nl:Eerste stappen met WordPress
Languages: English • Español • Français • Steps With WordPress 日本語 한국어 • Nederlands • Português do Brasil • Română • Русский • ไทย • 中文(简体) • (Add your language)
Contents
NB! Deze pagina is nog niet helemaal vertaald.
Wat nu?
Je hebt net je WordPress 5 Minuten Installatie of je een-klik installatie bij je hostingprovider afgerond. Wat nu?
Laten we stap-voor-stap door je WordPress site gaan en bekijken of de verschillende functies werken en hoe we je nieuwe site tot de jouwe kunnen maken. Verander niets binnen het programma tenzij het een onderdeel van deze handleiding is. Als je deze stappen volgt zal je al snel alles wijzigen.
Inloggen
Begin met inloggen in het "beheergedeelte" of de back end van je website. Die doe je door "wp-admin" achter je domeinnaam te zetten (bijv http://voorbeeeld.nl/wp-admin). Ook kun je vanaf WordPress 3.4 "login" gebruiken. Sommige thema's hebben ook een inloglink of inlogformulier op de front end. Log in met je gebruikersnaam en wachtwoord.
Start bij het begin
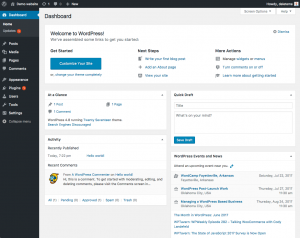
Na het inloggen ben je in het hoofd beheerscherm, Dashboard genoemd. Dit is het brein achter je website, de plaats waar je al je creativiteit in kwijt kunt, waar je briljante stukken prosa kunt schrijven en de beste en mooiste website kunt ontwerpen. Dit is waar je organisatie van je website begint - en dit is nog maar het begin.Bovenaan het scherm vind je de "toolbar." Klik op de link met je websitenaam. Hiermee kun je je nieuwe WordPress site bekijken. Bevalt het? Bevalt het niet? Maakt niet uit. Kijk er gewoon naar. Dit is waar je veel tijd in gaat steken de komende paar minuten, uren, weken, maanden....
Rondleiding door je WordPress website
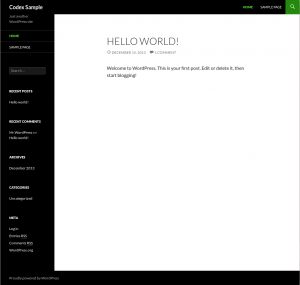
Neem de tijd om naar je website te kijken voordat je van alles gaat veranderen en ontdek hoe alles werkt; het is belangrijk om te bekijken hoe het WordPress Twenty Seventeen theme is ingedeeld en werkt. Overweeg deze rondleiding voordat je begint met het toevoegen van alle speciale mogelijkheden.
De lay-out waar je naar kijkt heet een WordPress Thema. Het is de weergave van je website, de vormgeving van de site en het framewerk van de inhoud.
Het WordPress Twenty Seventeen theme heeft een "header" bovenaan met de titel en ondertitel van je website. Daaronder bevindt zich het Menu. Aan de zijkant zie je enkele titels en links. Dit zijn Widgets in de sidebar. In het middengedeelte van de pagina is het "content" gedeelte. Onderaan de pagina is de "footer".
Laat we even kijken naar het bericht. Er is een titel en onder de titel is de datum waarop het bericht is geschreven. Daaronder is de "body" van het bericht en als laatste wat extra informatie over het bericht. Dit wordt metadata van het bericht genoemd en bevat informatie zoals de categorie waarin het bericht geplaatst is.
Scroll naar de onderkant van de pagina. Daar zie je de balk aan het eind van de pagina. Dit noemen we de "footer". Hier staat "Ondersteund door WordPress."
Terug naar de sidebar. Hier zie je verschillende secties met informatie. Hier vind je bijvoorbeeld een lijst met recente berichten, recente reacties, archieven, Categoriën, en links naar het Beheerscherm, Uitloggen en RSS-feeds. Dit is het deel van het menu of navigatiescherm dat mensen gebruiken om je site te bezoeken, berichten bezoeken van verschillende categorieën of uit verschillende periodes.
