it:Primi passi con WordPress
Languages: বাংলা • English • Español • Français • Italiano • Steps With WordPress 日本語 한국어 • Nederlands • Português do Brasil • Română • Русский • ไทย • 中文(简体) • (Add your language)
Contents
E ora?
Hai appena completato l’installazione di WordPress in 5 minuti oppure l'installazione automatica sul tuo web host. E ora?
Facciamo un giro passo passo attraverso il tuo sito WordPress e vediamo come lavorano le varie funzioni e come personalizzare il tuo nuovo sito. Durante la prima parte di questo tutorial, per favore non cambiare nulla all’interno del programma a meno che non ti sia richiesto dal tutorial stesso. Dopo aver fatto questi primi passi, comincerai a cambiare tutto!
Log in
Comincia col fare il login nella «area di amministrazione», anche detta back end del tuo sito. Visita la pagina di login del tuo sito scrivendo «wp-admin» dopo il nome del tuo dominio (p.es. http://esempio.com/wp-admin). Puoi anche solo scrivere «login» dopo il dominio (a partire dalla versione WordPress 3.4). Alcuni temi forniscono un link o un modulo di «log in» anche sul front end, ovvero sulle pagine visibili al pubblico. Adesso effettua l’accesso utilizzando il tuo nome utente e la tua password.
Comincia dall’alto
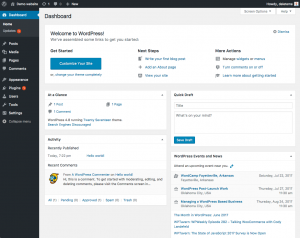
Dopo aver effettuato l’accesso sei sulla Schermata di Amministrazione principale, detta anche la Bacheca. Questo è il centro di controllo del tuo sito, il luogo dove puoi scatenare la tua creatività, scrivendo prosa brillante e componendo il migliore e più piacevole sito possibile. Qui è dove comincia l’organizzazione del tuo sito – e si tratta solo dell'inizio.In cima alla schermata c’è un’area che si chiama «toolbar.» Clicca sul link corrispondente al nome del tuo sito. Ti porterà a visualizzare il tuo nuovo sito WordPress. Ti piace? Non ti piace? Non importa, intanto dacci un’occhiata. Qui è dove trascorrerai un bel po’ di tempo nei prossimi minuti, ore, settimane, mesi…
Fai una giro di prova del tuo sito WordPress
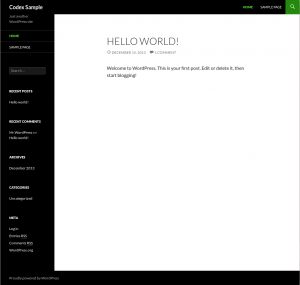
Prenditi un po’ di tempo per guardare il sito prima di cambiare le cose e cominciare a capire come tutto questo funziona; è importante vedere come è composto il WordPress Twenty Seventeen theme e come funziona. Considerala come una prova di guida prima di cominciare ad aggiungere funzionalità aggiuntive.
La composizione che vedi è chiamata un Tema WordPress. È l’aspetto del tuo sito, definisce lo stile del sito e l´inquadramento del contenuto. Il WordPress Twenty Seventeen theme è caratterizzato da una «testata» in alto con il titolo e sottotitolo del tuo sito. Sotto trovi il tuo Menu. Sul lato troverai alcuni titoli e link. Qui sono compresi i Widget. All’interno della sezione centrale principale della pagina è l’area del contenuto. In fondo alla pagina c’è il cosiddetto piè di pagina.
Guardiamo l’articolo per un attimo. C’è un “titolo”, con sotto la data in cui l’articolo è stato pubblicato, poi il corpo dell’articolo, e infine alcune informazioni che riguardano l’articolo. Questi si chiamano metadati dell’articolo e contengono informazioni riguardanti l’articolo, tipo la categoria a cui è stato assegnato.
Scorri la pagina e nota la barra orizzontale in fondo. Viene chiamata «piè di pagina». C’è scritto “Orgogliosamente motorizzato da WordPress”.
