ko:First Steps With WordPress
Languages: English • Français • Steps With WordPress 日本語 한국어 • Português do Brasil • Română • Русский • ไทย • 中文(简体) • (Add your language)
Contents
이제 무엇을 해야 하나요?
5분만에 워드프레스 설치하기 또는 웹 호스팅에서 제공하는 자동 설치가 끝났다면 이제 무엇을 해야 할까요?
차근차근 워드프레스 사이트를 살펴보면서 다양한 기능이 어떻게 작동하는지, 사이트를 어떻게 구성하는지 알아보겠습니다. 연습하는 과정이 아니라면 첫 번째 튜토리얼을 진행하는 동안 절대로 프로그램에서 아무것도 변경하지 마세요. 이번 과정을 마친 후, 곧 모든 것을 변경해 볼 수 있습니다.
You've just completed the 5 Minute Installation of WordPress or one-click install from your web host. Now what?
Let's take a step-by-step tour through your WordPress site and see how the different functions work and how to make your new site your own. During the first part of this tutorial, please don't change anything within the program unless it is part of the tutorial. After following these steps, you'll soon be changing everything.
로그인
웹사이트의“관리 영역” 또는 백 엔드(back end)에서 로그인한다. 도메인 뒤에 "wp-admin" (예. http://example.com/wp-admin)을 입력하여 로그인 페이지로 이동한다. 워드프레스 3.4에서는 도메인 뒤에 "login"을 입력할 수도 있다. 일부 테마에서는 "로그인" 링크 또는 front end에서 로그인 폼을 제공한다. 이제 사용자명과 비밀번호를 사용하여 워드프레스에 로그인한다.
상단 부터 시작하기
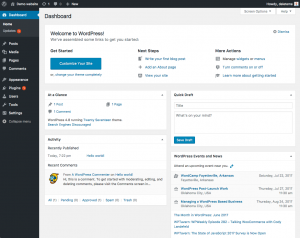
로그인을 하면 알림판 이라는 관리 화면에 접속하게 됩니다. 알림판은 웹사이트 뒷단에서 두뇌역할을 합니다. 여기에서 창조력을 마음껏 발휘할 수 있고, 훌륭한 글을 써내려갈 수 있으며, 최고의 웹사이트를 디자인 할 수 있습니다. - 그리고 이러한 작업은 시작에 불과합니다.화면 제일 상단에 "툴바"라는 긴 막대 영역이 있습니다. 사이트명이 적혀있는 링크를 클릭하면 새로 만든 워드프레스 사이트를 확인할 수 있습니다. 마음에 드나요? 마음에 들지 않나요? 상관 없습니다. 그냥 보기만 하면 됩니다. 앞으로 이 화면을 구성하는데 많은 시간을 할애할 것입니다.
After logging in you are on the main Administration Screen called the Dashboard. This is the brain behind your website, the place where you can let your creativity explode, writing brilliant prose and designing the best and most lovely website possible. This is where the organization of your site begins - and this is just the start.
At the top of the screen is the area called the "toolbar." Click on the link that is your site name. This will take you to a view of your new WordPress site. Like it? Don't like it? Doesn't matter, just look at it. This is where you are going to be spending a lot of time over the next few minutes, hours, weeks, months....
설치한 워드프레스 사이트를 둘러 보세요.
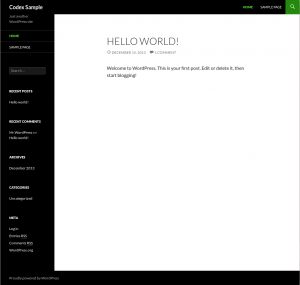
구성을 변경하기 전에 사이트를 살펴보는 시간을 갖고, 사이트가 어떻게 작동하는지 파악해 보세요. WordPress Twenty Seventeen theme(기본 테마)가 어떻게 구성되어 있는지, 어떻게 작동하는지 살펴보는 것은 중요합니다. 특별한 것을 추가하기에 앞서 기본 테마를 시범적으로 사용해 볼 것을 고려해 보세요.
당신이 보고 있는 레이아웃은 워드프레스 테마라고 합니다. 워드프레스 테마는 웹사이트의 외관(형태)이고, 사이트의 형태를 꾸며주며, 그리고 컨텐츠의 뼈대 입니다. WordPress Twenty Seventeen theme(기본테마)의 위쪽 "헤더"부분에 사이트의 제목과 태그라인이 있습니다. 그리고 바로 아래는 메뉴입니다. 측면을 따라 몇 개의 제목과 링크가 있는데, 이것들은 위젯으로 구성되어 있습니다. 페이지의 한 복판은 컨텐츠(트) 영역입니다. 페이지의 하단은 바닥글입니다.