Het zit allemaal in de details
Neem de tijd om ook naar de kleinere details van deze webpagina lay-out en ontwerp te kijken. Ga met je muis over de titel van het bericht. Zie hoe het verandert van kleur. Dit noemen we een hover. Bij de meeste thema's krijgt een link een onderscheidende kleur, of wordt hij onderstreept, als je met je er met de muis overheen gaat. Ga met je muis over wat links in de sidebar. Veranderen ze? Is de verandering hetzelfde? Je kunt deze verandering bij een hover per deel van je website aanpassen. Kijk ook naar de kleuren van een link. Bekijk hoe ze kleur en/of onderstrepen gebruiken om de links te onderscheiden van de rest van de tekst.
Bekijk de kleine ontwerpdetails en waar ze zijn geplaatst in de pagina. Snel zal je sommige van deze details, zoals de tekstkleur van de titel in het witte blok op de pagina willen veranderen. Dit staat in de header. Verandering aan bijvoorbeeld de tekstkleur kun je doen in de stylesheet. Dit is het bestand dat het uiterlijk van je pagina beheert.
Een snelle rondgang
Op dit moment heb je slechts één bericht. Dit bericht staat binnen de pagina die we de homepagina of voorpagina noemen. Als je klikt op de titel van het bericht, dan kom je in een specifieke pagina voor dit bericht. Op de eerste pagina of homepagina van je website staan de meest recente berichten van je website. Elke berichttitel verwijst naar de echte pagina van dat bericht. Sommige thema-ontwerpers ontwerpen hun single berichtpagina zodat ze er anders uitzien dan de homepagina. Door op de titel te klikken kom je op een andere webpagina die verschilt van de homepagina.
Nogmaals, in een enkel bericht, let op de lay-out en ontdek wat er nu anders is aan de verschillende onderdelen. Is de header anders? Kleiner, groter, of een andere kleur. Is er een sidebar?
Berichten zijn meestal onderverdeeld in Categorieën en/of Tags. Op deze manier kun je verwante onderwerpen bij elkaar houden. Op dit moment heb je nog maar 1 categorie, maar dat zullen er snel meer zijn. Klik op de categorie die verschijnt in de sidebar van de homepagina. Je bent nu op de pagina die gemaakt is om alleen berichten van één categorie te laten zien. Nogmaals, neem even de tijd om de indeling te bekijken en zie hoe deze verschilt van de homepagina en de single bericht pagina.
Doe hetzelfde met het Archieven. Je hebt nu nog maar één bericht, maar kijk hoe de pagina's zijn ingedeeld. Ze kunnen wel of niet veranderen, maar bekijk alles om te zien hoe het allemaal werkt.
Al deze verschillen komen van slechts een paar bestanden, die we template-bestanden noemen. Je kunt meer over de werking van deze bestanden leren in Stepping Into Templates. Voor nu... laten we verder gaan en kijken hoe de rest van WordPress werkt.
Rondleiding door de WordPress Beheer schermen
Nu we een beeld hebben hoe de site eruit ziet en hoe we de verschillende lay-out secties noemen, is het tijd om een rondleiding te doen door WordPress Beheer. Dit is om jezelf vertrouwd te maken met de backend van je nieuwe website. In feite, de eerste pagina die je ziet na het inloggen noemen we het Dashboard, een verzameling informatie en gegevens over de activiteiten en acties op je WordPress website.
Het Dashboard houdt je op de hoogte van nieuwe en interessante informatie vanuit verschillende WordPress bronnen. Je ziet in de hoek ook een lijst van de meest recente activiteit op je website.
Aan de linkerkant van het scherm zie je de hoofdnavigatie waarin je alle beheerfuncties ziet die je beschikbaar hebt. Ga met je muis over deze lijst en de submenu's schuiven uit zodat je er met je muis naar toe kunt en op kunt klikken. Als je eenmaal een hoofdnavigatie-item hebt geactiveerd, krijg je alle subitems van dat onderdeel in beeld.
De verschillende menu-items zijn als volgt:
Via de links in de bovenstaande lijst kom je bij een serie van artikelen die je stap voor stap meenemen door elk aspect van de Beheerschermen. Wij starten hier met het Gebruikersscherm.
