pt-br:Painel Páginas-Adicionar Nova
Languages: English • Español • Français • Italiano • 日本語 한국어 • ລາວ • myanmar • Nederlands • Português do Brasil • Русский • Slovenčina • ไทย • 中文(简体) • 中文(繁體) • (Add your language)
Páginas → Adicionar nova
No WordPress, você pode escrever posts ou páginas. Quando você está escrevendo uma entrada comum no blog, você escreve um post. Posts aparecem automaticamente em ordem cronológica na página inicial do seu blog. As páginas são para conteúdo como "Quem somos", "Contato", etc e elas não participam da cronologia do blog, as páginas muitas vezes são usadas para apresentar informação estáticas - a informação que não muda. Você pode usar páginas para organizar e gerenciar qualquer conteúdo.
Além das páginas geralmente exigidas "Sobre" e "Contato", outros exemplos de páginas comuns incluem a divulgação de Direitos Autorais, Informação Jurídica, Bibliografias, informações da empresa e Declaração de Acessibilidade etc
Em geral, as páginas são muito semelhantes às Posts já que ambos têm títulos, área de conteúdo, mas há várias distinções fundamentais que as tornam bastante diferente de Posts.
Abas do Topo
Clique nestas abas para ver opções de itens que devem ser mostrados nesta tela e acessar a Ajuda com descrições breves e links para esta documentação.
Opções de Tela
- Mostrar na Tela
- Selecione as caixas que quer manter visível para esta tela.
- Layout da tela
- Escolha entre mostrar as caixas em layout de uma ou duas colunas.
- Ajuda
- Contém uma breve descrição sobre os itens disponíveis nesta tela além de links para documentações.
Área de Edição
- Título
- O título da seu postagem. Você pode usar quaisquer palavras ou frases. Evite usar o mesmo título duas vezes porque pode causar problemas. Você pode usar vírgulas, apóstrofos, aspas, hífens/traços e outros símbolos. O WordPress cria uma versão simplificada do título para usar como link, e você pode até usar uma frase ou palavra personalizada.
- Área de Edição
- A caixa em branco onde você digita o seu texto,cria links para imagens e todas as informações que deseja exibir no seu site. Você pode usar o Editor Visual ou o Editor em HTML. Consulte a seção abaixo:
Editores do WordPress
Ao criar conteúdo em seu WordPress, você tem a opção de usar o Editor Visual ou o Editor Texto.
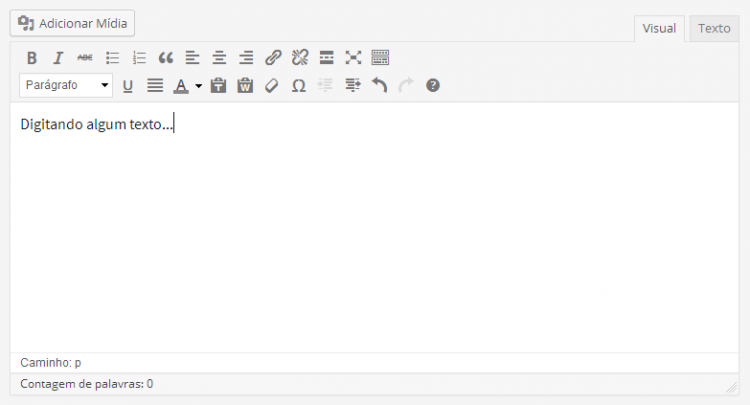
Editor Visual
O Editor Visual permite criar e editar o texto de seu conteúdo diretamente, como um editor de texto comum. Mova o cursor do mouse sobre os botões na barra de ferramentas do editor para ver uma dica sobre a ferramenta.
Se seu editor s´mostra um alinha de botões, clique no último botão para revelar uma segunda linha com opções de formatação extra.
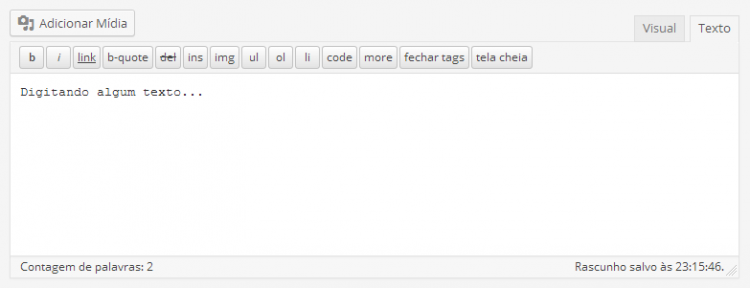
Editor Texto
- b -Tag HTML para negrito.
- i - Tag HTML para itálico.
- b-quote - Tag HTML para texto citado.