글(게시물) 부분을 잠깐 들여다 보면, "제목"이 있고, 제목 아래에 글을 작성한 날짜가 있습니다. 그리고 내용(글 몸통 부분)이 있고, 마지막으로 글에 대한 정보가 있습니다. 글에 대한 정보를 "글 메타 데이타"라 하고, 그 글을 작성할 때 지정한 카테고리와 같은 정보를 담고 있습니다.
페이지를 아래로 스크롤해서 페이지의 마지막 부분에 있는 바(bar)를 확인해 보세요. 이 부분을 "바닥글" 이라 하고, "워드프레스가 제작했다."라고 적혀있습니다.
사이드바로 돌아오면, 위젯(서로 다른 정보가 담긴 섹션)을 볼 수 있습니다.이들 중에서 Recent Posts(최근 글), Recent Comments(최근 댓글), Archives(글목록), Categories(카테고리), 관리자 화면, 로그아웃, RSS 피드 링크를 확인할 수 있습니다. 사람들은 메뉴 또는 네비게이션 화면을 활용해 당신의 사이트를 둘러보거나, 서로 다른 카테고리 또는 기간의 글을 보는데 사용합니다.
Take time to look at the site before you get into the changing of things and figuring out how all of this works; it's important to see how the WordPress Twenty Seventeen theme is laid out and works. Consider this the test drive before you start adding on all the special features.
The layout you are looking at is called a WordPress Theme. It is the appearance of your website, styling the look of the site and the framing of the content. The WordPress Twenty Seventeen theme features a "header" at the top with the title and tagline for your site. Below this is your Menu. Along the side you will see some titles and links. This comprises Widgets. Within the main middle section of the page is the content area. At the bottom of the page is the footer.
Let's look at the post for a moment. There is a "title," and below the title is date the post was written, then the body of the post, and finally some information about the post. This is called the post meta data and contains information about the post such as the category assigned to that post.
Scroll down the page and notice the bar at the end of the page. This is called the "footer." It says "Proudly powered by WordPress."
Back to the sidebar, you will see different sections with information. Among these you may find a list of Recent Posts, Recent Comments, Archives, Categories, and links to the Administration Screens, Log Out, and RSS feeds. This is part of the menu or navigation Screen that people will use to move around your site, visiting posts from different categories or time periods.
세부적인 사항
이 웹페이지의 레이아웃과 디자인을 좀 더 자세히 살펴보자. 마우스를 글 제목 위에 올려놓고, 색상이 어떻게 변하는지 본다. 이것을 hover라고 한다. 대부분의 테마는 링크에 마우스를 이동하면, 색상이 변하거나 또는 강조된다. 사이드바에 있는 링크에 마우스를 이동한다. 이것들도 변하는가? 변하는 것이 같은가? 링크에 마우스를 올려 놓을 때, 페이지의 다른 섹션에서는 다른 방법으로 변하게 할 수 있다. 링크의 색상도 살펴보자. 텍스트의 나머지와 구별되도록 색상이 어떻게 변하고 강조되는가?
디자인 세부 사항과 페이지 배치 장소를 살펴본다. 향후 페이지 상단의 제목 색상과 같은 세부 사항을 바꾸고 싶을 것이다. 이것이 header라는 것을 기억한다면, 스타일시트의 header 섹션에서 보게 될 것이다. 스타일시트는 웹페이지의 디자인을 변경하고자 할 경우, 디자인을 제어하는 파일이다.
빠르게 둘러보기
지금은 하나의 글만이 있다. 이것은 홈페이지 또는 전면 페이지에 있는 글이다. 이 글의 제목을 클릭하면, 이 글 페이지로 이동될 것이다. 사이트의 첫 페이지 또는 홈페이지는 가장 최신의 글을 가지고 있다. 각각의 글 제목은 글의 실제 페이지로 링크된다. 테마 디자이너는 일반적으로 개별 글 페이지를 홈페이지와 다르게 디자인한다. 제목을 클릭하면, 홈페이지와 다른 디자인의 웹 페이지로 이동된다.
다시 한번, 개별 글의 레이아웃 살펴보고 디자인 요소가 어떻게 다른지 본다. 헤더가 다른가? 더 작은가, 더 큰가 또는 색상이 다른가? 사이드바가 있는가?
