fr:Écrire des Articles
Languages: English • Français • বাংলা • فارسی • Hrvatski • Posts 日本語 ភាសាខ្មែរ • 한국어 • ລາວ • myanmar • Nederlands • Polski • Português do Brasil • Русский • ไทย • 中文(简体) • (Add your language)
Les Articles sont des entrées affichées en ordre décroissant sur votre page d'accueil. Ils ont, la plupart du temps, juste en dessous, un champ texte destiné aux commentaires et sont inclus dans le flux RSS de votre site.
Pour rédiger un article:
- Se connecter au Panneau d'Administration de Wordpress (Tableau de bord).
- Survoler le bouton 'Articles' sur la gauche.
- Cliquer sur 'Ajouter'
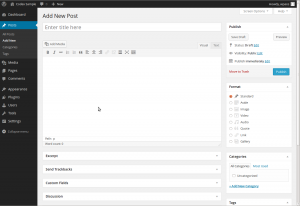
- Commencer à remplir les champs vides: entrez le titre de l'article dans le champ tout en haut et le corps dans le champ principal d'édition juste en dessous.
- Si nécessaire, sélectionner une catégorie, une étiquette (mot-clé) et effectuer d'autres personnalisations à l'aide des sections en-dessous
- Dès que vous êtes prêt, cliquer sur Publier.
Contents
Options de l'écran
Il y a bien plus de champs disponibles lors de la première connection. Les Options de l'écran vous permettent de choisir quels Champs d'Article sont affichés ou masqués de la zone d'édition, ce qui permet de réduire le fouilli et de personnaliser la page selon vos besoins.
Vous trouverez les Options de l'écran tout en haut de votre écran à droite sous forme de languette à déployer. Si vous cliquez dessus, vous verrez une liste de cases à cocher. Cochez les cases de chaque Champ d'Article que vous voulez afficher ou décochez les modules que vous ne souhaitez pas voir dans votre page d'édition. Recliquez sur le bouton Options de l'écran pour fermer la languette.
Note: Depuis la version 3.1 de Wordpress, quelques Options de l'écran du Panneau d'Administration des Articles sont cachés par défaut. Vous pouvez les cocher pour les afficher de manière régulière. Cela inclus: Extrait, Auteur, Discussion, Champs personnalisés, Étiquettes, Commentaires, Envoyer des rétroliens.
Une fois que vous avez personnalisé votre écran d'édition, vos options sont sauvegardées. Ainsi, vous n'aurez pas à les recocher/redécocher pour les modifier lors de votre prochaine connexion.
Descriptions des Champs Article
- Titre/Entête
- Le titre de votre article. Vous pouvez y écrire n'importe quelle phrase, mots ou lettres. Éviter d'utiliser deux fois le même titre, ça peut vous causer du tort. Vous pouvez utiliser des virgules, apostrophes, des guillemets, des traits d'union / tirets et autres symboles dans vos articles comme par exemple "Mon Site - J'te vois mec!". Wordpress se chargera ensuite de le nettoyer pour générer un nom d'article plus lisible et conforme aux règles des URL (aussi appelé le "post slug") pour construire le permalien de l'article.
- Champ de Rédaction
- Le grand champ texte vide où vous entrez votre texte, liens, liens vers les images et les autres informations que vous désirez afficher dans votre site. Vous pouvez utiliser soit la mode Visuel soit le mode Texte pour écrire votre contenu. Pour avoir plus de détails sur le mode Texte, consultez la section ci-dessous, Éditeur visuel versus éditeur texte.
- Prévisualiser les modifications
- Vous permet de visualiser votre article/page avant sa publication.
Meilleures pratiques pour la rédaction
Vous pouvez dire ou montrer au monde ce que vous voulez dans votre site Wordpress. Voici quelques conseils dont vous aurez besoin lors de la rédaction de vos articles dans Wordpress.
- Accessibilité pratique
- Pour être conforme aux standards d'accessibilité web, assurez-vous d'inclure les attributs ALT et TITLE dans vos liens et images pour aider vos utilisateurs, tel que c'est mentionné dans le <a title="WordPress Codex" href="http://codex.wordpress.org/fr:Accueil">Codex WordPress</a>.
- Utiliser des Paragraphes
- Personne n'aime lire des gros pavés. Pour aérer votre contenu en paragraphes, utiliser les doubles espaces entre votre paragraphes. Wordpress les détectera automatiquement et insérera des balises de paragraphes HTML <p> dans votre texte.