- del - <del></del> Tag HTML para texto excluído. Alguns navegadores mostram como
riscado. (Mostra data GMT (UTC)) - link - <a href="http://exemplo.com"></a> Tag HTML para link.
- ins - <ins></ins> Tag HTML para texto inserido. Navegadores mostram como sublinhado. (Mostra data GMT (UTC))
- img - Insere o endereço de uma imagem.
- ul - <ul></ul> Tag HTML para lista comum.
- ol - <ol></ol> Tag HTML para lista numerada.
- li - <li></li> Tag HTML para cada item de uma lista.
- code - <code></code> Tag HTML para texto de código. Geralmente usa fonte
monoespaçada, como Courier. - more - <!--more--> Tag WordPress para quebrar uma postagem mostrando um "teaser" na página inicial, por exemplo.
- Procurar - Abre uma caixa JavaScript para que procure por uma palavra no serviço de dicionário on-line do answers.com. Você pode usar para verificar a grafia de palavras individualmente.
- Fechar Tags - Fecha qualquer tag HTML que estiver aberta - mas lembre-se que é uma forma automatizada de impedir defeitos no código! Você deve verificar seu código.
- Uso Recomendando
Para evitar erros no código de sua postagem, adote o seguinte workflow:
- Selecione o texto clicando e arrastando sobre ele, ou clique no início do texto e enquanto pressiona Shift, pressione uma tecla de direção para atingir o fim do texto ou palavra.
- Clique no botão correspondente ao estilo que quer usar como itálico, negrito, etc.
Você também pode usar teclas de atalho enquanto edita texto, como Alt-b para negrito.
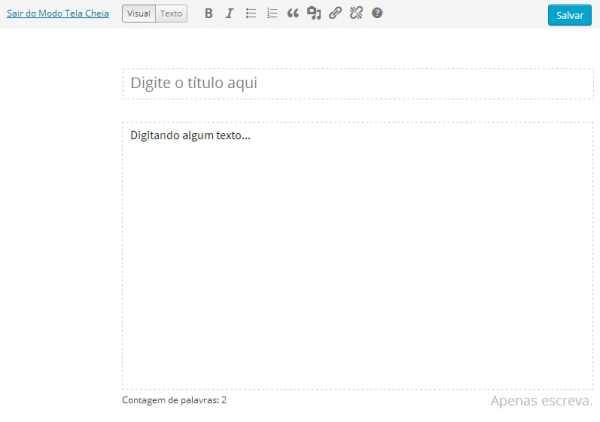
Modo Tela Cheia
Ou Modo de escrita livre de distrações é um recurso que destaca a área de edição escondendo todos os outros itens da tela. Neste modo também se pode escrever no Modo Visual ou no Modo Texto.
Caixa Publicar
Visibilidade - Isso determina como sua página aparece para o mundo. Páginas Pública serão visível por todos os visitantes do site uma vez publicadas.
Páginas protegidas por senha são publicados a todos, mas os visitantes devem conhecer a senha para visualizar o conteúdo da página.
Páginas privadas são visíveis apenas para você (e para outros editores ou administradores em seu site)
Caixa Atributos de Páginas
Permite definir algumas carcterística da página. São elas: Mãe Escolha na lista suspensa a página mãe da página. Isto é, as páginas podem ser filhas e mães.
Modelo Escolha na lista suspensa um modelo para usar na página. Há temas que possuem modelos diferenciados por exemplo, sem colunas, para mapas de site etc. Você pode criar um modelo de página se tiver um pouco de conhecimento sobre temas e PHP.
Ordem Escolha o número da página que servirá para identificá-la. Por exemplo, ao lsitar páginas em algumas telas de administração, ordem exibida é a criação/número de ordem atribuído.
Caixa Campos Personalizados
Campos Personalizados oferecem uma maneira de acrescentar informações ao seu site. Em conjunto com código extra em seus arquivos de modelo ou plugins, Campos Personalizados podem modificar a maneira como um post é exibido. Estes são usados principalmente por plugins, mas você pode editar manualmente a informação nesta seção.
Caixa Discussão
Opções que permitirão a interatividade e notificação de seus posts. Esta seção apresenta duas caixas de seleção:
- Permitir comentários nesta página - se estiver desmarcada, ninguém pode postar comentários a este post em particular.
- Permitir trackbacks e pingbacks nesta página - se estiver desmarcada, ninguém pode postar pingbacks ou trackbacks para este post em particular.
Caixa Autor
Lista todos os autores do blog que você pode selecionar e definir como autor da página. Esta seção aparece apenas se você tiver vários usuários com direitos de autoria em seu blog.
Imagem Destacada
Permite escolher uma imagem para usar como miniatura.
Caixa Slug
Usada para informar uma frase ou palavra que nomeia a postagem no link. Slug é uma forma de renomear o link da postagem.
Leia Também
Voltar para Painéis de Administração