pt:Escrever Artigos
Languages: English • বাংলা • فارسی • Hrvatski • Posts 日本語 ភាសាខ្មែរ • 한국어 • ລາວ • myanmar • Nederlands • Português do Brasil • Português • Русский • ไทย • 中文(简体) • (Add your language)
Publicações são entradas que exibem em ordem inversa na sua página inicial. Os artigos normalmente têm campos de comentários por de baixo dos mesmos e são incluídos na fedd RSS do seu site.
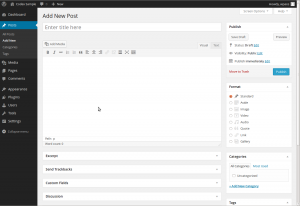
Para escrever um artigo:
- Log in to your WordPress Administration Panel (Dashboard).
- Click the 'Posts' tab.
- Click the 'Add New' sub-tab.
- Start filling in the blanks: enter your post title in the upper field, and enter your post body content in the main post editing box below it.
- As needed, select a category, add tags, and make other selections from the sections below the post. (Each of these sections is explained below.)
- When you are ready, click Publish.
Contents
Descrições dos Campos do Artigo
- Title/Headline Box
- The title of your post. You can use any phrases, words or characters. Avoid using the same title twice as that will cause problems. You can use commas, apostrophes, quotes, hyphens/dashes and other typical symbols in the post like "My Site - Here's Lookin' at You, Kid". WordPress will then clean it up to generate a user-friendly and URL-valid name of the post (also called the "post slug") to compose the permalink for the post.
- Body Copy Box
- The blank box where you enter your writing, links, links to images, and any information you want to display on your site. You can use either the Visual or the Text view to compose your posts. For more on the Text view, see the section below, Visual Versus Text View.
- Preview button
- Allows you to view the post before officially publishing it.
- Publish box
- Contains buttons that control the state of your post. The main states are Published, Pending Review and Draft. A Published status means the post has been published live on your blog for all to see. Pending Review means the draft is waiting for review by an editor prior to publication. Draft means the post has not been published and remains a draft for you. If you select a specific publish status and click the update post or "Publish" button, that status is applied to the post. For example, to save a post in the Pending Review status, select Pending Review from the Publish Status drop-down box, and click Save As Pending. (You will see all posts organized by status by going to Administration Panels > Posts > Edit). To schedule a post for publication on a future time or date, click "Edit" in the Publish area next to the words "Publish immediately". You can also change the publish date to a date in the past to back-date posts. Change the settings to the desired time and date. You must also hit the "Publish" button when you have completed the post to publish at the desired time and date.
- Publish box
- Visibility - This determines how your post appears to the world. Public posts will be visible by all website visitors once published. Password Protected posts are published to all, but visitors must know the password to view the post content. Private posts are visible only to you (and to other editors or admins within your site)
- Permalink
- Permalink stands for "permanent link". That means a post URL that does not expose the post ID which could be subject to a change (e.g. when moving to different blogging system), but it rather contains a user-friendly post name derived from the post title which could also change, although not recommended, but in a more controllable way. This post name (also referred to as "post slug" or just "slug") can be edited, depending on your Permalinks settings, using the "Edit" button. (To change your settings, go to Administration Panels > Settings > Permalinks). The permalink is automatically generated based on the title you set to the post and is shown below the title field. Punctuation such as commas, quotes, apostrophes, and invalid URL characters are removed and spaces are substituted with dashes to separate each word. If your title is "My Site - Here's Lookin' at You, Kid", it will be cleaned up to create the slug "my-site-heres-lookin-at-you-kid". You can manually change this, maybe shortening it to "my-site-lookin-at-you-kid".
- Save
- Allows you to save your post as a draft / pending review rather than immediately publishing it. To return to your drafts later, visit Posts - Edit in the menu bar, then select your post from the list.
- Publish
- Publishes your post on the site. You can edit the time when the post is published by clicking the Edit link above the "Publish" button and specifying the time you want the post to be published. By default, at the time the post is first auto-saved, that will be the date and time of the post within the database.
- Post Tags
- Refers to micro-categories for your blog, similar to including index entries for a page. Posts with similar tags are linked together when a user clicks one of the tags. Tags have to be enabled with the right code in your theme for them to appear in your post. Add new tags to the post by typing the tag into the box and clicking "Add".
- Categories
- The general topic the post can be classified in. Generally, bloggers have 7-10 categories for their content. Readers can browse specific categories to see all posts in the category. To add a new category, click the "+Add New Category" link in this section. You can manage your categories by going to Administration Panels > Posts > Categories.