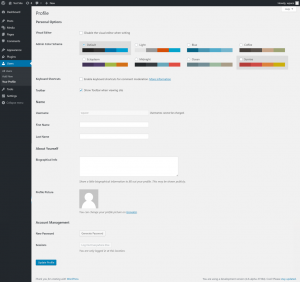
Klik op de Gebruikers tab. Het scherm verandert en je komt op het scherm Alle gebruikers waarin je een lijst ziet van al je gebruikers. Vanuit hier kun je nieuwe gebruikers toevoegen of bestaande gebruikers wijzigen. In het navigatiemenu, klik op het Je Profiel menu-item. Hier vind je informatie over jezelf, de auteur en beheerder van de website. Vul de informatie in en klik op Profiel bijwerken als je klaar bent.Laten we nu een blik werpen op een ander krachtige optie van het WordPress Beheer
Snel het uiterlijk aanpassen
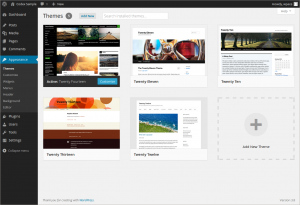
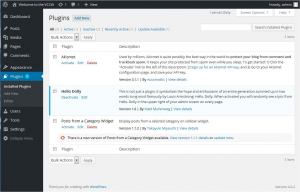
In het Weergave, Thema's scherm kun je het uiterlijk van je website wijzigen door een ander Thema te gebruiken. Thema's bepalen de look en feel van je website. Er zijn honderden thema's beschikbaar ontworpen door WordPress ontwikkelaars en gebruikers, waar je uit kunt kiezen. In het weergavescherm zie je een lijst van alle geinstalleerde thema's op je website, waaronder het WordPress Twenty Seventeen theme. Om snel van thema te wisselen klik je op de Activeren-knop onder één van de thema's en daarna klik je op je website naam in de toolbar om te zien hoe het eruit ziet. Wow, je website heeft een ander uiterlijk, maar verder is er niets op je website veranderd. Zo makkelijk is het.
Ga terug naar het Weergave > Thema scherm en klik op de Activeren knop onder WordPress Twenty Seventeen theme om het uiterlijk wat je had terug te zetten. Om dit weer te bekijken, klik op de website naam in de toolbar en hopla... daar is het.
Schrijven en beheren van berichten
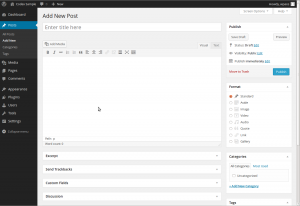
Terug in het Beheerscherm, bekijk dan het Berichten scherm. Je kunt de tabs onder het Berichten menu gebruiken om je berichten te schrijven en beheren. Laten we beginnen met het maken van je eerste testbericht in de Nieuw bericht tab.Als dit scherm een beetje overweldigend is, ga dan in de Codex naar Schrijf een bericht. Dit artikel neemt je stap-voor-stap mee door het proces van een nieuw bericht schrijven. Neem even een moment om dat bericht te lezen en maak je eerste bericht. Kom dan terug naar dit artikel en dan gaan we verder met de volgende stap.
Als je haast heb, vul dan de lege velden van het bericht één voor één in, beginnend bij de titel. Schrijf een stukje tekst in de editor. Het is puur om even te testen, dus je kunt schrijven wat je wilt. Als je klaar bent, klik dan op de Publiceren-knop, deze vind je rechts van de editor, en klaar ben je. Op naar de volgende. Schrijf voorlopig een stuk of drie berichten. Er ligt nog zoveel leuks in het vooruitzicht.
Nu je een paar berichten geschreven hebt, kun je je berichten bekijken door op je website naam te klikken in de toolbar bovenaan het scherm. Het is nu tijd om verder te gaan met het echte werk.
Planning
Alle goede websites beginnen met een goed plan. Klinkt logisch, maar het is waar. Als je een goede en solide website wilt, dan moet je komen met een goed en solide plan. Het klinkt lastig, en je wilt vast verder uitproberen en spelen met WordPress, maar het is nu tijd om je computer even gedag te zeggen en terug te keren naar het ouderwetse pen en papier. Jaja... we gaan terug naar de tijd waarin mensen echt nog dingen opschreven.
Beschrijf op een stuk papier of wat er ook maar in de buurt is, je website. Neem 5 tot twintig minuten om een reden voor je website te bedenken, of beter, noem het je Missie.
Beantwoord de volgende vragen:
- Wat ga ik met deze website doen?
- Wie gaat lezen wat er op de website staat?
- Wat voor informatie wil ik op de website zetten?
- Waarom doe ik dit?
- Voor wie doe ik het?
- Hoe vaak ga ik informatie toevoegen?
