pt-br:Painel Menus
Languages: English • Menus SubPanel 日本語 Português do Brasil • Slovenčina • (Add your language)
 |
Ajuda ao Usuário WordPress Referência da Ajuda Contextual - Este artigo é acessado a partir da Ajuda Contextual do WordPress PT-BR.
Procure nosso Fórum Oficial se precisar de mais ajuda sobre este assunto. |
Aparência → Menus
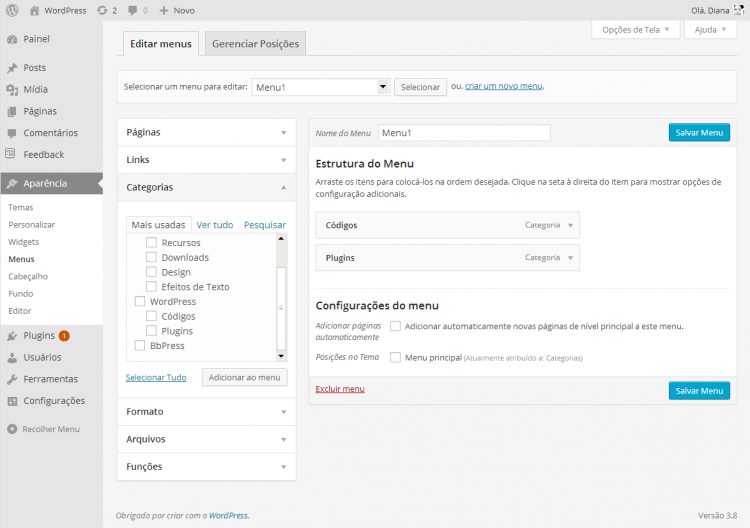
O subpainel Menus contém uma área de criação de menus para seu tema, esta tela se divide em uma área composta de várias caixas ou móduloas à esquerda e uma área grande a direita onde o menu criado é visualizado.
Contents
Opções de Tela
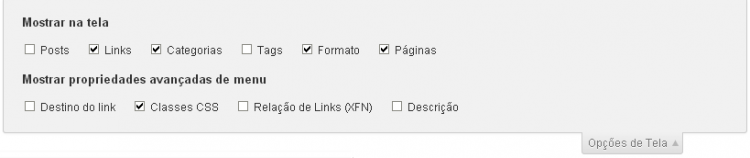
Na aba Opções de Tela você escolhe quais caixas ou módulos mostrar ou não nesta tela. Clique na aba Opções de Tela para mostrar uma lista de módulos e opções possíveis de itens que poderá adicionar ao menu. As opções são:
Mostrar na tela
Escolha quais caixas ou módulos de tipos de conteúdo que podem ser inseridos como itens de menu. Esses módulos podem ser movidos ao passar o cursor do mouse sobre a barra de título do módulo, quando o cursor do mouse muda para uma seta de quatro pontas, mantenha pressionado o botão esquerdo do mouse, arraste o módulo para onde você deseja colocá-lo e então solte o botão do mouse (isso é o chamado "arrastar e soltar").
Estas opções extras se selecionadas, aparecem dentro de cada item adicionado ao menu.
- Destino do link
- Oferece uma caixa de seleção com a opção Abrir link em uma nova janela/aba.
- Classes CSS
- Oferece uma caixa de texto para informar uma classe CSS personalizada ao item.
- Relação de Links (XFN)
- Oferece uma caixa de texto para informar a relação XFN do item.
- Descrição
- Oferece uma caixa de texto para inserir uma descrição ao item.
Ajuda
Clique para obter uma breve descrição deste painel.
Contém os tipos de itens do site que podem ser itens de link de um menu.
À esquerda ficam os tipos de itens que podem ser itens de menu reunidos em grupos por exemplo Páginas, Categorias etc.
- Páginas
- para inserir o link de páginas como itens de menu.
- Links personalizados
- para inserir um link personalizado como item de menu.
- Posts
- para inserir o link de posts como item de menu.
- Categorias
- para inserir o link de uma página (listagem) de categoria como item de menu.
- Formatos
- para inserir o link de uma página (listagem) de um formato como item de menu.
- Tags
- para inserir o link de uma página (listagem) de tag como item de menu.
- Taxonomias
- para inserir o link de uma página (listagem) de taxonomia como item de menu. Algumas taxonomias personalizadas podem estar disponíveis neste painel ou não, isso depende de opções no código de criação da taxonomia.
Notas
- Na aba Opções de Tela você pode esconder/mostrar tipos de item.
- Alguns temas/plugins podem criar outros tipos que também podem ser itens de menu.
