste 'Parent :', vous pouvez sélectionner la catégorie parente de la sous-catégorie que vous êtes en train de saisir. Lorsque vous afficherez vos catégories dans le panneau de gestion des catégories, vous devriez voir quelque chose qui ressemble à cela :
Astuces
- - Windows
- - Linux
- - Mac
Internet News
Web Page Design
- - Web Standards
- - WordPress
- - - Extension
- - - Thèmes
- - - Extension
Mettre des Articles dans des Catégories
Mettons quelques-uns de vos articles de test dans des catégories pour voir comment ça marche.
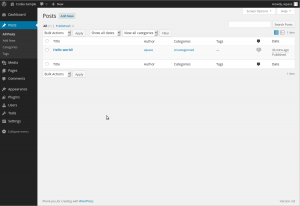
Depuis l'onglet Articles > Catégories, cliquez sur l'onglet Tous les articles. Vous devriez voir les articles de test que vous avez saisis. Lorsque que vous passez la souris au dessus du titre, juste en dessous, vous devriez voir s'afficher les liens Modifier | Modification rapide | Mettre à la Corbeille | Afficher. Cliquer sur Modifier pour modifier un des articles. Sur le côté droit de la page d'édition de l'article vous verrez maintenant vos Catégories. Choisissez-en une dans la liste en cliquant dans la checkbox. Dans le module Publier, cliquez ensuite sur le bouton Mettre à jour. Répétez cette opération pour les autres articles de test, en les répartissant dans les différentes catégories.
Maintenant regardez votre page en cliquant sur le nom de votre site dans la barre d'outils. Vous voyez la liste des catégories dans la barre latérale maintenant ? Bien. S'il en manque une, c'est généralement parce qu'elle ne contient pas encore d'article. C'est le fonctionnement de WordPress par défaut, donc pas de soucis. Quand vous ajouterez un article à la catégorie manquante, elle apparaîtra sur votre page Web. Cliquez sur l'une des catégories et vous afficherez une page qui ne concerne que cette catégorie. Vous devriez voir les articles qui lui sont rattachés. C'est une page 'catégorie générée par l'application.
Maintenant, cliquez sur Archives pour voir un mois. Vous regardez maintenant une page générée à partir de articles du mois classés par ordre chronologique - et, plus précisément pour aujourd'hui . Voici deux façons de retrouver la même information.
Se Protéger du Spam
Il va y avoir d'autres choses auxquels penser lorsqu'il s'agit de mettre en place des commentaires sur votre site. Malheureusement, nous vivons dans un monde où le spam (en anglais) est un fait incontournable. Il vous est recommandé de lire le très utile article Introduction gestion du spam de commentaires (en anglais) afin d'initier la lutte contre le spam de commentaires.
Et Ensuite
Vous avez maintenant acquis connaissance de base de votre nouveau site Web WordPress. Vous savez comment rédiger un article, créer une catégorie, ainsi que visualiser l'information sur votre site en utilisant les archives ou les catégories. Vous pouvez commencer la personnalisation, et quand vous aurez terminé, n'oubliez pas de supprimer vos articles de tests ! Alors vous pourrez commencer à écrire de bonnes informations à destination de votre nouveau public !
Personnalisation de votre site WordPress
Maintenant que vous êtes familiarisé avec le fonctionnement de WordPress, il est temps d'être créatif et de commencer à personnaliser votre site. Ce tutoriel va se séparer en différents sujets qui peuvent être pris dans n'importe quel ordre. À partir de maintenant, vous pouvez faire ce que vous voulez, ajouter et enlever, assembler, améliorer votre site à volonté. Vous savez tout faire et c'est à vous de décider de l'énergie que vous voulez y investir. Vous pouvez travailler avec les deux thèmes WordPress livrés avec les fichiers d'installation, ou bien rechercher un autre thème correspondant mieux à ce que vous désirez. Vous pouvez complètement personnaliser tous les liens et l'information, ou faire une refonte complète de l'intégralité du site pour obtenir ce que vous voulez. Vous avez les bases, le reste dépend de votre imagination.