- Utiliser des titres
- Si vous rédigez de longs articles, compartimentez-les en sections à l'aide de titres. Des titres simples pour mettre en lumière un changement de sujet. En HTML, les titres se déclarent grâce aux balises h1, h2, h3, h4, h5 et h6. Par défaut, la plupart des Thèmes Wordpress utilise le premier, second et parfois troisième niveau de hierarchie. Vous pouvez utiliser les niveaux 4 à 6 pour régler vos propres titres soit directement via la liste déroulante de l'editeur en mode Visuel ou en tapant directement votre titre dans l'éditeur en mode Texte de cette façon:
- <h4>Sous-titre d'une Section</h4>. Pour styliser ce titre, ajouter-le dans votre fichier de feuille de style style.css. Pour plus d'informations sur la manière de styliser des titres, consulter Styliser les Titres (en).
- Utiliser HTML
- Vous n'êtes pas obligé d'utiliser un balisage HTML quand vous rédigez vos articles. Wordpress les ajoutera automatiquement dans votre site, mais si vous ressentez le souhait d'être plus proche de l'architecture de votre contenu que ce soit pour les boîtes, titres ou d'autres types de conteneurs, alors utilisez le HTML.
- Vérifier l'orthographe et la grammaire
- On trouve plusieurs Plugins capable de vérifier l'orthographe, cependant même eux ne peuvent pas tout contrôler. Certains rédacteurs sérieux écriront leurs articles à l'aide d'un éditeur de texte doté d'un correcteur, puis vérifierons leur syntaxe consciencieusement avant de faire copier/coller dans Wordpress.
- Réfléchissez avant de publier
- Les rodomontades sont monnaies courantes aujourd'hui mais prenez un moment pour réfléchir à ce que vous écrivez. Souvenez-vous qu'une fois que c'est en ligne, votre contenu peut être analysé par les moteurs de recherche; faire marche arrière est très compliqué une fois que c'est publique. Prenez un temps pour relire votre texte avant d'appuyer sur le bouton Publier. Dès que vous êtes prêt, partagez-le avec le reste du monde.
- Écrivez ce que vous aimez
- Vous l'avez entendu des centaines de fois et ça peut paraître rébarbatif mais c'est la vérité. Si vous vous forcez à écrire sur des sujets que vous n'apréciez pas, cela se verra. Peut-être que vous ne devriez pas avoir de sujet spécifique d'écriture quand vous débuter. Vous le trouverez avec le temps. Profitez simplement de l'expérience et rédigez ce que vous aimez.
- Écrivez souvent
- Écrivez aussi souvent que vous le pouvez mais ne laissez pas la quantité supplanter la qualité. Vous lecteurs viennent pour le contenu, pas pour passer du temps à lire des choses inutiles.
- N'écrivez pas trop de patois
- Tous vos lecteurs ne seront pas issus de la même région que vous donc assurez-vous qu'ils pourront comprendre ce vous dites.
- Ne cachez pas vos émotions
- Aussi tentant que cela puisse être, ne masquez pas vos émotions. C'est ce qu'on attend d'un blog après tout. Si vous le désirez, vous pouvez rester anonyme et proclamer vos sentiments sur ce qui vous passionne. A quoi bon être passionné si vous ne pouvez pas le partager? Vous constaterez que vous apprécierez les discussions qui en découleront. Elles élargiront vos horizons et vous finirez par tisser de bons liens.
- Pensez à vos lecteurs
- Ça peut sembler bizarre, mais réfléchissez à ceux qui ont besoin de connaître l'existence de votre blog avant d'annoncer l'existence de votre nouveau passe-temps. Écrirez-vous librement si vous leur dites? Jusqu'à quel point vos lecteurs doivent vous connaître? N'est-ce pas un problème si votre patron ou votre petite-amie lit vos articles? Si vous ne souhaitez pas qu'ils les lisent, adoptez les mesures nécessaires.
- Faire usage des commentaires
- Les commentaires permettent aux gens de partager leurs idées. Il s'avéreront parfois inappropriés mais vous pouvez demander à ce genre de personne de se taire. La plupart du temps, ils le seront. Dans le cas contraire, supprimez-les. Bloguer comme dans la vraie vie peut être à la fois amusant et ennuyeux. Soyez prêt. Laissez aussi aux gens un moyen de vous contacter en privé s'ils en ressentent l'envie.
