User:Zakladylaboratoryjneroszaka/Artykuł proobny
Languages: বাংলা • English • Español • Français • Italiano • Steps With WordPress 日本語 한국어 • Nederlands • Polski • Português do Brasil • Română • Русский • ไทย • 中文(简体) • (Add your language)
Contents
Pierwsze kroki w WordPressie
Co Teraz?
Właśnie ukończyłeś/łaś 5 minutową instalacje WordPressa lub instalacje jedno-kliknięcie z Twojego hosta. Co teraz?
Wybierzmy się na wycieczke krok po kroku poprzez Twój WordPressowy serwis i zobacz jak działają różne funkcje oraz jak zrobić twój serwis twoim własnym. Podczas trwania tej części tego tutoriala, proszę nie zmieniaj niczego w programie chyba, że jest to częścią tutorialu. Po przejściu tych kroków, będziesz wkrótce zmieniać wszystko.
Logowanie się
Zacznij od zalogowania się do „strefy administracji” lub właściwie do zaplecza swojej witryny. Odwiedź stronę logowania swojego serwisu przez umieszczenie „wp-admin” po nazwie twojej domeny (np. http://przykład.com/wp-admin). Możesz również umieścić „login” po nazwie domeny jak w WordPressie 3.4. Niektóre motywy dostarczają link „zaloguj się” ang. „log in” lub formularz na samej witrynie. Teraz zaloguj się do WordPressa używając nazwe użytkownika i hasło.
Zacznij od Góry
Po zalogowaniu znajdujesz się na głównym ekranie administracyjnym zwany kokpitem z ang. dashboard - deska rozdzielcza lub po ludzku kokpit. To jest mózg za twoją witryną, miejsce gdzie możesz pozwolić swojej kreatywności ekspodować, pisząc genialną proze oraz projektując najlepszą i możliwie najbardziej uroczą witrynę. Tutaj właśnie jest miejsce gdzie zaczyna się organizacja twojego serwisu – a to dopiero początek.Na górze ekranu jest obszar zwany “paskiem narzędzi.” Kliknij na link, który jest nazwą twojego serwisu. To przeniesie Ciebie do podglądu twojej nowej WordPressowej witryny. Podoba Ci się? Nie podoba Ci się? To bez znaczenia, poprostu sobie obejrzyj. Tutaj spędzisz mnóstwo czasu przez następne kilka minut, godzin, tygodni, miesięcy… .
Jazda Próbna Twoją WordPressową Witryną
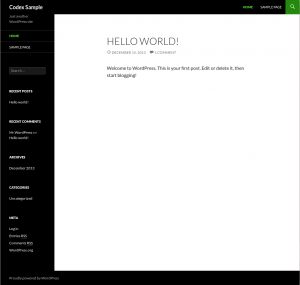
Nie śpiesz się oglądając witryne zanim weźmiesz się za zmienianie czegokolwiek i rozgryzanie jak to wszystko działa; to ważne by zobaczyć jak motyw WordPress WordPress Twenty Seventeen theme jest zaprojektowany i działa. Zauważ, że to, jazda próbna przed rozpoczęciem dodawania wszystkich funkcji specjalnych.
Układ, na który patrzysz jest nazywany motywem WordPressa. Jest to wygląd twojej witryny, stylizacja wyglądu witryny i redagowanie treści. Motyw WordPress Twenty Seventeen theme ma nagłówek na górze z tytułem i mottem dla twojej witryny. Poniżej tego jest twoje menu. Wzdłuż boku widać troche tytułów i linków. Tam znajdują się widżety. W głównej środkowej części strony znajduje się strefa treści. Ten pasek na dole strony to stopka.
Spójrzmy na post przez chwile. Jest tam tytuł, a poniżej tytułu jest data kiedy post został napisany, następnie treść postu, a na koniec troche informacji o poście. To są tzw. meta dane postu i zawierają informacje o poście takie jak kategoria przypisana do tego posta.
Przewiń w dół strony i zauważ pasek na końcu strony. To tzw. stopka. Ona mówi „Dumnie wspieram WordPressa”.