Ga nu die informatie samenvoegen in een paragraaf, zodat het er zo uitziet:
en behandelt de onderwerpen A, B, and C. De doelgroep is
__________ ________________ _______. Ik zal informatie toevoegen
elke _____________ over ________ _______ ______________.
Gebruik de informatie
Vanuit deze oefening hebben we veel informatie verzameld. We hebben informatie boven tafel gekregen over hoe je de site zou willen indelen en ontwerpen. Als je weet dat je doelgroep bestaat uit jongeren onder de 25 jaar, zul je waarschijnlijk een moderne look willen, variërend van wilde kleuren en gekke graphics tot donkere onheilspellende tonen. Iets dat deze generatie aanspreekt. Als je juist feitelijke informatie over een serieus onderwerp aanbiedt, dan zul je waarschijnlijk kiezen voor een meer conservatieve look waar de informatie belangrijker is dan allerlei toeters en bellen.
Wellicht heb je al een ontwerp in je hoofd of misschien wil je iets overnemen van je vorige website, maar neem een moment om deze informatie te gebruiken om je ontwerp te bepalen en om te zien hoe aan het werk wilt gaan met de WordPress mogelijkheden.
Je hebt ook de mogelijke categorieën voor je website ontdekt. De thema's en onderwerpen die je wilt behandelen staan in je doel omschreven. Laten we zeggen dat je je doel hebt omschreven als
- "Deze website zal als doel hebben nieuws en informatie te geven over computers, webpagina's en het internet en zal de volgende thema's behandelen: computer-tips, webdesign en internet-nieuws"
Je thema's zijn je categorieën. Schrijf je categorieën op onder je Doel omschrijving en notities over je webdesign.
Oké, welke subcategorieën kun je maken op basis van deze thema's. Onder Computer Tips zou je een onderverdeling kunnen maken als Windows, Linux en Mac. Of misschien Software en Hardware. Je kunt ook sub-sub-categorieën maken, maar laten we het voor nu houden bij subcategorieën. Schrijf ze op.
Vergeet de vraag over waarom je dit doet' niet ? Is het omdat je waardevolle en actuele informatie of kennis wilt delen, omdat je wilt praten over een onderwerp dat je interesseert, of misschien omdat je gewoon denkt dat het zal leuk zijn om te doen. Waarom niet? Iedereen doet het.
Voor een goede presentatie van de informatie op je website is het handig te weten hoe het zit met de actualiteit van deze informatie. Er zijn verschillende methodes om de website te organiseren. Als de datum wanneer een bericht geplaatst is cruciaal is voor het succes van je website, dan is een indeling waarin de berichten geordend op datum belangrijk. Als de informatie zelf belangrijk en tijdloos is, dan is een indeling waarbij je de berichten ordent op categorie een betere keus.
Heb je gemerkt dat je begint met het indelen van je website? Tijdens onze eerdere rondleiding door je nieuwe website onderzochten we het menu in de sidebar. Dit is het deel waar je eerdere berichten zijn georganiseerd. Als je er nog een keer naar kijkt (ja, je mag weer eventjes achter de computer gaan zitten), dan zie je dat de sidebar is vormgegeven met een lijst, inclusief de Datum-archieven en de Categorieën. Er kan zelfs een kalender in.
Als je de website aan het vormgeven bent op papier, overweeg dan of je zowel categorieën wilt als de datumarchieven, of dat je slechts één van hen in je sidebar wilt. Wat voor informatie je hebt en hoe je de bezoeker wilt helpen de juiste informatie te vinden is belangrijk voor je website ontwerp.
Welke informatie wil je delen
Als je nadenkt over de informatie die je bezoeker zou willen hebben, dan moet je overwegen welke informatie je bereid bent om met hem te delen. Die informatie kan inhouden hoe mensen met je in contact kunnen komen, wat het doel van je website is, wie je bent en wat je expertise is.
Een kenmerk van WordPress, genaamd Pagina's, maakt het makkelijk om deze informatie te presenteren. Pagina's, net als berichten, worden meestal gebruikt voor statische informatie, zoals Over ons, Contact, schrijf je in voor onze nieuwsbrief, en andere statische informatie. Voordat je je afzonderlijke pagina's gaat maken, moet je even nadenken wat je op de pagina wilt zetten. Schrijf de mogelijke paginatitels op en beschrijf de informatie die je wilt delen op elke pagina.