글은 보통 Categories 및 Tags에 저장되므로, 관련 있는 주제는 함께 관리할 수 있다. 지금은 카테고리가 하나만 있지만, 더 필요하게 된다. 홈페이지의 사이드바에 있는 카테고리 하나를 클릭한다. 그러면 해당 카테고리에 있는 글들만이 표시되는 페이지로 이동된다. 다시 한번, 레이아웃을 살펴보고, 홈페이지 및 개별 글과 디자인이 어떻게 다른지 본다.
아카이브(Archives, 글 저장소)도 같은 일을 한다. 한 개의 글만 있지만, 페이지가 배치되는 방법을 살펴본다. 디자인이 다를 수도 다르지 않을 수도 있지만, 작동하는 방법을 알아보기 위해 모든 것을 살펴본다.
템플릿 파일이라는 몇 개의 파일만을 가지고 이 모든 변경 사항이 적용된다. Stepping Into Templates에서 사용 방법을 배울 수 있다. 그러나, 지금은, 워드프레스 나머지의 작동 방법을 알아보자.
워드프레스 관리 화면 사용 방법
이제 사이트 디자인 적용 방법과 레이아웃을 적용하는 섹션의 이름을 알게 되었다. 이제 워드프레스 관리방법을 알아보자. 이것은 웹사이트 백엔드(backend)에 익숙해지는 것이다. 사실, 로그인 후 처음 보게 되는 페이지는 알림판이라 한다. 워드프레스 사이트의 활동 및 동작에 관한 정보와 데이터의 집합이다.
알림판은 워드프레스의 많은 자료 중 새롭고 흥미 있는 최신 정보를 유지하는데 도움을 준다. 구석에, 사이트의 가장 최근 활동 목록이 제공된다.
화면 왼쪽에 관리 기능을 수행할 수 있는 세부 사항이 열거된 탐색 메뉴가 있다. 목록에 마우스를 누르면, 하위 메뉴가 "사라지고", 마우스가 클릭한 곳으로 이동될 것이다. "부모" 탐색 섹션을 선택하면, 해당 섹션 안에 있는 옵션이 보일 것이다.
메뉴 항목은 아래와 같다:
위의 링크는 관리 화면의 모든 것을 단계별로 알려주는 문서로 연결된다. 시작하기 불안하다면 사용자 화면으로 시작해보자.
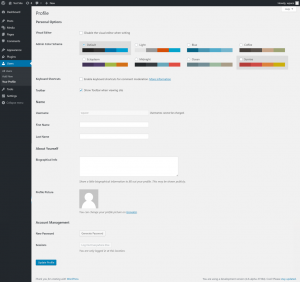
사용자 탭을 클릭한다. 이 화면 바뀌면서, 모든 사용자를 보여주는 All 사용자 화면이 보일 것이다; 여기에서 사용자를 추가하거나, 기존 사용자 및 저자 계정을 변경할 수 있다. 탐색 메뉴에서, 당신의 프로필 메뉴를 클릭한다. 여기에서 여러분과 저자 및 사이트 관리자의 정보를 입력할 수 있다. 정보를 채우고 프로필 업데이트를 클릭한다.이제 워드프레스 관리자의 다른 강력한 기능을 살펴보자.
빠른 외모 변경
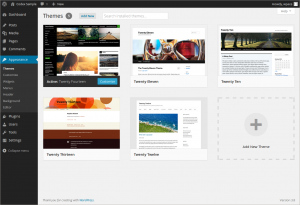
Appearance, 외모 화면에서 테마를 변경하여 사이트 외모를 바꿀 수 있다. 테마는 사이트의 외모를 완전하게 바꿔주는 스타일이다. 워드프레스 개발자와 사용자들이 디자인할 수 있기 때문에, 선택하여 사용할 수 있는 수 백개의 테마가 있다. 외모 화면에서, WordPress Twenty Seventeen theme과 함께 현재 적용하고 있는 테마 목록을 볼 수 있다. 간단하게 테마 목록 아래의 활성화 버튼을 클릭하면 테마를 빠르게 바꿀 수 있으며, 상단의 툴바 에서 사이트 이름을 클릭하면 디자인이 어떻게 변하는지 볼 수 있다. 다른 디자인 적용되었지만, 사이트의 다른 것은 그대로 있다. 이렇게 쉽게 테마를 바꿀 수 있다.