Wracając do panelu bocznego, zobaczysz różne sekcje z informacjami. Pomiędzy nimi znajdziesz liste ostatnich postów, najnowszych komentarzy, archiwa, kategorie, i linki do ekranów administracyjnych, wyloguj, i kanały RSS. To część menu lub ekranu nawigacji, którą ludzie będą używać do poruszania się po twojej witrynie, odwiedzać posty z różnych kategorii lub okresów czasu.
Wszystko Tkwi w Szczegółach
Poświęć dużo czasu na szczególiki układu i projektu tej strony internetowej. Najedź myszką na tytuł posta. Zauważ jak zmienia kolor. Nazywamy to hover. Większość motywów posiada charakterystyczny kolor lub podkreślenie, gdy kursor znajduje się nad linkiem. Przesuń myszke, nad któryś z linków na panelu bocznym. Zmieniły się? Czy zmiana jest taka sama? Możesz zmienić hovery swoich linków by wyglądały różnie w różnych sekcjach twojej strony. Spójrz również na kolor linków. Jak są pokolorowane lub podkreślone, aby wyróżniać się od reszty tekstu.
Zaobserwuj małe detale projektu oraz gdzie są umieszczone na stronie. W najbliższej przyszłości, zapewne zechcesz zmienić niektóre z tych szczegółów, takie jak kolor tytułu w białej części na górze strony. Jeśli zapamiętasz, że nazywa się to header to będziesz wiedział/a żeby szukać właśnie tej nazwy w sekcji nagłówka ang. header, swojego arkusza stylów, pliku kontrolującego wygląd twojej strony internetowej, kiedy zapragniesz wprowadzić do niej zmiany.
Wybierz się na Szybką Wycieczke
Na razie masz tylko jeden post. Rezyduje on w obrębie strony, którą określamy jako strone główną. Jeśli klikniesz na tytuł postu, zostaniesz przeniesiony/a do konkretnej strony do tego postu. Strona główna twojej witryny przedstawia najnowsze posty twojego serwisu. Każdy tytuł postu przeniesie Ciebie do aktualnej strony postu. Niektórym motywom projektanci zaprojektowali ich własne pojedyncze strony postów, by odróżniały się od strony głównej. Przez co, klikając na tytuł, zostaniesz przeniesiony/a do innej strony, która wygląda inaczej niż strona główna.
Jeszcze raz, w pojedynczym poście, przyjrzyj się na jego układ i zwróć uwage co się zmieniło w projekcie elementów. Czy zmienił się nagłówek? Jest mniejszy, większy, czy ma inny kolor? Czy jest tam panel boczny?
Posty są zwykle przechowywane w kategoriach i/lub tagach, żebyś mógł/mogła trzymać powiązane tematy razem. W tym momencie masz tylko jedną kategorie, ale wkrótce zechcesz mieć więcej. Kliknij na pojedynczej kategorii, którą widać na panelu bocznym strony głównej. Jesteś teraz na stronie wygenerowanej do wyświetlenia tylko postów tej kategorii. Rzuć okiem jeszcze raz na układ strony i dostrzesz jak może się on różnić od strony głównej oraz pojedynczego postu.
Zrób to samo z archiwami. Możesz mieć tylko jeden post, ale spójrz jak strony są wyświetlane. Mogą lub nie zmieniać się, ale spójrz na całość by zobaczyć jak to wszystko pracuje.
Wszystkie te zmiany są tworzone z tylko kilku plików zwanych plikami szablonu, i możesz się nauczyć więcej o ich działaniu w Wkraczając w Szablony. Na razie jednak skupmy się jak działa reszta WordPressa.
Jazda próbna ekranami administracyjnymi WordPressa
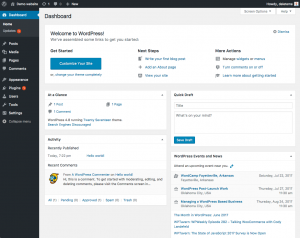
Kiedy już masz pojęcie jak wygląda twoja witryna i jak się nazywają sekcje układu stron, nadszedł czas na jazde próbną administracją WordPressa. Pierwszą stroną jaką widzisz po zalogowaniu się jest kokpit, zbiór informacji i danych o czynnościach i aktywnościach na twojej WordPressowej witrynie.