Reacties
Een deel van het plezier van WordPress is de mogelijkheid voor bezoekers om een reactie op je website achter te laten. Het zorgt voor een dynamische interactie tussen jou en je bezoeker. Wil je dat mensen kunnen reageren op je berichten? Reacties op berichten zijn er in verschillende vormen, van een schouderklopje (Mooi werk, goed bericht) tot een uitgebreide conversatie en reacties over het bericht. Of wellicht zoek je naar reacties die weer informatie toevoegen aan dat wat jij hebt geplaatst.
Reageren op reacties en ze modereren kan een tijdrovend werk zijn. Als ze kritisch zijn op wat je op je site hebt staan, voeg ze dan toe en overweg hoe je ze wilt tonen. Ga terug naar je test-website. Het eerste bericht, gemaakt op het moment dat je de site installeerde, bevat ook een voorbeeld-reactie. Je kunt ook zelf een paar reacties schrijven op de berichten die je hebt gemaakt. Kijk hoe ze zijn vormgegeven en overweeg hoe je ze zou willen hebben zodat ze binnen het ontwerp en de indeling van je website passen.
Als je een besluit hebt genomen over hoe je wilt omgaan met reacties, neem dan de tijd om dit artikel over reacties en WordPress discussiemogelijkheden door te lezen om je te helpen om dit goed in te stellen.
Met deze basisinformatie ben je klaar om terug te keren naar je computer en te starten met opzetten van je website.
Je site opzetten
Voor je naar de grafische vormgeving van de site gaat kijken, gaan we eerst nog even wat instellingen in Beheer bekijken. Je zou kunnen overwegen om je eerste plugin te installeren, zoals de Enhanced Admin Bar with Codex Search. Hiermee kun je vanuit je Beheerscherm zowel in de Codex als in WordPress Support Forum zoeken. Klik op één van de zoekresultaten en de pagina opent in een nieuw scherm of tab zodat je het artikel open kunt hebben staan terwijl je met WordPress aan de slag bent. Dit maakt je overgang naar WordPress een stuk makkelijker met alle informatie dicht in de buurt. Je kunt ook vanaf deze pagina werken en rechtsklikken op een link en kiezen voor openen van het document in een nieuw venster, zodat je steeds de documentatie kunt doornemen terwijl je met je site aan het werk bent.
Een andere handige plugin is Jetpack door WordPress.com met veel handige opties. En vergeet niet om de Akismet WordPress Plugin te activeren die tegelijk met WordPress is geïnstalleerd en die je helpt op spam op je reacties te voorkomen.
Maar eerst gaan we beginnen met het aanmaken van de categorieën die je had opgeschreven.
Categorieën aanmaken
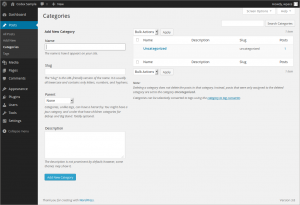
In de 'Berichten > Categorieën' tab, in het Nieuwe categorie toevoegen' veld, kun je de gegevens invullen van je categorie. Ga door met het toevoegen van je "hoofd" categorieën, en ga door tot het einde van je lijst. Maak pas de subcategorieën aan als je alle hoofdcategorieën hebt ingevoerd.
- NOOT: Je kunt altijd nieuwe categorieën toevoegen, maar maak even een aantekening van het feit dat categorieën binnen WordPress op twee manieren gesorteerd kunnen worden; op naam (Alfabetisch) of op ID nummer. Als je de categorieën invoert, krijgen ze een ID-nummer toegeschreven. Het is moeilijk dit te veranderen, dus als je je categorieën niet alfabetisch wilt sorteren, voeg ze dan toen in de volgorde waarmee je ze op het scherm wilt hebben.
Als je de hoofdcategorieën hebt ingevoerd, voeg dan je subcategorieën toe. In het uitklap selectiemenu voor Hoofdcategorie kun je het hoofd kiezen voor de subcategorie die je aan het toevoegen bent. Als je naar je categorieën kijkt in het Beheer > Categorieën scherm, dan zie je de categorieën opgesomd als:
Computer Tips
- - Windows
- - Linux
- - Mac
Internet Nieuws
Webdesign
- - Web Standaards
- - WordPress
- - - Plugins
- - - Thema's
- - - Plugins
Zet je berichten in categorieën
Laten we een paar van je testberichten plaatsen in de categorieën, zodat je kunt zien hoe het werkt.