외모 > 테마 화면으로 돌아가서, 적용되었던 디자인을 다시 적용하기 위해 WordPress Twenty Seventeen theme 아래의 활성화 버튼을 클릭한다. 다시 확인하기 위해, 툴바의 사이트 이름을 클릭한다. 여기이다.글 작성 및 관리
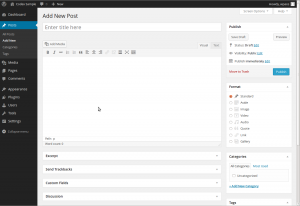
관리 화면으로 돌아가서, 글 화면을 살펴보자. 글을 작성하고 관리하려면, 글 메뉴 아래의 탭을 사용할 수 있다. 새 글 쓰기 탭에서 첫 번째 글을 작성해보자.이 화면에 좀 자신이 없으면, 글 작성 코덱스 문서에서 글 작성 과정을 단계별로 안내할 것이다. 잠시 이 문서를 숙독한 후에 첫 번째 글을 올린 다음, 이 글에 돌아가면, 다음 단계로 이동할 수 있다.
급하면, 간단히 빈 깐을 채우고, 제목과 간단한 테스트 메시지를 작성한다. 단순하게 테스트를 위한 것이므로 아무 것이나 작성하면 된다. 작성하였으면, 글 입력 창의 오른쪽에 있는 공개하기 버튼을 클릭한다. 계속해서 3개에서 4개의 글만 작성하고 공개한다. 더 재미있는 작업을 할 것이다!
이제 글 작성하는 방법을 알았다. 화면 상단의 툴바에서 사이트 이름을 클릭하면 작성한 글을 볼 수 있다. 이제 실제 작업을 할 시간이다.
기획 단계
훌륭한 웹사이트는 훌륭한 기획에서 만들어진다. 불필요한 것 같지만, 사실이다. 훌륭하고 견고한 웹사이트를 만드려면, 훌륭하고 견고한 기획이 필요하다. 실제로 실행하기는 어렵다. 이 재미있는 프로그램을 계속하고 싶을 것이다. 그렇지만 컴퓨터에서 떨어져 쉴 시간이다. 종이와 펜을 가지고 작업을 한다. 그렇다. 종이로 작업을 하던 시절로 돌아가자.
노트북 종이 또는 주위에 있는 것에 사이트를 설명해본다. 5분에서 20분 동안 사이트의 목적을 써 본다. 더 좋은 방법은 사명을 써 보는 것이다.
다음 질문에 답을 해보자:
- 무엇을 하고자 하는가?
- 누가 읽을 것인가?
- 어떤 정보를 올릴 것인가?
- 왜 이 일을 하는가?
- 누구를 위해 이 일을 하는가?
- 얼마나 자주 글을 올리고 정보를 추가할 것인가?
이제 아래와 같이 한 문단으로 이 정보를 편집한다:
A, B, C 주제를 다룰 것이다.
독자는 __________ ________________ _______일 것이다.
나는 ________ _______ ______________에 관해서 매 _____________일 마다 글을 올릴 것이다.
나는 _____________ _____________ __________________ 때문에 이일을 한다.
정보 사용
이 예제에서, 많은 정보를 얻었지만, 웹사이트 설계 및 디자인 방법에 대해서는 다루지 않았다. 방문자가 주로 25세 미만의 젊은이라면, 과감한 색상과 현란한 그래픽에서 어두운 색상에 이르기까지, 유행하는 디자인을 원할 것이다. 이 세대에 적절한 것이다. 심각한 주제에 관한 실제 정보를 제공한다면, 많은 팝(pop)과 플래시보다는 정보가 더 중요하다.
이미 디자인에 대한 생각이 있고, 이전 사이트에서 복사할 것이지만, 잠시 시간을 내어, 이 정보를 사용한 디자인을 다시 생각해보고, 워드프레스 옵션을 적용하는 방법을 알아본다.
카테고리 설정 방법에 대해서도 설명하지 않았다. 다루게 될 주제는 자기 선언문에 적어 놓았을 것이다. 진술한 자기 선언문을 말해보자,
- "웹사이트는 뉴스와 웹페이지, 컴퓨터 및 인터넷에 대한 정보에 전념할 것이며, 컴퓨터 팀, 웹페이지 디자인 및 인터넷 뉴스를 다룰 것이다."
주제는 카테고리와 같다. 웹페이지 디자인에 관한 자기 선언문 및 참고 사항 아래에 카테고리를 적는다.