Kokpit pomaga utrzymać się na bierząco z nowościami i interesującymi informacjami z wielu WordPressowych źródeł. W rogu znajduje się również lista najnowszych aktywności już dokonanych na swoim serwisie. Po lewej stronie ekranu znajduje się menu główne nawigacji z wyszczególnieniem każdej z funkcji administracyjnych, którą można wykonać. Najedź myszką na element listy a podmenu rozwinie się dla Ciebie.
Poszczególne pozycje menu są następujące:
Linki z powyższej listy przeniosą Ciebie do serii artykułów, które przeprowadzą Ciebie krok po kroku przez każdy aspekt adminowych ekranów. A teraz zaczynamy z ekranami użytkowników.
Kliknij zakładkę użytkownicy. Ekran zmieni się i zobaczysz ekran zwany "wszyscy użytkownicy", który pokazuje liste wszystkich twoich użytkowników; stąd możesz dodać lub zmienić konta istniejących użytkowników i autorów. W menu nawigacyjnym kliknij Twój_Profil. To tutaj jest miejsce gdzie wprowadzisz informacje o sobie, autorze i administratorze serwisu. Wypełnij formularz i kliknij aktualizuj profil kiedy skończysz.Teraz, spójrzmy na kilka innych funkcji WordPressowego admina.
Szybka zmiana wyglądu
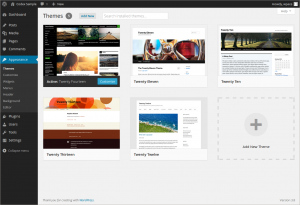
Wygląd -> ekran motywów pozwala Tobie zmienić wygląd twojego serwisu używając różnych motywów. Motywy są stylami reprezentacji, które całkowicie zmieniają wygląd twojego serwisu. Projektowane przez WordPressowych programistów i użytkowników, są ich setki dostępne do wyboru dla Ciebie. W twoim ekranie Wyświetlanie, widać liste obecnie zainstalowanych motywów, włącznie z motywem WordPress Twenty Seventeen theme. By szybko zmienić motyw, poprostu kliknij na przycisk Aktywuj, pod którymś z motywów, następnie możesz kliknąć nazwę swojej witryny na pasku narzędzi by sprawdzić jak wygląda.
Cofnij się do ekranu Wygląd > Motywy i kliknij przycisk Aktywuj pod motywem WordPress Twenty Seventeen theme, aby przywrócić dekoracje spowrotem do tego co miałeś/łaś. Żeby podlądnąć znowu, kliknij nazwe swojego serwisu na pasku narzędzi, i oto jest.Pisanie i Zarządzanie Postami
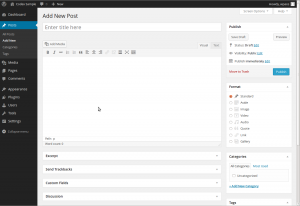
Spowrotem w Ekranie Administracji, spójrz na ekran postów. Możesz użyć zakładki pod menu postów by napisać i zarządzać swoimi postami. Zacznijmy od stworzenia twojego pierwszego testowego postu w zakładce Dodaj Nowy.Jeśli ten ekran wygląda nie co strasznie, artykuł w Codexie Pisanie Postuprzeprowadzi Ciebie krok po kroku przez proces pisania postu. Znajdź chwile na przeczytanie tego artykułu i napisz swój pierwszy wpis, a następnie wróć do tego artykułu byśmy mogli przejść do następnego kroku.
Jeśli się śpieszysz, poprostu wypełnij puste pola jedno po drugim, zaczynając od tytułu następnie napisz krótką wiadomość testową. To tylko żeby zobaczyć jak to działa, więc możesz napisać co tylko chcesz. Kiedy skończysz, kliknij przycisk Publikuj, który znajduje się po prawej od okna wprowadzania postu i jest zrobione. Następnie zobaczysz pusty ekran Napisz Post i jesteś gotów/gotowa napisać następny post. Śmiało. Ale zrób tylko trzy lub cztery wpisy. Przed nami jest więcej ekscytującej pracy!
Sprawdzenie podglądu jak zwykle po kliknięciu nazwy serwisu na pasku narzędzi (pasek narzędzi jest na górze strony).