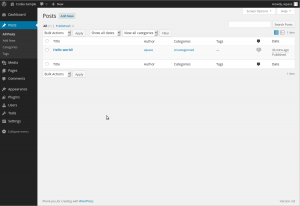
Klik bij het Berichten > Categorieën Scherm op het menu-item Alle berichten. Als het goed is krijg je nu alle testberichten te zien die je hebt ingevoerd. Als je met je muis over een berichttitel gaat, dan zie je onder de titel Bewerken | Snel bewerken | Prullenbak | Bekijken links verschijnen. Klik op Bewerken om één van de berichten te bewerken. Aan de rechterkant van het Berichten Bewerken scherm zie je je Categorieën. Kies er eentje door hem aan te vinken. Klik dan in het Publiceren blok op Bijwerken. Herhaal dit voor je andere testberichten. Zet elk bericht in een andere categorie..Bekijk je pagina door op je website-naam te klikken in de toolbar bovenaan het Beheerscherm. Zie je het lijstje met categorieën in de sidebar? Mooi. Als je een categorie mist, dan betekent dit meestal dat er voor deze categorie nog geen berichten zijn. Dit is een standaardfunctie van WordPress, dus maak je geen zorgen. Als je een bericht toevoegt aan de missende categorie, verschijnt deze op je webpagina. Klik op één van de categorieën en je komt op een pagina voor alleen die categorie. Hier zie je de berichten die je in deze categorie hebt geplaatst. Dit is een gegenereerde Categorie pagina.
Klik nu op het Archief van de getoonde maand. Je bent nu op een gegenereerde pagina met alle berichten chronologisch geordend voor die maand. Ben je vandaag pas begonnen met het schrijven van berichten, tja... dan zijn het alleen de berichten van vandaag. Dit zijn twee manieren om dezelfde informatie te vinden.
Spam voorkomen
Er is meer om aandacht aan te schenken als het om het krijgen van reacties op je site gaat. Helaas leven we in een wereld waar spam een gegeven is. Het is aan te bevelen dat je de strijd met de spam-reacties aangaat met dit behulpzame artikel, Introduction to Dealing with Comment Spam.
Wat volgt
Je bent nu bezig geweest met de basis van je nieuwe WordPress website. Je weet hoe je een bericht moet schrijven, een categorie moet aanmaken en hoe je de informatie op je website kunt bekijken per categorie en per archief. Je kunt nu het proces van aanpassen starten en als je klaar bent, vergeet dan niet om je testberichten te verwijderen. Dan kun je beginnen met het schrijven van informatie om te delen met je nieuw gevonden publiek.
Aanpassen van je WordPress Site
Als je eenmaal bekend bent met hoe WordPress werkt, dan is het tijd om creatief te gaan worden en te starten met het aanpassen. Dit deel van de handleiding is gesplitst in verschillende onderwerpen die niet echt een volgorde vragen. Vanaf hier kun je toevoegen en weghalen, perfectioneren en doen wat je wilt met je site. Hoeveel moeite je erin wilt stoppen is nu aan jou. Je kunt aan de slag gaan met de WordPress thema's die met WordPress zijn meegeïnstalleerd of je kunt op zoek gaan naar een ander thema dat beter aansluit bij wat je nodig hebt. Of je kunt je eigen Subthema maken. Je kunt alle links en informatie totaal aanpassen of zeer gedreven aan de slag aan en de website compleet opnieuw ontwerpen om wat dan ook te doen wat je wilt. Je hebt nu de basis te pakken en de rest is geheel aan je verbeelding.
- Een WordPress thema vinden
- Zoek er eentje dat beter aansluit bij het uiterlijk wat je wilt voor je website.
- Het uiterlijk aanpassen
- Als je klaar bent om in de code te duiken, kun je het uiterlijk en de indeling van je website aanpassen met CSS en dat van je thema wijzigen (of een eigen thema maken). Als je niet al te veel wilt aanpassen dan is een goede gok om een eigen Subthema te ontwikkelen. Een minimaal Subthema is een veel simpeler project als je weinig ervaring hebt met code.
- Je website uitbreiden met plugins
- Plugins voegen functionaliteit, of soms leuke gadgets, toe aan je website. Er zijn honderden verschillende plugins van het toevoegen van eigen links, zoals gerelateerde artikelen in je sidebar, tot toevoegen van de weersverwachting. Net zoals Subthema's kan het een makkelijk manier zijn om het uiterlijk van je site aan te passen. Met een kleine beetje coderingservaring, is je eigen minimale plugin een makkelijke manier om de werking van je website te veranderen.