Tornando alla barra laterale, troverai vari settori contenenti informazioni. Tra questi potrebbe esservi una lista di articoli recenti, commenti recenti, Archivi, categorie, e link alle schermate di amministrazione, disconnessione, e feed RSS. Questa è parte del menu o schermata di navigazione che i visitatori utilizzeranno per muoversi all’interno del tuo sito, visualizzando articoli di diverse categorie o date di pubblicazione.
È tutto nei dettagli
Concentrati sui dettagli minori della configurazione e del design di questa pagina web. Muovi il mouse sopra al titolo dell’articolo. Osserva come cambia colore. Questo effetto è chiamato un hover. La maggior parte dei Temi è caratterizzato da un colore specifico o da una sottolineatura quando muovi il mouse su un collegamento. Muovi il mouse sopra un qualunque link sulla barra laterale. Cambia? Cambia nello stesso modo di prima? Puoi cambiare gli hover dei tuoi link a seconda delle diverse sezioni della pagina. Osserva anche i colori dei link. Come sono colorati o sottolineati per stagliarsi sul resto del testo?
Osserva i piccoli dettagli di design e dove sono piazzati all´interno della pagina. In un futuro prossimo, potresti voler cambiare alcuni di questi dettagli, tipo il colore del titolo nel rettangolo bianco in cima alla pagina. Se ti ricordi che è chiamata la testata (header) allora saprai che dovrai guardare all’interno della sezione header del tuo foglio di stile, il file che controlla l’aspetto della tua pagina web, quando avrai voglia di cambiarlo.
Fai un rapido giro
Per ora hai un solo articolo. Risiede nella pagina che è definita come la tua home page o prima pagina. Se clicchi sul titolo dell’articolo, sarai indirizzato alla pagina specifica di quell´articolo. La prima pagina o home page del tuo sito contiene gli articoli più recenti apparsi sul tuo sito. Ogni articolo ti rimanderà alla pagina specifica del singolo articolo. Alcuni sviluppatori di temi configurano la pagina per un singolo articolo in modo che sia diversa dalla home page. Cliccando sul titolo, sei portato su un’altra pagina web che ha un aspetto diverso dalla prima pagina.
Ancora, quando l’articolo è presentato in solitaria, concentrati sulla composizione della pagina e nota se ci sono differenze negli elementi di design. La testata è diversa? Più piccola, più grande, di un colore diverso? C’è ancora la barra laterale?
Gli articoli sono solitamente divisi per Categoria e/o Etichetta in modo da poter tenere separati argomenti diversi. Per ora hai una sola categoria, ma presto ne vorrai di più. Clicca sull’unica categoria che appare nella barra laterale della home page. Sei ora in una pagina che è stata generata per ospitare solo gli articoli che rientrano in quella categoria. Di nuovo, osserva la composizione della pagina, e nota se ci sono differenze rispetto alla prima pagina o al singolo articolo.
Fai lo stesso con gli ‘Archivi’. Puoi anche avere un solo articolo, ma guarda come sono composte le pagine. Possono cambiare o meno, ma osserva tutto per capirne il funzionamento.
Tutte queste modifiche sono generate da alcuni pochi file chiamati file di template e puoi capire meglio come funzionano in Stepping Into Templates. Per ora, comunque, continuiamo a vedere come funziona il resto di WordPress.
Giro di prova delle schermate di amministrazione di WordPress
Ora che hai un´idea di come appare il tuo sito e come si chiamano le varie sezioni del layout, è tempo di fare un giro di prova della Amministrazione di WordPress. Questo vuol dire familiarizzarsi con il centro di controllo (backend) del tuo nuovo sito. In effetti, la prima pagina che vedi dopo aver effettuato l'accesso si chiama la Bacheca, un insieme di informazioni e di dati che riguardano le tua attività e azioni sul tuo sito WordPress.
La bacheca ti aiuta a tenerti aggiornato con nuove e interessanti pillole di informazione da varie risorse di WordPress. Inoltre mostra alcune liste delle attività recenti che hai svolto sul tuo sito.