Planowanie Sesji
Wszystkie dobre serwisy mają dobry plan. Brzmi zbędnie, ale to prawda. Jeśli chcesz stworzyć dobry i solidny serwis, potrzebujesz dobrego i solidnego planu. Wiem, że to trudne i wiem, że chcesz nadal grzebać oraz bawić się tym fascynującym programem, ale czas zrobić sobie przerwe od komputera, i zwrócić się ku staremu papierowi. Tak właśnie, cofniemy się w czasie kiedy ludzie naprawde zapisywali swe myśli.
Na kawałku zeszytowego papieru lub czegokolwiek leżącego koło Ciebie, opisz zwoją stronę. Znajdź od pięciu do dwudziestu minut by wymyśleć cele dla swojej witryny, potraktuj to jako misje.
Odpowiedz na następujące pytania:
1. Co zamierzam z tym zrobić? 2. Kto to będzie czytać? 3. Jakie rodzaje informacji będę umieszczać? 4. Po co to robię? 5. Dla kogo to robię? 6. Jak często zamierzam dodawać wpisy (posty i informacje)?
Teraz, wkomponuj te informacje w oświadczenie celów, które wygląda tak:
Publicznością będzie ________ _______ ______________.
Będę dodawać posty co _____________ o ________ _______ ______________.
Robię to ponieważ _____________ _____________ __________________.
Użycie Informacji
Z tego ćwiczenia zgromadziliśmy mnóstwo informacji. Odkryliśmy informacje jak możesz ułożyć i zaprojektować swój serwis. Jeśli wiesz, że twoja publiczność składa się w większości z młodych ludzi w wieku poniżej 25 lat, prawdopodobnie będziesz chcieć modnego wyglądu począwszy od dzikich kolorów i szalonych grafik. Coś właściwego dla generacji. Jeśli wprowadzasz faktyczne informacje na poważne tematy, wtedy pewnie będziesz chcieć bardziej konserwatywnego wyglądu, gdzie informacja jest bardziej ważna niż wyskakujące pierdółki.
Możesz już mieć pomysł na projekt w głowie, lub być może będziesz kopiować ze swojej poprzedniej witryny, ale znajdź moment by użyć te informacje do ponownego rozważenia swojego projektu, i żeby zobaczyć jak to co chcesz będzie działać z WordPressowymi opcjami.
Odkryłeś również możliwe kategorie swojego serwisu. Tematy i zagadnienia, które będziesz odkrywać są wymienione w twoim oświadczeniu celów. Powiedzmy, że twoje oświadczenie celów mówi:
- „Ta witryna jest dedykowana do przekazywania wiadomości o komputerach, stronach internetowych, internecie, i obejmują tematy porad komputerowych, projektowania stron internetowych oraz wiadomości o internecie.”
Twoje tematy są twoimi kategoriami. Spisz swoje kategorie pod swoim oświadczeniem celów wraz z uwagami o swoim pomyśle na projekt.
Jakie podkategorie mogły by być pod tymi tematami? Pod Rady Komputerowe, mógłbyś/mogłabyś chcieć posegregować je tak Windows, Linux, and Mac. Albo może Software i Hardware. Możesz mieć pod-pod-kategorie, ale zatrzymajmy się na podkategoriach na razie. Zapisz to sobie.
Pamiętasz pytanie o po co to robisz? To dlatego ponieważ masz cenne i aktualne informacje lub podzielić się wiedzą, bo chcesz rozmawiać o interesujących Ciebie zagadnieniach, albo być może poprostu myślisz, że to fajna rzecz do zrobienia. Czemu nie? Wszyscy to robią!
Rozumienie aktualności informacji, którą chcesz przedstawić w swoim serwisie, pomoże Tobie zorganizować informacje na twojej witrynie. Twoja witryna jest zorganizowana przez kilka różnych metod. Jeśli datę kiedy umieszczasz informacje ma ona krytyczne znaczenie dla sukcesu twojego serwisu, uporządkuj linki wtedy według daty. Jeśli informacja sama w sobie jest najważniejsza i ponadczasowa, wtedy uporządkuj linki według kategorii.
