Interested in functions, hooks, classes, or methods? Check out the new WordPress Code Reference!
Caption Shortcode
Languages: English • Italiano • Shortcode 日本語 (Add your language)
The Caption feature allows you to wrap captions around content using a simple Shortcode. This is primarily used with individual images
[caption]<image> Caption[/caption]
Contents
Usage
Practical usage is like this:
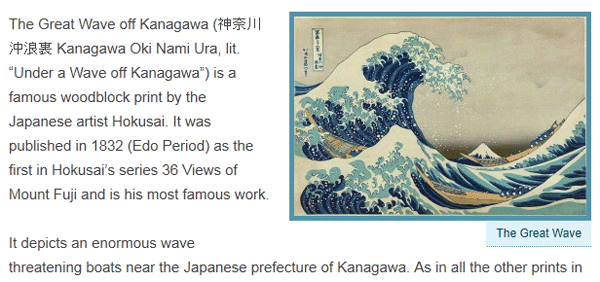
[caption id="attachment_6" align="alignright" width="300"]<img src="http://localhost/wp-content/uploads/2010/07/800px-Great_Wave_off_Kanagawa2-300x205.jpg" alt="Kanagawa" title="The Great Wave" width="300" height="205" class="size-medium wp-image-6" /> The Great Wave[/caption]
Which looks like this:
Options
The following basic options are supported:
- id
- (string) (optional) A unique HTML ID that you can change to use within your CSS.
- Default: None
- class
- (string) (optional) Custom class that you can use within your CSS.
- Default: None
- align
- (string) (optional) The alignment of the caption within the post.
- Valid values are:
- alignnone
- aligncenter
- alignright
- alignleft
- Default: alignnone
- width
- (string) (required) How wide the caption should be in pixels. This is a required and must have a value greater than or equal to 1. If not provided, caption processing will not be done and caption content will be passed-through.
- Default: None
Source File
The caption shortcode is located in wp-includes/media.php.
Resources
Related
WordPress Shortcodes:
[audio],
[caption],
[embed],
[gallery],
[playlist],
[video]