Sul lato sinistro dello schermo trovi il menu di ‘navigazione principale’ che riporta tutte le azioni amministrative che puoi intraprendere. Muovi il mouse lungo la lista e i sotto-menu si renderanno visibili dinamicamente perché tu li possa selezionare e cliccare. Se clicchi su un elemento “genitore” della sezione di navigazione, i sotto-menu appariranno staticamente aldisotto dell´elemento prescelto.
I vari elementi del menu sono i seguenti:
I link nella lista qui sopra ti porteranno ad una serie di articoli che ti guideranno passo passo attraverso tutti gli aspetti delle schermate di amministrazione (per ora tutti in inglese). Sei ansioso di cominciare, ma per ora iniziamo dalla schermata Utenti.
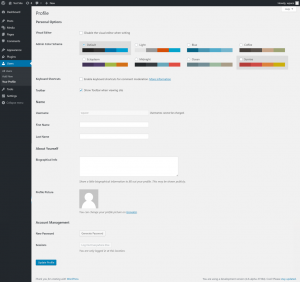
Clicca sul collegamento a ‘Utenti’. La pagina cambierà e vedrai la schermata chiamata Tutti gli Utenti che ti mostra una lista di tutti i tuoi utenti; da qui puoi aggiungere o modificare utenti esistenti e account degli autori. Nel menu di navigazione, clicca sul sotto menu Il tuo Profilo. Qui è dove metterai le informazioni su te stesso, l'autore ed amministratore del sito. Inserisci le informazioni e clicca ‘Aggiorna Profilo’ quando hai finito.Adesso diamo un´occhiata ad alcune funzioni fondamentali dell´Amministrazione di WordPress.
Cambia rapidamente l'aspetto
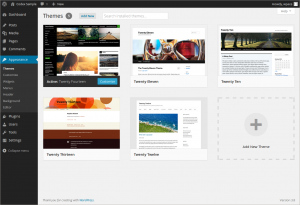
La Schermata Aspetto, Temi ti consente di cambiare l´aspetto del tuo sito utilizzando diversi Temi. I Temi sono stili di presentazione che cambiano all´istante l´aspetto del tuo sito. Realizzati da sviluppatori ed utenti di WordPress, puoi scegliere tra centinaia di temi disponibili. Nella tua schermata di ‘Aspetto’, vedrai una schermata dei temi attualmente installati, tra cui il WordPress Twenty Seventeen theme. Per cambiare rapidamente il tema, basta cliccare sul bottone ‘Attiva’ posto sotto uno dei temi della lista, poi clicca sul nome del tuo sito in alto sulla barra degli strumenti per vedere come appare. Ottimo, hai un nuovo look senza aver cambiato nient´altro nel tuo sito. Semplice, no?
Ritorna alla schermata ‘Aspetto > Temi’ e clicca sul bottone ‘Attiva’ posto sotto il WordPress Twenty Seventeen theme per ritornare alla configurazione che avevi prima. Per vederla di nuovo, clicca il nome del tuo sito sulla barra degli strumenti, ed eccola lì.Scrivere e gestire gli articoli
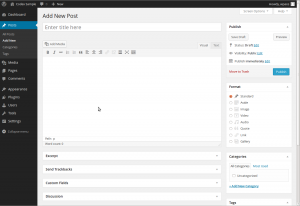
Tornando alla schermata Amministrazione, dai un´occhiata alla Schermata Articoli. Puoi utilizzare i collegamenti sotto il Menu ‘Articoli’ per scrivere e gestire i tuoi articoli. Cominciamo scrivendo il tuo primo articolo di prova utilizzando il sotto menu Aggiungi Nuovo.Se la schermata appare un po´ intimidatoria, c´è un articolo del Codex su come Scrivere un Articolo che ti guiderà passo passo in questa avventura (in inglese). Prenditi un momento per leggerlo, pubblica il tuo primo articolo e poi torna su questa pagina per proseguire.