Czy zauważyłeś/łaś, że zaczynasz układać swoją witrynę? Jeśli pamiętasz naszą wcześniejszą jazdę próbną swojej nowej WordPressowej witryny, zbadaliśmy menu boczne. Jest to obszar, w którym organizowane są twoje stare posty. Jeśli spojrzysz na niego raz jeszcze (tak, możesz wrócić do komputera na chwilę), zobaczysz że pasek boczny jest ułożony w listę, włączając archiwum posortowane według daty i kategorie według kategorii. Może być nawet wyposażony w kalendarz.
Kiedy ułożysz swoją witrynę na papierze, należy rozważyć, czy chcesz kategorie i daty, czy tylko jedno z nich na pasku bocznym. Jakie informacje posiadasz i jak chcesz pomóc użytkownikowi je znaleźć jest kluczem do projektowania witryn internetowych.
Jakimi Informacjami Chcesz się Podzielić
W czasie gdy rozmyślasz jakie informacje użytkownik będzie potrzebować, musisz rozważyć jakimi informacjami chcesz się z nim podzielić. Te informacje mogą zawierać dane do kontaktu z Tobą, wyjaśnienie celu strony, kim jesteś i jakie są twoje opinie.
WordPress ma funkcje zwaną strony ang. pages, które ułatwiają prezentowanie tych informacji. Strony, podobnie do postów, są najczęściej wykorzystywane do prezentacji niezmieniających się informacji takich jak O Nas, Kontakt, Zapisz się do Naszej listy mailingowej, oraz innych statycznych informacji. Zanim stworzysz swoje indywidualne strony, musisz przemyśleć jakie informacje strona ma przechowywać. Spisz możliwe tytuły stron i opisz informacje, którymi chcesz podzielić się w sieci na poszczególnych stronach.
Komentarze
Częścią zabawy z WordPressem jest możliwość by widzowie zostawiali komentarze na twoim serwisie. To tworzy dynamiczną wymianę pomiędzy tobą a widzem. Czy chcesz komentarze na swoje posty? Komentarze postów przybierają różne formy, od gratulacji (Dobra robota! Podoba mi się ten post!) do złożonej rozmowy i komentarzy o postach. Albo może szukasz komentarzy, które dodają coś do informacji, którą zamieściłeś/aś.
Odpowiadanie na komentarze i moderowanie ich może zająć wiele czasu. Jeśli mają krytyczne znaczenie dla twojego serwisu, wtedy dołącz je i zdecyduj jak chcesz by były prezentowane. Wróć do swojej strony testowej; pierwszy wpis, czyli post, został stworzony podczas instalacji wraz z przykładowym komentarzem. Możesz nawet napisać kilka komentarzy samodzielnie na posty, które stworzyłeś/aś. Zwróć uwagę na ich układ i przemyśl jak mają wyglądać by dopasować je do projektu i układu twojego serwisu.
Kiedy już zdecydowałaś/eś jak mają wyglądać komentarze, zarezerwuj czas na czytanie artykułu o komentarzach i możliwościach dyskusyjnych WordPressa, który pomoże Ci ustawić te funkcje.
Z tymi podstawowymi informacjami, jesteś gotowy/a, aby wrócić do komputera by rozpocząć układanie witryny i konfigurowanie jej.
Konfigurowanie Twojej Witryny
Zanim zajmiesz się graficznym wyglądem swojego serwisu, weżmy się za trochę więcej administrowania twoją witryną by ją skonfigurować. Pomyśl o wykonaniu swojej pierwszej instalacji pluginu ulepszonego paska administratora z przeszukiwaniem Codexu. To pozwoli tobie przeszukać oba Codex WordPressa i forum wsparcia WordPressa z twojego ekranu administracyjnego. Kliknij na jeden z rezultatów wyszukiwania, a strona otworzy się w nowym oknie lub zakładce, więc będziesz mieć artykuł lub dyskusje otwartą podczas pracy na WordPressie. To uczyni twoje przejście do WordPressa o wiele łagodniejszym z informacjami w zasięgu ręki.
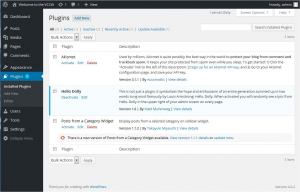
Możesz również chcieć zainstalować pluginy takie jak Jetpack by WordPress.com by superancko zmienić twoją witryne, i pamiętaj aktywować plugin WordPressa Akismet, który jest dostępny z wszystkimi witrynami WordPressami by pomóc chronić je przed komentarzowym spamem.