이제, 이 주제 아래에 어떤 하위 카테고리를 설정할까? 컴퓨터 팁 아래에, 윈도우, 리눅스, 및 맥을 분류할 수 있다. 또는 소프트웨어, 하드웨어로 분류할 수도 있다. 하위-하위 카테고리를 분류할 수도 있다. 하지만, 지금은 하위 카테고리에 대해서 여기까지 다룬다. 이것들을 적는다.
이것을 하는 이유에 대한 질문을 기억하는가? 공유할 가치 있는 적절한 정보 및 지식을 가지고 있기 때문인가, 또는 관심 있는 주제에 관해 토론하기를 원하기 때문인가, 또는 단순히 재미있을 것이라고 생각하기 때문인가. 왜 아닌가? 모든 사람들이 하고 있는 것이다!
사이트에서 제공하는 정보의 적시성을 이해하여야, 사이트 정보를 구성하는데 도움이 된다. 웹사이트는 여러가지 방법으로 구성할 수 있다. 정보를 게시하는 날짜가 페이지의 성공에 중요하다면, 날짜로 분류한 글로 링크하는 것이 중요하다. 정보 자체가 더 중요하고, 시기는 중요하지 않다면, 글을 카테고리로 분류것이 최선의 선택이다.
웹사이트 설계로 시작하고 있다는 것을 알고 있는가? 앞에서 새 워드프레스 사이트를 구동해보면서, 사이드바에 있는 메뉴를 살펴보았다. 이곳이 이전 글을 구성하는 위치이다. 다시 살펴본다면 (컴퓨터로 잠시 돌아가본다), 사이드바는 목록으로 배치된다를 볼 수 있을 것이다. 날짜로 분류한 아카이브(Archives, 글저장소)와 카테고리로 분류한 카테고리를 포함하고 있다. 달력 기능이 있을 수도 있다.
종이에 웹사이트를 설계할 때, 사이드바에 카테고리와 날짜 아카이브를, 둘 다 또는 이중에서 하나 만을 고려할 수 있다. 어떤 정보이고, '사용자가 이 정보를 어떻게 찾을 것인가'가 웹사이트 디자인에 매우 중요하다.
어떤 정보를 공유할 것인가
사용자가 필요한 정보를 생각해보았으므로, 어떤 정보를 공유할 지를 심사숙고해야 한다. 연락 방법, 사이트 목적, 소개, 전문 영역 등의 정보가 포함될 수 있다.
워드프레스 Pages 기능으로 이런 정보를 쉽게 작성할 수 있다. 페이지는 게시 되는 글과 비슷하지만, 소개(About Us), 문의(Contact Us), 회원 가입(Sign Up for Our Mailing List) 및 기타 정적인(static) 페이지와 같이 변경되지 않는 정보를 게시할 때 가장 많이 사용된다. 개별 페이지를 작성하기 전에, 페이지에 어떤 정보를 담을 것인 가를 생각해야 한다. 페이지 제목을 쓰고, 각 페이지에 공유하고자 하는 정보를 기술한다.
댓글
워드프레스에서 방문자는 사이트에 댓글을 남길 수 있다. 이 기능으로 방문자와 활발한 상호작용을 할 수 있다. 글에 댓글을 달기를 원하는가? 다양한 방법으로 댓글을 남길 수 있다. 칭찬(pats on the back) (Good job! Like the post!)에서 광범위한 대화와 게시한 글에 대한 코멘트 등의 댓글을 남길 수 있다.
댓글에 답변을 하고 댓글을 조정하는데 많은 시간이 소요될 수도 있다. 이것이 사이트에서 매우 중요하다면, 댓글을 포함하고, 이 댓글의 디자인을 생각해봐야 한다. 테스트 사이트로 돌아가보자; 설치할 때 만들어진 첫 번째 글에 댓글이 하나 포함되어 있다. 여러분이 작성한 글에도 댓글을 달 수 있다. 어떻게 배치되는지 살펴보고, 사이트 디자인 및 설계에 어울리도록 댓글을 배치하여야 한다.
댓글을 관리하는 방법을 결정하였다면,댓글 및 워드프레스 토론 옵션에 관한 문서를 숙독하고, 설정 옵션에 대해 도움을 받는다.
이 기초적인 지식을 가지고, 컴퓨터로 돌아가서 사이트 설계 및 설정을 시작해보자.