WordPress Thema's
Er zijn honderden WordPress Thema's om uit te kiezen. Allemaal doen ze in principe hetzelfde, maar grafisch tonen ze de informatie op heel veel verschillende manieren. Kies er een paar die je wel interessant lijken en die tegemoet komen aan de behoefte van je bezoekers en je wensen en test ze door de instructies van hierboven te volgen. Klik door je hele website, de categorieën en de archieven, maar ook door de individuele berichten om te zien hoe het Thema hier mee omgaat. De homepagina ziet er misschien wel leuk uit, maar als de vervolgpagina's niet doen wat je wilt dan moet je in de code duiken en dingen aanpassen. Ben je hier nog niet klaar voor, probeer dan een ander thema.
Kom je in de problemen, lees dan het artikel Probleemoplossing Thema's in de Codex.
Het uiterlijk aanpassen
Als je vertrouwd bent met CSS, HTML, en wellicht ook PHP en MySQL, overweeg dan het aanpassen van het thema naar eigen behoefte, of het maken van een eigen Subthema. Dit is niet voor de beginner, dit is voor de meer geïnformeerde en ervaren personen. Dat wil zeggen, een Subthema is een makkelijke en veilige manier om te sleutelen onder de motorkap van WordPress. Als het niet goed gaat met je aanpassingen, dan activeer je een goed, onaangepast thema en je site is weer up and running en ziet er weer goed uit. Als je je webdesign- en ontwikkelingsvaardigheden wilt uitbreiden dan kan de Codex je helpen:
- WordPress Thema Directory
- Thema's gebruiken
- Thema ontwikkeling
- Subthema's
- Starten met templates
- Template-bestanden
- Blog ontwerp en indeling
- CSS Overzicht, Tips, Technieken en bronnen
- FAQ - WordPress Layout
- Starten met Template-tags
- Template-tags
- CSS probleemoplossing
- CSS Browser Bugs oplossen
WordPress Plugins
WordPress Plugins zijn ook wel bekend als Add-ons of Extensies. Het zijn software scripts die functionaliteit en gebeurtenissen toevoegen aan je website. Ze beslaan het gamma van up-to-date weerberichten, tot het simpel organiseren van je berichten en categorieën. Plugins zijn ontworpen door vrijwillige medewerkers en liefhebbers die van uitdagingen en probleemoplossen houden. Ze zijn meestal vrij eenvoudig de installeren via het WordPress Beheer Plugins scherm, door gewoon de instructies te volgen van de ontwikkelaar. Onthoud dat ze gratis en meestal niet essentieel zijn. Als je een probleem hebt met een plugin, bezoek eerst de website van de plugin-ontwikkelaar, zoek daarna via internet naar ondersteuning voor die specifieke plugin. Heb je geen oplossing gevonden, bezoek dan de WordPress fora voor meer hulp.De werking aanpassen
Als je vertrouwd bent met PHP, HTML, en wellicht MySQL, dan kun je WordPress aanpassen om op die manier te werken die jij wilt. Opnieuw, dit is niet voor de beginner, dit is voor de meer geïnformeerde en ervaren personen. En ook opnieuw, dat wil zeggen, een Eenvoudige Plugin is een makkelijke en veilige manier om te sleutelen onder de motorkap van WordPress. Als het niet goed gaat met je aanpassingen, dan deactiveer je de haperende plugin en je site is weer up and running en ziet er weer goed uit. Als je je ontwikkelingsvaardigheden wilt uitbreiden dan kan de Codex je helpen:
Above and Beyond the Basics
The exciting thing about WordPress is that there are few limits. Thousands of people are using WordPress for blogging and for running their websites. For example, look at some of the entries under the WordPress.org Theme Showcase. All have a different look and different functions on their sites.
What you do from here is up to you, but here are a few places to take that first step beyond the basics:
- WordPress Features
- Working with_WordPress
- WordPress Semantics
- Using Pages
- Understanding the WordPress Loop
- Troubleshooting
- Using Permalinks
- Press It - Post to your site from the web instantly!
Getting More Help
- Codex Main Page
- FAQ - Frequently Asked Questions
- Getting More Help
- Using the Support Forums
- Troubleshooting