Se invece vai di fretta, riempi tutti i campi vuoti dell´articolo, uno per uno, cominciando dal titolo e poi scrivendo un messaggio di prova nella finestra di testo sottostante. Stiamo facendo una prova, per cui scrivi quello che ti pare. Quando hai finito, clicca sul pulsante ‘Pubblica’ posto alla destra della finestra di testo, ed ecco fatto. Il tuo articolo è stato pubblicato, lo puoi modificare al volo oppure aggiungerne un altro utilizzando il pulsante ‘Aggiungi nuovo’ in alto sopra il titolo. Scriviamone un altro. Fanne tre o quattro, non di più. Abbiamo cose più importanti da fare!
Ora che hai avuto un´idea di come si scrivono gli articoli, puoi visualizzarli cliccando sul nome del sito in alto nella barra degli strumenti. Ora è tempo di cominciare il lavoro vero.
Sessione di pianificazione
Tutti i buoni siti derivano da un buon progetto. Sembra banale, ma è vero. Se vuoi realizzare un sito ineccepibile, devi avere un progetto ineccepibile. Lo so che è difficile, e lo so che ti piacerebbe continuare a smanettare con questo simpatico programma, ma è giunto il momento di abbandonare il computer e riprendere in mano la vecchia cara carta e penna. E' così, torneremo indietro nel tempo in cui la gente si sporcava le mani d'inchiostro.
Sulla pagina di un'agenda, o qualsiasi altra cosa sia a portata di mano, descrivi il tuo sito. Prenditi dai cinque ai venti minuti per descrivere lo scopo del tuo sito, o, meglio ancora, chiamala la tua Missione Dichiarata.
Rispondi alle domande che seguono:
- Che ne farò di tutto questo?
- Chi lo leggerà?
- Che tipo di informazioni andrò a pubblicare?
- Perché lo sto facendo?
- Per chi lo sto facendo?
- Con che cadenza pubblicherò ed aggiungerò informazioni?
Ora, compila queste informazioni in un paragrafo di questo genere:
e si occuperà di A, B, e C. Il pubblico
sarà __________ ________________ _______. Aggiungerò
articoli ogni _____________ riguardo ________ _______ ______________.
Utilizzo delle informazioni
Da questo esercizio, abbiamo raccolto un sacco di informazioni. Abbiamo rivelato informazioni sul possibile stile e impaginazione del tuo sito. Se per esempio sai che il tuo pubblico sarà composto principalmente da giovani sotto i 25 anni, opterai probabilmente per un look accattivante, che può andare dai colori decisi su grafica estrema ai toni cupi e inquietanti. Qualcosa di appropriato per quella generazione. Se stai fornendo informazioni operative su un soggetto serio, opterai probabilmente per un look più classico, dove il contenuto ha la precedenza sui colpi di scena.
Può darsi tu abbia già un’idea di impaginazione, oppure vuoi semplicemente reiterare l’impaginato del tuo vecchio sito, ma metti a frutto queste informazioni per riconsiderare la tua idea estetica, e come quello che hai in mente possa funzionare con le opzioni di WordPress.
Hai anche svelato le possibili categorie del tuo sito. Gli argomenti ed i soggetti che tratterai sono definiti nella tua dichiarazione d’intenti. Supponiamo che suonasse così:
- «Il sito sarà dedicato a fornire novità ed informazioni sui computer, pagine web ed internet, tratterà di chicche computeristiche, design di pagine web e novità internautiche.»
I tuoi argomenti sono le tue categorie. Butta giù le tue categorie dopo la dichiarazione d'intenti e le note sullo stile del tuo sito.
Ora, quali sotto-categorie si nascondono dietro questi argomenti? Le Chicche computeristiche, potresti volerle suddividere tra Windows, Linux, e Mac. Oppure Software e Hardware. Puoi avere anche sotto-sotto-categorie, ma per ora ci limiteremo alle sotto-categorie. Scrivile.
Ricordi la domanda sul perché stai facendo questo? È perché hai informazioni di qualità o vasta sapienza da elargire, perché vuoi parlare di un argomento che ti interessa, o solo perché è una cosa che ti diverte. Perché no? In fondo lo fanno tutti!