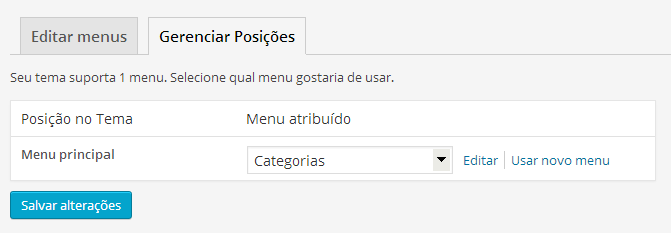
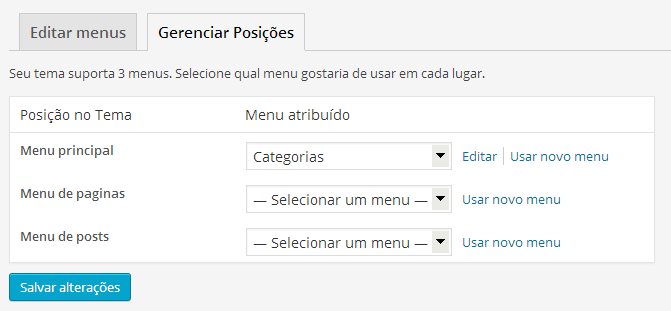
Aba Gerenciar Posições
Contém as opções do tema para mostrar menus. Esta aba só é visível se o tema tiver alguma área de menu para mostrar menus, do contrário uma mensagem aparece:
Seu tema não suporta menus nativamente, mas você pode usá-los em barras laterais adicionando o widget “Menu personalizado” na tela Widget.
Isso quer dizer que seu tema não tem o recurso de mostrar menus nativo do WordPress, mesmo assim, poderá criar um menu para mostrar em uma área de widget, como em laterals, rodapé etc.
- Posições no Tema, informa as áreas de menu do tema atual, ou seja, as áreas de menu que o autor do tema criou e onde se pode escolher então qual menu deve aparecer no local. Alguns temas podem ter várias áreas de menu ou nenhuma área.
- Editar
- Leva para a tela de edição do menu selecionado.
- Usar novo menu
- eva para a criação de um novo.
Nota: Você pode usar o mesmo menu em todas as áreas de menu que o tema tiver sem problema algum.
Como criar um Menu
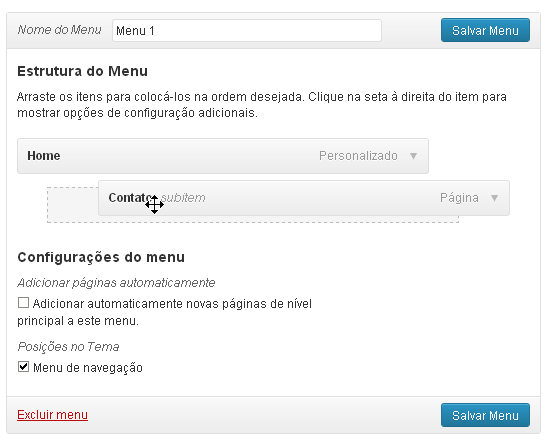
A área a direta da tela é onde ficam o menus criados e onde também criamos diferentes menus. Os menus que criar ficarão como abas nesta área e você pode criar vários menus mesmo que não use sem problema algum. A primeira coisa a fazer é informar um nome para seu menu, escolha um nome que tenha a ver com a área que o menu vai aparecer por exemplo.
Se o tema atual não suporta menus, na caixa Posições no Tema a esquerda, aparece a mensagem "O tema atual não suporta menus, mas você pode usar o widget "Menu Personalizado" para adicionar quaisquer menus que você criar aqui a barra lateral do tema".
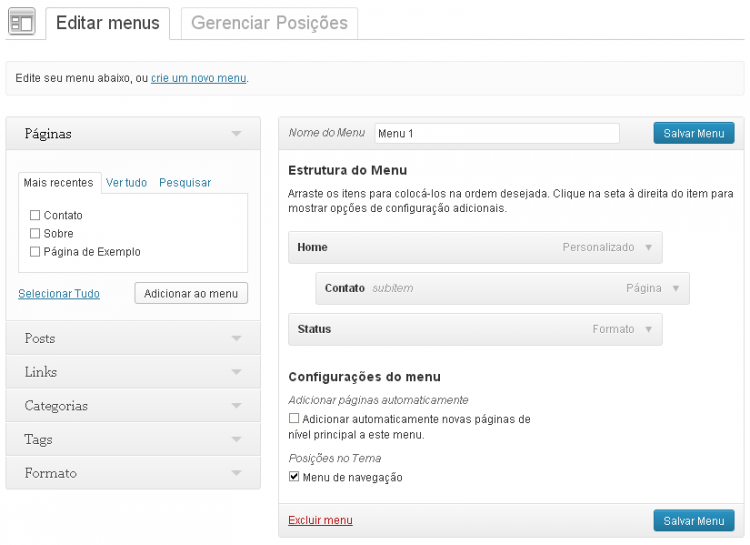
- 1. Criando o Menu
- Para criar um menu, clique na aba + na área a direita da tela, digite um nome, por exemplo Menu para o topo e clique em Criar Menu.
