pt-br:Widgets em Temas
Languages: English • Themes 日本語 Português do Brasil • (Add your language)
 |
Ajuda ao Usuário WordPress Referência da Ajuda Contextual - Este artigo é acessado a partir da Ajuda Contextual do WordPress PT-BR.
Procure nosso Fórum Oficial se precisar de mais ajuda sobre este assunto. |
Contents
Um widget é um bloco ou módulo que pode ser inserido ao seu site para oferecer algum recurso ou realizar alguma função em especial.
Áreas de widget
As áreas de widget são espaços criados pelo autor do tema onde se é possível adicionar um ou mais widgets. Essas áreas geralmente são barras laterais, áreas no rodapé, uma área antes ou depois do texto de um post, em páginas específicas do site etc, o número de áreas e suas localizações dependem do autor do tema que as criou de acordo com o estilo ou propósito do tema.
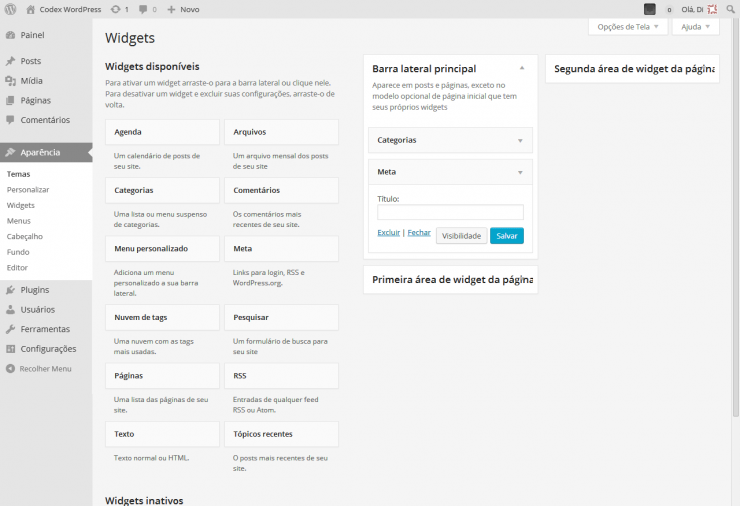
Os widgets disponíveis em sua instalação podem ser vistos em Aparência » Painel Widgets . Do lado esquerdo da tela ficam os Widgets disponíveis e do lado direito da tela, as áreas de widgets de seu tema.
Adicionando widgets
O WordPress possui widgets padrão como para mostrar uma lista de posts recentes, comentários, formulário de buscas etc. Adicionalmente, alguns temas e plugins podem adicionar outros widgets à sua instalação.
Também é possível criar seus próprios widgets (em inglês).
Adicionando áreas de widgets
 |
Artigo ou Seção com explicações avançadas A seguir, estão explicações ou instruções para usuários avançados, o que pode exigir o conhecimento de termos e ferramentas não comuns a todas as pessoas.
Adicione {{Avançado}} para usar esta caixa. |
É possível criar áreas de widgets adicionais em um tema, isso é comum em temas com poucas áreas ou quando se quer criar áreas especiais.
- Exemplo
No arquivo functions.php de seu tema, adicione:
<?php
/**
* Criando uma area de widgets
*
*/
function widgets_novos_widgets_init() {
register_sidebar( array(
'name' => 'Rodape',
'id' => 'rodape_widgets',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'widgets_novos_widgets_init' );
?>
E então você precisa definir o local onde essa nova área de widget deve aparecer. Se por exemplo, for o rodapé, adicione o seguinte no arquivo footer.php:
<?php if ( dynamic_sidebar('rodape_widgets') ) : else : endif; ?>
Consulte o doc sobre os arquivos existentes em um tema ou Hierarquia de Modelos WordPress.
Documentos sobres funções
Widgets: is_active_widget(), the_widget(), register_widget(), unregister_widget(), wp_register_widget_control(), wp_unregister_widget_control(), wp_convert_widget_settings(), wp_get_widget_defaults(), wp_widget_description()
| Páginas da Ajuda acessada nos Painéis de Administração | |
|---|---|
| Paineis | Painel Comentários ▪ Painel Discussão ▪ Painel Escrita ▪ Painel Exportar ▪ Painel Ferramentas-Disponíveis ▪ Painel Fundo ▪ Painel Geral| ▪ Painel Importar ▪ Painel Início ▪ Painel Leitura ▪ Painel Links Permanentes ▪ Painel Mídia ▪ Painel Mídia-Adicionar Nova ▪ Painel Menus ▪ Painel Meus Sites ▪ Painel Páginas-Todas as Páginas ▪ Painel Plugins-Instalados ▪ Painel Posts-Adicionar Novo ▪ Painel Rede ▪ Painel Tags ▪ Painel Temas ▪ Painel Todos os Links ▪ Painel Usuários-Seu perfil ▪ Painel Widgets |
| Recursos | Publique Isso ▪ Resumo ▪ Cabeçalhos Personalizados▪Campos Personalizados ▪ Formatos de Posts |
| Rede e Multisite | Crie uma Rede▪Depurando uma Rede WordPress |
| Desenvolvimento | API WordPress XML-RPC▪ Escrevendo um Plugin ▪ Funções e Capacidades ▪ Widgets em Temas |
| Outros | Atalhos de Teclado▪ Glossário ▪ Formatando Data e Hora ▪ Primeiros Passos com o WordPress ▪ Spam em Comentários ▪ Usando Links Permanentes ▪ Cookies |