사이트 설정
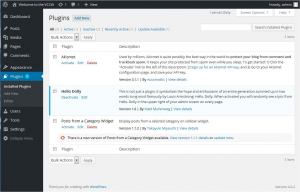
사이트에 그래픽을 설치하기 전에, 사이트 설정을 위한 관리를 조금 해보자. 첫 번째 Enhanced Admin Bar with Codex Search 플러그인을 설치해보자. 이 플러그인을 설치하면, 관리 화면에서 워드프레스 코덱스 및 WordPress Support Forum을 검색할 수 있다. 검색 결과 중에서 하나를 클릭하면, 해당 페이지가 새 창 또는 새 탭에서 열리므로, 워드프레스 작업을 하면서 문서와 토론을 볼 수 있다. 이것으로 워드프레스로의 전환을 쉽게 할 수 있다. 또한 링크에서 마우스 오른쪽을 클릭하여 새 창에서 해당 문서를 열 수도 있다. 그래서 사이트에서 작업을 하면서, 문서를 읽을 수 있다.
Jetpack by WordPress.com 플러그인을 설치하여, 웹사이트 기능을 극대화할 수 있다. Akismet WordPress Plugin 플러그인도 설치한다. 이 플러그인은 모든 워드프레스 사이트를 스팸 댓글로 부터 보호해준다.
그러나, 지금은 앞에서 적어 놓은 카테고리를 만들어보자.
카테고리 생성
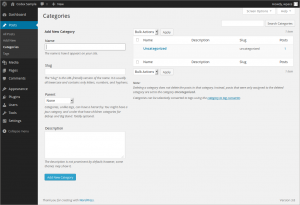
글 > 카테고리 탭에서, 카테고리 정보를 입력한다. 계속해서 목록을 자식으로 가지는, 부모 카테고리를 추가한다, 주요 카테고리를 입력할 때 까지, 하위 카테고리 입력을 보류한다.
- 참고: 언제든지 새 카테고리를 추가할 수 있지만, 워드프레스에서 카테고리는 2가지 방법으로 정렬된다: 이름 (알파벳 순서) 또는 ID 번호. 카테고리를 입력하면, ID 번호가 할당된다. 이 ID는 변경하기 어렵다. 그러므로, 카테고리를 알파벳 순서로 정렬하지 않으려면, 화면에서 보일 순서대로 카테고리를 입력해야 한다.
부모 카테고리를 입력할 때, 하위 카테고리를 입력한다. 부모 카테고리 풀다운 메뉴에서, 추가하는 하위 카테고리에 부모를 선택할 수 있다. 카테고리 화면에서 보면, 아래와 같이 보인다:
Computer Tips
- - Windows
- - Linux
- - Mac
Internet News
Web Page Design
- - Web Standards
- - WordPress
- - - Plugins
- - - Themes
- - - Plugins
글을 카테고리로 분류
글을 카테고리로 분류하여, 어떻게 작동하는지 알아보자.
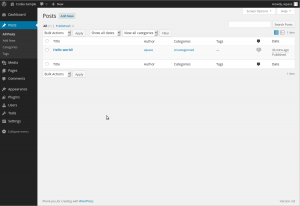
글 > 카테고리 화면에서, 모든 글을 클릭한다. 입력한 글은 여기에서 볼 수 있다. 마우스를 각각의 글 제목에 올려 놓으면, 편집 | 빠른 편집 | 휴지통 | 보기 링크가 보인다. 편집하려면, 편집을 클릭한다. 이제 글 편집 화면의 오른쪽에서 카테고리를 볼 수 있을 것이다. 옆에 있는 상자에서, 이것 중에서 하나를 클릭하여 선택하고, 위에 있는 공개하기 모듈에서, 업데이트 버튼을 클릭한다. 다른 글도 이런 식으로 다른 카테고리로 분류한다.이제 관리 화면 상단의 툴바에서 사이트 이름을 클릭하여 페이지를 본다. 사이드바에 카테고리 목록이 보이나요? 훌륭합니다. 카테고리를 볼 수 없다면, 카테고리에 글이 분류되지 않았기 때문이다. 이것은 워드프레스의 기본 기능이므로 걱정하지 않아도 된다. 글에서 "누락된" 카테고리를 추가하면, 웹페이지에서 볼 수 있다. 카테고리 중에서 하나를 클릭하면, 해당 카테고리 페이지로 이동하고, 해당 카테고리의 글을 볼 수 있다. 이것은 생성된 카테고리 페이지이다.
이제, 보이는 월 아카이브(Archives, 글 저장소)를 클릭하면, 생성된 해당 월의 글이 날짜 순으로 정렬된 페이지로 이동한다 - 특히 오늘 날짜에 대해, 같은 정보를 찾는 2가지 방법이다.