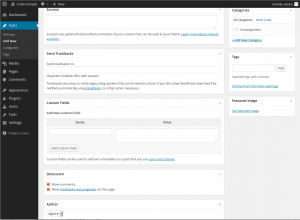
- Excerpt
- A summary or brief teaser of your post featured on the front page of your site as well as on the category, archives, and search non-single post pages. Note that the Excerpt does not usually appear by default. It only appears in your post if you have modified the template file listing the post to use the_excerpt() instead of the_content() to display the Excerpt instead of the full content of a post. If so, WordPress will automatically use as the Excerpt the first 55 words of your post content or the content before the <!--more--> quicktag. If you use the "Excerpt" field when editing the post, this will be used no matter what. For more information, see Excerpt.
- Send Trackbacks
- A way to notify legacy blog systems that you've linked to them. If you link other WordPress blogs, they'll be notified automatically using pingbacks. No other action is necessary. For those blogs that don't recognize pingbacks, you can send a trackback to the blog by entering the website address(es) in this box, separating each one with a space. See Trackbacks and Pingbacks for more information.
- Custom Fields
- Custom_Fields offer a way to add information to your site. In conjunction with extra code in your template files or plugins, Custom Fields can modify the way a post is displayed. These are primarily used by plugins, but you can manually edit that information in this section.
- Discussion
- Options to enable interactivity and notification of your posts. This section hosts two check boxes: Allow Comments on this post and Allow trackbacks and pingbacks on this post. If Allowing Comments is unchecked, no one can post comments to this particular post. If Allowing Pings is unchecked, no one can post pingbacks or trackbacks to this particular post.
- Password Protect This Post
- To password protect a post, click Edit next to Visibility in the Publish area to the top right, then click Password Protected, click Ok, and enter a password. Then click OK. Note - Editor and Admin users can see password protected or private posts in the edit view without knowing the password.
- Post Author
- A list of all blog authors you can select from to attribute as the post author. This section only shows if you have multiple users with authoring rights in your blog. To view your list of users, see Users tab on the far right. For more information, see Users and Authors.
- Revisions
- A list of all revisions made to the current post or page. Clicking on a revision will open a dedicated revision change where you can compare the current version of the post or page with any previous versions. There is also an option to restore any previous versions.
Note: You can set basic options for writing, such as the size of the post box, how smiley tags are converted, and other details by going to Administration Panels > Settings > Writing. See Writing Options SubPanel.
Best Practices For Posting
You can say or show the world anything you like on your WordPress site. Here are some tips you need to know to help you write your posts in WordPress.
- Practice Accessibility
- To be compliant with web standards for accessibility, be sure to include ALT and TITLE descriptions on links and images to help your users, such as <a title="WordPress Codex" href="http://codex.wordpress.org/">WordPress Codex</a>.
- Use Paragraphs
- No one likes to read writing that never pauses for a line break. To break your writing up into paragraphs, use double spaces between your paragraphs. WordPress will automatically detect these and insert <p> HTML paragraph tags into your writing.
- Use Headings
- If you are writing long posts, break up the sections by using headings, small titles to highlight a change of subject. In HTML, headings are set by the use of h1, h2, h3, h4, and so on. By default, most WordPress Themes use the first, second, and sometimes third heading levels within the site. You can use h4 to set your own headings. You can use the Heading 4 style from your editing dropdown menu using the Visual Editor, or you can enter your headline manually in the Text Editor by typing:
- <h4>Subtitle of Section</h4>. To style the heading, add it to your style.css style sheet file. For more information on styling headings, check out Designing Headings.
- Use HTML
- You don't have to use HTML when writing your posts. WordPress will automatically add it to your site, but if you do want control over different elements like boxes, headings, and other additional containers or elements, use HTML.
- Spell Check and Proof
- There are spell check Plugins available, but even those can't check for everything. Some serious writers will write their posts in a text editor with spell check, check all the spelling and proof it thoroughly before copying and pasting into WordPress.
- Think before you post
- Ranting on blogs is commonplace today, but take a moment and think about what you are writing. Remember, once it is out there, it can be seen by many and crawled by search engines; and taking things back is harder once it is public. Take a moment to read what you've written before hitting the Publish button. When you are ready, share it with the world.
- Write about what you like
- You’ve heard this a thousand times before and it sounds too cliched, but it is true. If you force yourself to write something that you don’t really enjoy, it will show. Perhaps you might not have a specific theme for writing when you just start, but that’s ok. You’ll become more focused later. Just enjoy the experience and write what you like.
- Write frequently
- Write as frequently as you can, but don’t let quantity get in the way of quality. Your viewers come for content, not to spend time reading useless stuff.
- Don’t use too much slang
- Not all the readers will be from your part of the world so make sure people can understand easily.