Capire la tempistica con cui vengono pubblicate le informazioni sul tuo sito ti aiuta a capire come esse debbano essere organizzate. Il tuo sito può essere organizzato in modi diversi. Se il quando hai pubblicato l'informazione è cruciale per il successo della pagina, allora è importante avere i link ad i tuoi articoli organizzati per data. Se l’informazione vale indipendentemente da quando è stata pubblicata, può essere conveniente organizzare gli articoli per categoria.
Capisci che stai cominciando ad impaginare il tuo sito? Se hai ancora fresca la lezione di guida sul tuo nuovo sito WordPress, ricorderai che abbiamo esaminato il menu laterale. Questa è l’area dove sono organizzati i tuoi articoli precedenti. Se dai una sbirciatina (si, puoi tornare al tuo computer per un momento), vedrai che la barra laterale corrisponde ad una lista, che include gli archivi per data e le categorie per categoria. Ci può essere addirittura un calendario.
Mentre crei il tuo sito su carta, considera se sulla barra laterale vuoi sia categorie che date, oppure solo una di loro. Il tipo di informazioni che hai, e come vuoi che l'utente le trovi, è fondamentale per l’impaginazione del sito.
Quali informazioni vuoi condividere
Quando pensi a quali informazioni l'utente dovrà conoscere, devi considerare quali sono le informazioni che sei disposto a condividere con loro. Queste informazioni possono includere il come contattarti, chi sei, e quali sono le tue competenze.
Una elemento di WordPress chiamato Pagine semplifica il compito di presentare queste informazioni. Le Pagine, simili agli Articoli, sono solitamente usate per presentare informazioni che cambiano di rado, tipo Chi siamo, Contattaci, Iscriviti alla nostra Mailing List, ed altre informazioni cosiddette statiche. Prima di creare le tue Pagine individuali, devi pensare a quali informazioni debbano essere ivi presenti. Scrivi l'ipotetico titolo delle Pagine e descrivi le informazioni che vuoi condividere online su ciascuna di esse.
Commenti
Parte del divertimento di WordPress consiste nella possibilità per gli utenti del tuo sito di lasciare commenti. Questo crea un interscambio dinamico tra te ed il visitatore. Vuoi che i tuoi articoli vengano commentati? I commenti sugli articoli prendono diverse forme, da semplici pacche sulla schiena (Bravo! Ben scritto!) fino dibattiti approfonditi o recensioni dell'articolo stesso. Oppure può anche capitare che i commenti arricchiscano il tuo articolo con informazioni aggiuntive.
Rispondere ai commenti e moderarli può richiedere parecchio tempo. Se sono importanti per il tuo sito, cerca di includerli e pensa a come vuoi che vengano presentati. Torna al tuo sito di prova; il primo articolo generato automaticamente al momento dell'installazione porta con sé un commento di prova. Puoi anche commentare i tuoi stessi articoli per vedere come funziona. Guarda come sono impostati e fai un pensierino a come vorresti che si integrassero nell'impaginato e nello stile del tuo sito.
Quando hai finalmente deciso come vuoi gestire i commenti, leggiti l'articolo sui commenti e sulle opzioni di discussione di WordPress per un aiuto su come impostare questi elementi.
Con queste informazioni di base, sei pronto a tornare al tuo computer e cominciare ad impaginare il tuo sito e a dargli le impostazioni.
Impostare il tuo Sito
Prima di procedere con l’aspetto grafico, continuiamo con un altro po’ di amministrazione per meglio impostare il tuo sito. Considera l’opzione di effettuare la tua prima installazione di un plugin, il Enhanced Admin Bar with Codex Search (il plugin è in inglese). Questo plugin ti permette di cercare informazioni direttamente dalla tua Schermata di Amministrazione sia da WordPress Codex che dal Forum Italiano di WordPress. Clicca su uno dei risultati di ricerca e la pagina si aprirà in una nuova finestra o in una nuova tab. In questo modo, potrai accedere all’articolo o alla discussione desiderata mentre lavori su WordPress. Avere le informazioni che ti servono a portata di mano renderà il tuo passaggio a WordPress un po’ più dolce. Puoi anche lavorare dalla pagina stessa, facendo click sul link con il tasto destro e aprendo i documenti su un’altra finestra o tab, di modo da poter leggere mentre lavori sul sito.