- Vous vous inquiéterez du design plus tard
- Le design du blog importe, mais seulement dans une certaine mesure. N'abandonnez pas le blogage juste parce que le style n'est pas à votre convenance. Vous règlerez les problèmes de design tôt ou tard. Mais continuez à écrire. C'est le contenu qui attire vos lecteurs, pas seulement le look de votre blog.
- Ne jouez pas petit bras
- Parlez de vous avec authenticité. Les lecteurs ne sont pas impressionnés par la taille de votre maison, dans quel club sympa vous êtes inscrit ou quel temps fait-il dans votre ville natale. Ne soyez pas ennuyeux. Pas besoin de raconter comment vous avez réparer le robinet qui fuit. Les lecteurs ne s'occupent pas des gens qui se font mousser, ils recherchent des gens authentiques, vos ressentis, ce qui vous enthousiasme, ce qui vous différencie des autres. Mais si vous ne savez que raconter vos petits travaux du dimanche, vous ennuierez vos lecteurs.
- Utilisez des images et des vidéos
- Elles égayent vos pages et les lecteurs pourront y voir une partie du monde. Ils se sentent connectés.
- Continuez à écrire
- N'arrêtez pas de bloguer. Si vous faites face au syndrôme de la page blanche, ça arrive, tenez bon. Lachez un peu du leste. Peut-être qu'en surfant sur plus de blogs vous trouverez l'inspiration. Vous pouvez écrire sur vos amis, vous plaindre de votre chef ou juste raconter ce qui ne tourne pas rond. Si aucune de ces suggestions ne fonctionnent, écrivez juste une critique sur le dernier film, livre ou produit. C'est simple finalement.
- Sauvegardez vos articles
- Sauvegarder vos articles avant d'appuyer sur le bouton Publier. Tout peut arriver avec votre ordinateur ou votre connexion Internet. Vous ne voulez tout de même pas perdre votre article?
Éditeur visuel versus éditeur texte
Quand vous écrivez votre article, vous avez la possibilité d'utiliser le mode Visuel ou Texte de l'éditeur. Le mode visuel vous permet de votre article tel quel, alors que le mode texte montre le code HTML et remplace les boutons de l'éditeur WYSIWYG par des quicktags. Voici une explication des quicktags.
- b - <strong></strong> Balise HTML pour du texte important (i.e. gras).
- i - <em></em> Balise HTML pour des emphases de texte (i.e. italique).
- b-quote - <blockquote></blockquote> Balise HTML pour mettre en évidence du texte apostrophé ou cité.
- del - <del></del> Balise HTML pour étiqueter un texte considéré comme supprimé d'un article. La plupart des navigateurs l'affiche de cette façon:
texte supprimé. - link - <a href="http://exemple.com"></a> Balise HTML pour créer des liens hypertextes.
- ins - <ins></ins> Balise HTML pour étiqueter un texte considéré comme inséré dans un article. La plupart des navigateurs l'affiche ainsi: texte souligné.
- ul - <ul></ul> Balise HTML qui insert une liste non-ordonnée. Une liste non-ordonnée sera en temps normal présentée sous forme de liste à puce.
- ol - <ol></ol> Balise HTML qui insert une liste ordonnée. Chaque élément d'une liste ordonnée est en général numéroté.
- li - <li></li> Cette balise HTML insèrera ou créera un élément de liste. Utilisé conjointement avec les balises ul ou ol.
- code - <code></code> Balise HTML pour du texte préformatté. En général, ce texte est présenté dans une
font monospaced tel que Courier. - page - <!--nextpage--> Balise Wordpress similaire à la balise
moreà l'exception qu'elle peut être utilisée plusieurs fois dans un article et chacune d'elle "morcellera" et paginera l'article selon l'emplacement de la balise. Les liens hypertextes des sections paginées de l'article sont alors générés en combinaison entre wp_link_pages() ou link_pages().
- Fermer les balises - Ferme n'importe quelle balise HTML encore non close - mais prêtez attention à la fermeture des balise. Wordpress n'est pas un lecteur intelligent (!), donc assurez-vous que le bouton ferme ce que vous voulez et de manière propre.
Note du Workflow - Avec les boutons Quicktag qui insère des balise HTML, vous pouvez par exemple cliquer sur i pour ajouter la balise ouvrante <em>, écrire le texte à baliser et cliquer sur /i ou Fermer les balises pour insérer la balise fermante. Cependant, vous pouvez éliminer le fait de devoir fermer manuellement la balise en changeant quelque peu votre workflow: écrire votre texte, sélectionner la portion à mettre en italique puis cliquer sur i et votre texte en surbrillance sera encadré de la balise i ouvrante et fermante.