- 2. Adicionando itens
- A seguir, marque os itens nas caixas ou módulos à esquerda e clique no botão Adicionar ao Menu. É possível adicionar: páginas, posts, categorias, tags, taxonomias disponíveis e links personalizados, para mostrar caixas destes itens clique na aba Opções de Tela e marque as caixas que quer mostrar.
- 3. Organizando o menu
- Os itens adicionados ficam listados linearmente na área a direita, você pode arrastar e soltar cada item para a posição e ordem que quiser.
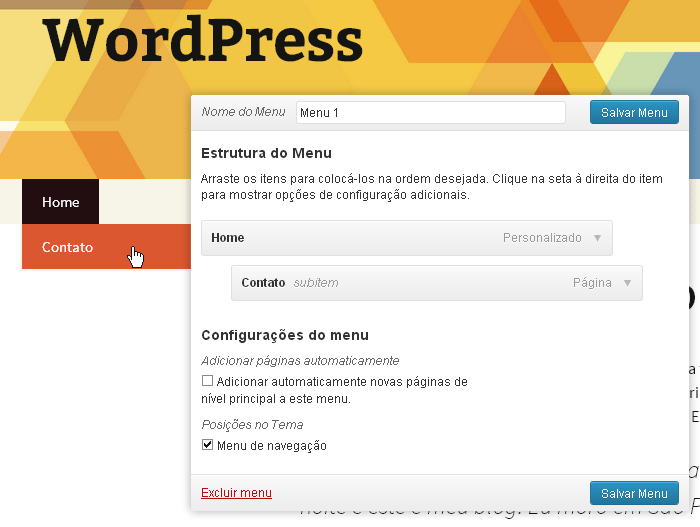
- 4. Itens Aninhados
- Ou submenus, são itens que aparecem como um menu suspenso ao mover o cursor do mouse sobre um item. Este recurso existe nos temas padrão (TwentyTen e TwentyEleven). Nota: Antes de criar submenus, veja se seu tema está codificado para mostrá-los, alguns temas só permite mostrar menus principais, ou seja, sem submenus.
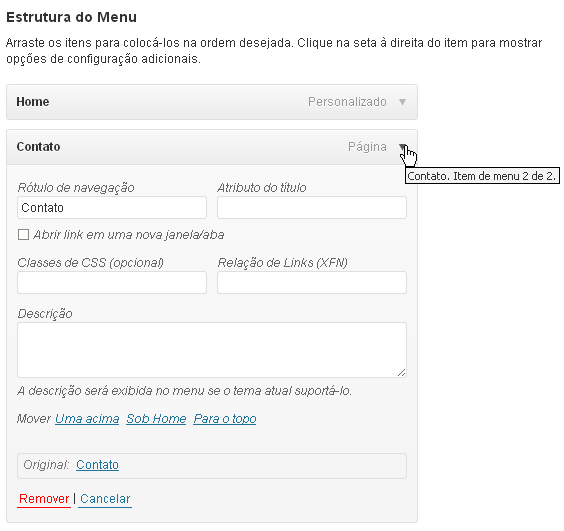
- 5. Editando itens individualmente
- Além de ordenar e aninhar itens de menu, é possível também editar algumas características dos itens individualmente, por exemplo, o nome que será exibido no item ou Rótulo, destino do link ao clicar etc, são as propriedades avançadas de menu. Para acessar as opções de um item no seu menu, clique na seta no canto esquerdo do item:
As características editáveis dos itens são:
- Rótulo de navegação - O texto que aparecerá para o item. Por exemplo, se um item aparecem como contato, poderá modificar para Contato.
- Atributo do título - O título para o link do item.
- Abrir link em uma nova janela/aba - Faz com que o link seja aberto em nova janela do navegador.
- Classes de CSS (opcional) - Oferece uma caixa de texto para informar uma classe CSS personalizada ao item.
- Relação de Links (XFN) - Oferece uma caixa de texto para informar a relação XFN do item.
- Descrição - uma caixa de texto para inserir uma descrição ao item.
- 6. Clique na aba Gerenciar Posições
- Para definir definir onde o menu que criou deve aparecer selecione as opções de posição listadas.
 |
Artigo ou Seção com explicações avançadas A seguir, estão explicações ou instruções para usuários avançados, o que pode exigir o conhecimento de termos e ferramentas não comuns a todas as pessoas.
Adicione {{Avançado}} para usar esta caixa. |
Adicionando Suporte a Menus a Temas
Para adicionar suporte ao recurso de menus WordPress, consulte a documentação (em inglês):
Voltar para Painéis de Administração
Sites Externos
- Criando/editando menus (vídeo)