Potresti anche installare altri plugin utili come Jetpack per semplificare la gestione di alcune funzionalità di amministrazione. Non dimenticarti di attivare Akismet, plugin disponibile per tutti i siti WordPress che ti aiuta a proteggere il tuo sito dai commenti spam.
Ma ora è tempo di realizzare le categorie che abbiamo annotato prima.
Creare Categorie
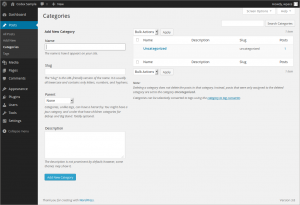
Sulla tab Articoli > Categorie, nel campo Aggiungi una nuova Categoria scrivi le informazioni sulla tua nuova categoria. Continua ad aggiungere categorie "genitore", scrollando la lista. Non inserire sotto-categorie fino a quando non hai finito di inserire tutte le categorie principali.
- NOTA: Puoi aggiungere qualsiasi categoria quando vuoi, ma considera che le categorie vengono messe in ordine da WordPress in due modi: per nome (alfabeticamente) o per identificativo (ID). Cambiare queste impostazioni è complicato, per cui se NON vuoi che le categorie siano disposte in ordine alfabetico, fai in modo di inserirle nell'ordine in cui vorresti che apparissero sullo schermo.
Quando hai inserito tutte le categorie "genitore", puoi inserire le sotto-categorie. Nel menu a scomparsa della Categoria Genitore, puoi selezionare quale categoria "genitore" associare alla sotto-categoria che stai aggiungendo. Guardando le categorie da Gestisci > Schermata Categorie, vedrai che le categorie sono ordinate tipo così:
Consigli per il Computer
- - Windows
- - Linux
- - Mac
Internet News
Design Pagine Web
- - Web Standards
- - WordPress
- - - Plugins
- - - Temi
- - - Plugins
Inserire Articoli nelle Categorie
Inseriamo adesso alcuni dei tuoi articoli di prova dentro qualche categoria, così puoi vedere come funziona.
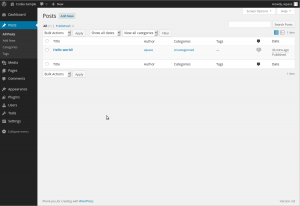
Partendo da Articoli > Categorie, clicca sulla tab Tutti gli Articoli. Dovresti vedere gli articoli di prova che hai inserito prima. Quando con il mouse passi sopra il titolo di ogni articolo, dovrebbero apparirti le opzioni Modifica | Modifica Rapida | Cestina | Anteprima sotto il titolo . Clicca su Modifica per modificare uno degli articoli. Sulla destra della schermata Modifica Articolo (dove sei ora), vedrai un modulo chiamato Categorie. Scegli una categoria tra quelle elencate, selezionandola mettendo la spuntina alla casella a fianco. Nel modulo Pubblica, che si trova sopra quello delle categorie, clicca sul bottone Pubblica . Ripeti questi passaggi per tutti gli altri articoli, attribuendo ad ognuno di essi una categoria diversa.Ora diamo un'occhiata alla tua pagina cliccando sul nome del tuo sito sulla barra degli strumenti orizzontale (toolbar) in cima alla Schermata di Amministrazione. Vedi le categorie elencate nella barra laterale ora? Molto bene. Se non vedi una categoria, in genere significa che non ci sono articoli collegati. Si tratta di un'impostazione predefinita di WordPress, per cui non preoccuparti. Appena aggiungi un articolo alla categoria "mancante", questa apparirà sulle pagine del tuo sito. Clicca su una delle categorie per arrivare sulla pagina specifica per quella categoria; si tratta di una pagina "Categoria" generata dal sistema.
Ora, clicca su "Archivi" per il mese mostrato. Stai visitando una pagina generata dal sistema con i tuoi articoli ordinati cronologicamente in quel preciso mese - beh, specificatamente, per oggi e basta. Ci sono due metodi per trovare la stessa informazione.