스팸 방지
사이트에 댓글을 달 수 있게 할 때, 고려할 것이 더 있다. 불행하게도, 우리는 스팸이 현실인 세상에 살고 있다. 스팸 댓글을 다루는 방법 소개 글을 참고하고, 스팸 댓글과 싸우기를 권한다.
다음으로 할 일
위드프레스 웹사이트의 기초를 모두 배웠다. 글 작성, 카테고리 생성, 카테고리 및 아카이브를 사용하여 사이트 정보를 보는 방법 등을 배웠다. 이제 사용자 정의 과정을 시작할 수 있다. 시험삼아 작성한 글은 삭제해야 한다! 이제 훌륭한 글을 작성하여 여러분이 새로 발견한 대중들과 공유를 시작하자!
워드프레스 사이트 사용자 정의
워드프레스 작동 방법에 익숙해지면, 이제 창의적인 사용자 정의를 시작할 수 있다. 자습서는 다른 주제들로 나누어진다. 지금부터 원하는 것을 할 수 있다. 마음대로 추가하고, 삭제하고, 사이트를 완벽하게 만들거나 엉망으로 만들 수 있다. 사이트에 얼마나 많은 공을 들일지는 여러분 몫이다. 설치할 때 함께 설치된 2개의 워드프레스 테마, 니즈에 맞추어 찾은 테마, 또는 자신의 자식 테마를 적용하여 작업할 수 있다. 모든 링크와 정보를 사용자 정의 할 수 있고, 사이트를 원하는 대로 완전히 다시 디자인할 수도 있다. 기초 지식을 배웠으므로, 나머지는 여러분의 상상력에 달려 있다.
- 워드프레스 테마 찾기
- 사이트에 더 잘 어울리는 테마를 찾는다.
- 외모를 사용자 정의하기
- 코딩을 할 수 있다면, CSS로 사이트 외모 및 레이아웃을 사용자 정의하고, 테마를 수정(또는 자신의 테마 생성)할 수 있다. 사용자 정의 목표가 매우 광범위하지 않다면, 자신의 자식 테마를 개발하는 것이 좋은 방법이다. 코딩 경험이 조금만 있으면, 최소한의 자식 테마는 아주 간단한 일이다.
- 플러그인을 사용하여 사이트 강화
- 플러그인을 사용하여 기능을 추가하고, 사이트를 재미있게 만들 수도 있다. 관련 글과 같은 사용자 정의 링크를 추가하는 플러그인에서 날씨 정보를 추가하는 플러그인 까지 수 백 개의 플러그인이 있다. 자식 테마와 같이, 약간의 코딩 경험만 있어도 쉽게 사이트의 외모를 사용자 정의할 수 있는 방법이 있듯이, 최소한의 플러그인을 사용하여, 사이트의 작동 방법을 쉽게 변경할 수 있다.
워드프레스 테마
선택할 수 워드프레스 테마는 수 백 개가 있다. 모든 테마는 기본적으로 같은 일을 하지만, 정보를 매우 다양한 방법으로 보여준다. 흥미있고, 방문자의 니즈 및 여러분의 욕구를 충족하는 몇 가지 테마를 선택하고, 위에 있는 적용 방법에 따라 테마를 적용해 본다. 테마가 각각 어떻게 처리하는지 알아보기 위해, 카테고리, 아카이브, 개별 글 등 전체 사이트를 클릭해본다. 전면 페이지에서는 잘 보이지만, 개별 글 처리 방법이 마음에 들지 않으면, 코드를 자세히 살펴보고 수정해야 할 수도 있다. 수정할 수 없다면, 다른 테마를 찾아본다.
문제가 발생하면, 코덱스의 테마 문제해결 문서(Troubleshooting Themes article)를 참조한다.