- Trouver un thème WordPress (en anglais)
- Trouvez-en un qui convienne à ce que vous désirez pour votre site.
- Personnaliser l'apparence (en anglais)
- Quand vous serez prêt à entrer dans le code, vous pourrez personnaliser l'apparence et la disposition du site avec les CSS et en modifiant le thème (ou en créant le vôtre de toutes pièces).
- Améliorer le site avec des extensions (en anglais)
- Les extensions ajoutent des fonctionnalités et parfois du fun à votre site. Il y a des centaines d'extensions différentes depuis l'ajout de liens personnalisés sur le même sujet que l'article en cours dans la barre latérale jusqu'à l'ajout d'un bulletin météo. Tout comme les thèmes enfants sont un moyen facile de personnaliser l'apparence de votre site, avec un peu d'expérience de développement, créer votre propre extension est un moyen facile de changer la façon dont votre site fonctionne.
Thèmes WordPress
Il y a des centaines de thèmes WordPress (en anglais) parmi lesquels choisir. Tous font essentiellement la même chose, mais présentent l'information d'une multitude de façons différentes. Choisissez en quelques-uns qui vous semblent intéressants, et correspondent aux attentes de votre public et à vos désirs, et mettez-les en service en utilisant les instructions décrites ci-dessus. Naviguez dans tout le site, les catégories et les archives ainsi que les pages présentant un article à la fois pour voir comment le thème les gère. L'apparence peut vous paraître sympa sur la première page mais vous déplaire sur celle présentant un article par page, il vous faudra alors plonger dans le code. Si vous n'êtes pas prêt pour cela, essayez un autre thème.
Si vous rencontrez des problèmes, vérifiez l'article du Codex à propos du dépannage des Thèmes.
Personnalisation de l'apparence
Si vous êtes familiarisé avec CSS, HTML, ainsi que PHP et MySQL, envisagez de personnaliser votre thème en fonction de vos besoins. Ceci n'est pas pour les débutants, mais pour les personnes expérimentées. Si vous voulez améliorer vos talents de design de page web et de développement, WordPress peut vous y aider :
- WordPress Theme Directory (en anglais)
- Using Themes (en anglais)
- Theme Development (en anglais)
- Thèmes enfants
- Stepping Into Templates (en anglais)
- Templates Files (en anglais)
- Blog Design and Layout (en anglais)
- CSS Overview, Tips, Techniques, and Resources (en anglais)
- FAQ - WordPress Layout (en anglais)
- Découvrir les Marqueurs de Modèle
- Les Marqueurs de Modèle
- CSS Troubleshooting (en anglais)
- CSS Fixing Browser Bugs (en anglais)
Les Extensions WordPress
Les extensions WordPress sont des ajouts ou des extensions. Ce sont des scripts qui ajoutent des fonctions ou de l'animation à votre site Web. Ils couvrent une gamme qui va des bulletins météo à l'organisation de vos archives et catégories. Les extensions sont écrites par des contributeurs volontaires et enthousiastes qui aiment les défis et résoudre des problèmes. Ils sont en général simple à installer en utilisant le panneau WordPress d'administration des extensions, il suffit de suivre les instructions données par son auteur. Souvenez-vous, ils sont gratuits et pas indispensables. Si vous rencontrez un problème avec une extension, contactez d'abord son auteur ou le site Web, ensuite essayez Internet via les moteurs de recherche, et si vous n'avez toujours pas trouvé de solution, alors essayez le forum WordPress pour trouver de l'aide.
- WordPress Plugin Directory (en anglais)
- Managing Plugins (en anglais)
- Plugins (en anglais)
Au delà des bases
Ce qui est passionant avec WordPress, c'est qu'il y a peu de limites. Des milliers de personnes utilisent WordPress pour faire leur blog ou pour gérer leur site Web. Ils ont tous une apparence différente et différentes fonctionnalités sur leurs sites.
À partir de maintenant ce que vous faites dépend de vous, mais il y a quelques qu'il est bon de visiter pour compléter les bases :
- WordPress Features
- Working with_WordPress
- Using Pages
- Understanding the WordPress Loop
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!