Ale teraz, zacznijmy od utworzenia tych kategorii, które zapisałeś/aś wcześniej.
Utworzenie kategorii
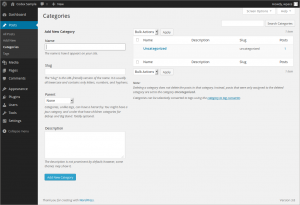
W zakładce Wpisy > Kategorie , w obszarze „dodaj nową kategorie”, wpisz informacje o swojej kategorii. Dalej możesz dodać nadrzędne kategorie, tworząc liste. Wstrzymaj się z wchodzeniem w podkategorie dopóki wszystkie główne kategorie są tworzone.
- NOTKA: Możesz dodać każdą nową kategorie w dowolnym czasie, ale zauważ, że w WordPressie kategorie mogą być posortowane dwojako: według nazwy (alfabetycznie) lub według numeru identyfikacyjnego. Kiedy wprowadzisz kategorie, zostaje nadany im numer identyfikacyjny. Trudno jest go zmienić, więc jeśli nie chcesz, aby twoje kategorie były posortowane alfabetycznie, wprowadź je w kolejności, w której chcesz je zobaczyć na ekranie.
Kiedy masz już wprowadzone nadrzędne kategorie, wprowadź podkategorie. W rozwijanym menu dla nadrzędnych kategorii, można wybrać podkategorie. Podczas przeglądania kategorii w zakładce Zarządzaj -> Kategorie zobaczysz kategorie wymienione w ten sposób:
Porady komputerowe
- - Windows
- - Linux
- - Mac
Aktualności Internetowe
Projektowanie stron inetrnetowych
- -Standardy sieciowe
- - WordPress
- - - Pluginy/Wtyczki
- - - Motywy
- - - Pluginy/Wtyczki
Umieść Posty w Kategoriach
Umieśćmy kilka próbnych wpisów czyli postów do kategorii, żebyś mógł/mogła zobaczyć jak to działa.
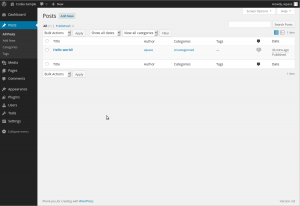
Z ekranu Wpisy > Kategorie, kliknij zakładkę Wszystkie Wpisy. Powinieneś zobaczyć posty testowe wprowadzone tutaj. Po najechaniu myszką na każdy tytuł postów, pod tytułem, powinieneś zobaczyć linki Edycja | Szybka edycja | Kosz | Podgląd. Kliknij Edycje, aby edytować jeden z postów. Po prawej stronie ekranu edycji wpisu widzisz swoje Kategorie. Wybierz jedną z nich, klikając w polu obok. Następnie w sekcji Opublikuj powyżej, kliknij przycisk Aktualizuj. Powtórz tę czynność dla innych wpisów testowych, umieszczając każdy w innej kategorii.Teraz zobacz swoją stronę, klikając na nazwę witryny na pasku narzędzi na górze ekranu Administracji. Czy teraz widzisz kategorie wylistowane na pasku bocznym? Świetnie. Jeśli brakuje kategorii, to zwykle oznacza, że nie ma w niej żadnych postów. Funkcja ta jest domyślna w WordPressie, więc nie martw się. Gdy dodasz wpis do ”zaginionej” kategorii, pojawi się na stronach serwisu. Kliknij na jedną z kategorii, a zostaniesz przeniesiony/a na stronę tylko tej kategorii. Powinieneś/powinnaś zobaczyć posty, włożone do tej kategorii. Ta strona jest wygenerowana dla kategorii.
Teraz kliknij Archiwum dla wyświetlania miesiącami. Teraz odwiedzasz wygenerowane strony swoich wpisów wylistowane w porządku chronologicznym w tym miesiącu – a konkretnie tylko dla dzisiaj. Oto dwa sposoby znalezienia tej samej informacji.