외모 사용자 정의
CSS, HTML 및 PHP, MySQL에 익숙하면, 테마를 자신의 니즈에 맞게 사용자 정의하거나, 자신의 자식 테마를 만들 수 있다. 이것은 지식이 있고 경험이 있는 사람들이 할 수 있는 일이다. 즉, 자식 테마가 워드프레스의 후드/보닛을 땜질하는 쉽고 안전한 방법이다. 사용자 정의가 마음에 들지 않을 경우, 간단하게 승인된, 수정되지 않은 테마를 활성화하면, 사이트가 다시 완전하게 보이게 된다. 워드프레스 사이트 디자인과 개발 능력을 높이고 싶다면, 아래 Codex 링크 자료를 활용하세요.:
If you are familiar with CSS, HTML, and even PHP and MySQL, consider either customizing the Theme to your own needs, or creating your own Child Theme. This is not for the timid, this is for the informed and experienced. That said, a Child Theme is an easy, safe way to tinker under the hood/bonnet of WordPress. If things go badly with your customizations, simply activate an approved, unmodified theme and your site is up and running and looking perfectly again. If you want to expand your website design and development skills, the Codex can help:
- 워드프레스 테마 저장소
- 테마 사용
- 테마 개발
- 자식 테마
- Stepping Into Templates
- Templates Files
- 블로그 디자인과 레이아웃
- CSS Overview, Tips, Techniques, and Resources
- FAQ - 워드프레스 레이아웃
- Stepping Into Template Tags
- Template Tags
- CSS Troubleshooting
- CSS 브라우저 버그 해결
워드프레스 플러그인
워드프레스 플러그인은 부가물, 확장기능으로 잘 알려져 있습니다. 플러그인은 사이트에 기능과 이벤트를 추가하는 소프트웨어 스크립트를 말하는데, 이것을 활용하면 최신 일기 예보부터 글과 카테고리의 간단한 구성까지 모든 것을 가능하게 합니다. 플러그인은 자발적 공헌자 및 도전하고 문제 해결하기 좋아하는 매니아에 의해 설계되었습니다. 플러그인 제작자가 제공하는 지침을 잘 따르기만 하면, 워드프레스 관리자 플러그인 화면을 통해 플러그인을 설치하는 것은 대체적으로 매우 간단하다. 꼭 기억해야할 점은, 이러한 방식으로 플러그인을 개발하는 것은 필수사항이 아닙니다. 플러그인에 문제가 생기면, 먼저 플러그인 개발자의 웹사이트나 플러그인 소스를 확인하고, 다음으로 인터넷 검색을 통해 해당 플러그인에 대해 도움을 얻고, 그래도 해결책을 찾을 수 없다면 워드프레스 포럼에 방문해 더 많은 도움을 얻으세요.WordPress Plugins are also known as add-ons or extensions. They are software scripts that add functions and events to your website. They cover the gamut from up-to-date weather reports to simple organization of your posts and categories. Plugins are designed by volunteer contributors and enthusiasts who like challenges and problem solving. They are usually fairly simple to install through the WordPress Admin Plugin Screen, just follow the instructions provided by the plugin author. Remember, these are free and non-essential. If you have any problems with plugins, contact the plugin author's website or plugin source first, then search the Internet for help with that specific plugin, and if you haven't found a solution, then visit the WordPress forums for more help.
작동 방식을 원하는 대로 변경하기
PHP, HTML, (아마도)MySQL에 익숙하다면, 워드프레스를 원하는 대로 변경할 수 있습니다. (소심한 사람들을 위한 것이 아니라,) 잘 알고 경험있는 사람들을 위한 것입니다. 워드프레스 개발자가 안전한 방식으로 간단한 기본 플러그인을 개발하는 것은 쉽습니다. 변경한 플러그인이 제대로 작동하지 않는다면 간단하게 그 플러그인을 비활성화할 수 있고, 사이트는 다시 정상적으로 작동하게 됩니다. 워드프레스 사이트 개발 능력을 높이고 싶다면, 아래 Codex 링크를 활용하세요. :
If you are familiar with PHP, HTML, and maybe even MySQL, you may be able to customize WordPress to work the way you want. Again this is not for the timid, this is for the informed and experienced. And again, a simple basic Plugin is an easy, safe way to tinker under the hood/bonnet of WordPress. If things go badly with your customizations, simply deactivate your balky Plugin and your site is up and running perfectly again. If you want to expand your website development skills, the Codex can help:
기본을 넘어
워드프레스는 한계가 없다. 수 천만 명의 사람들이 블로깅 또는 웹사이트를 운영하기 위해 워드프레스를 사용하고 있다. WordPress.org Theme Showcase에 등록된 사이트를 살펴보자. 모든 사이트가 다른 외모와 기능을 가지고 있다.
지금부터 무엇을 할지는 여러분에게 달려있다. 다음은 기본을 넘는 첫 번째 단계로 안내하는 글 목록이다:
- WordPress Features
- Working with_WordPress
- WordPress Semantics
- Using Pages
- Understanding the WordPress Loop
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!
도움을 주는 페이지
- Codex Main Page
- FAQ - Frequently Asked Questions
- Getting More Help
- Using the Support Forums
- Troubleshooting