Prevenire lo Spam
Vi è più di una cosa a cui pensare quando si autorizzano i commenti sul proprio sito. Sfortunatamente viviamo in un mondo dove lo spam è un fatto della vita. Si raccomanda di iniziare a combattere lo spam e i commentatori "spammer" leggendo questo articolo interessante, Introduzione a Come Trattare i Commenti Spam (gli articoli per ora sono in inglese, ma sono in traduzione).
Cosa C'è Dopo
Hai appena gettato le basi del tuo nuovo sito WordPress. Ora sai come scrivere un articolo, creare una categoria, e come vedere le informazioni del tuo sito da una categoria o dall'archivio. Puoi iniziare il processo di personalizzazione, e quando hai finito, non dimenticarti di cancellare tutti gli articoli di prova! Quindi, inizia a scrivere bellissimi articoli da condividere con i tuoi nuovi affezionati lettori!
Personalizzare il tuo Sito WordPress
Ora che hai familiarizzato un po' con WordPress e hai capito come WordPress funziona, è ora di tirare fuori la creatività e iniziare a personalizzare il tuo sito. La guida ora si divide in argomenti e sezioni differenti che non hanno un ordine cronologico, cioè puoi iniziare da dove vuoi, senza seguire un ordine ben preciso. Da qui puoi fare quello che vuoi, aggiungere e sottrarre, perfezionare e mescolare i diversi elementi del tuo sito come piace a te. Sta a te ora scegliere quanto lavorarci su. Puoi usare i due temi WordPress che hai trovato inclusi nell'installazione, o cercare un altro tema che incontra meglio le tue necessità. Oppure, puoi creare il tuo tema Child. Puoi completamente personalizzarlo in tutti i link e informazioni, oppure fare veramente sul serio e ristrutturarlo completamente nel design e fare quello che vuoi. Hai imparato le basi, il resto sta tutto a te e alla tua immaginazione!
- Trovare un tema di WordPress
- trovare un tema che si adatti bene all'aspetto che desideri per il tuo sito.
- Personalizzare l'aspetto
- Quando sei pronto per tuffarti nel codice, puoi personalizzare l'aspetto e la struttura del tuo sito attraverso il CSS, e modificare il tema (o crearne uno tuo) Se la tua idea di personalizzazione del sito non è molto estesa o non richiede grandissimi cambiamenti, una buona opzione è quella di sviluppare il proprio tema Child. Un tema Child minimale è un progetto abbastanza semplice anche con poca esperienza di scrittura del codice.
- Migliora il tuo Sito con i Plugin
- i plugin aggiungono funzioni al tuo sito, e spesso anche molto divertimento! Ci sono centinaia di plugin diversi: da quelli che aggiungono link personalizzati, come articoli correlati sulla barra laterale, a quelli che mostrano le previsioni meteo. Proprio come i temi Child sono un modo facile per personalizzare l'aspetto del tuo sito, con un pochino di esperienza di scrittura del codice puoi creare il tuo plugin base, un modo semplice per cambiare il modo in cui il tuo sito funziona.
Temi di WordPress
Ci sono centinaia di temi di WordPress tra cui scegliere. Tutti fanno più o meno le stesse cose, ma graficamente presentano le informazioni in una miriade di modi diversi. Scegline qualcuno che ti sembra interessante, che incontra i bisogni dei tuoi lettori e i tuoi desideri, e poi provalo seguendo le linee guida per testarli che trovi sopra. Clicca su tutto il sito, le categorie, l'archivio e i singoli articoli per vedere come il tema visualizza ogni elemento del sito. L'aspetto potrebbe essere anche bello nella pagina iniziale, ma se il tema gestisce e visualizza il resto delle cose in un modo che non ti piace (per esempio negli articoli singoli), potresti voler tuffarti nel codice e fare qualche cambiamento. Se non sei pronto per questo, trova un altro tema.
Se incontri qualche problema, consulta l'articolo Risoluzione problemi dei Temi sul Codex.