Zapobieganie Spamowi
Jest wiele do przemyślenia, jeśli chodzi o dopuszczenie komentarzy na swojej witrynie. Niestety żyjemy w świecie, gdzie spam jest faktem. Zaleca się, abys zaczął/eła walczyć z spamerami komentarzowymi z pomocnym artykułem, wprowadzenie do radzenia sobie z komentarzowym spamem.
Co Dalej?
Poznałaś/łeś właśnie wszystkie podstawy swojej WordPressowej witryny. Wiesz jak napisać post, utworzyć kategorię, i jak zobaczyć informacje swojego serwisu ułożone w kategorie i archiwa. Umiesz rozpocząć proces dostosowywania, i kiedy już skończysz, pamiętaj usunąć testowe wpisy! A dalej zacznij pisać jakieś wspaniałe informacje by podzielić się nimi z twoją nowo odkrytą publicznością!
Dostosowywanie Twojej WordPressowej Witryny
Po zapoznaniu się z tym, jak WordPress działa, nadszedł czas, na kreatywność i zacząć dostosowywać. Ten samouczek dzieli się na różne tematy, które nie wymagają kolejności. Od teraz możesz robić co chcesz, dodawać i odejmować, udoskonalać, i kodować swoją witrynę do woli. Ilość wysiłku jaką włożysz w witrynę zależy teraz do ciebie. Możesz pracować z dwoma motywami WordPress, które masz wraz z instalacją lub poszukać innego motywu, który lepiej odpowiada Twoim potrzebom. Lub możesz stworzyć swój własny motyw potomny. Możesz całkowicie dostosować wszystkie linki i informacje, lub poważnie i całkowicie przeprojektować całą witrynę robiąc, co chcesz. Masz podstawy, reszta zależy od twojej wyobraźni.
- Wyszukiwanie motywów WordPressa
- Odnajdź ten, który lepiej pasuje do wyglądu, który sobie wymarzyłeś/łaś.
- Dostosowywanie wyglądu
- Gdy jesteś gotowy, aby zanurzyć się w kodzie, możesz dostosować wygląd i układ witryny poprzez CSS, i modyfikując motywy (lub utworzyć własne). Jeśli twoje dostosowawcze cele nie są poważnie rozbudowane, dobry rozwiązaniem będzie rozwijać własne motywy potomne. Minimalny motyw potomny to dość prosty projekt, jeśli masz trochę doświadczenia w kodowaniu.
- Dodaj do swojej witryny pluginy
- Wtyczki dodają funkcje, a czasem zabawe do twojej witryny. Istnieją setki różnych wtyczek od dodawania własnych linków jak powiązanych artykułów do paska bocznego do dodawania raportów pogodowych. Podobnie jak motywy potomne to łatwy sposób, aby dostosować wygląd swojej witryny, przy odrobinie doświadczenia w kodowaniu, twój własny minimalny plugin to prosty sposób, aby zmienić sposób w jaki twoja witryna działa.
Motywy WordPressa
Istnieją setki motywów WordPressa do wyboru. Wszystkie w zasadzie robią to samo, ale graficznie przedstawiają informacje w niezliczonej ilości sposobów. Wybierz kilka, które wyglądają interesująco dla ciebie, i zaspokajają potrzeby twoich odbiorców, i twoje pragnienia, a następnie wypróbuj je zgodnie z instrukcjami jazdy próbnej powyżej. Klikaj po całej witrynie, kategoriach i archiwach, jak również pojedynczych postach, aby zobaczyć, jak motyw obsługuje każdy z nich. Wygląd może być ładny na pierwszej stronie, ale jeśli motyw obsługuje rzeczy w taki sposób jaki tobie się nie podoba dla pojedynczego wpisu, w takim razie trzeba będzie kopać w kodzie i wprowadzić zmiany. Nie jesteś gotowy/a na to, spróbuj innego motywu.
Jeśli napotkasz problemy, zobacz artykuł w Codex rozwiązywanie problemów z motywami.