- Don't hide your emotions
- Tempting as it might be, don’t hide your real emotions. After all that is what a blog is about. If you want, you can stay anonymous and voice your feelings on whatever you are passionate about. You might have strong views on various subjects but let your readers know your passion. What is passion worth if you can’t even share it? You’ll actually love the discussions it can lead to. The discussions will broaden your own thinking and you might end up making some really good friends.
- Consider your readers
- Perhaps this sounds weird, but consider who needs to know about your blog before you tell them about your new blogging hobby. Will you be able to write freely if you tell them? How much should you let your readers know about you? Is it ok if your boss or girlfriend reads your posts? If you don’t want them to read, take anonymity measures accordingly.
- Make use of comments
- Comments let people share their ideas. Sometimes, they might not be good, but you can ask such people to shut up. Most of the times, they will and if they don’t you can delete their comments. Blogging like real life, can be both fun and not so fun at times. Be prepared. Also, give your people a place to contact you in private if they want to write to you.
- Worry about blog design later
- Blog design matters, but only to an extent. Don’t give up on blogging just because the design isn’t coming up as you’d like it to be. Sooner or later, you’ll get around the design problems with ease. But continue writing. Content is what attracts your readers, not just the look of your blog.
- Don’t play too safe
- Talk about the real you. Readers aren’t impressed by how big your house is, which cool club you belong to, or what the weather is in your hometown. Don’t be a bore and put a long post on how you fixed the leaking tap in minutes. Readers don’t care about braggers, they care about the real you--how you feel, what gets you excited, why you are the person you are. But if achievements are all that you can talk about, you will bore your readers.
- Use pictures and videos
- They make the pages colorful and viewers get to see a little of your part of the world. They feel connected.
- Keep writing
- Don’t stop blogging. If you don’t have anything to write about, chances are, you are still holding back. Let loose. Perhaps surf more blogs and maybe you’ll get an idea. You can write about your friends, complain about your boss, or simply rant about what’s gone wrong. Yet if nothing else works, just write a review on the latest movie, book, or product. Easy actually.
- Save your posts
- Save your posts before you press the publish button. Anything can happen with your computer or with an internet connection. You don’t need to lose your post.
Visual Versus Editor de Texto
When writing your post, you have the option of using the Visual or Text mode of the editor. The visual mode lets you see your post as is, while the Text mode shows you the code and replaces the WYSIWYG editor buttons with quicktags. These quicktags are explained as follows.
- b - <strong></strong> HTML tag for strong emphasis of text (i.e. bold).
- i - <em></em> HTML tag for emphasis of text (i.e. italicize).
- b-quote - <blockquote></blockquote> HTML tag to distinguish quoted or cited text.
- del - <del></del> HTML tag to label text considered deleted from a post. Most browsers display as
striked through text. - link - <a href="http://example.com"></a> HTML tag to create a hyperlink.
- ins - <ins></ins> HTML tag to label text considered inserted into a post. Most browsers display as underlined text.
- ul - <ul></ul> HTML tag will insert an unordered list, or wrap the selected text in same. An unordered list will typically be a bulleted list of items.
- ol - <ol></ol> HTML tag will insert a numbered list, or wrap the selected text in same. Each item in an ordered list is typically numbered.
- li - <li></li> HTML tag will insert or make the selected text a list item. Used in conjunction with the ul or ol tag.
- code - <code></code> HTML tag for preformatted styling of text. Generally sets text in a
monospaced font, such as Courier. - more - <!--more--> WordPress tag that breaks a post into "teaser" and content sections. Type a few paragraphs, insert this tag, then compose the rest of your post. On your blog's home page you'll see only those first paragraphs with a hyperlink (
(more...)), which when followed displays the rest of the post's content. - page - <!--nextpage--> WordPress tag similar to the
moretag, except it can be used any number of times in a post, and each insert will "break" and paginate the post at that location. Hyperlinks to the paginated sections of the post are then generated in combination with the wp_link_pages() or link_pages() template tag. - lookup - Opens a JavaScript dialogue box that prompts for a word to search for through the online dictionary at answers.com. You can use this to check spelling on individual words.
- Close Tags - Closes any open HTML tags left open--but pay attention to the closing tags. WordPress is not a mind reader (!), so make sure the tags enclose what you want, and in the proper way.
Workflow Note - With Quicktag buttons that insert HTML tags, you can for example click i to insert the opening <em> tag, type the text to be enclosed, and click /i or Close Tags to insert the closing tag. However, you can eliminate the need for this 'close' step by changing your workflow a bit: type your text, select the portion to be emphasized (that is, italicized), then click i and your highlighted text will be wrapped in the opening and closing tags.