Personalizzare l'Aspetto
Se hai un po' di familiarità con linguaggi di programmazione come CSS, HTML, e anche PHP e MySQL, considera l'opzione di personalizzare il tema a seconda delle tue personali necessità, oppure di creare il tuo tema Child personalizzato. Non è un processo per timidi, ma un lavoro per persone che hanno conoscenza ed esperienza nell'ambito della programmazione. Detto questo, un tema Child è un modo sicuro e semplice per comprendere bene il funzionamento di WordPress. Se le cose vanno male mentre personalizzi il tema, attiva un tema approvato e non modificato, e il tuo sito tornerà di nuovo a funzionare e ad essere ben strutturato dal punto di vista dell'aspetto. Se vuoi ampliare le tue conoscenze di design e programmazione, il Codex ti può aiutare:
- Directory dei temi WordPress
- Utilizzare i Temi
- Theme Development (in inglese)
- Temi Child
- Stepping Into Templates (in inglese)
- Templates Files (in inglese)
- Blog Design and Layout (in inglese)
- CSS Overview, Tips, Techniques, and Resources (in inglese)
- FAQ - WordPress Layout (in inglese)
- Stepping Into Template Tags (in inglese)
- Tag dei Modelli
- CSS Troubleshooting (in inglese)
- CSS Fixing Browser Bugs (in inglese)
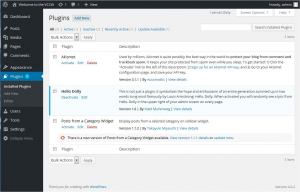
Plugin di WordPress
I plugin sono noti anche come estensioni add-on. Sono degli script di programmazione che aggiungono funzioni ed eventi al tuo sito. Coprono un'ampia gamma di funzionalità, dal meteo in tempo reale alla semplice organizzazione dei tuoi articoli e categorie. I plugin sono creati da collaboratori e appassionati volontari a cui piacciono le sfide e a cui piace risolvere problemi. I plugin sono in genere abbastanza semplici da installare dalla schermata di amministrazione dei plugin; basta seguire le istruzioni fornite dall'autore del plugin. Ricorda: questi plugin sono gratuiti e non sono essenziali. Se incontri qualche problema con i plugin, contatta l'autore del plugin, poi cerca aiuto su internet per quel plugin specifico, e se ancora non hai trovato una soluzione, allora visita il forum di WordPress.Personalizzare Come Funziona
Se hai familiarità con PHP, HTML, e anche con MySQL, potresti essere in grado di personalizzare il tuo WordPress per far sì che funzioni nel modo che vuoi tu. Di nuovo occorre ripetere che questo non è un lavoro per timidi, ma per persone con esperienza e conoscenza dei linguaggi di programmazione. E ancora, occorre ripetere che che un plugin di base e semplice è un modo sicuro e facile per comprendere le funzionalità di WordPress. Se le cose vanno male con qualche plugin, basta semplicemente disattivare il plugin recalcitrante e il tuo sito ritornerà a funzionare bene di nuovo. Se vuoi ampliare le tue conoscenze di programmazione, il Codex ti può aiutare (le pagine sono ancora in inglese, ma in via di traduzione):
Oltre le Basi
La cosa bella di WordPress è che ci sono pochi limiti. Migliaia di persone usano WordPress per scrivere il proprio blog o per creare il proprio sito web. Per esempio, dai un’occhiata ad alcuni esempi che trovi nel for blogging ande for running their websites. For example, look at some of the entries under the Vetrina di siti italiani su WordPress.org. Ogni sito presenta un aspetto differente e funzioni diverse.
Quello che puoi fare da qui in poi sta solo a te, ma ci sono alcuni posti da cui muovere i primi passi oltre le basi che abbiamo fin qui trattato:
- WordPress Features
- Working with_WordPress
- WordPress Semantics
- Usare le Pagine
- Capire il Loop di WordPress
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!
Ancora più Aiuto
- Codex Main Page
- FAQ - Frequently Asked Questions
- Getting More Help
- Using the Support Forums
- Troubleshooting