Dostosowywanie Wyglądu
Jeśli znasz CSS, HTML, a nawet PHP i MySQL, rozważ albo dostosowywanie motywu do własnych potrzeb, lub tworzenie własnego motywu potomnego. To nie jest dla nieśmiałych, to jest dla poinformowanych, i doświadczonych. To znaczy, że motyw potomny to łatwy i bezpieczny sposób by po majstrować pod maską WordPressa. Jeśli coś pójdzie źle w twoim dostosowywaniu, wystarczy włączyć zatwierdzony, niezmodyfikowany motyw, a twoja witryna znów działa i idealnie wygląda. Jeśli chcesz poszerzyć swoje umiejętności projektowania i rozwoju stron internetowych, ten Codex może pomóc:
- Katalog Motywów WordPressa
- Użycie Motywów
- Programowanie Motywów
- Motywy Potomne
- Wkraczając w Szablony
- Pliki Szablonów
- Projekt i Układ Blogu
- CSS Przegląd, Rady, Techniki i Zasoby
- FAQ – Układ WordPressa
- Wkraczając w Tagi Szablonów
- Tagi Szablonów
- CSS Rozwiązywanie Problemów
- CSS Naprawianie Błędów Przeglądarek
Wtyczki czyli Pluginy WordPressa
Wtyczki WordPressa, ang. Plugins, znane także jako dodatki (ang. add-ons) lub rozszerzenia (ang. extensions). Są to skrypty programów, które dodają funkcje na twojej stronie. Obejmują one game od samoaktualizujących raportów pogodowych do prostych organizacji twoich postów i kategorii. Wtyczki są zaprojektowane przez autorów wolontariuszy i entuzjastów, którzy lubią wyzwania i rozwiązywanie problemów. Zazwyczaj są one proste w instalacji poprzez ekran admina, wystarczy postępować zgodnie z instrukcjami podanymi przez autora wtyczki. Pamiętaj, że są darmowe i nie-niezbędne. Jeśli masz jakieś problemy z wtyczkami, skontaktuj się z witryną autora pluginu lub źródła pluginu najpierw, następnie poszukaj w internecie pomocy dla tej konkretnej wtyczki, a jeśli nie możesz znaleźć rozwiązania, odwiedź forum WordPressa, po więcej pomocy.Dostosowywanie Jak to Działa
Jeśli znasz się na PHP, HTML, a może nawet MySQL, możesz być w stanie dostosować WordPress do pracy tak, jak chcesz. Ponownie to nie jest dla nieśmiałych, to dla poinformowany i doświadczony. I znowu, proste podstawy pluginów to łatwy i bezpieczny sposób majsterkowania pod maską WordPressa. Jeśli coś pójdzie źle w twoim dostosowywaniu, wystarczy włączyć zatwierdzony, niezmodyfikowany motyw, a twoja witryna znów działa i idealnie wygląda. Jeśli chcesz poszerzyć swoje umiejętności projektowania i rozwoju stron internetowych, ten Codex może pomóc:
Powyżej i Poza Podstawami
Ekscytującą rzeczą w WordPressie jest to, że istnieje tylko kilka ograniczeń. Tysiące ludzi korzysta z WordPress do blogowania i prowadzenia swoich internetowych witryn. Na przykład, spójrz na niektóre z wpisów pod WordPress.org Prezentacje Motywów. Wszystkie mają różny wygląd i różne funkcje na swoich serwisach.
Co zrobisz, odtąd zależy do Ciebie, ale tutaj jest kilka miejsc, które są dobrym pomysłem na pierwszy krok dalej poza podstawy:
- Cechy WordPressa
- Praca z WordPressem
- Semantyka WordPressa
- Używanie Stron
- Rozumienie WordPressowej Pętli
- Rozwiązywanie Problemów
- Używanie Permalinków – Bezpośrednich Odnośników
- Wciśnij i Wyślij – umieszczaj wpisy na swojej witrynie natychmiastowo prosto z sieci!
Znajdź Więcej Pomocy
- Strona główna Codexu
- FAQ – Najczęściej Zadawane Pytania
- Znajdowanie więcej pomocy
- Użycie forów wsparcia
- Rozwiązywanie Problemów
- Kategorie:Szkice
- Kategorie:Lekcje WordPressa
- Kategorie:Zaczynając
- Kategorie:Pomoc WordPressa
- Kategorie:Projekt i Układ
- Kategorie:Rozwiązywanie Problemów
- Kategorie:Linki do Interfejsu Użytkownika